|
|
| Line 266: |
Line 266: |
| | |style="padding: 0px 0px 30px 25px;"|[[File:PDC_21.png]] | | |style="padding: 0px 0px 30px 25px;"|[[File:PDC_21.png]] |
| | |} | | |} |
| | + | |
| | + | ===Traefik Integration=== |
| | + | {| |
| | + | Portainer Docker Containers For WHMCS supports integration with the Traefik reverse proxy to automatically expose deployed containers and stacks via domain-based routing. This is achieved using dynamic Docker labels set in the application templates or `docker-compose.yml` files. |
| | + | |
| | + | ====Using Traefik Labels in Container Applications==== |
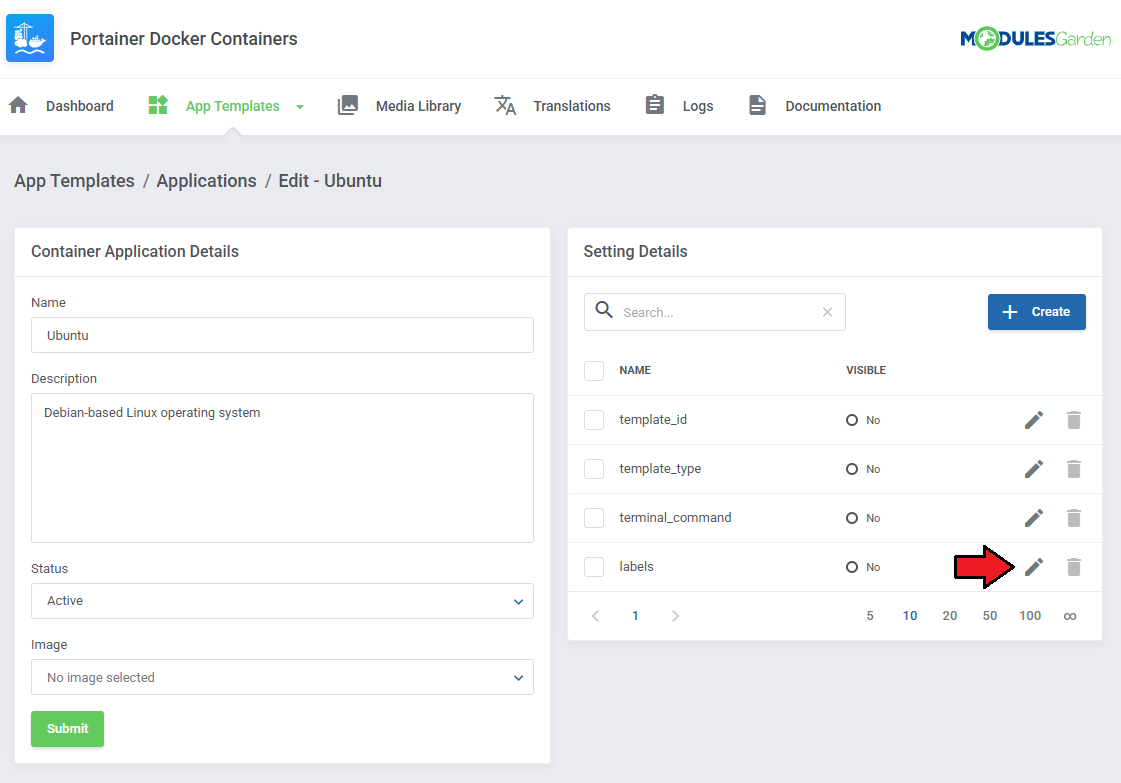
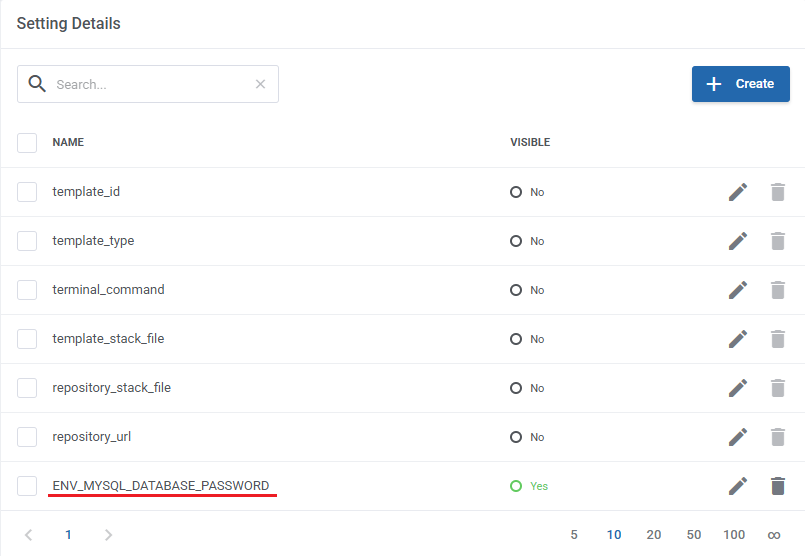
| | + | To configure Traefik for a container-based application, go to the '''App Templates''' addon module, edit your container application, and navigate to the '''Setting Details''' tab. |
| | + | |
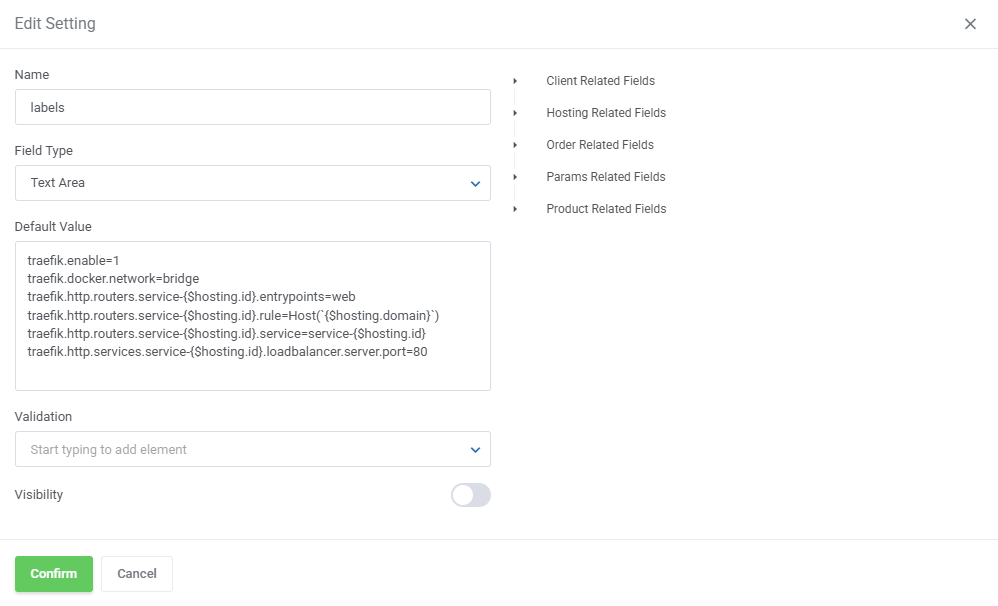
| | + | Add the following labels as individual settings. You can use Smarty variables like <code>{$hosting.id}</code> or <code>{$hosting.domain}</code> for dynamic route generation: |
| | + | |
| | + | <pre> |
| | + | traefik.enable=1 |
| | + | traefik.docker.network=bridge |
| | + | traefik.http.routers.service-{$hosting.id}.entrypoints=web |
| | + | traefik.http.routers.service-{$hosting.id}.rule=Host(`{$hosting.domain}`) |
| | + | traefik.http.routers.service-{$hosting.id}.service=service-{$hosting.id} |
| | + | traefik.http.services.service-{$hosting.id}.loadbalancer.server.port=80 |
| | + | </pre> |
| | + | |
| | + | The application will be deployed with these labels automatically. The placeholder variables will be parsed at runtime, ensuring correct values for each service. |
| | + | |
| | + | '''Important:''' |
| | + | Make sure that both the Traefik container and the newly created service are attached to the same Docker network (e.g., <code>bridge</code>) to ensure routing works as expected. |
| | + | |
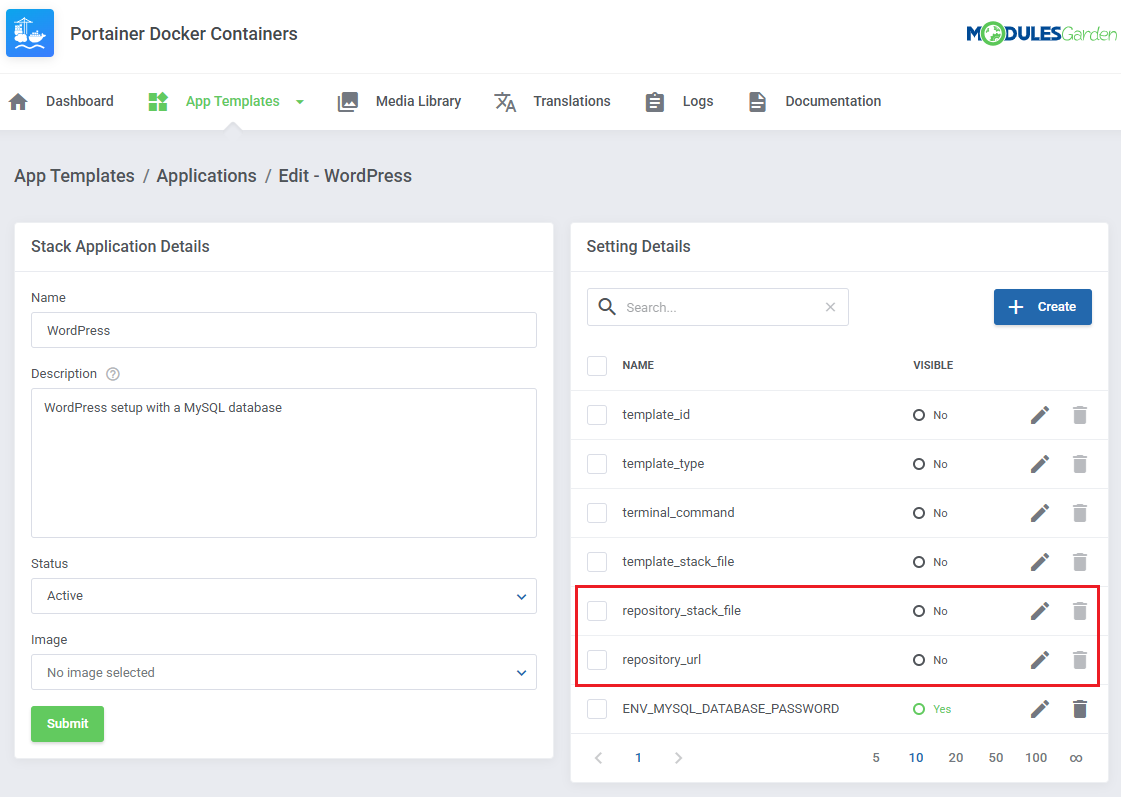
| | + | =====Using Traefik with Stack Applications===== |
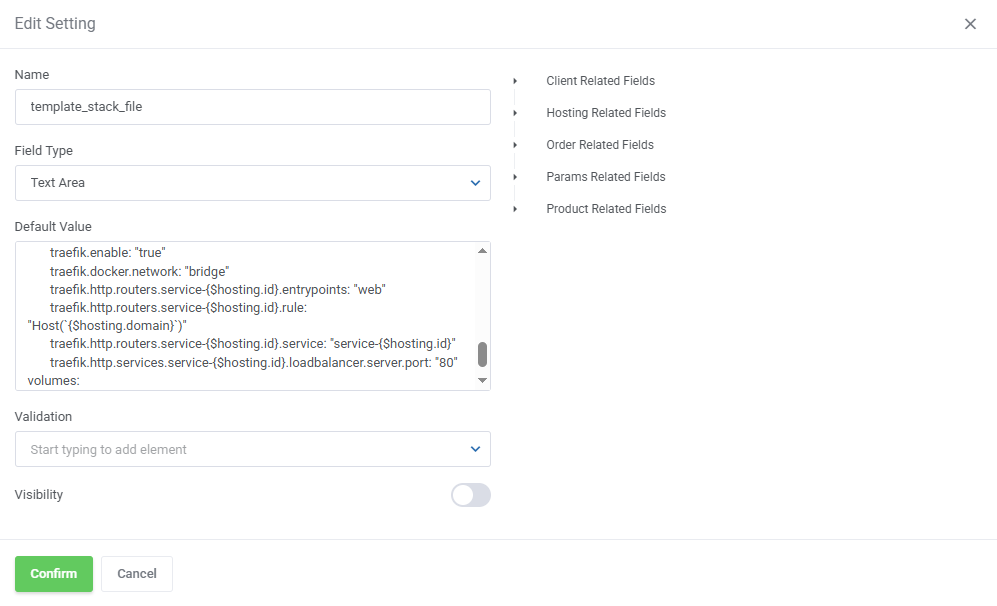
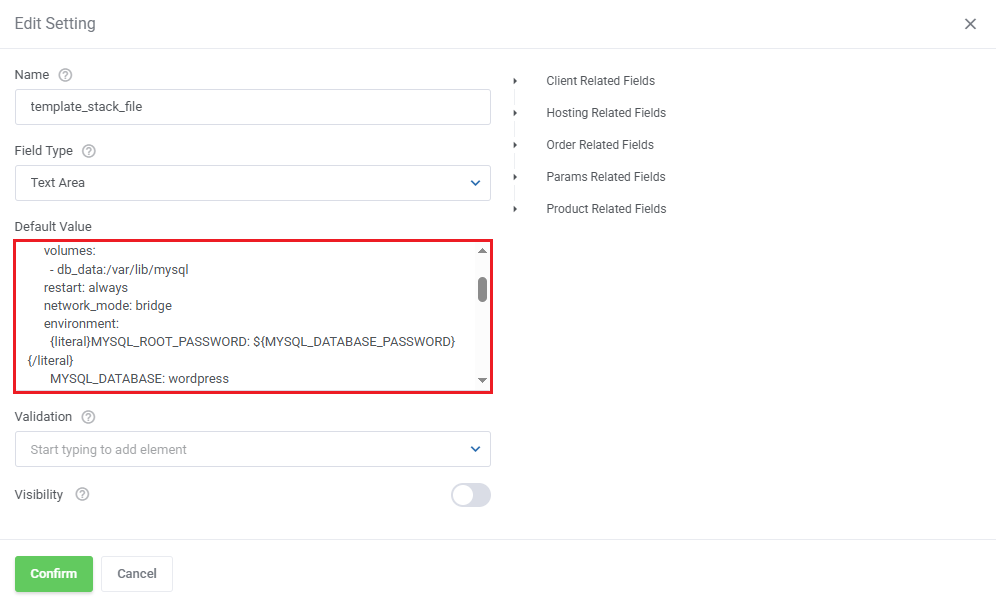
| | + | Stack-based applications can also be configured with Traefik by modifying the `template_stack_file` field in the App Template form. You must supply a full and valid `docker-compose.yml` script with the required Traefik labels. |
| | + | |
| | + | Below is a working example that exposes a WordPress stack through Traefik: |
| | + | |
| | + | <pre> |
| | + | version: '2' |
| | + | |
| | + | services: |
| | + | db: |
| | + | image: mysql:5.7 |
| | + | volumes: |
| | + | - db_data:/var/lib/mysql |
| | + | restart: always |
| | + | network_mode: bridge |
| | + | environment: |
| | + | MYSQL_ROOT_PASSWORD: password12345 |
| | + | MYSQL_DATABASE: wordpress |
| | + | MYSQL_USER: wordpress |
| | + | MYSQL_PASSWORD: wordpress |
| | + | |
| | + | wordpress: |
| | + | image: wordpress:latest |
| | + | network_mode: bridge |
| | + | ports: |
| | + | - "8{$hosting.id}:80" |
| | + | restart: always |
| | + | environment: |
| | + | WORDPRESS_DB_HOST: db:3306 |
| | + | WORDPRESS_DB_USER: wordpress |
| | + | WORDPRESS_DB_PASSWORD: wordpress |
| | + | labels: |
| | + | traefik.enable: "true" |
| | + | traefik.docker.network: "bridge" |
| | + | traefik.http.routers.service-{$hosting.id}.entrypoints: "web" |
| | + | traefik.http.routers.service-{$hosting.id}.rule: "Host(`{$hosting.domain}`)" |
| | + | traefik.http.routers.service-{$hosting.id}.service: "service-{$hosting.id}" |
| | + | traefik.http.services.service-{$hosting.id}.loadbalancer.server.port: "80" |
| | + | |
| | + | volumes: |
| | + | db_data: |
| | + | </pre> |
| | + | |
| | + | =====Using Environment Variables in docker-compose===== |
| | + | If your `docker-compose.yml` relies on environment variables like <code>${MYSQL_PASSWORD}</code>, you must wrap them in Smarty’s <code>{literal}</code> tags to prevent parsing errors: |
| | + | |
| | + | <pre> |
| | + | WORDPRESS_DB_PASSWORD: {literal}${MYSQL_DATABASE_PASSWORD}{/literal} |
| | + | </pre> |
| | + | |
| | + | You can pass values for these environment variables through the App Template’s '''Setting Details''' section. The module will substitute them automatically during stack creation. |
| | + | |
| | + | **Notes** |
| | + | * Use <code>network_mode: bridge</code> to ensure compatibility with Traefik. |
| | + | * Make sure that the network used by Traefik and the containers is shared. |
| | + | * Avoid unescaped variables in YAML files. Always wrap <code>${VAR}</code> in <code>{literal}</code> tags. |
