Social Media Login For WHMCS
Contents |
About Social Media Login For WHMCS
| Social Media Login For WHMCS will help you facilitate the process of logging in to your client area. Enable any of the social media providers such as Facebook, Google, Microsoft or any other available platform. Your clients will get a chance to register and then regularly log in with just a single click on their preferable external platform button. |
- Admin Area Features:
| ✔ Configure And Enable Social Media Platforms |
| ✔ Load Your Own Icon Sets |
| ✔ Define Custom Colors Of Login Buttons - Per Provider Or Global |
| ✔ Define Custom Names Of Login Buttons |
| ✔ Define Order Of Available Providers |
| ✔ View Statistics On Registered Accounts |
| ✔ Manage Users With Linked Providers |
| ✔ View Integration Instructions |
| ✔ View Error Logs |
- Client Area Features:
| ✔ Use Single Sign-On With Social Media Platform Credentials On: |
| ✔ Login Page |
| ✔ Registration Page |
| ✔ Checkout Page |
| ✔ Automatically Fill Available Client Details Into WHMCS Account |
| ✔ Link Existing WHMCS Account With Social Media Platform |
| ✔ Manage Providers Linked With Account |
| ✔ Log In Using Social Media Platform - Single Click Only |
- Supported Platforms:
| ✔ Amazon |
| ✔ Azure |
| ✔ Discord |
| ✔ Disqus |
| ✔ Dropbox |
| ✔ Epic Games |
| ✔ GitHub |
| ✔ Microsoft |
| ✔ PayPal |
| ✔ Steam |
| ✔ Stripe |
| ✔ Tumblr |
| ✔ Twitch |
| ✔ X (Twitter) |
| ✔ Vimeo |
| ✔ VK (VKontakte) |
| ✔ WordPress |
| ✔ Yahoo! |
- General Info:
| ✔ Integrated With Multibrand For WHMCS (read more) And Resellers Center For WHMCS (read more) - Allow Clients To Log In Via Social Media Per Brand |
| ✔ Multi-Language Support |
| ✔ Supports PHP 8.3 Back To PHP 8.1 |
| ✔ Supports WHMCS Themes "Six", "Twenty-One" And "Lagom WHMCS Client Theme" |
| ✔ Supports WHMCS V8.13 Back To WHMCS V8.10 |
| ✔ Requires ionCube Loader V14 Or Later |
| ✔ Easy Module Upgrade To Open Source Version |
Installation
| This tutorial will show you how to successfully install and configure Social Media Login For WHMCS. We will guide you step by step through the whole installation and configuration process. |
| 1. Log in to our client area and download the module. |

|
| 2. In the downloaded file you might find one or two packages that support different PHP versions. In the most recent versions of the module, you will find only one package that supports PHP 7.2 and later. |
| Previous updates of the module may contain two packages dedicated to various PHP versions. The first one that supports PHP 5.6 up to PHP 7.1, and the second one addressed to PHP 7.2 up to PHP 7.4. |

|
| Note: You can check the current PHP version in your WHMCS. To do so, proceed to 'Utilities' → 'System' → 'PHP Info'. |
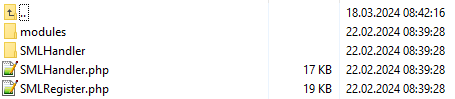
| 3. Extract the package and upload its content into the main WHMCS directory. The content of the package to upload should look like this. |

|
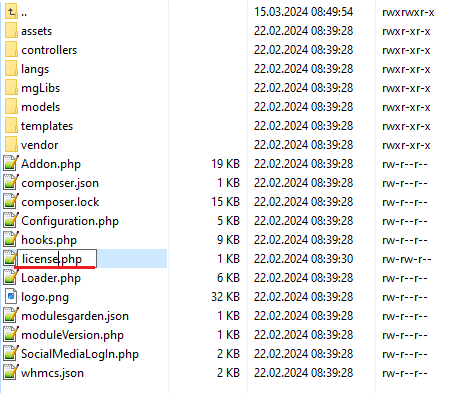
| 4. When you install Social Media Login For WHMCS for the first time you have to rename 'license_RENAME.php' file. File is located in 'modules/addons/SocialMediaLogin/license_RENAME.php'. Rename it from 'license_RENAME.php' to 'license.php'. |

|
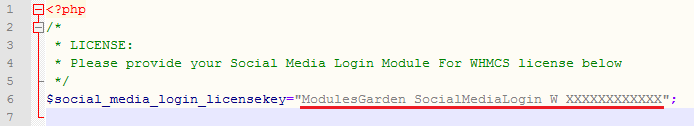
| 5. In order to configure your license key, you have to edit the previously renamed 'license.php' file. Enter your license key between quotation marks as presented on the following screen. You can find your license key in our client area → 'My Products'. |

|
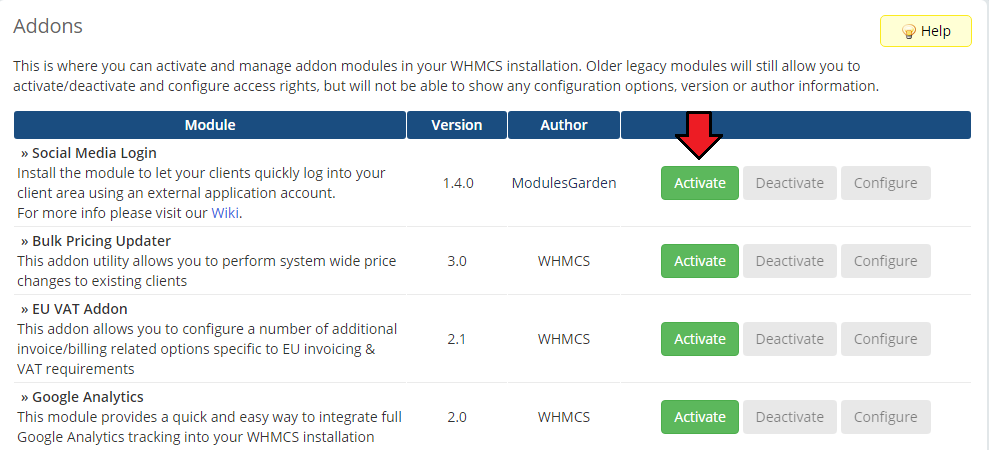
| 6. Now you have to activate the module in your WHMCS system. Log in to your WHMCS admin area. Go to 'Setup' → 'Addon Modules'. Afterwards, find 'Social Media Login' and press 'Activate' button. |

|
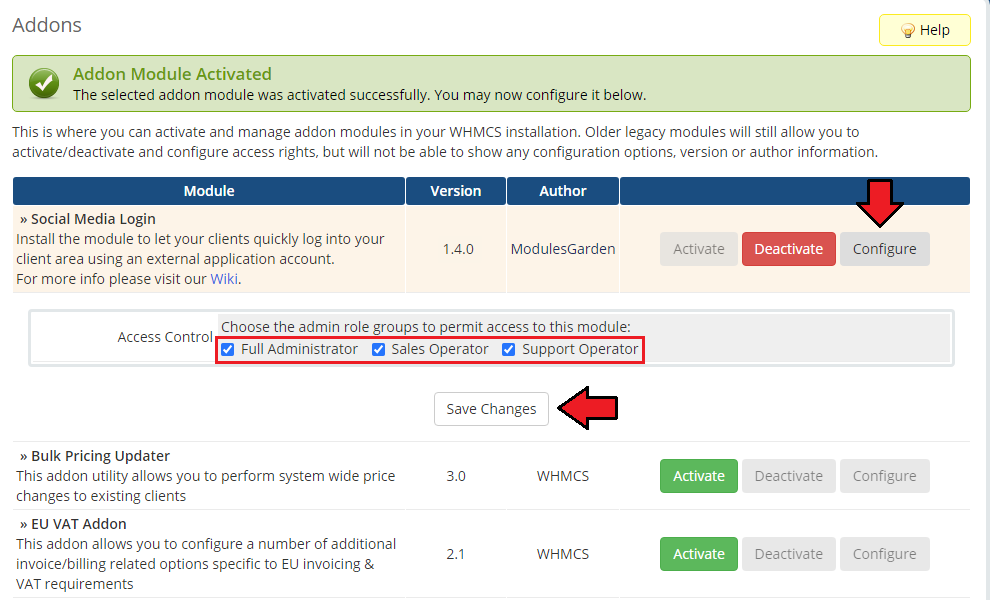
| 7. In the next step you need to permit access to this module. To do so, click on 'Configure' button, select administrator roles and press 'Save Changes'. |

|
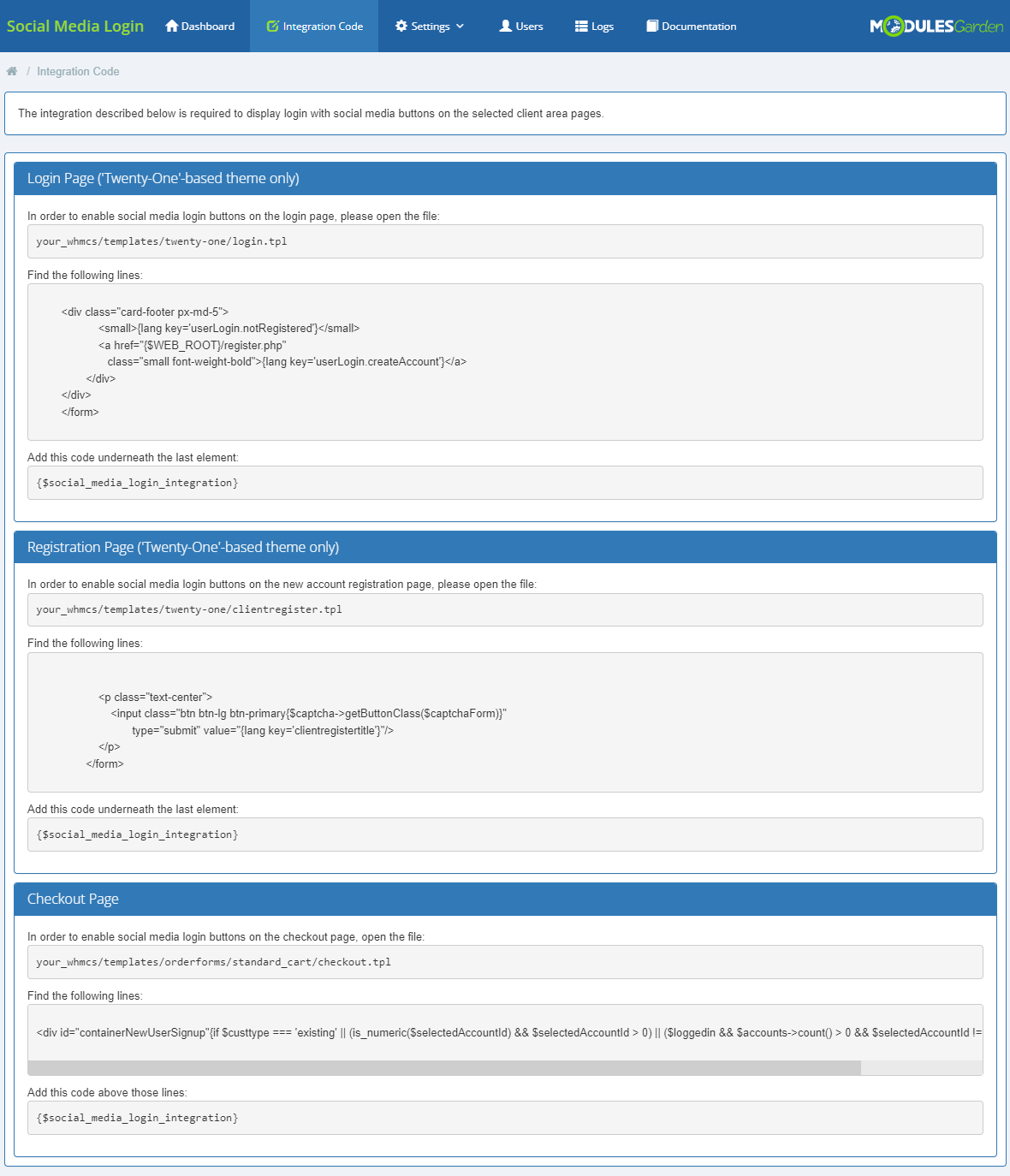
| 8. Now you need to correctly insert integration codes. Move to 'Addons' → 'Social Media Login' → 'Integration Codes', you will find there detailed instructions on how to perform the integration. |

