Client Area Designer For WHMCS
From ModulesGarden Wiki
(Difference between revisions)
|
|
| Line 315: |
Line 315: |
| | |} | | |} |
| | {| | | {| |
| − | |style="padding: 0px 0px 20px 25px;"|[[File:CAD_23.png]] | + | |style="padding: 0px 0px 20px 25px;"|[[File:CAD_24.png]] |
| | |} | | |} |
| | {| | | {| |
| Line 325: |
Line 325: |
| | |} | | |} |
| | {| | | {| |
| − | |style="padding: 0px 0px 20px 25px;"|[[File:CAD_24.png]] | + | |style="padding: 0px 0px 20px 25px;"|[[File:CAD_23.png]] |
| | |} | | |} |
| | | | |
Revision as of 08:57, 21 September 2016
Client Area Designer For WHMCS is a module that allows administrators to manage their client area final view.
Change the order of displayed elements, add new ones or hide them if you do not want your clients to access them.
Additionally, you may create new widgets and set up restrictions rules to show the widget to selected clients only.
|
| ✔ Customize Your Client Area By Modifying:
|
| ✔ Add Your Own Elements & Widgets
|
| ✔ Scan Your Client Area In Search Of Custom Elements & Widgets
|
| ✔ View & Modify List Of Known Locations In Your Client Area
|
| ✔ Add Multiple Links To Element
|
- Sidebar Element Features:
| ✔ Define URI Of 2nd Level Elements Only
|
| ✔ Choose One Feature Per Element:
|
| ✔ Add Multiple Links To Element
|
| ✔ Define Custom Body & Footer Content - Support HTML, CSS & JavaScript
|
- Homepage Widget Features:
| ✔ Define URI Of 2nd Level Elements Only
|
| ✔ Choose One Feature Per Widget:
|
| ✔ Add Multiple Links To Element
|
| ✔ Define Custom Body & Footer Content - Support HTML, CSS & JavaScript
|
Installation
This tutorial will show you how to successfully install and configure Client Area Designer For WHMCS.
We will guide you step by step through the whole installation and configuration process.
|
| 1. Log in to your client area and download Client Area Designer For WHMCS.
|
2. Upload and extract the module into the main WHMCS directory.
Files in your WHMCS directory should look like on the following screen.
|
3. When you install Client Area Designer for the first time you have to rename 'license_RENAME.php' file.
File is located in 'modules/addons/ClientAreaDesignerModule/license_RENAME.php'. Rename it from 'license_RENAME.php' to 'license.php'.
|
4. In order to configure your license key, you have to edit the previously renamed 'license.php' file.
Enter your license key between quotation marks as presented on the following screen. You can find your license key in your client area → 'My Products'.
|
5. Now you have to activate the module in your WHMCS system.
Log in to your WHMCS admin area. Go to 'Setup' → 'Addon Modules'. Afterwards, find 'Client Area Designer' and press 'Activate' button.
|
6. In the next step you need to permit access to this module.
To do so, click on 'Configure' button, tick 'Full Administrator' and press 'Save Changes'.
|
7. You have just successfully installed Client Area Designer For WHMCS!
You can access your module under 'Addons' → 'Client Area Designer'.
|
Configuration and Management
Client Area Designer For WHMCS is a module which allows you to adjust the layout of any panels available on your client area as well as add new widgets sections.
The module does not require highly advanced configuration.
That is why, we will immediately move to the most crucial aspect, which is customizing the panels layout.
|
Panels
Under 'Panels' tab you will find three sections dedicated to the visibility of different types of panels in your client area.
- Navbars - Manage positions available on the navigation bar in your client area. Additionally, define requirements for element to be shown.
- Sidebars - Manage panels available on the left sidebar in your client area. Additionally, define requirements for panels to be shown or modify output of the default panels.
- Homepage Widgets - Homepage Widgets can be viewed and modified here.
|
Navbars
On the first sight you will see two tables, each related to Primary Navbar Left or Right side.
There are already all the predefined sections outlined with their official names and positions.
|
| Those are the below navbar panels visible in the client area.
|
First of all, you may change the position of the elements.
Drag one panel and drop it in the required place.
|
Use action buttons to:
- edit the section
- delete (only custom elements)
- view child elements
|
Edit Element
When you are editing an existing parent element, you may:
- provide a new display name
- add icon
- hide the element
|
You may also provide some display rules, only clients who fulfill the rules will see the element.
If you leave this part empty, the element will be visible for all clients without limitations.
- select domains a client must own
- point product that must be owned
- location a client must enter
Do not forget to save the changes when ready.
|
New Parent Elements
It is possible add a completely new parent element either on left or right side.
Press 'Add'.
|
Then you will have to fill out all the general info, content and display rules.
Start with 'General'. Provide:
- name visible for clients
- unique for the system identifier
- URI
- select icon from available
- finally select 'Display' to make the panel visible
|
If you want only some of the clients to see the panel, then set up the 'Display Rules'.
Save the changes in the end.
|
| This is how our new panel looks like in the client area:
|
New Child Element
Let's now add two child elements to the existing 'Support' panel.
|
You have to fill out the same data as in case of parent element:
- name
- identifier
- URI
- icon
- finally select 'Display' to make it visible
This time we want all the clients to have access to our FAQ site, so we do no set any 'Display Rules'.
|
| As Sidebar element, you may delete it completely or edit.
|
| This is how our new panel looks like in the client area:
|
Sidebar panels section refer to the elements located on the left side of your client area.
Generally, management of sidebars is very similar to Navbar panels described in the previous section.