| | + | * Environment variables with <code>{literal}</code> tags will still be parsed correctly by Docker. |
| | + | |
| | + | Once configured properly, Traefik will automatically expose your container or stack on a domain like <code>{$hosting.domain}</code>, and the routing will begin working immediately after deployment. |
| | | | |
| | =Management= | | =Management= |
Portainer Docker Containers For WHMCS supports integration with the Traefik reverse proxy to automatically expose deployed containers and stacks via domain-based routing. This is achieved using dynamic Docker labels set in the application templates or `docker-compose.yml` files.
Using Traefik Labels in Container Applications
To configure Traefik for a container-based application, go to the App Templates addon module, edit your container application, and navigate to the Setting Details tab.
Add the following labels as individual settings. You can use Smarty variables like {$hosting.id} or {$hosting.domain} for dynamic route generation:
traefik.enable=1
traefik.docker.network=bridge
traefik.http.routers.service-{$hosting.id}.entrypoints=web
traefik.http.routers.service-{$hosting.id}.rule=Host(`{$hosting.domain}`)
traefik.http.routers.service-{$hosting.id}.service=service-{$hosting.id}
traefik.http.services.service-{$hosting.id}.loadbalancer.server.port=80
The application will be deployed with these labels automatically. The placeholder variables will be parsed at runtime, ensuring correct values for each service.
Important:
Make sure that both the Traefik container and the newly created service are attached to the same Docker network (e.g., bridge) to ensure routing works as expected.
Using Traefik with Stack Applications
Stack-based applications can also be configured with Traefik by modifying the `template_stack_file` field in the App Template form. You must supply a full and valid `docker-compose.yml` script with the required Traefik labels.
Below is a working example that exposes a WordPress stack through Traefik:
version: '2'
services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
restart: always
network_mode: bridge
environment:
MYSQL_ROOT_PASSWORD: password12345
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
image: wordpress:latest
network_mode: bridge
ports:
- "8{$hosting.id}:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
labels:
traefik.enable: "true"
traefik.docker.network: "bridge"
traefik.http.routers.service-{$hosting.id}.entrypoints: "web"
traefik.http.routers.service-{$hosting.id}.rule: "Host(`{$hosting.domain}`)"
traefik.http.routers.service-{$hosting.id}.service: "service-{$hosting.id}"
traefik.http.services.service-{$hosting.id}.loadbalancer.server.port: "80"
volumes:
db_data:
Using Environment Variables in docker-compose
If your `docker-compose.yml` relies on environment variables like ${MYSQL_PASSWORD}, you must wrap them in Smarty’s {literal} tags to prevent parsing errors:
WORDPRESS_DB_PASSWORD: {literal}${MYSQL_DATABASE_PASSWORD}{/literal}
You can pass values for these environment variables through the App Template’s Setting Details section. The module will substitute them automatically during stack creation.
-
- Use
network_mode: bridge to ensure compatibility with Traefik.
- Make sure that the network used by Traefik and the containers is shared.
- Avoid unescaped variables in YAML files. Always wrap
${VAR} in {literal} tags.
- Environment variables with
{literal} tags will still be parsed correctly by Docker.
Once configured properly, Traefik will automatically expose your container or stack on a domain like {$hosting.domain}, and the routing will begin working immediately after deployment.
Management
Portainer Docker Containers For WHMCS allows your clients to manage and monitor their Docker containers directly from the WHMCS client area.
In this short guide, you'll learn about the module's key features and how to configure them for both client and admin use.
|
Module Addon
| The module addon is the central place for all administrative setup and management.
Here, you can register products supported by the module, manage Docker templates, and access various utilities such as the media library, translation manager, and module logs.
|
App Templates
The App Templates section allows you to manage Docker-based applications that clients can deploy to their containers or stacks directly from the client area.
Templates are divided into two types, available under separate tabs: Container Applications and Stack Applications.
Use the interface to import, edit, group, and assign application templates to products.