|
| 9. You have just successfully installed Social Media Login For WHMCS! You can access your module under 'Addons' → 'Social Media Login'. |

|
Configuration and Management
| Social Media Login For WHMCS brings modern, user-friendly and common solution to your WHMCS to make the usage more enjoyable for your clients. Underneath, you will find a complete guide which will show you how to take full advantage of the module. |
Configuration
| The module is integrated with 24 external platforms. Follow the instruction placed in configuration part of each provider to successfully create a link between the provider and the application that will allow a quick login action. |
Providers
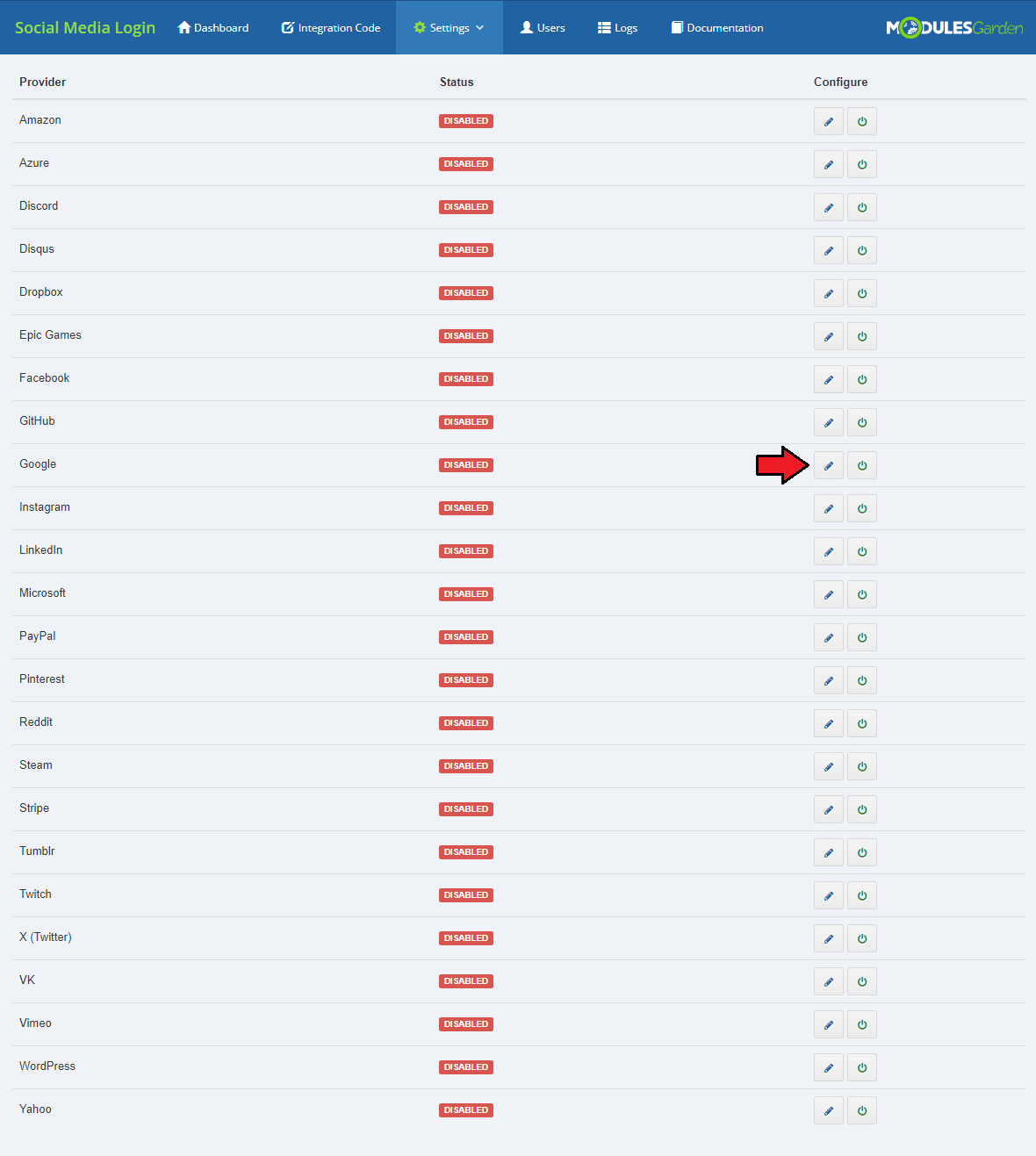
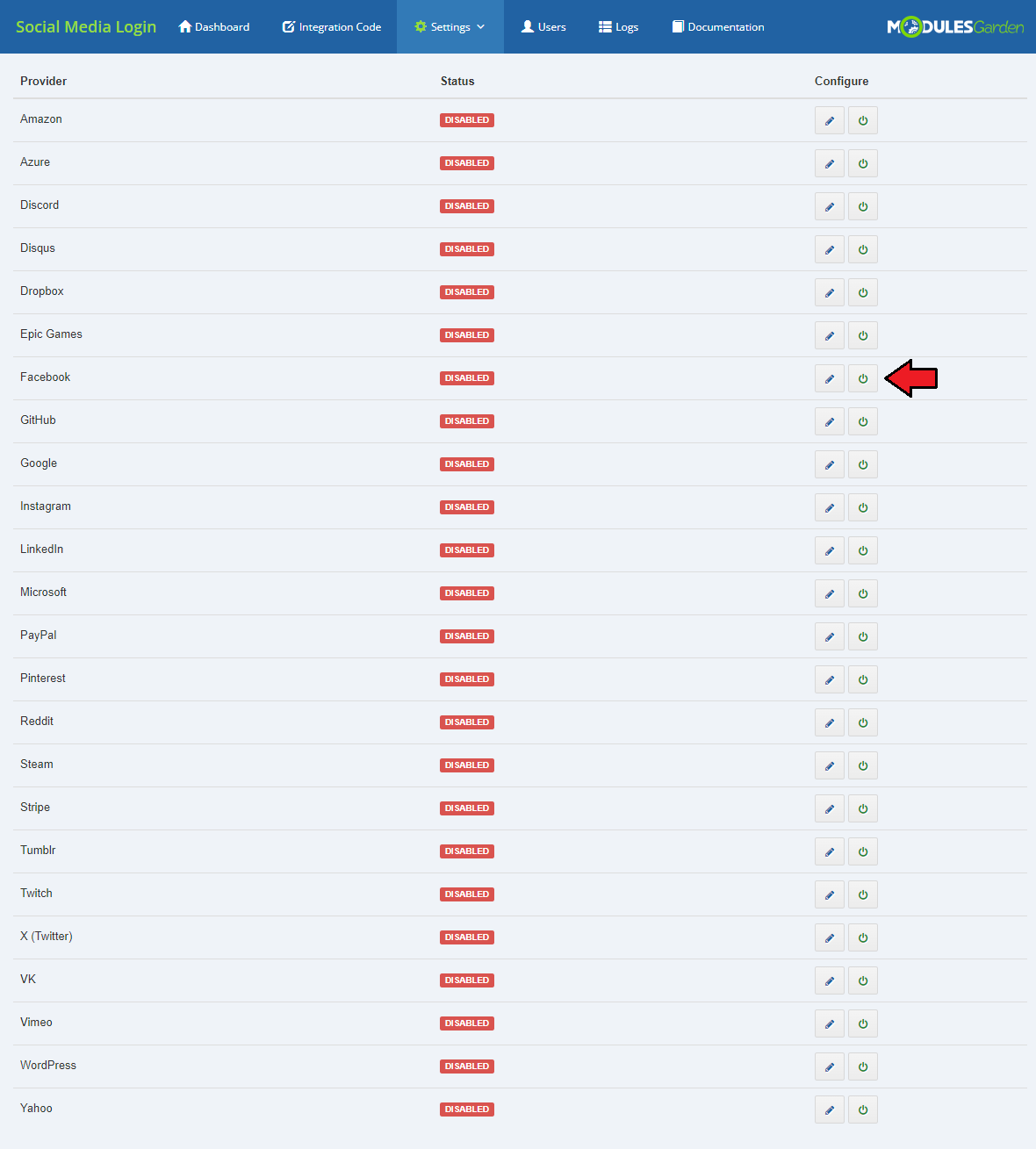
| Under 'Settings' → 'Providers' tab, there is a full list of supported providers. In this part you may select which of them you wish to enable. However, before you enable any, first you must configure it. Press appropriate button next to the desired provider. |

|
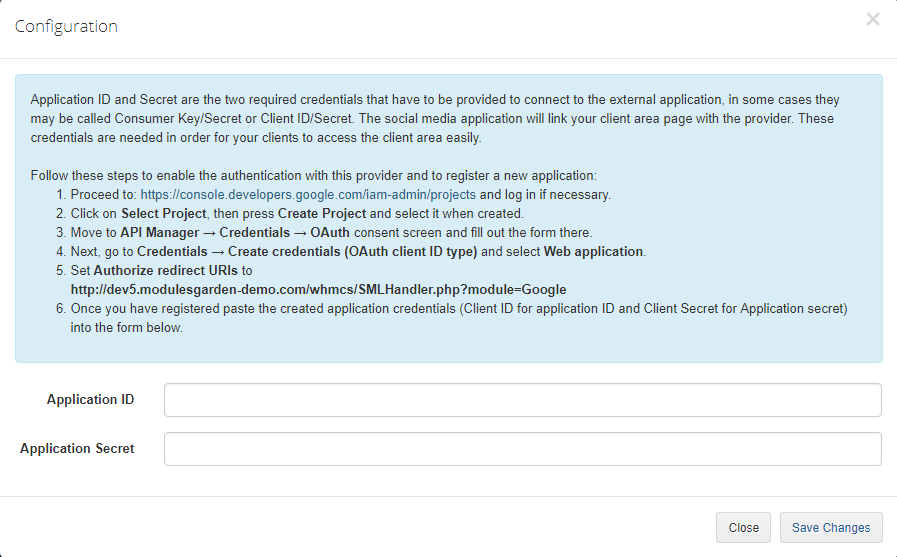
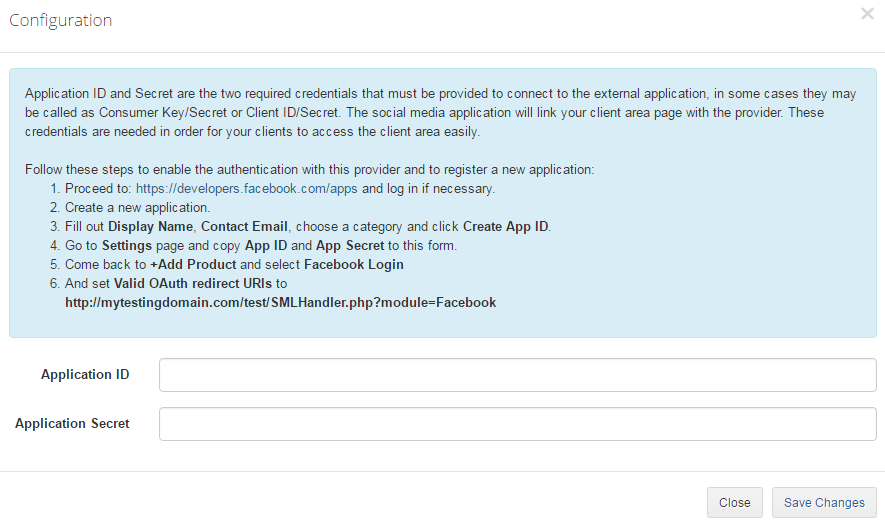
| As you can see, all details that must be typed in are 'Application ID' and 'Application Secret'. Above the form you will find a precise instruction on how to create the application and generate required data. Please remember, that the process is individual for each provider. Follow the instructions carefully to successfully generate the application. |