On the first sight, you will find there sidebar elements divided into top and Bottom part.
|
Available actions:
- change positioning by dragging and dropping the element in required place
- edit the section - change name, icon, URI, content (if possible) and display rules
- delete elements - except main ' Client Details' and 'client Contacts'
- view child elements
|
Edit Element
General - this part is the same as in Navbars
- provide a new display name
- change URI - location it is placed in
- add icon
- hide the element
|
Content
- change the Body or Footer content.
Note that it is possible only if the element has no child elements.
|
Display rules - only clients who fulfill the rules will see the element.
If you leave this part empty, the element will be visible for all clients without limitations.
Do not forget to save the changes when ready.
|
New Parent Elements
You may add a completely new parent element either on left or right side.
Press 'Add'.
|
Then you will have to fill out all the general info, content and display rules.
Start with 'General'. Provide:
- name visible for clients
- unique for the system identifier
- select icon from available
- finally select 'Display' to make the panel visible
|
Define Body and Footer content.
Note that if you provide the content here, you will not be able to add child elements to this item.
|
If you want only some of the clients to see the panel, then set up the 'Display Rules'.
Save the changes in the end.
|
| This is how our new panel looks like in the client area:
|
New Child Element
| Let's now add one child element to the just created 'Test Panel'.
|
You have to fill out the same data as in case of parent element:
- name
- identifier
- URI
- icon
- finally select 'Display' to make it visible
|
Again, you can set up the 'Display Rules'.
Save the changes.
|
| As it is a custom element, you may delete it completely or edit.
|
| This is how our new panel looks like in the client area:
|
Homepage Widgets
| The last type of panels are homepage widgets.
|
| these are these widgets in your client area:
|
Available actions:
- change positioning by dragging and dropping the element in required place
- edit the widget - change name, icon, URI, content (if possible) and display rules
- view child elements if there are any
- you cannot delete any of predefined WHMCS widgets, that is why the icon is unavailable
|
Edit widget
General - this part is the same as in Navbars
- provide a new display name
- change URI - location it is placed in
- change icon
- hide the element
|
Content
- change the Body or Footer content.
Note that it is possible only if the element has no child elements.
|
Extras - here you can change the visual parts:
- widget color
- button name, URI and icon
|
Add New Widget
| To create a new widget, simply press 'Add' button.
|
Then you will have to fill out all the general info, content and extras.
Start with 'General', provide:
- widget name
- unique for the system identifier
- select icon from available
- finally select 'Display' to make the panel visible
|
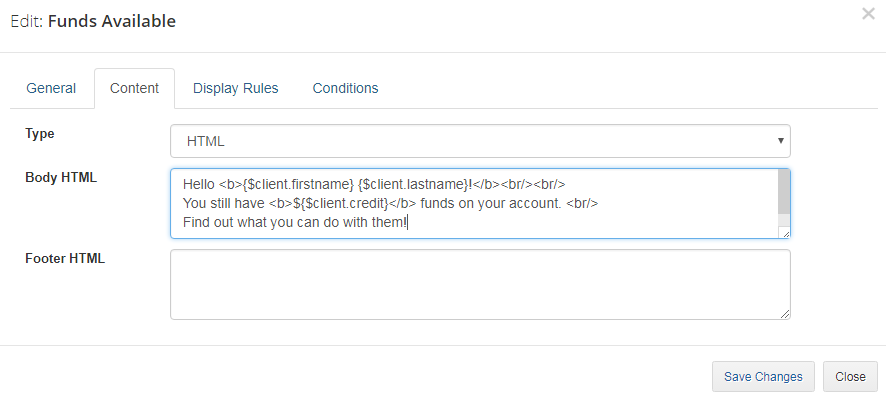
| Provide HTML content or leave empty if you plan to add some child links.
|
| Finally, customize your widget by defining color and button details.
Save the changes in the end.
|
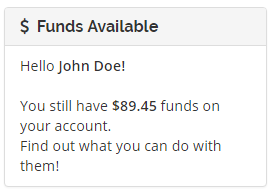
| This is how our new widget looks like in the client area:
|
New Child Widget
| Let's now add one child element to the just created 'Test Panel'.
|
You have to fill out the same data as in case of parent element:
- name
- identifier
- URI
- icon
- finally select 'Display' to make it visible
|
Again, you can set up the 'Display Rules'.
Save the changes.
|
| As it is a custom element, you may delete it completely or edit.
|
| This is how our new panel looks like in the client area:
|
Locations
In this you will find an extended list of all standard locations in your client area with its common name and URI.
These locations are searched through by the module scanner in search of custom panels and are available in 'Locations' field when setting up 'Display Rules'.
|
| Press button with pencil icon next to location you are interested in to edit it.
|
| There you can edit the name of existing location and its URI.
|
New Location
You may also add new if you have some custom locations and you wish to use them in our module.
Please note that your locations must be manageable by WHMCS.
|
Provide location name and URI.
When ready, your new location will be from now on used by Client Area Designer module.
|
Scanner
Scanner is a tool that allows our module to carefully browse through a chosen client's client area in search of any custom elements in known locations.
Select a client to log in as one and run the scanner.
|
| You will see a preview of all locations. When the scan is finished, you will see a summary with the number of found panels.
|
Documentation
| The last position in your navigation menu, when pressed, redirects to the article you are currently reading.
|
Visualizations
Now, let's take a look what Client Area Designer For WHMCS may give you in practice.
Underneath, you will find several examples of pup-ups, each in a different style and of a different type.
|
Type: 'Text'
Style: 'left_up'
|
Type: 'Text'
Style: 'center_overlay'
'Overlay' means there is a gray background behind the pop-up text or image.
|
Type: 'Image',
Style: 'center'
|
Type: 'Image',
Style: 'right_overlay_up'
|
Tips
Common Problems
| 1. When you have problems with connection, check whether your SELinux or firewall does not block ports.
|