|
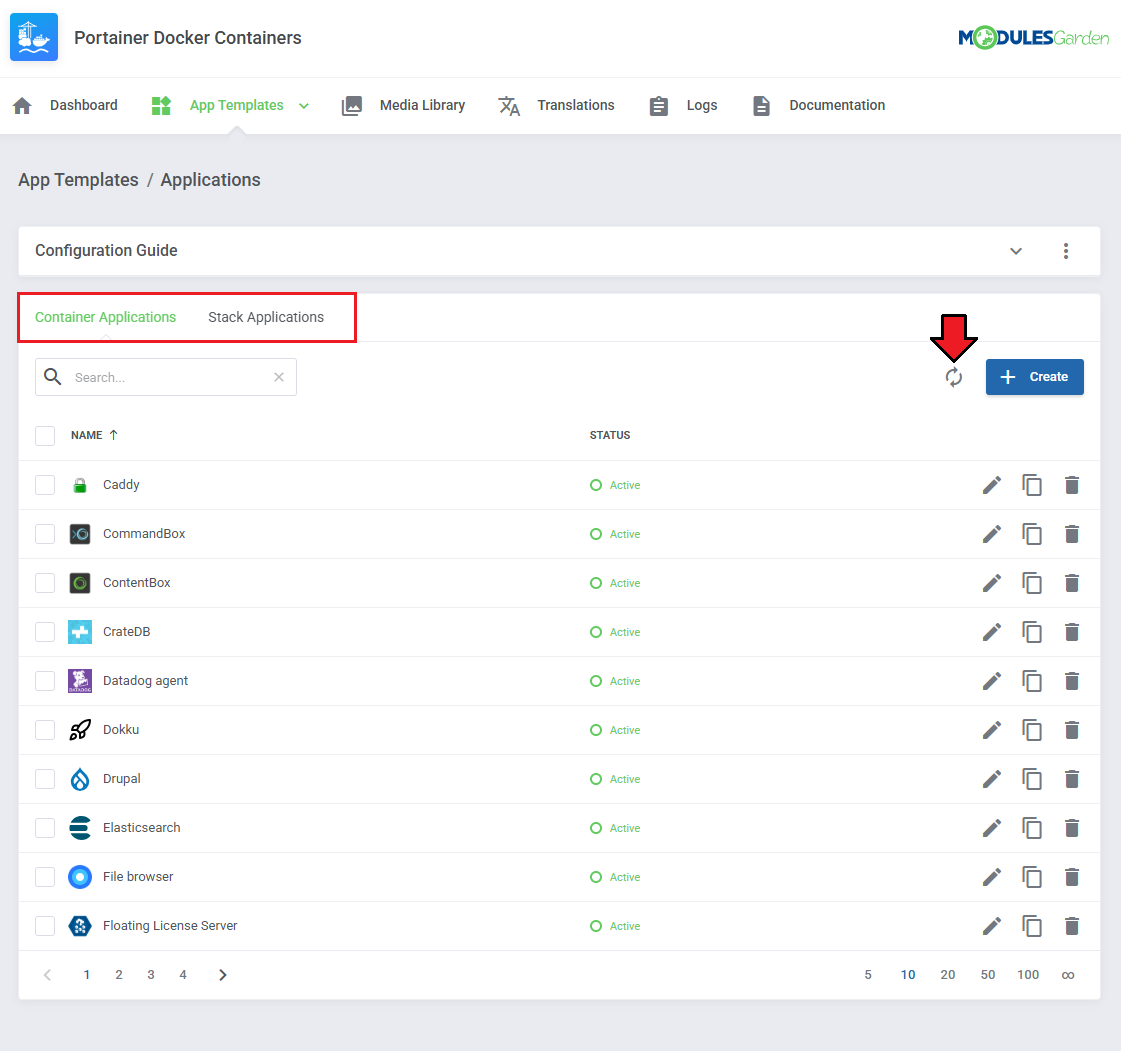
Applications
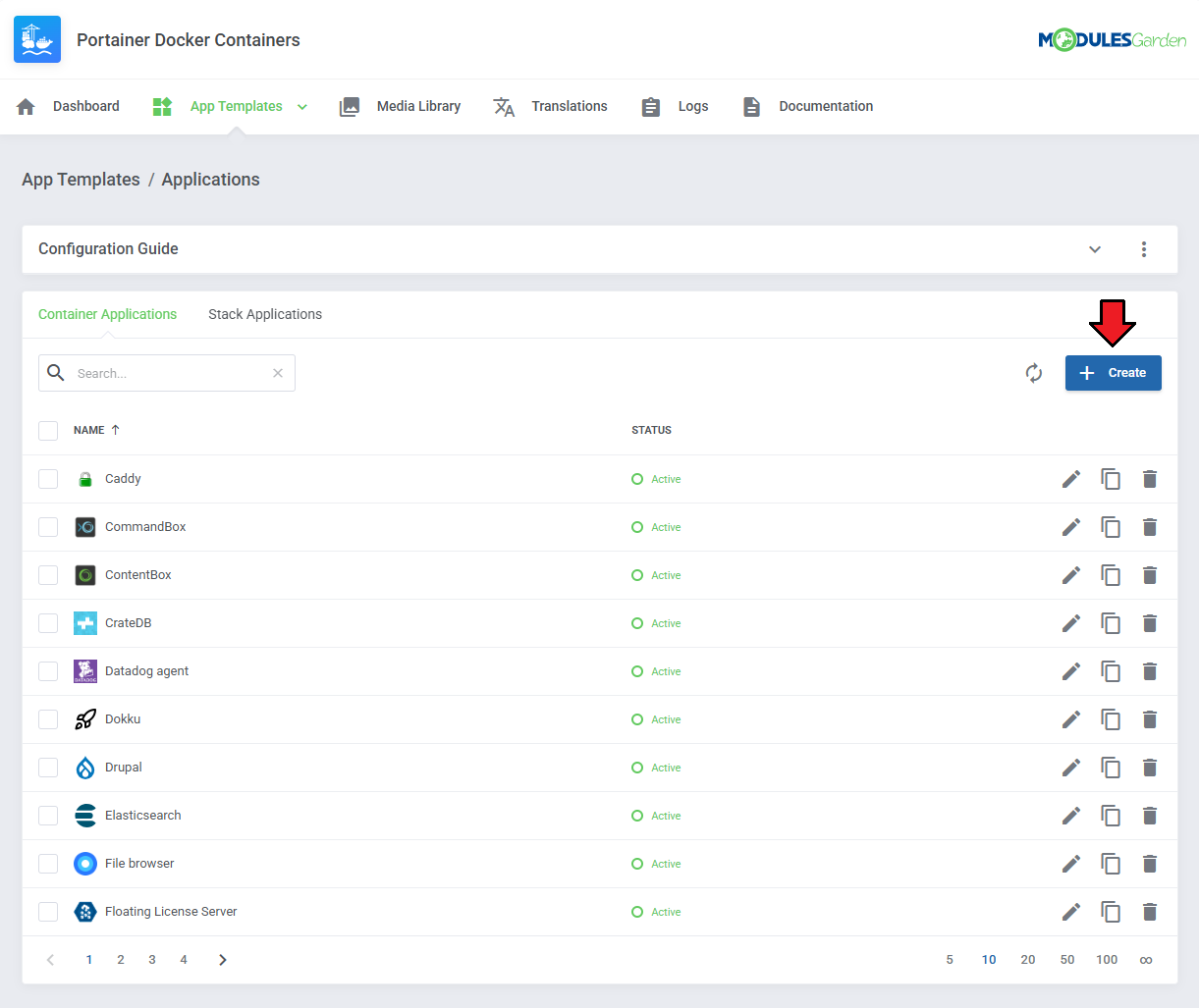
Before using App Templates, please review the built-in guide accessible from the Additional Actions button → Options → Collapse Guide.
This section allows you to load available templates from your connected Portainer environment and manage them from within WHMCS.
|
| Switch between available categories: Container Applications or Stack Applications using the tabs at the top.
|
| Click the refresh icon to import or update the list of templates from Portainer.
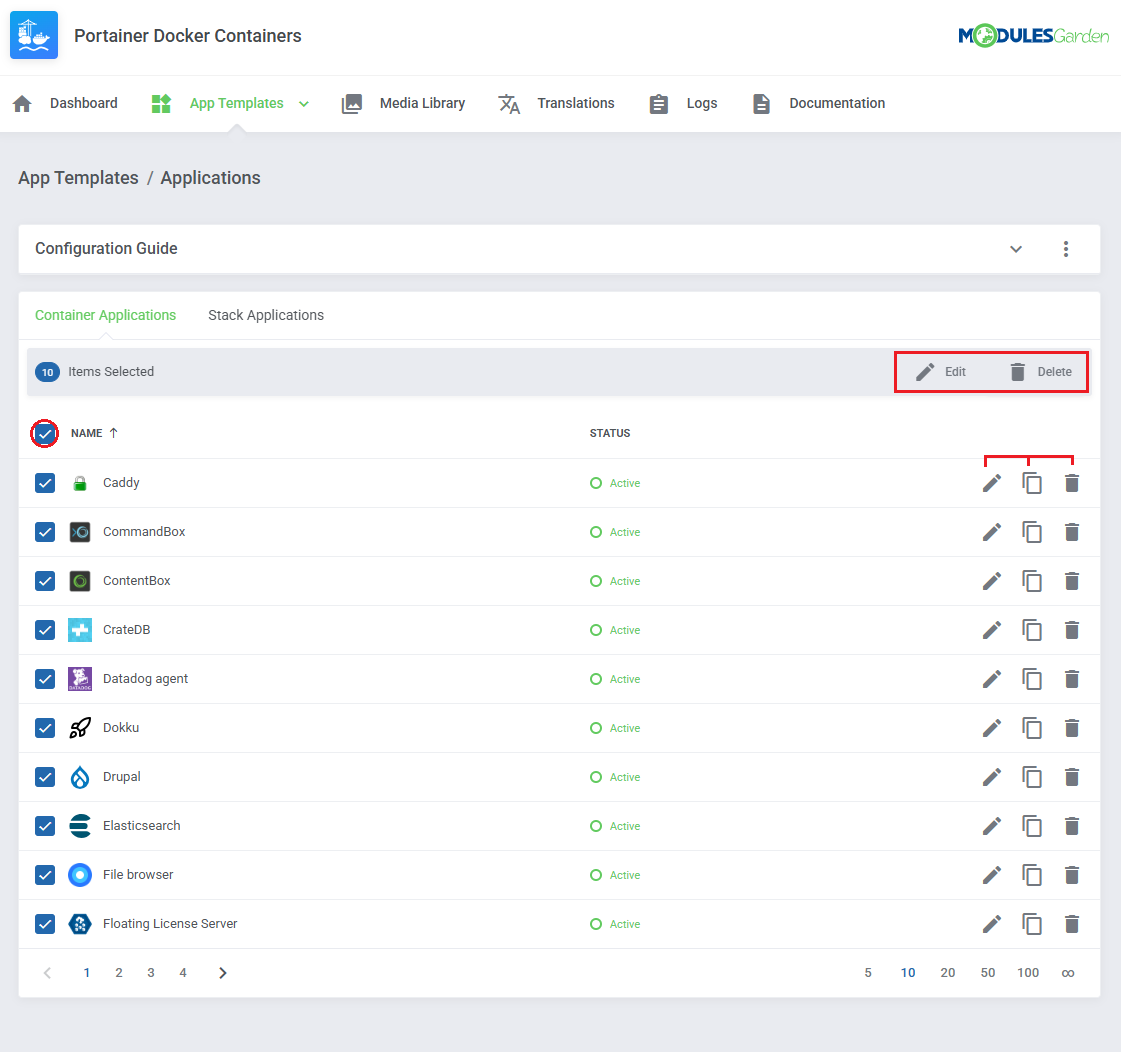
|
| Once templates are imported, you can use action buttons to edit, duplicate, or delete them. Mass actions are also available for bulk management.
|
Groups
With the templates ready, all that is left is to gather them into groups and include said groups into products.