|
| Underneath, we will show you an exemplary configuration of a Facebook provider. Take a while to read it and see how the process looks like in practice. |
Exemplary Application
| To show how to proceed with the authentication process, we will describe the registration of a new Facebook application. |

|
| According to the instruction placed in the provider configuration, firstly you have to move to https://developers.facebook.com/apps site and log in if necessary. Then, you will have to register as a Facebook developer if you are not one yet. |

|
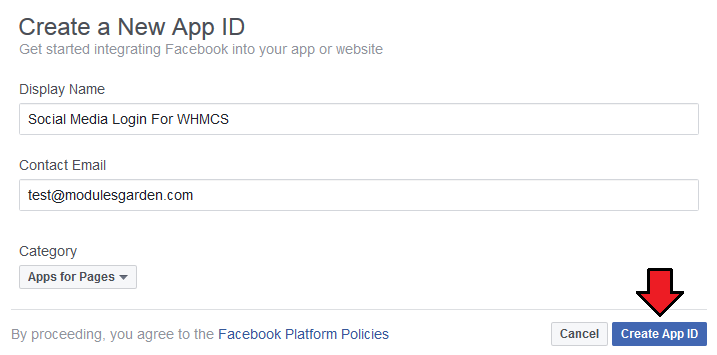
| Accept Facebook platform policy and Facebook privacy policy, then verify your account by providing your phone number or a credit card. Next, name your application and type in an email address for contact. Press 'Create App ID'. |

|
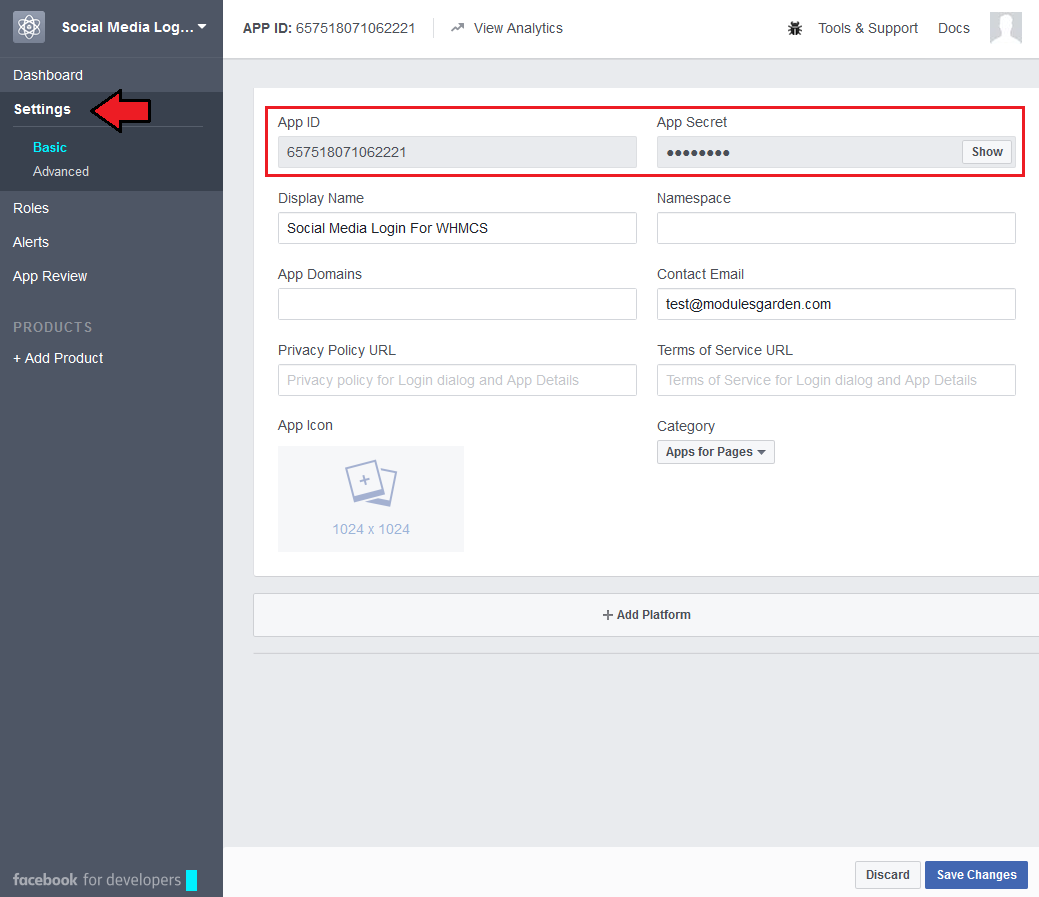
| Under 'Settings' section you will find the details that you need the most. Copy application ID and secret (press 'Show' to see it) and save for later use. |

|
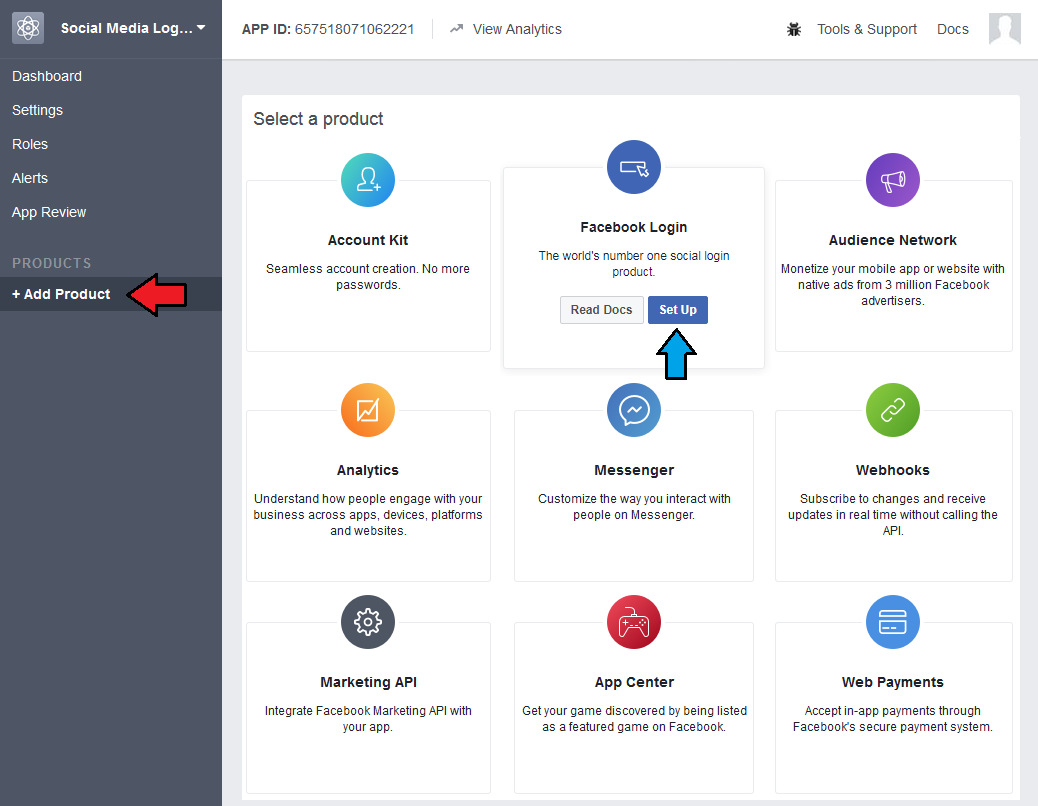
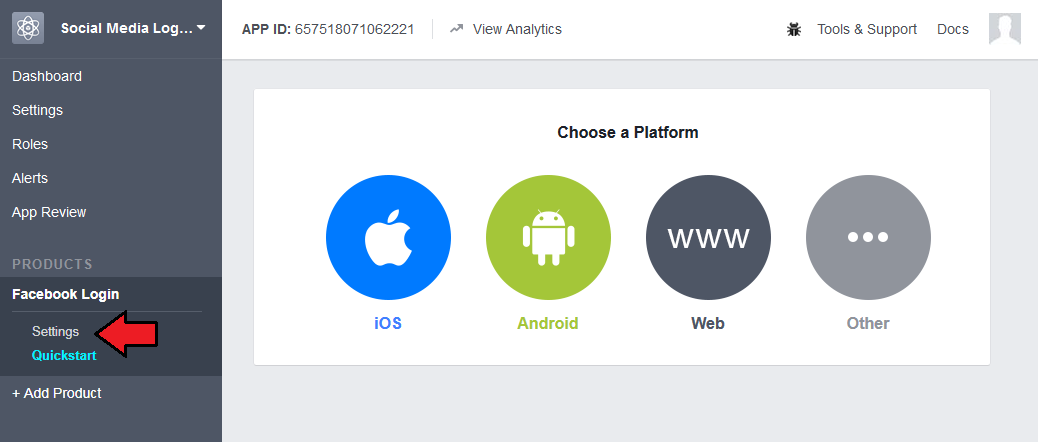
| Now, move to '+ Add Product' and find 'Facebook Login ' on the list. Choose 'Set Up'. |