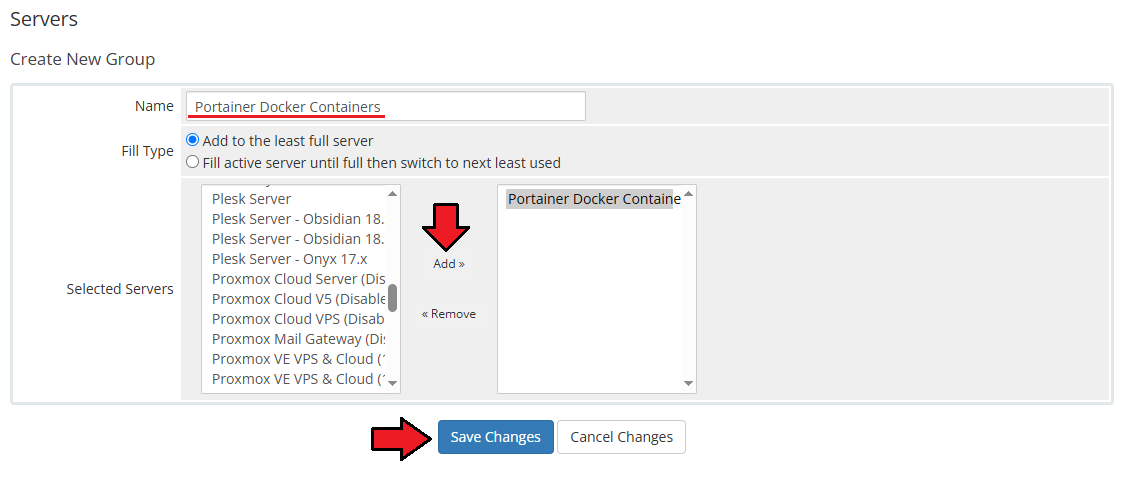
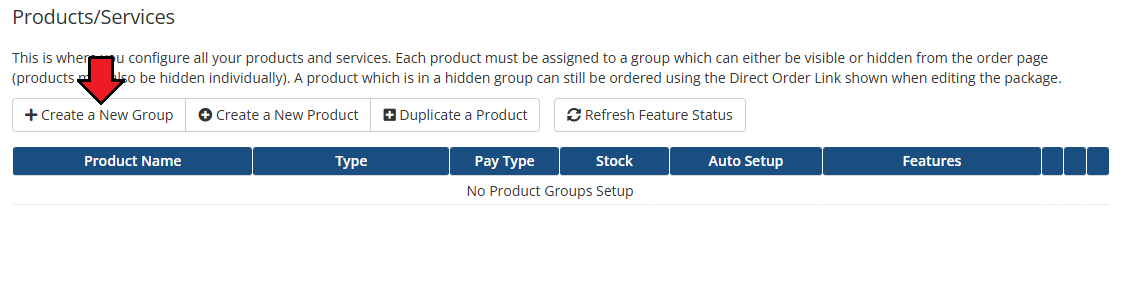
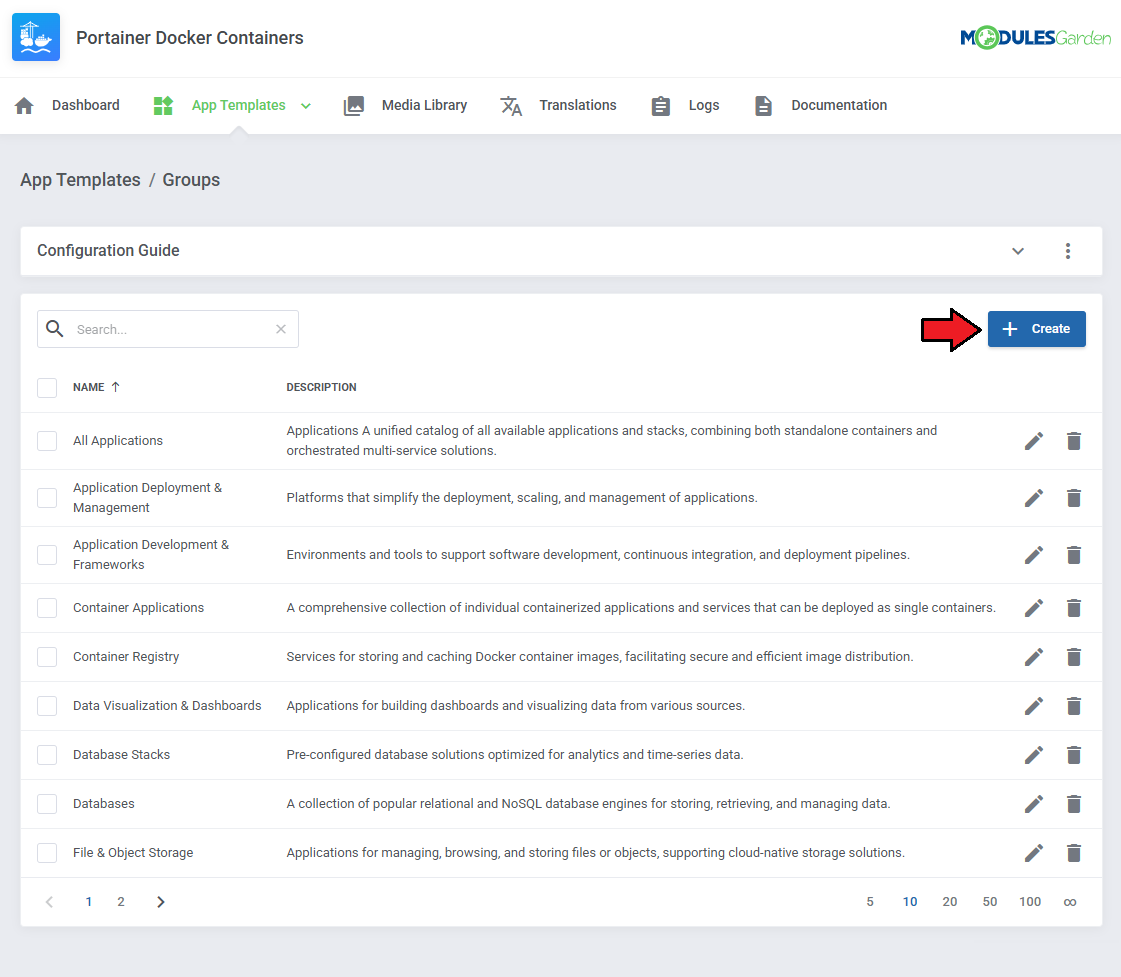
Navigate to 'App Templates' → 'Groups' and click on the 'Create' button.
|
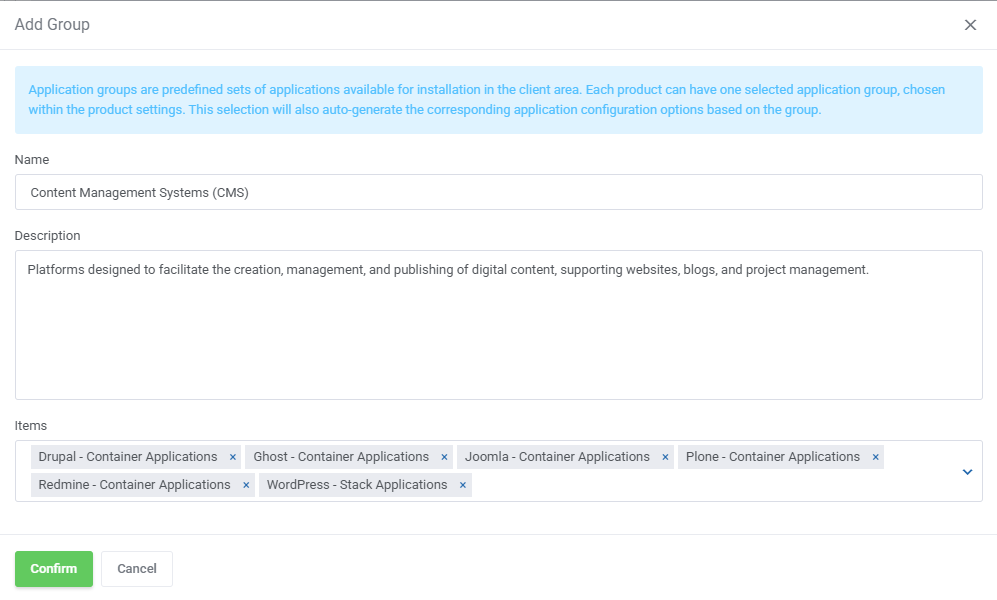
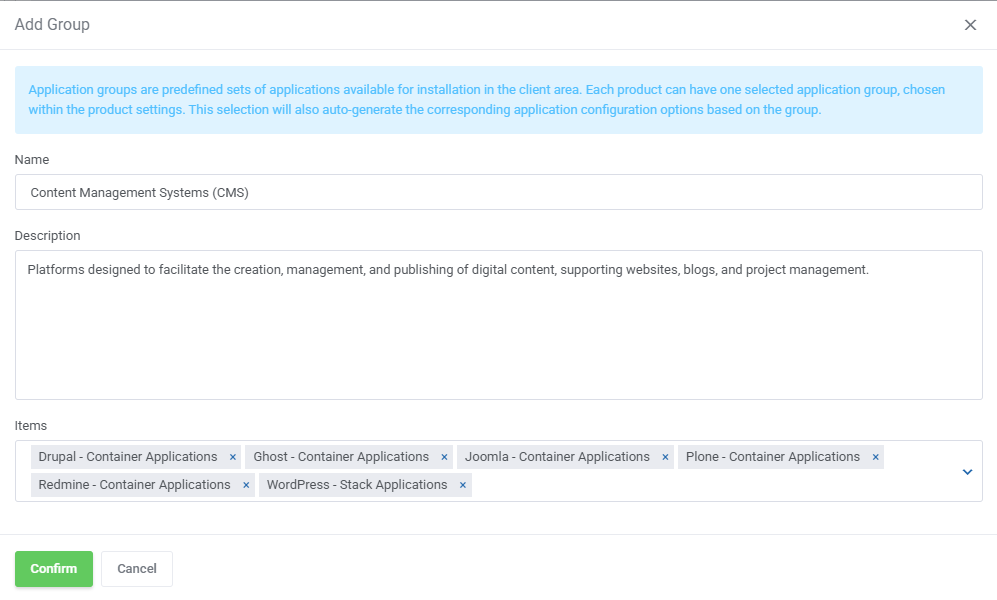
Read the information, then provide the group with:
- Name
- Description
- Items to include
|
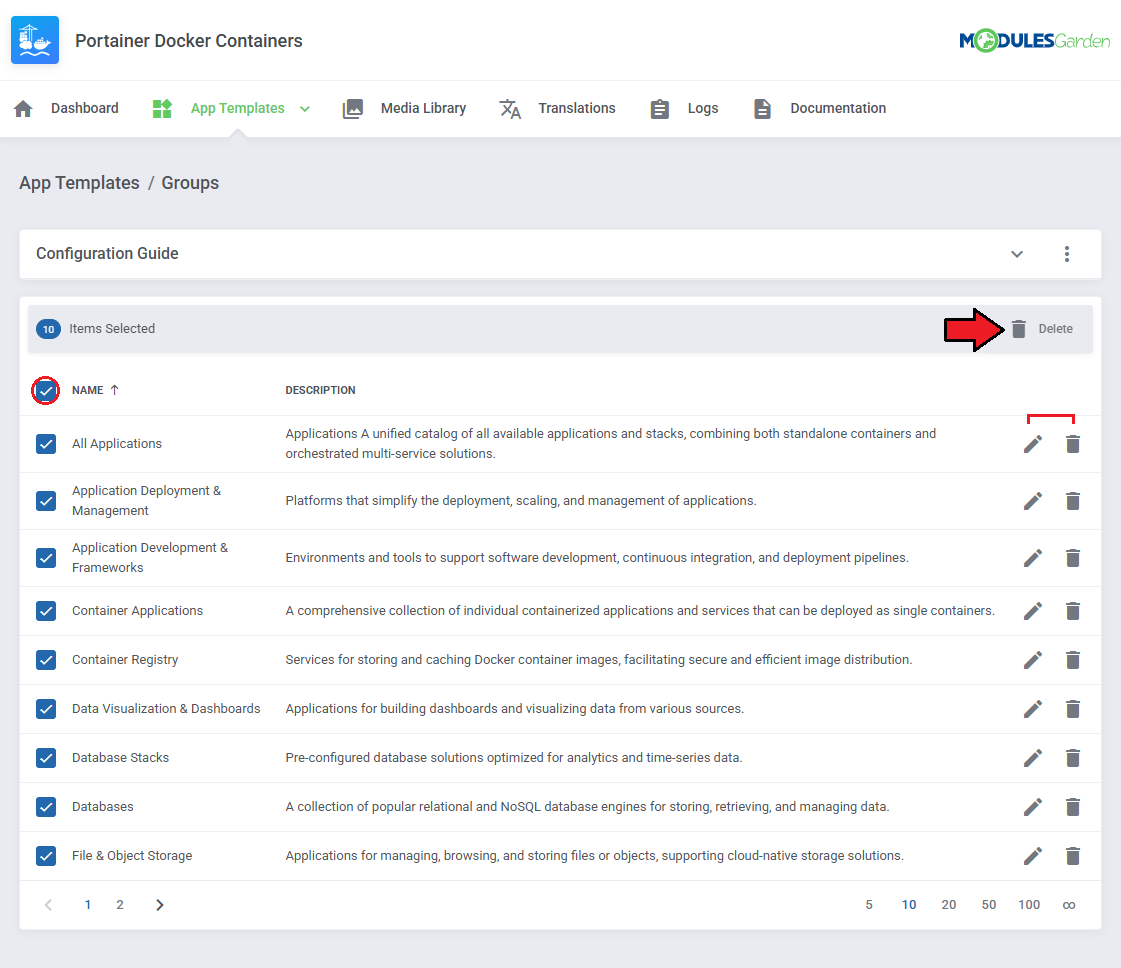
| You can use the action button and the mass action function to edit and delete template groups.
|
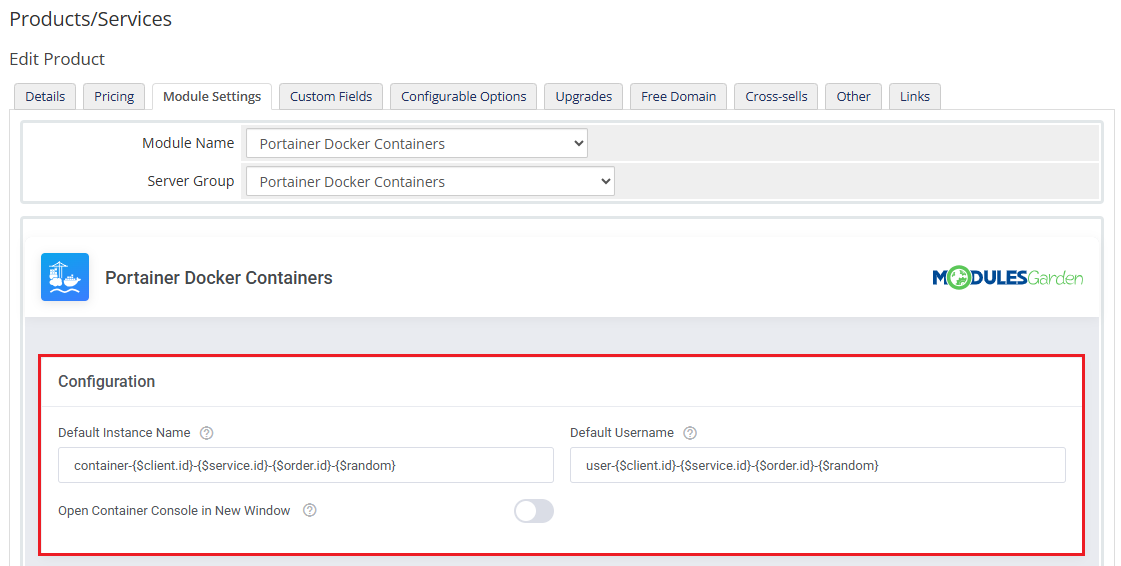
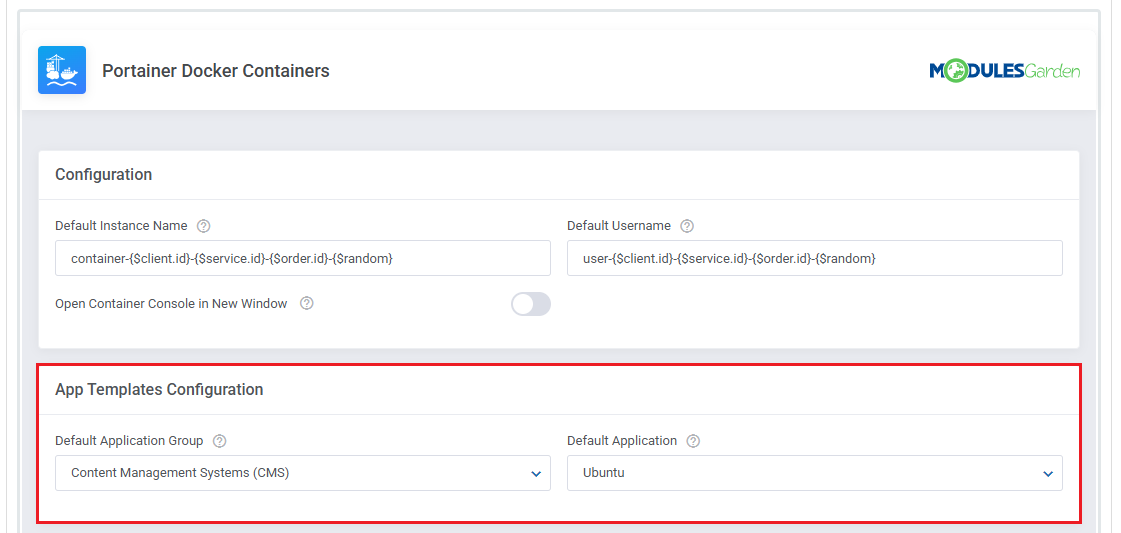
| To make application templates available to clients, assign a group in the product’s App Templates Configuration section using the Default Application Group setting.
|
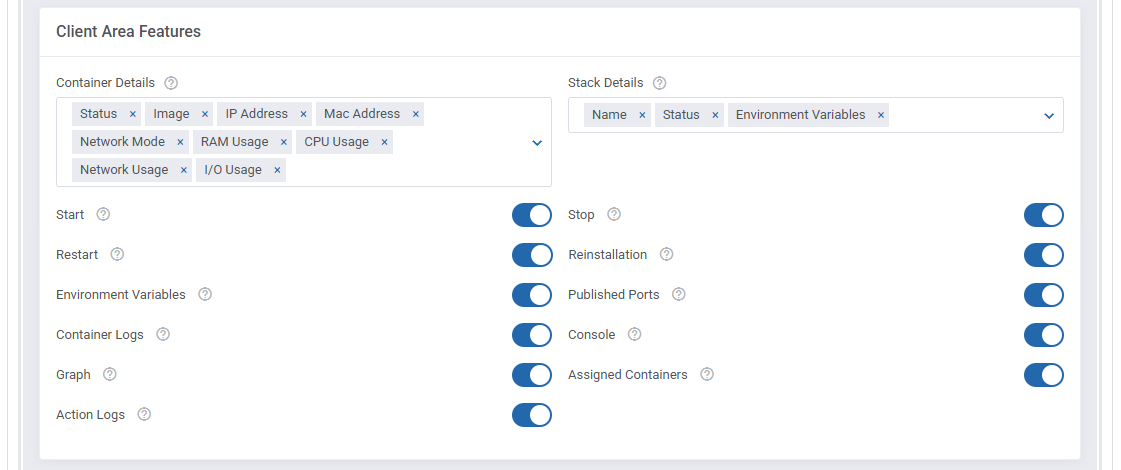
| Ensure the App Templates feature is enabled under Client Area Features for that product.
|
Advanced Configuration
| Advanced configuration of App Templates allows in-depth management of your container and stack application templates.
Admins can manually create and edit applications, define their runtime behavior, set default values, and customize input fields using setting details.
See the examples below to understand the most important options.
|
Manually Adding Applications
You can add individual container or stack applications manually without syncing all templates from Portainer.
1. Navigate to App Templates → Applications, then click Create to add a new template.
|
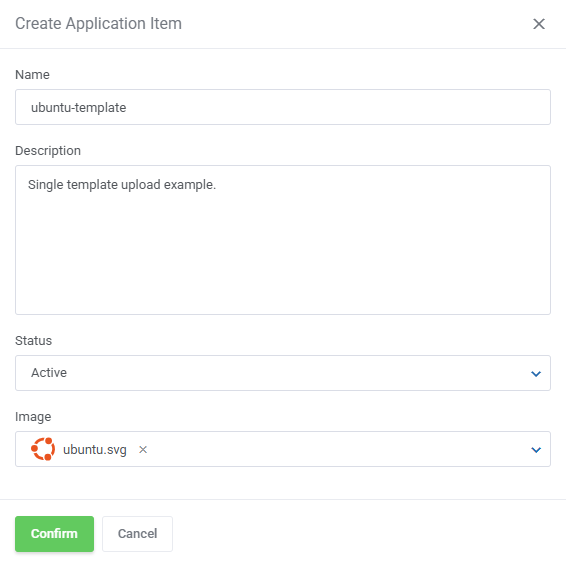
2. Fill in the basic details, such as:
- Name – Display name for the application (e.g., Caddy, Redis).
- Description – Optional. Short info about what the application does.
- Status – Set to "Active" if the template should be available for use.
- Image – Docker image used to deploy this template (e.g., `caddy:latest`).
Click Submit to save.
|
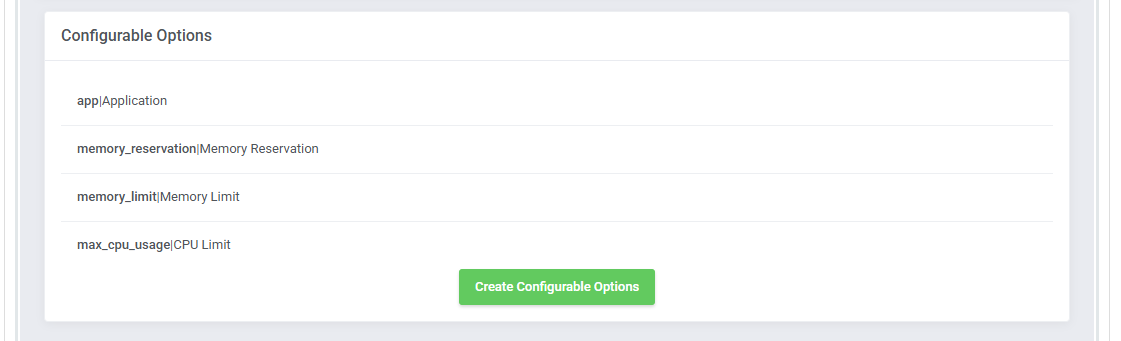
Defining Application Settings
|
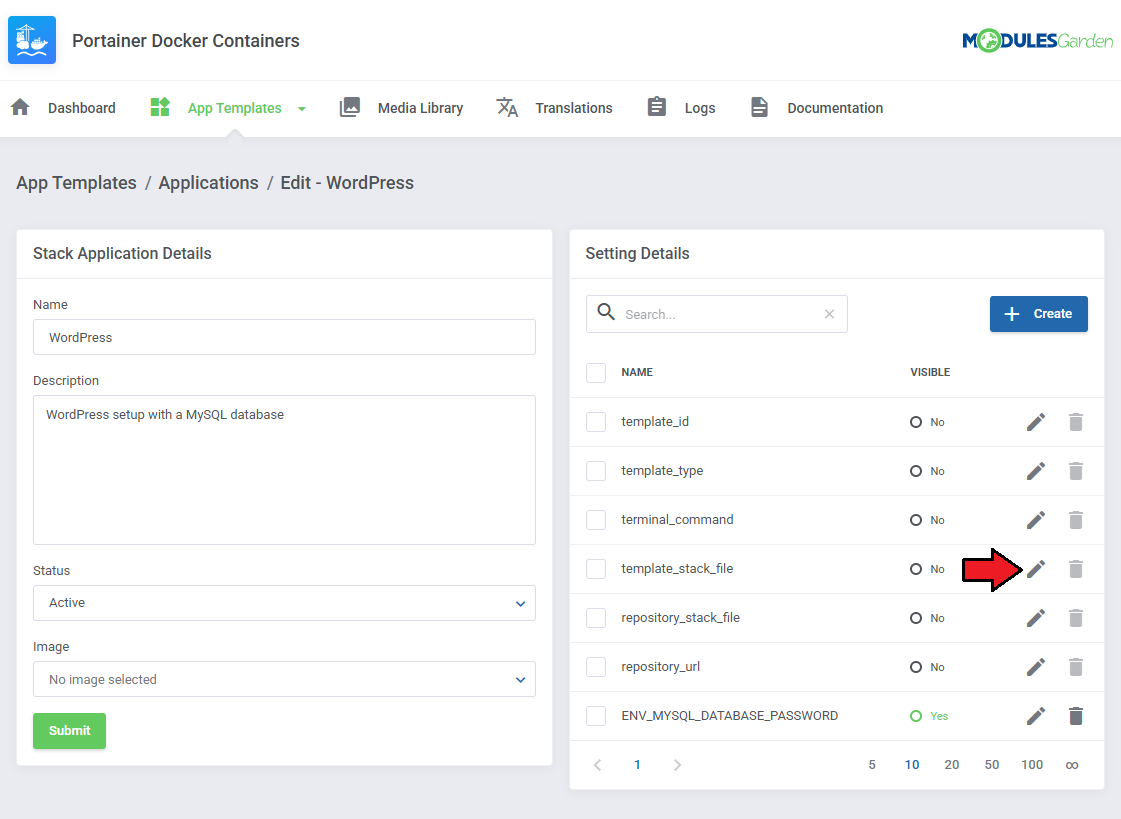
After saving, go to the Setting Details panel to configure how the template behaves during deployment.