|
| Next, proceed directly to 'Facebook Login' → 'Settings' menu. |

|
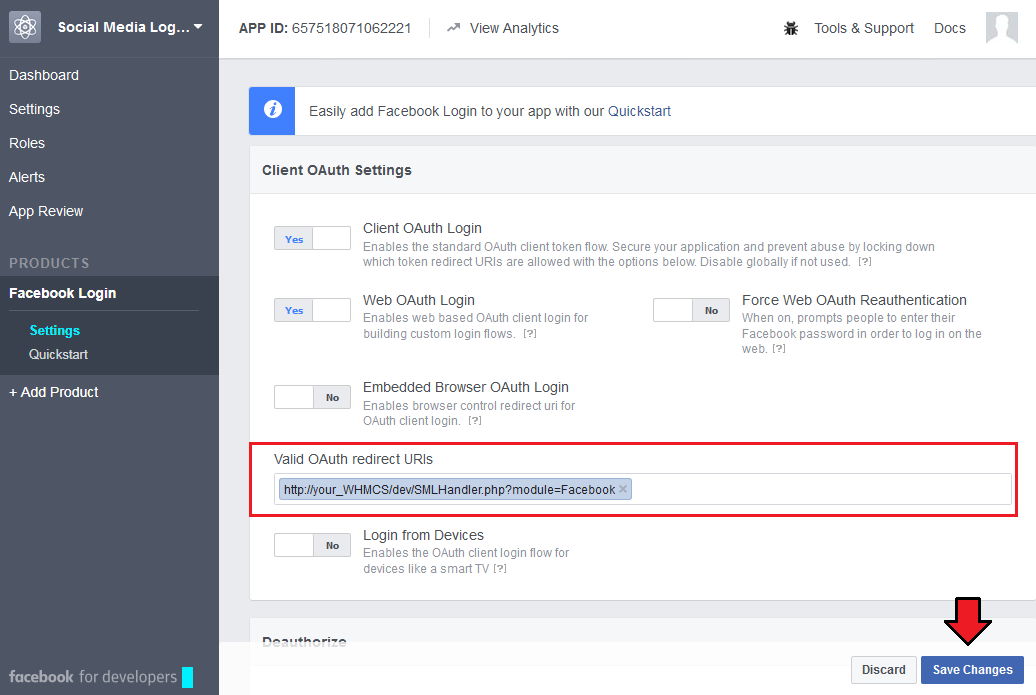
| Finally, provide 'Valid OAuth redirect URIs'. You will find a ready one in the addon under the configuration instructions of the provider. Save the changes and come back to the addon. |

|
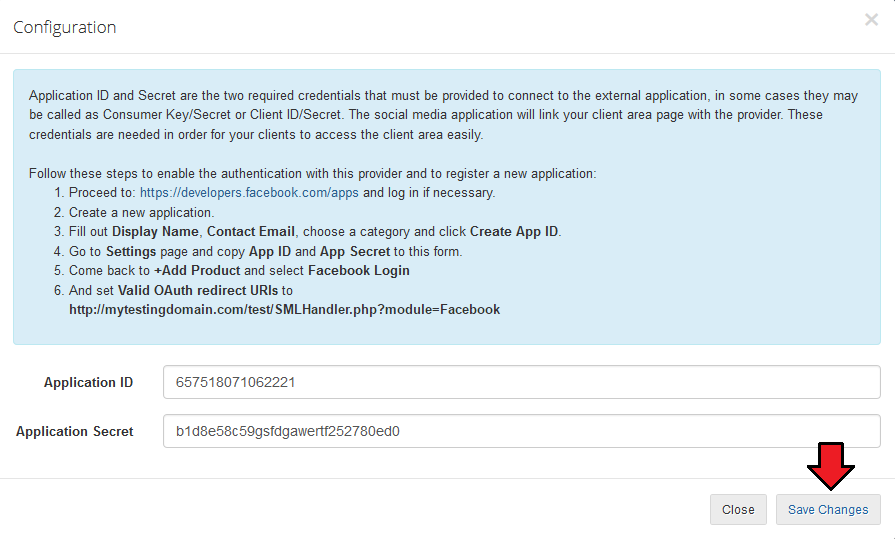
| Paste the generated Application ID and Secret into the appropriate fields and save the changes. |

|
| Now you can enable the provider. That is all! If you need more options, see the 'General' tab. |

|
General
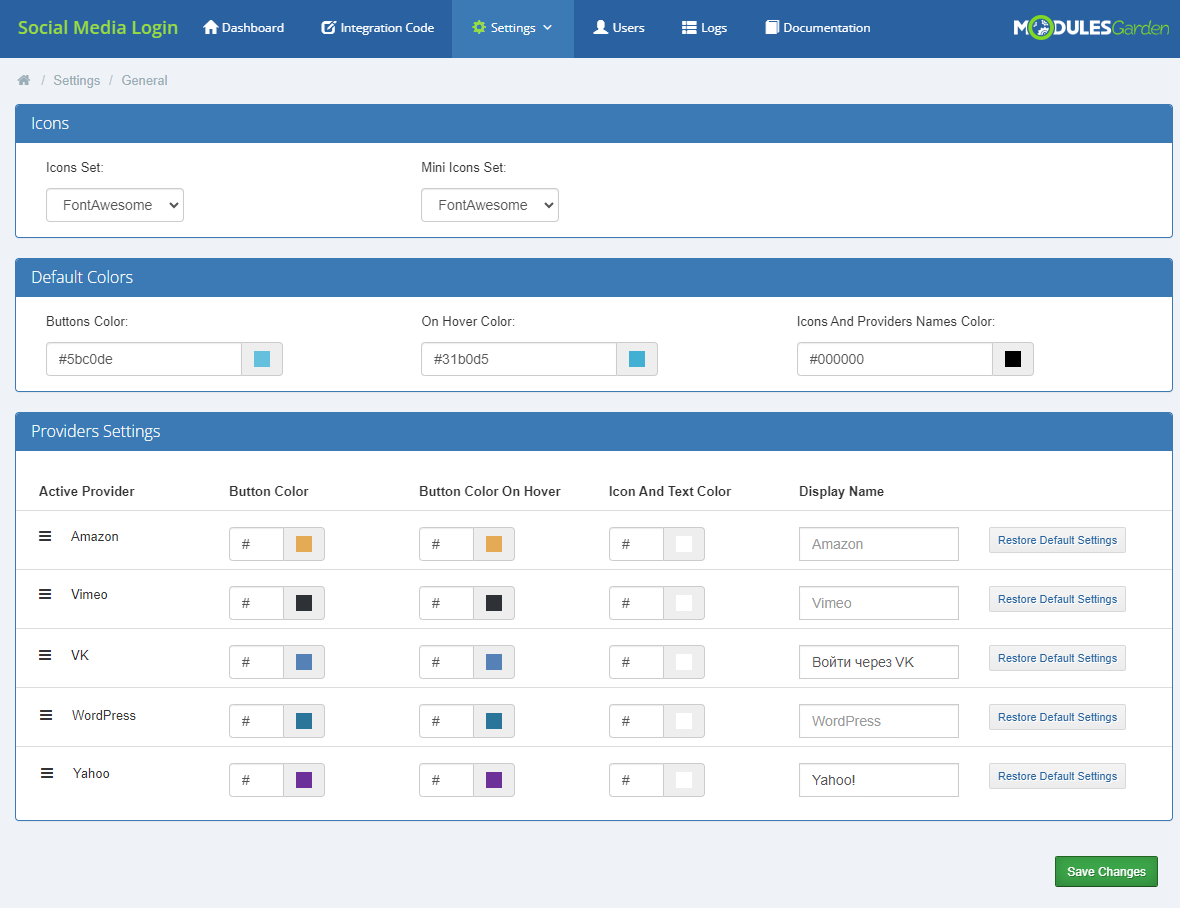
'General' settings allow you to change default provider icon sets or colors of provider buttons to your own.
|

|
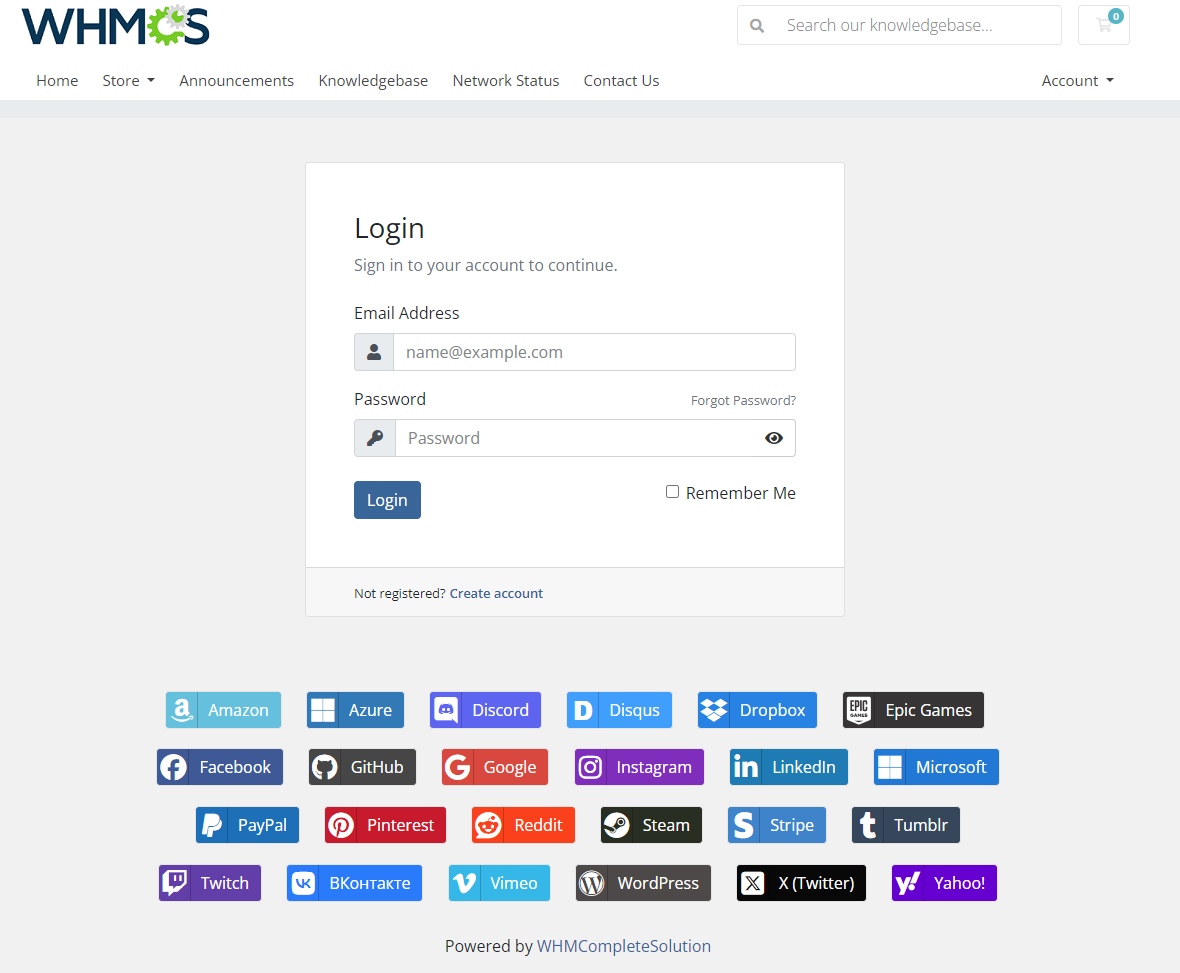
| An exemplary result of such changes will be as on the screen below. Note: The buttons layout is already customized, move to Tips and learn how to do that. |

|
| If you would like to achieve a result similar to the above one, you may use the following colors: |
| Provider | Button Color | Button Color On Hover | Icon And Text Color |
|---|---|---|---|
| Amazon | #e8aa4f | #ffc266 | #ffffff |
| Azure | #2779ba | #4794d8 | #ffffff |
| Discord | #5865f2 | #7c86fa | #ffffff |
| Disqus | #2e9fff | #5bb6ff | #ffffff |
| Dropbox | #0882e6 | #098af4 | #ffffff |
| Epic Games | #363435 | #585454 | #ffffff |
| #3b5998 | #4569b2 | #ffffff | |
| GitHub | #464646 | #5a5a5a | #ffffff |
| #dd4b39 | #fa503a | #ffffff | |
| #7f30be | #983be2 | #ffffff | |
| #007bb5 | #0098e5 | #ffffff | |
| Microsoft | #0078d7 | #018eff | #ffffff |
| Paypal | #0070ba | #0184d9 | #ffffff |
| #cb2027 | #e62129 | #ffffff | |
| #ff4500 | #fd8254 | #ffffff | |
| Steam | #282e22 | #353d2f | #ffffff |
| Stripe | #3583cd | #358adb | #ffffff |
| Tumblr | #35465c | #4c6585 | #ffffff |
| Twitch | #613fab | #8953f5 | #ffffff |
| VK | #087bff | #2a90ff | #ffffff |
| Vimeo | #19b7ea | #22c8fb | #ffffff |
| WordPress | #4c4948 | #6a6969 | #ffffff |
| X (Twitter) | #080808 | #212121 | #ffffff |
| Yahoo | #6509d4 | #730fea | #ffffff |
Other
Dashboard
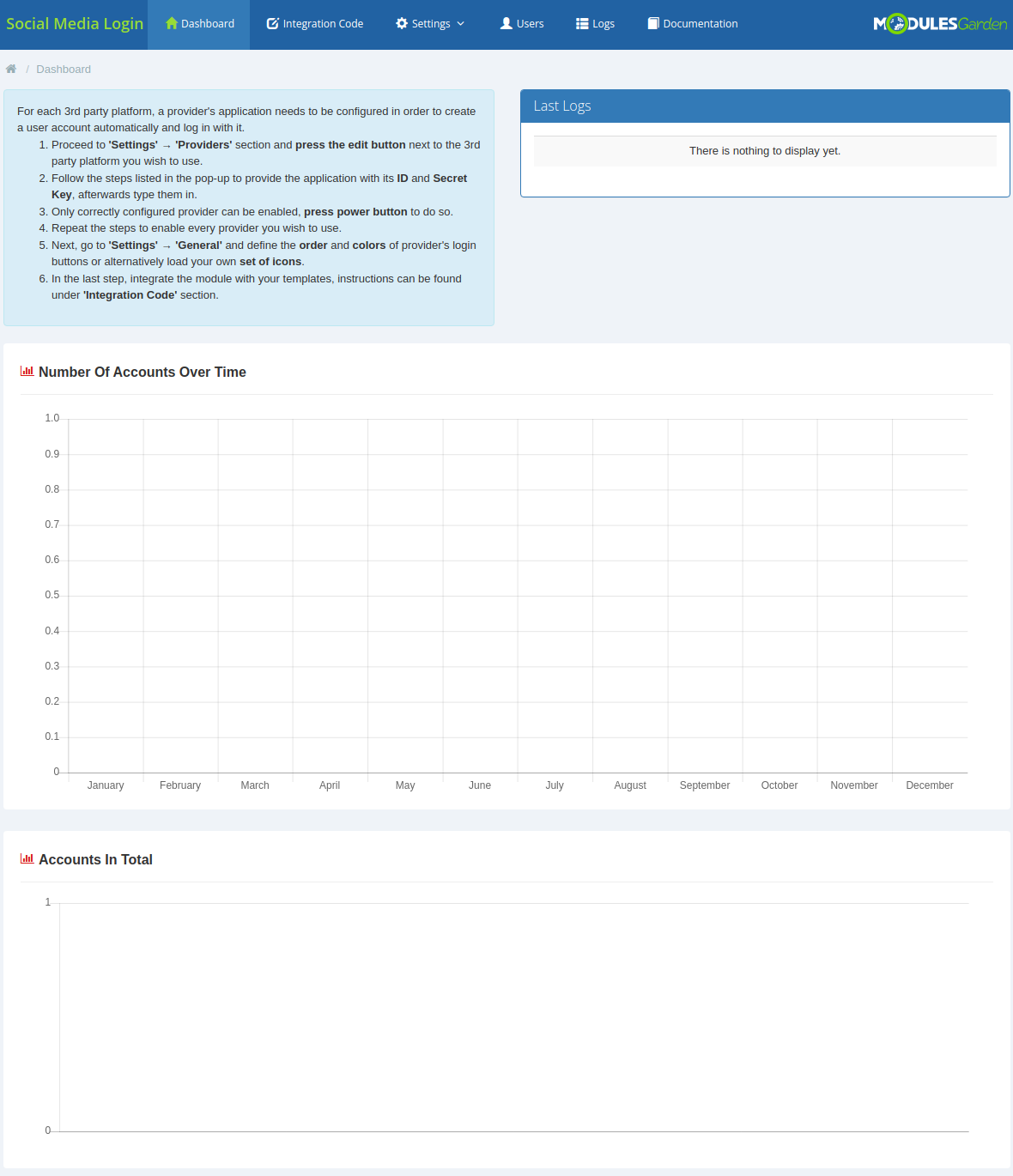
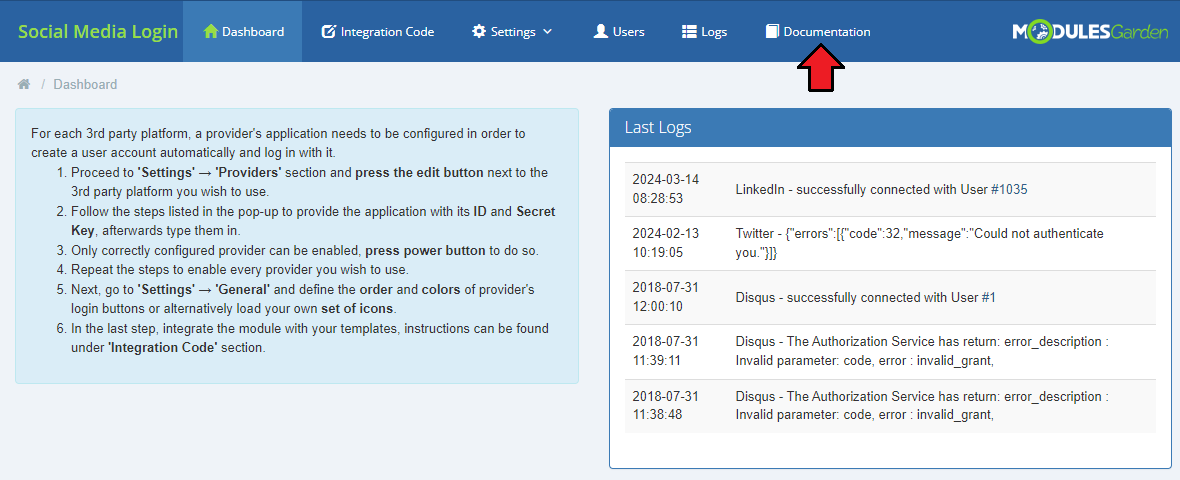
| 'Dashboard' of the addon includes only a short guide that is placed to help you quickly move through the configuration. There is also a box with the last five error log entries for your quick view and charts of account statistics. |

|
Users
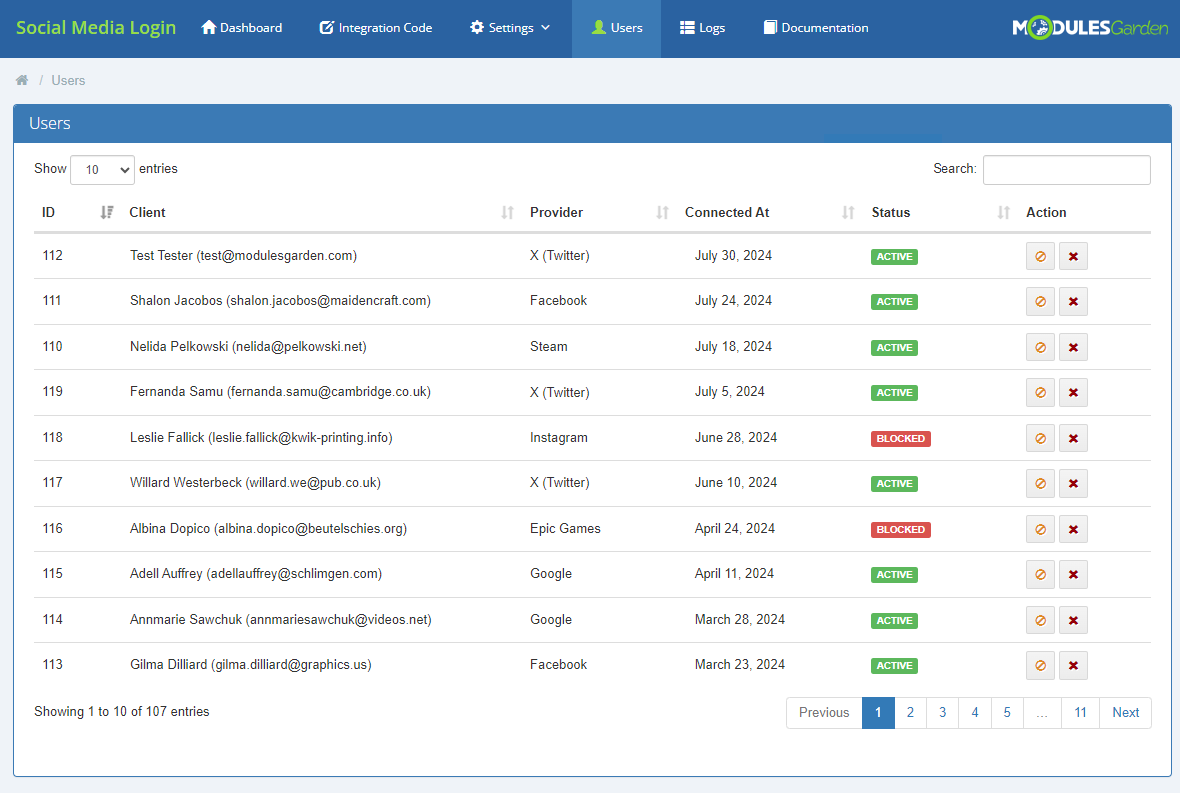
| Every client that logs in using an external platform thanks to the Social Media Login for WHMCS will be visible in the 'Users' tab. The same client can be included multiple times if they use more than one provider to log in to their WHMCS account. Each entry in the table represents an 'account connection'. |