Click Create or use the pencil icon to edit an existing setting.
|
|
When editing or adding a setting, you'll need to define:
- Name – Internal identifier (e.g., `template_id`, `terminal_command`, `labels`)
- Field Type – Defines how the field will appear (Text, Select, etc.)
- Default Value – Used as the base value passed to Portainer
- Validation – Optional. Laravel-style validation rules (e.g., `required`)
- Visibility – If enabled, clients will see and can edit this field in the client area
|
Scripting Support (Optional)
| EYou can inject startup scripts or configuration commands during container deployment via a dedicated setting.
This is useful for automated setup of services or software in the container.
Use Smarty variables (e.g., `{$service.domain}`, `{$password}`) for dynamic content.
To make the script editable by clients, enable the Visibility toggle.
|
See the list below to learn how to set up the setting.
- Name - do not change this value, this is the setting identifier.
- Field Type - if the 'Visibility' setting is toggled on, this field decides the type of field, we recommend leaving it as is.
- Default Value - this is where you include your script. If 'Visibility' is toggled on, this will be the default value that clients can modify.
Note: Use the merge field list on the right for reference.
- Validation - optionally, provide Laravel validation rules like 'required'.
- Visibility - this will allow the client to modify the script before installation.
|
| If visibility is enabled, the script input will appear before deployment.
If disabled, the script will still execute, but the client won't see or modify it.
|
Media Library
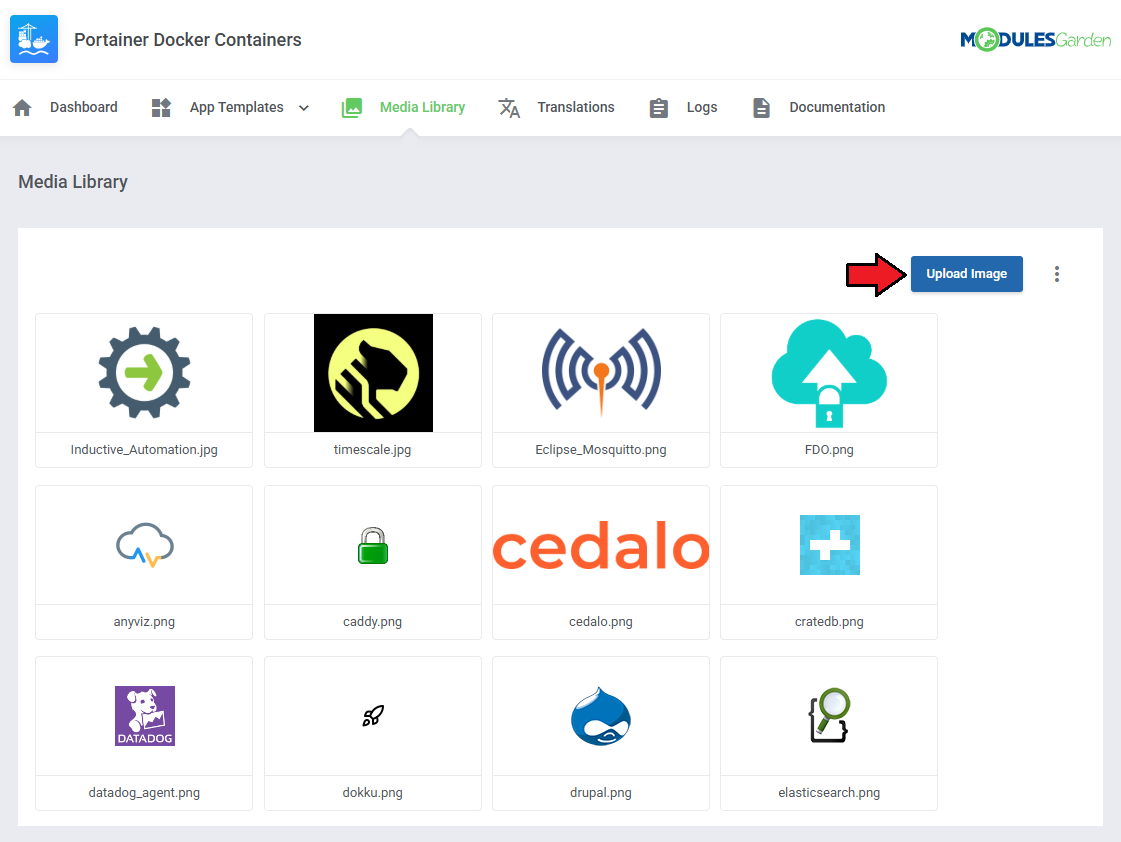
The media library allows you to upload images for use elsewhere in the module by admins and clients.
To upload a new picture, click on the 'Upload Image' button.
|
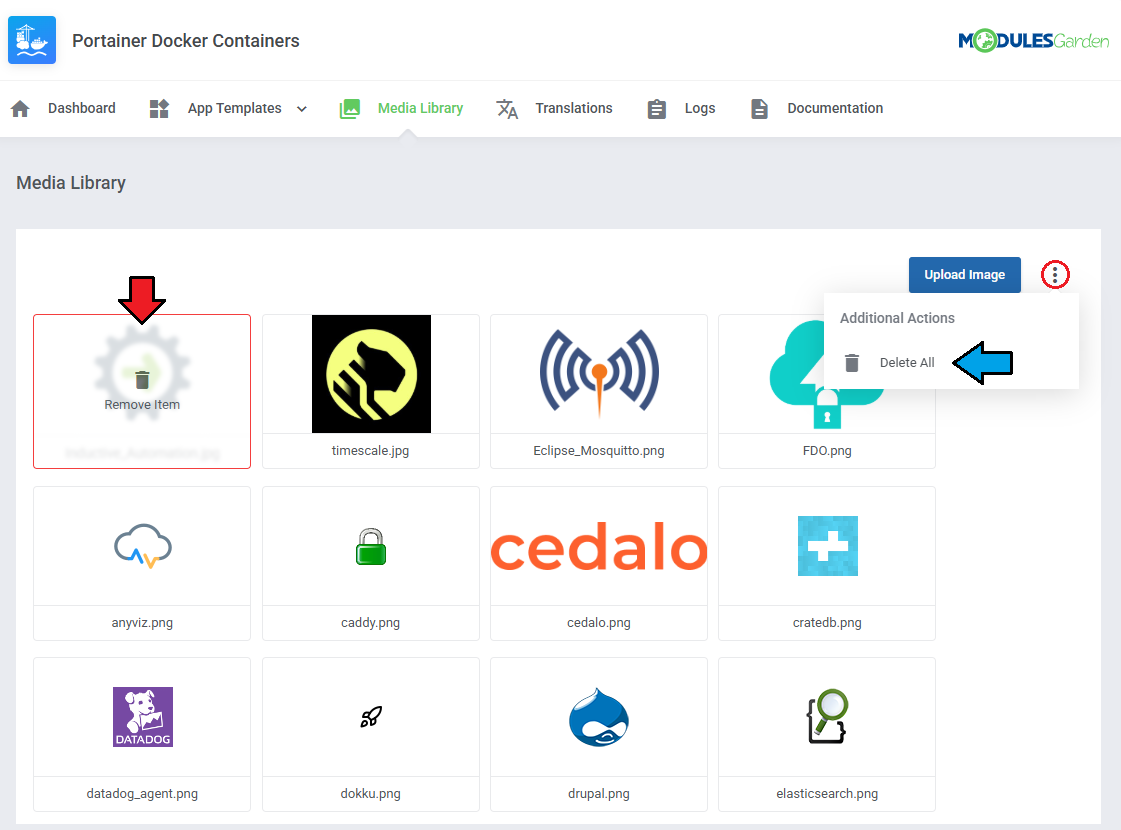
You can delete images one by one by clicking on them.
To delete all images at once, use the additional action button.
|
Customizing language files is now extremely easy with the "Translations" tool that is now available directly in the addon.
Its user-friendly design makes managing various language file tweaks a smooth and efficient process.
Prepare translations for the original English files with this handy built-in tool. For specific instructions on how to use this tool please refer to its dedicated article, you will find it here.
|
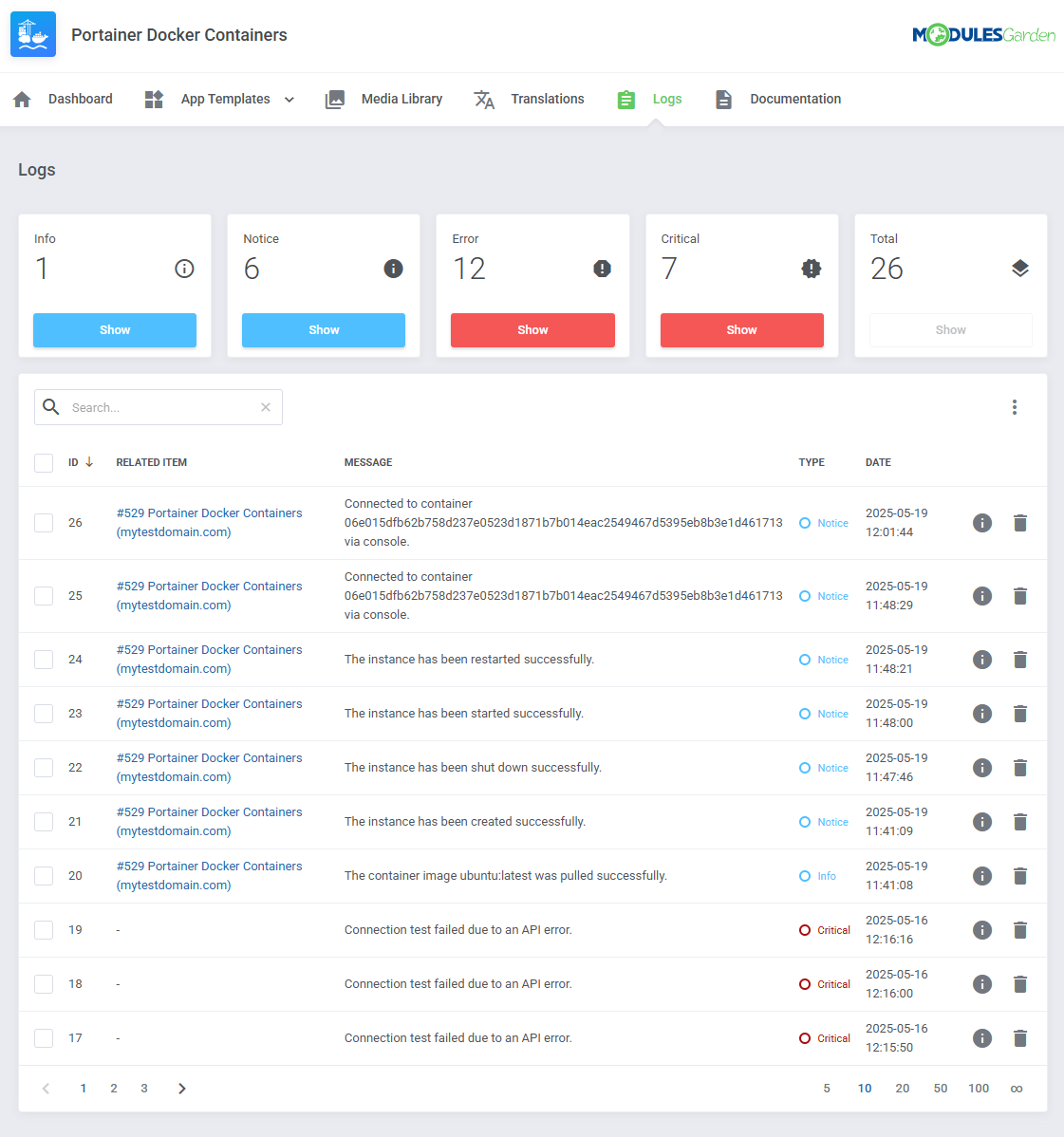
The 'Logs' tab is where the module logs are stored.