|
The information within the table include:
You can change the status of each account connection between 'Active' and 'Blocked' by clicking on the left button in the Action column. |
Logs
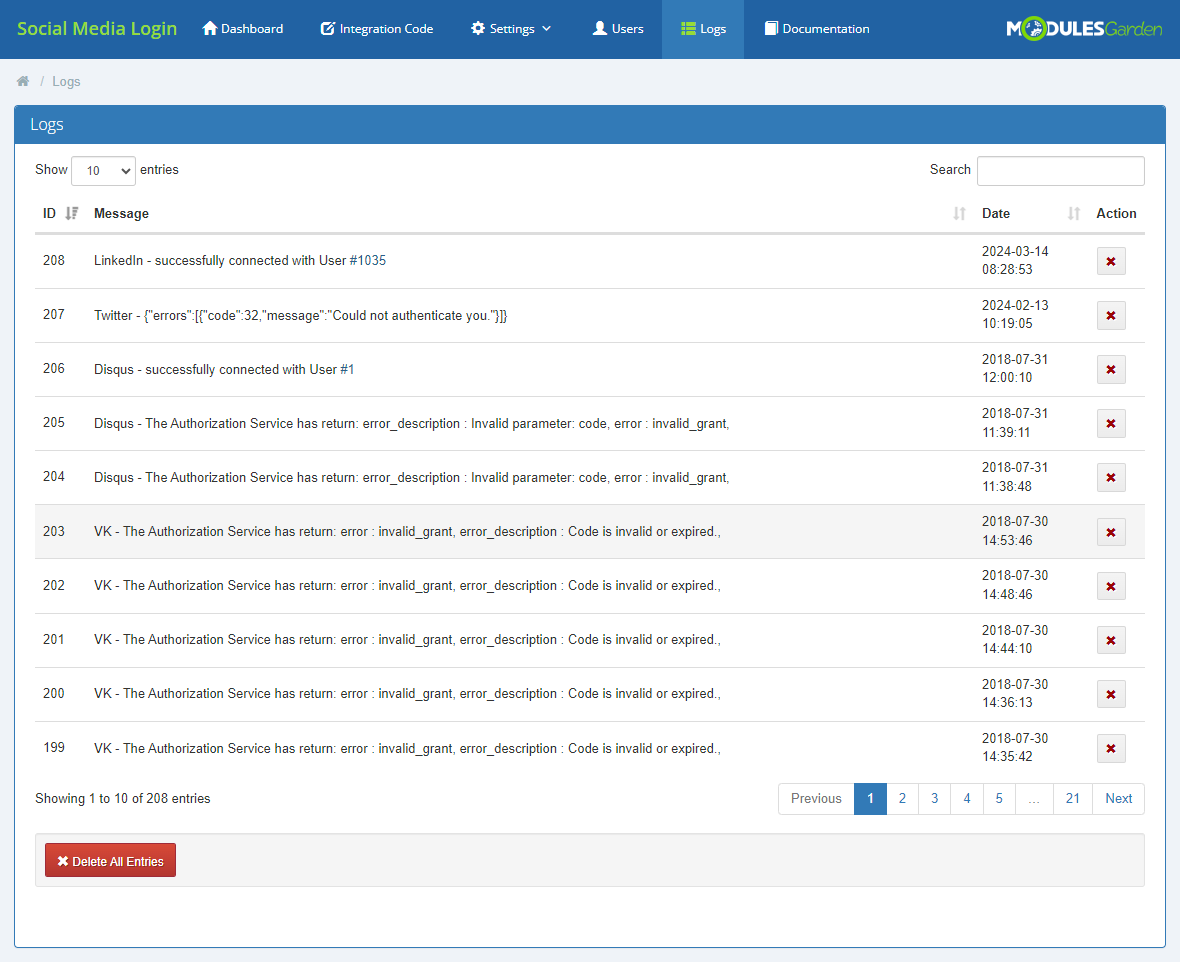
| Under 'Logs' tab you will find all log entries. There are details on failed actions in the module and successful logins. Check it out any time you need to find some details on the actions taken. |

|
Documentation
| The last position in your navigation menu, when pressed, redirects to the article you are currently reading. |

|
Client Area
| Social Media Login For WHMCS interferes with the client area login pages. To allow a full and proper performance of the module you must have previously pasted the integration codes to display the 3rd party platform buttons. |
Quick Login
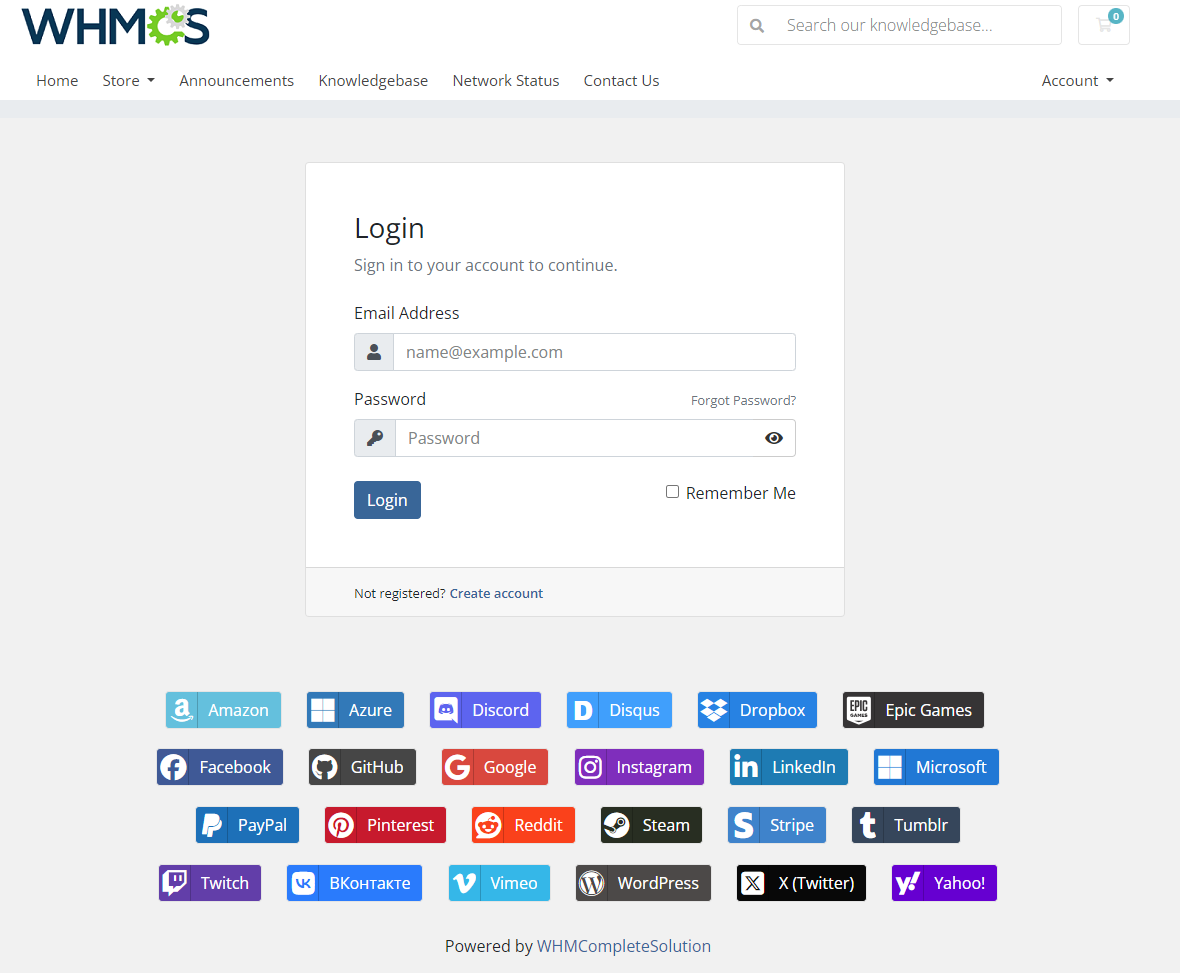
| The main page is the first place, where users may register and then log in with a single click on the application button. Users may choose whether they wish to log in with standard details - WHMCS email address and password, or with their favorite platform. |

|
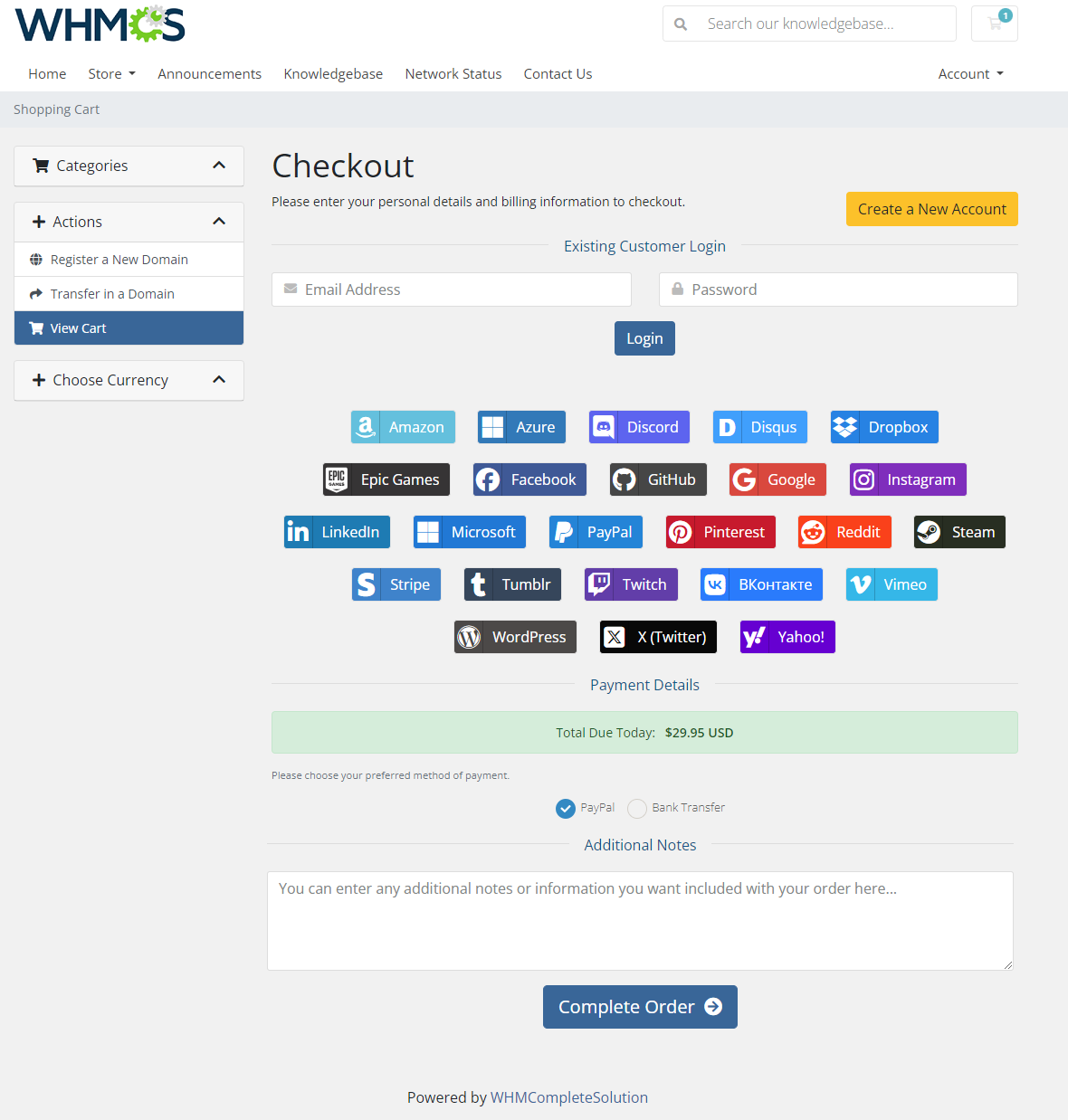
| Users may log in with any allowed social media when placing an order. |