You can filter the module logs by type with the 'Show' buttons:
- Info
- Notice
- Error
- Critical
- Total
All information on Logs can be found in the dedicated Logs article.
|
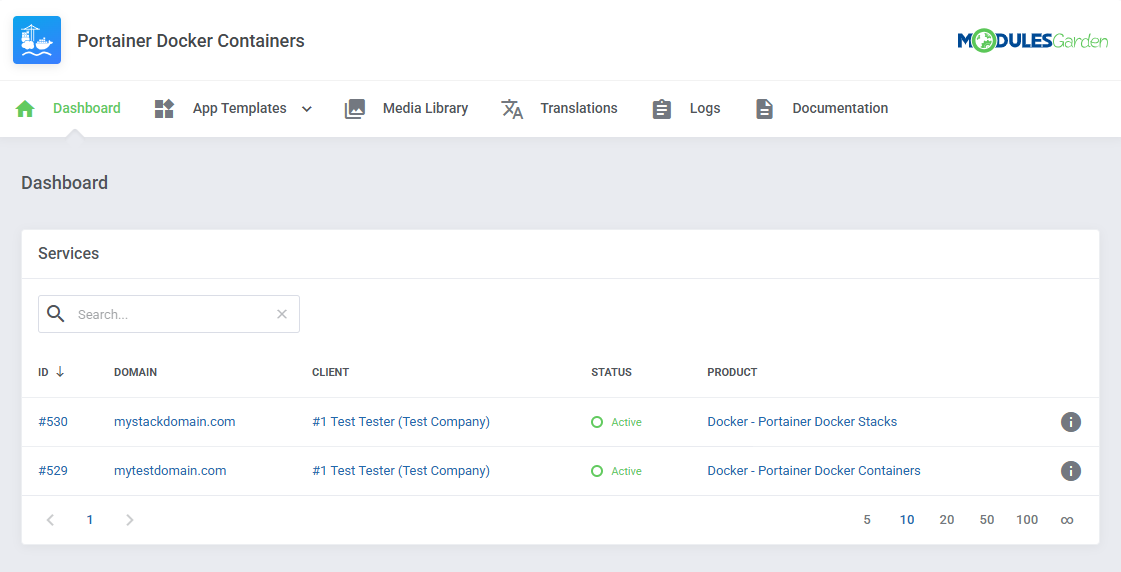
Dashboard
| The 'Dashboard' provides information and statistics related to the functions of the module.
At the top, you will find a condensed setup guide, presenting the same information as this documentation.
|
| After familiarizing yourself with the guide, you can opt to hide it under 'Additional Actions' → 'Settings'.
|
Ordering
Admin Area
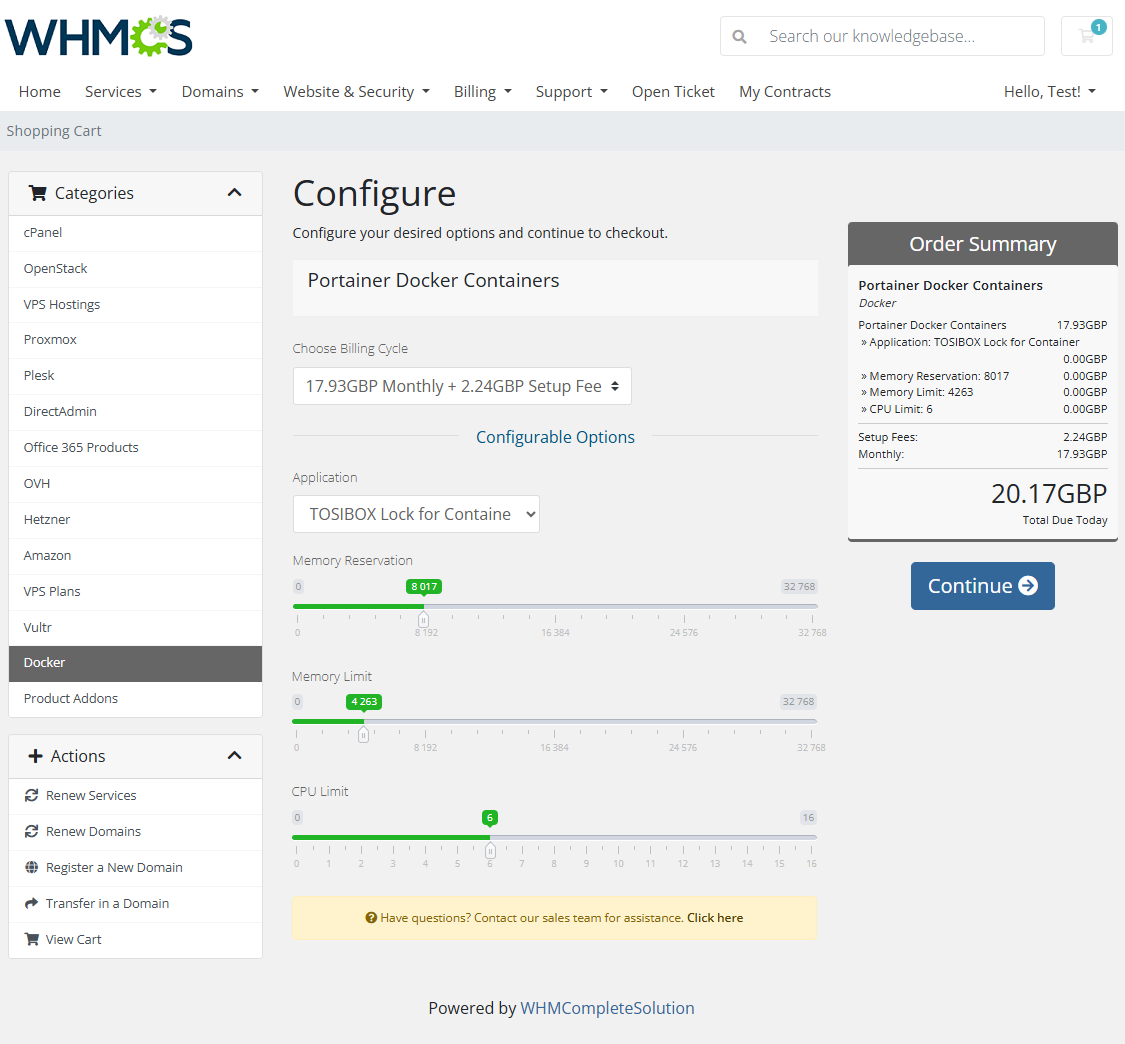
| Admin Area product page view:
|
Client Area
With Portainer Docker Containers For WHMCS, clients can fully manage their Docker containers and stacks directly from the WHMCS client area.
They can view service information, monitor performance, execute key actions, and deploy applications, all without needing direct access to Portainer.
Available features depend on the options enabled in the product configuration.
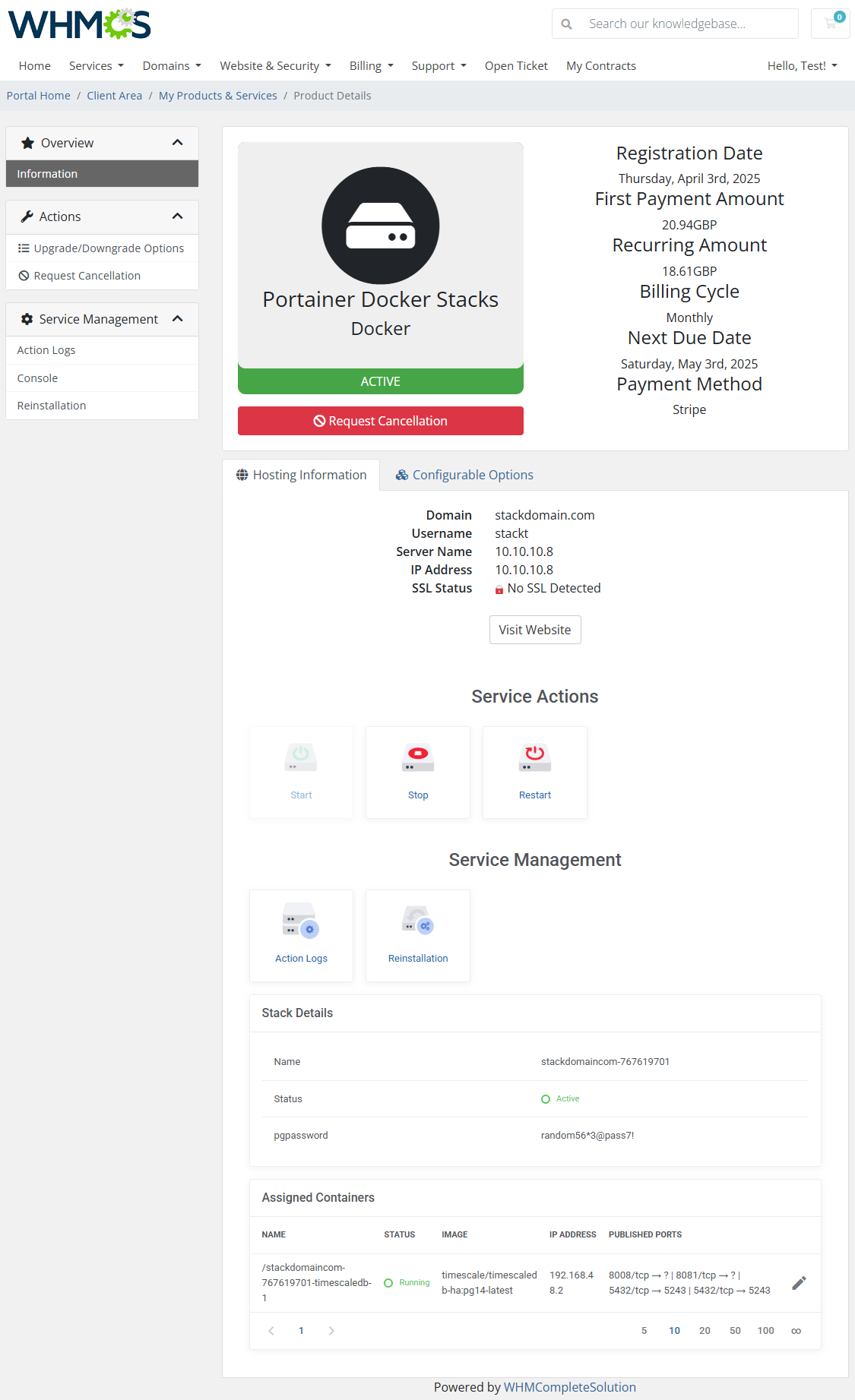
Below, you can see what the product might look like for the client "Stack" type with assigned Containers
|