|
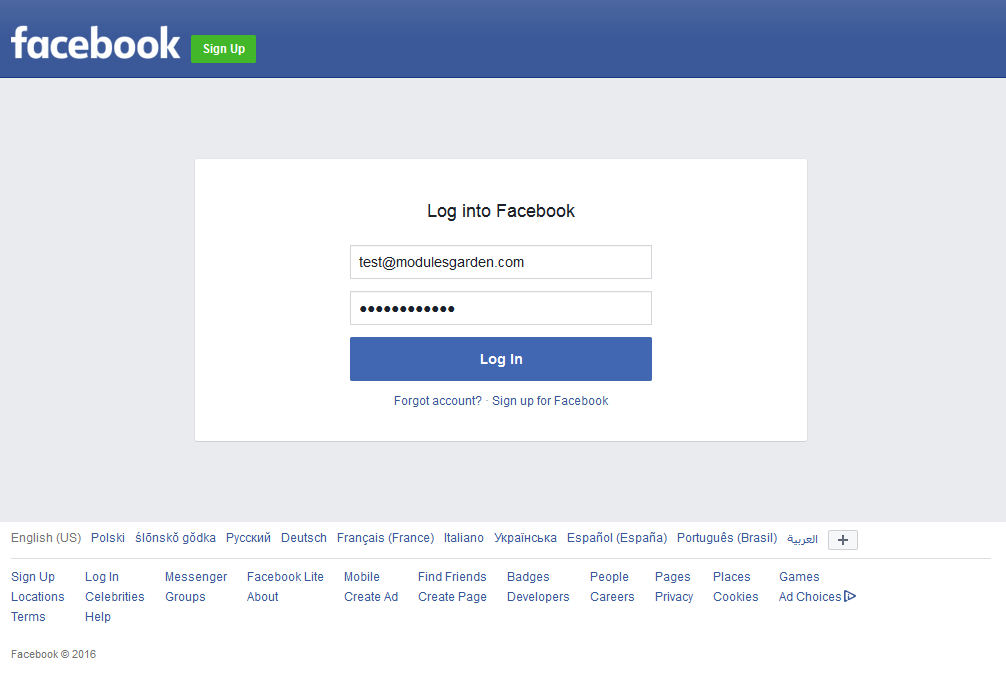
| The process is extremely simple, for example press the 'Facebook' button (look at the screen above). You will be redirected to the login page of the social media platform (if currently logged out) and you will have to log in there. Next you will be asked if you agree to share your account details with the external platform. |

|
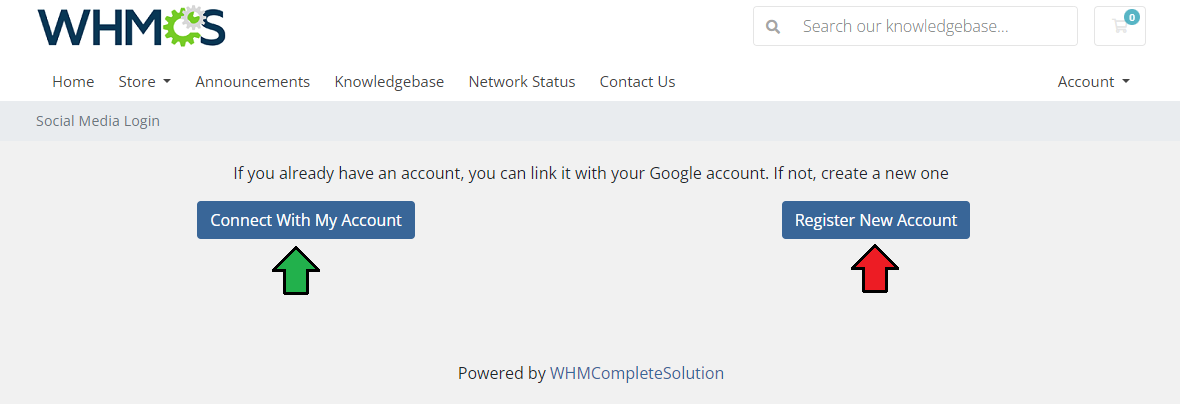
| If you agree, then in WHMCS you may connect your Facebook account with the WHMCS account, press 'Connect With My Account'. If you do not have a WHMCS account yet, create one now. |

|
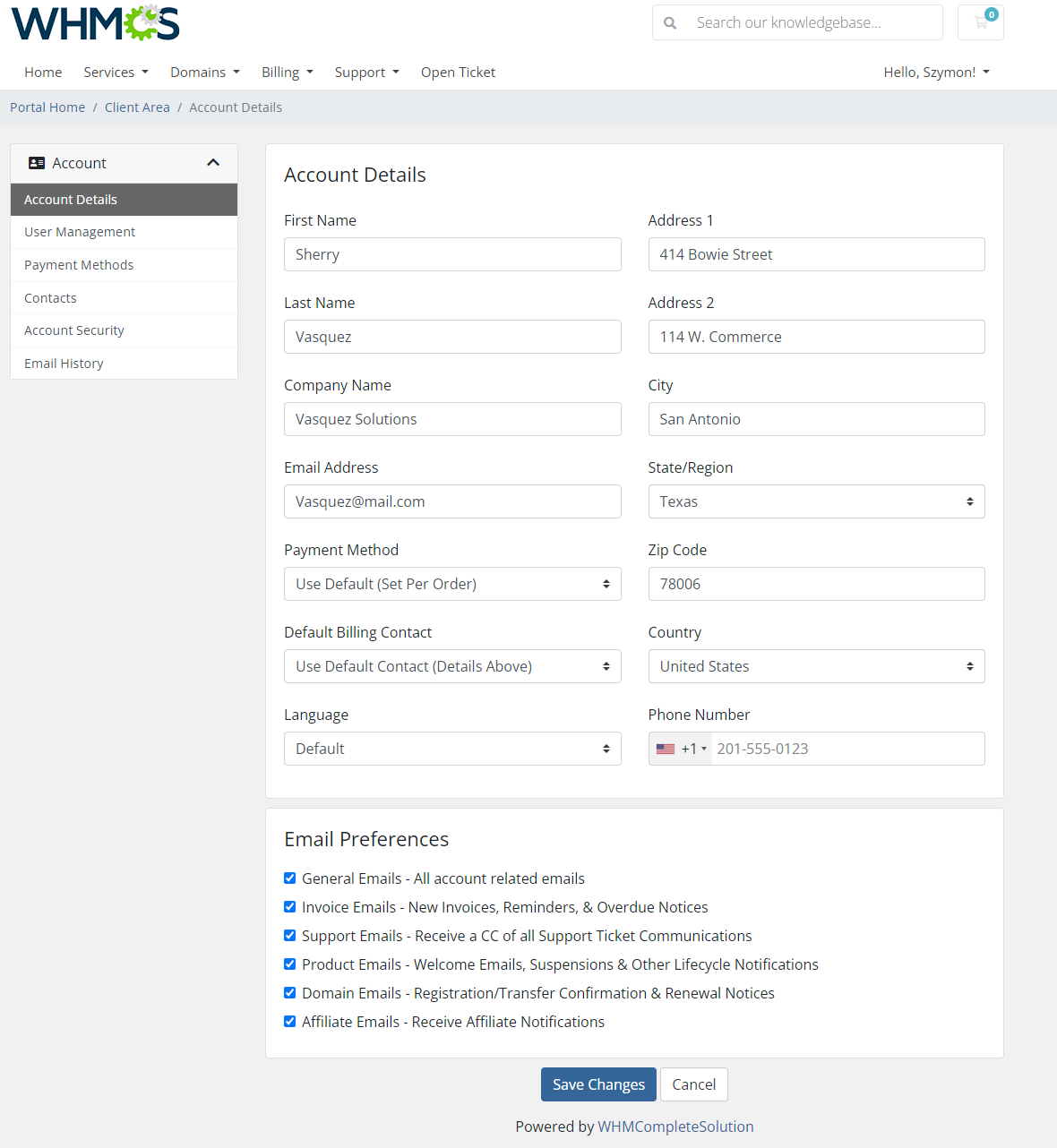
| If a user has no account in WHMCS, and chooses to 'Register New Account', any available in the platform data is immediately transferred to WHMCS. You may edit it and provide new information as well. |

|
| Note that some providers may not share all personal data, for example, Instagram email address. In this case, the user will be prompted to enter the email address manually. If the email address returned by the provider already exists in the WHMCS system, the client will be asked to enter a different address |
Account Connections
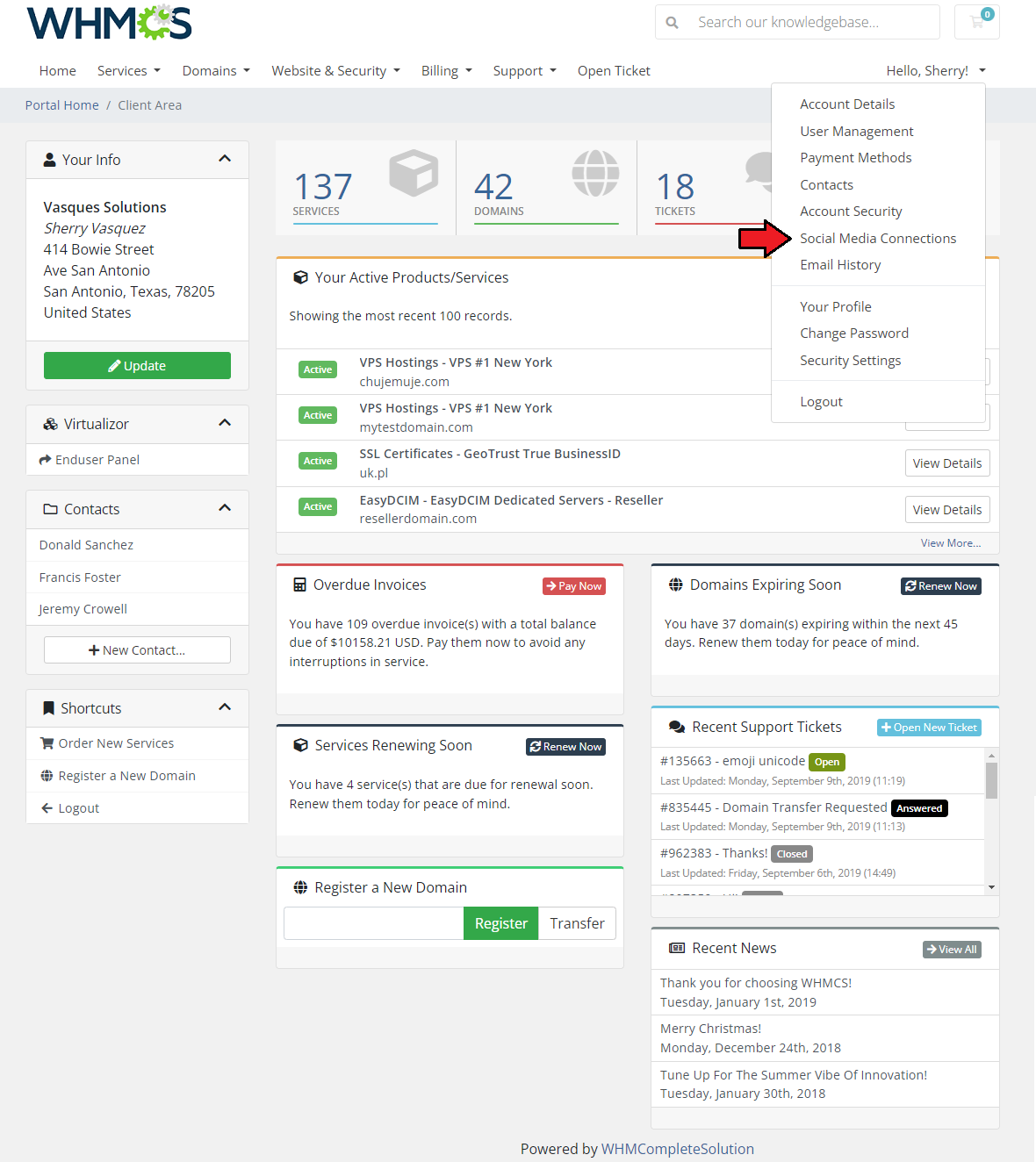
| Once users log in using a new platform for the first time, a new account connection will be established. Those connections can be viewed in the 'Account Connections' tab. The new tab can be found in the profile menu, as seen on the screen below. |

|
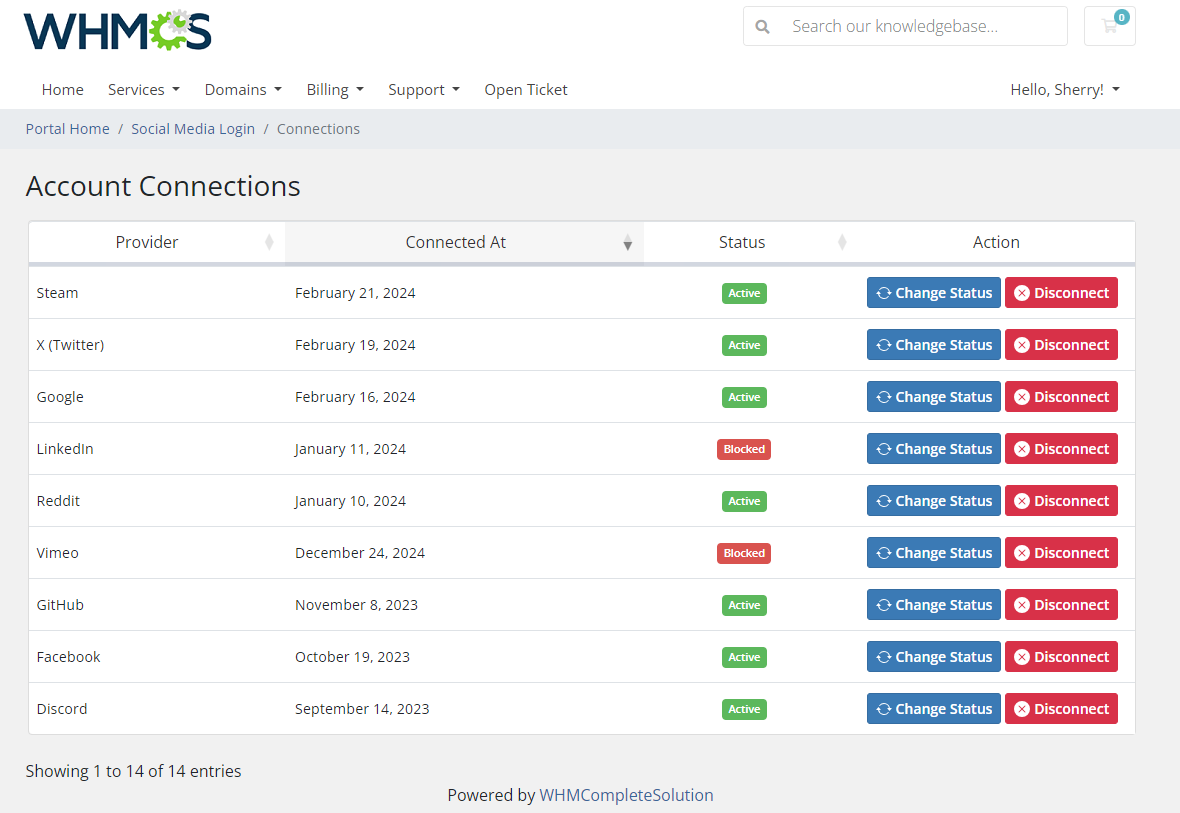
The user will find a table containing all of their account connections. The information includes:
Most importantly, under the 'Action' column the users can:
|

|
Tips
| 1. If you decided to use Login with Twitter option, make sure your application is whitelisted by the platform administrators. |
| 2. Your customers may use several social media platforms to log in. Since 1.2.0 module version it is no longer required for used in the platform email address to be the same as the one saved in user WHMCS account. |
| 3. As this module supports templates system, any changes made in the module's templates files will be saved after the upgrade process. |
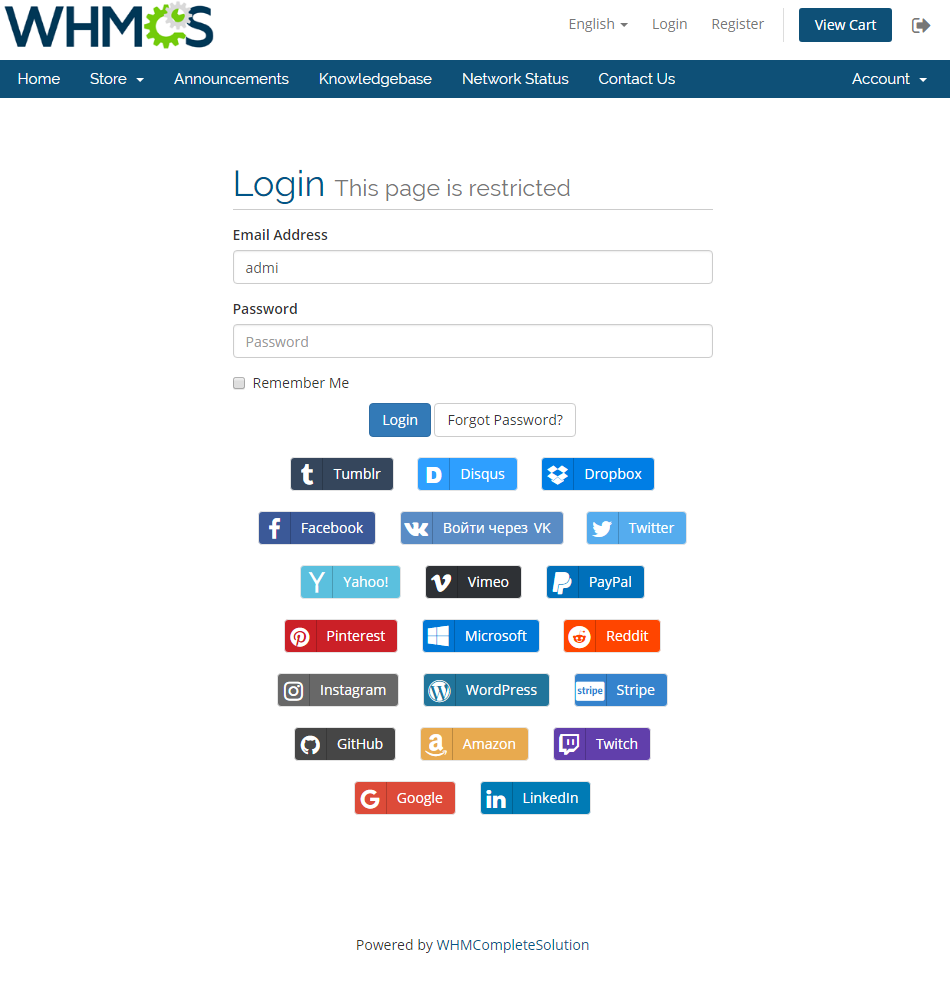
| 4. This is what a default layout of the buttons on the login page looks like: |

|
| If you want to change it and make look like in our presentation you will need to adjust your custom stylesheet.
Open the WHMCS/templates/six/css/custom.css file and paste the below code snippets in it:
.logincontainer {
max-width: 100% !important;
}
.login-form{
margin: 0px auto 10px auto;
max-width: 500px;
}
.logincontainer > .header-lined
{
margin: 10px auto 0px auto;
max-width: 500px;
}
.logincontainer .alert {
margin: 0px auto 10px auto;
max-width: 500px;
}
|
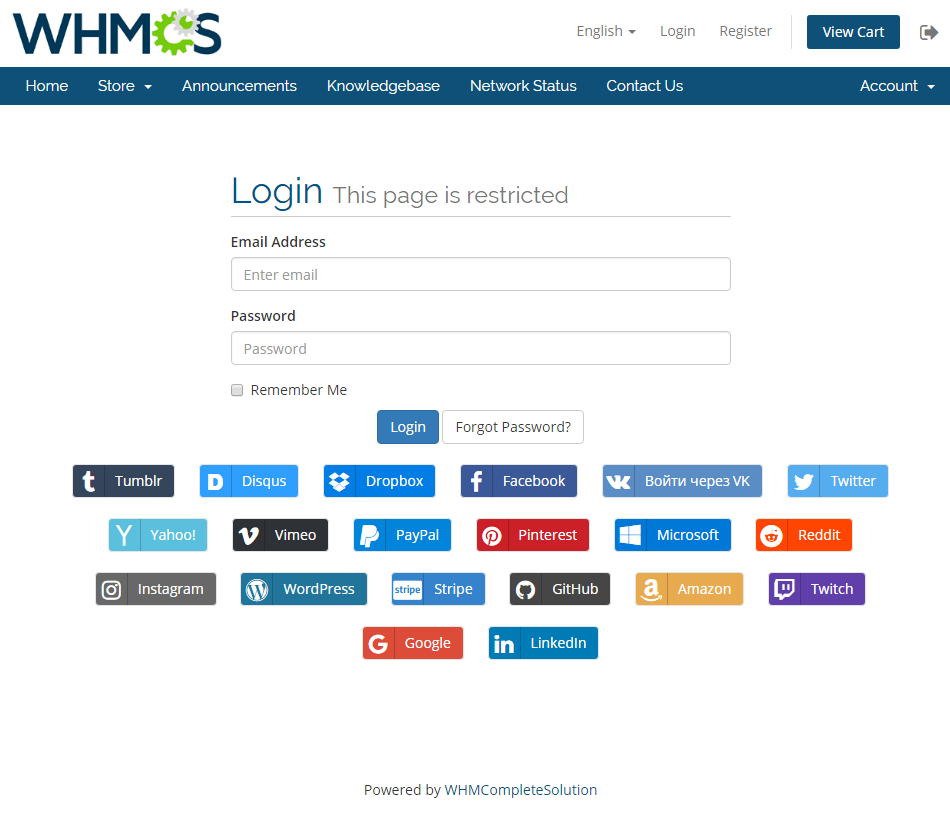
| This is how the buttons will be arranged on the login page once the custom stylesheet has been adjusted: |

|
Update Instructions
| An essential guidance through the process of updating the module is offered here. Ensure successful completion of the module update by carefully following each step, thereby preventing data loss or any unforeseen issues. |
Upgrade Guide
| Seeking a solution that offers greater flexibility, customization tailored to your precise needs, and unrestricted availability? There is an option that not only proves to be cost-effective in the long run but also includes prioritized support services, making it a truly valuable investment. Opt for the Open Source version of your Social Media Login For WHMCS module to unlock these benefits. Follow a comprehensive guide covering the transition process, the advantages it brings, and step-by-step instructions on what to do next after the order has been successfully finalized. |
Common Problems
| 1. When you have problems with connection, check whether your SELinux or firewall does not block ports. |