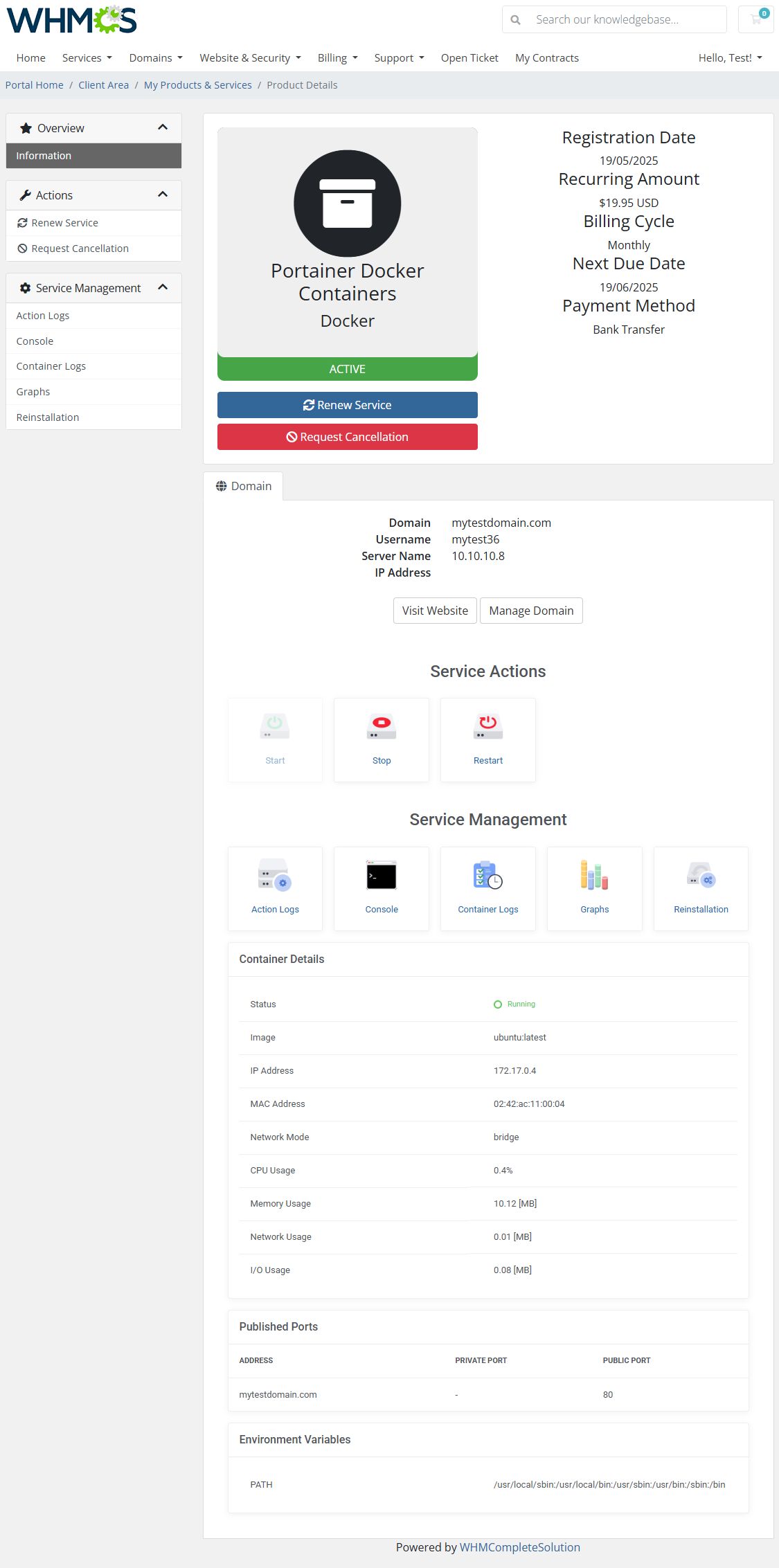
| Here is the "Container" product type voew:
|
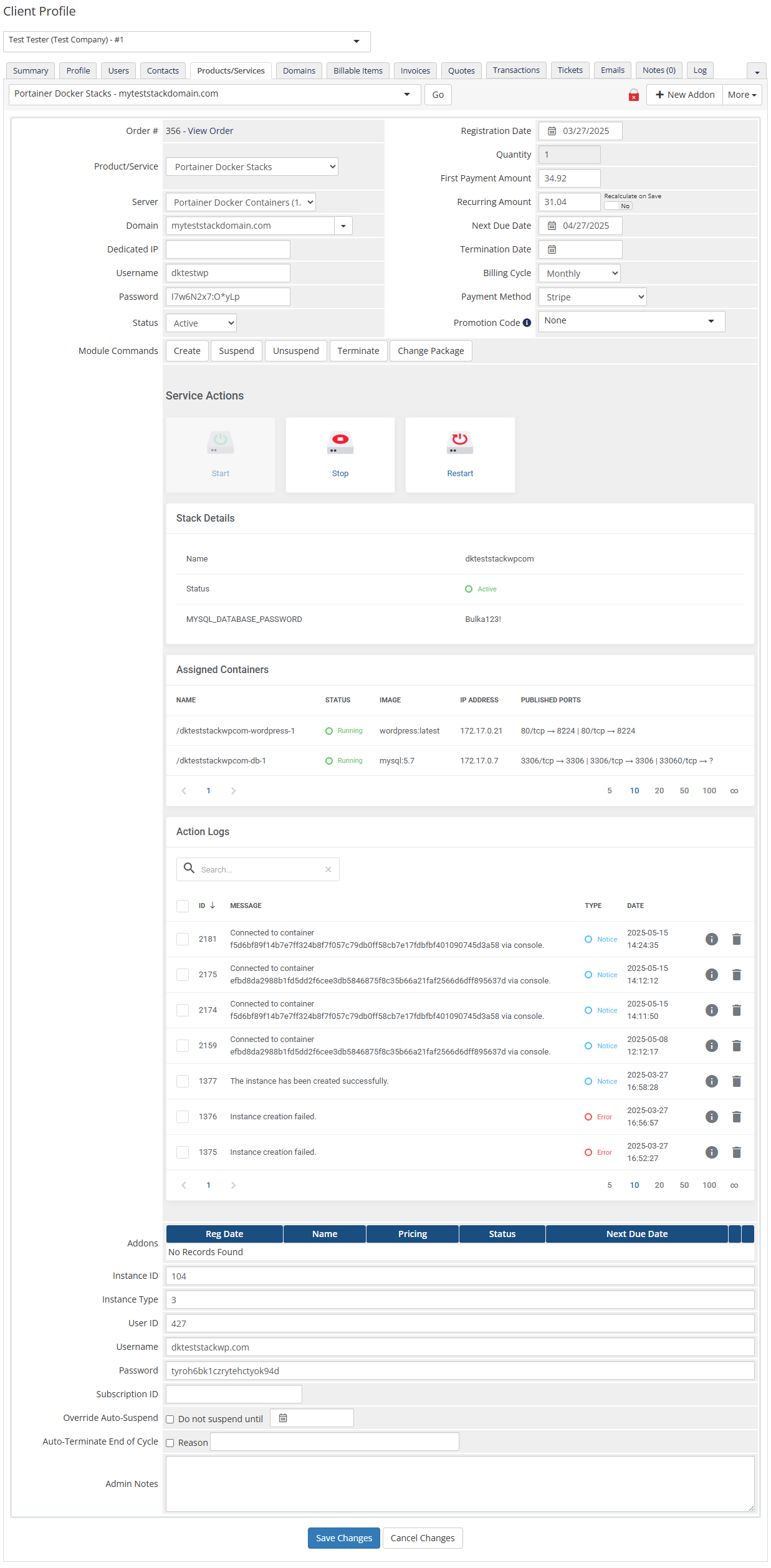
Stack Service View
Let's now discuss the available actions on the container and available additional tools (service management tools).
We will work on the "Stack" product type, as in this case, we can see all product possibilities.
Clients can quickly start, stop, or restart their containers/stacks?? using dedicated control buttons.
|
| Table with Stack Details with any essential stack information, including name, current status, and exposed environment variables.
|
Table with Assigned Containers that includes a list of all containers associated with the client’s stack.
Each entry includes the container name, status, image, IP address, and published ports.
Clicking a container entry opens a detailed view with technical and performance data.
|
Stack Service Management
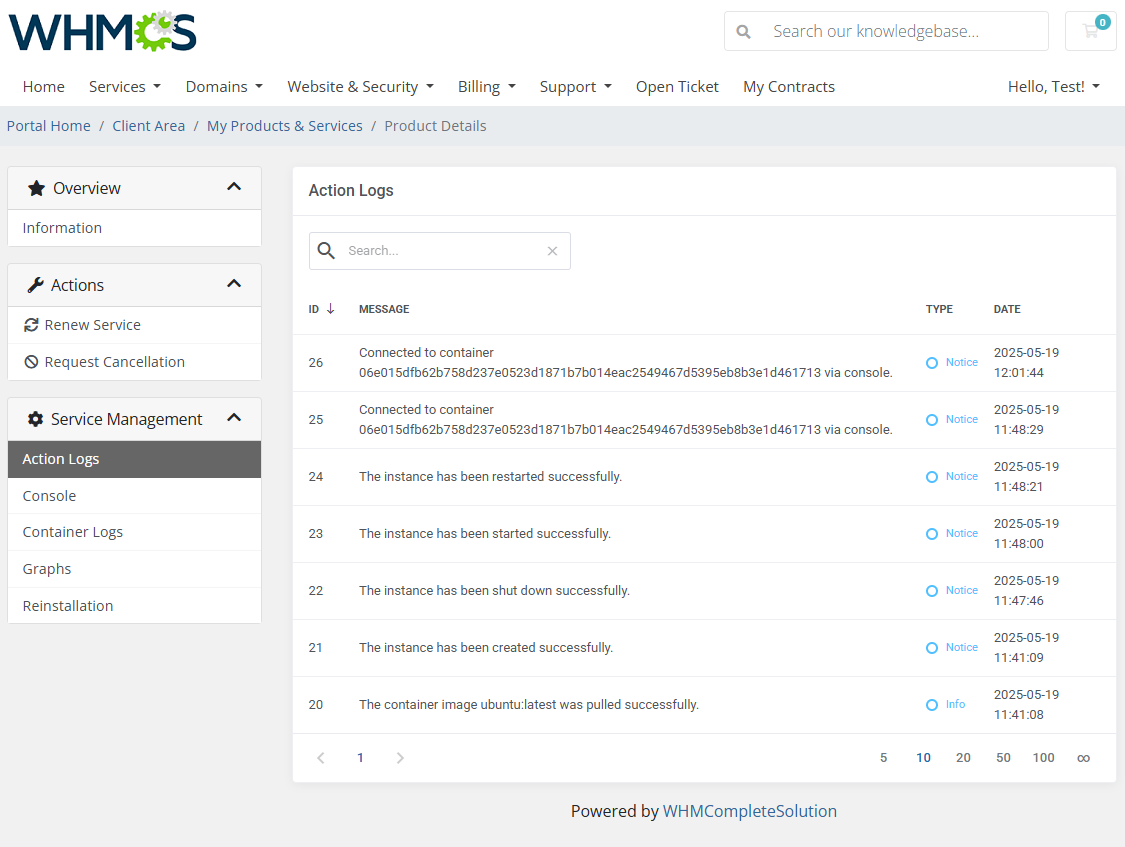
Action Logs
The Action Logs section tracks all actions performed on the container or stack, such as starting, stopping, reinstallation, and template deployments.
This history helps clients verify activity and troubleshoot potential issues.
|
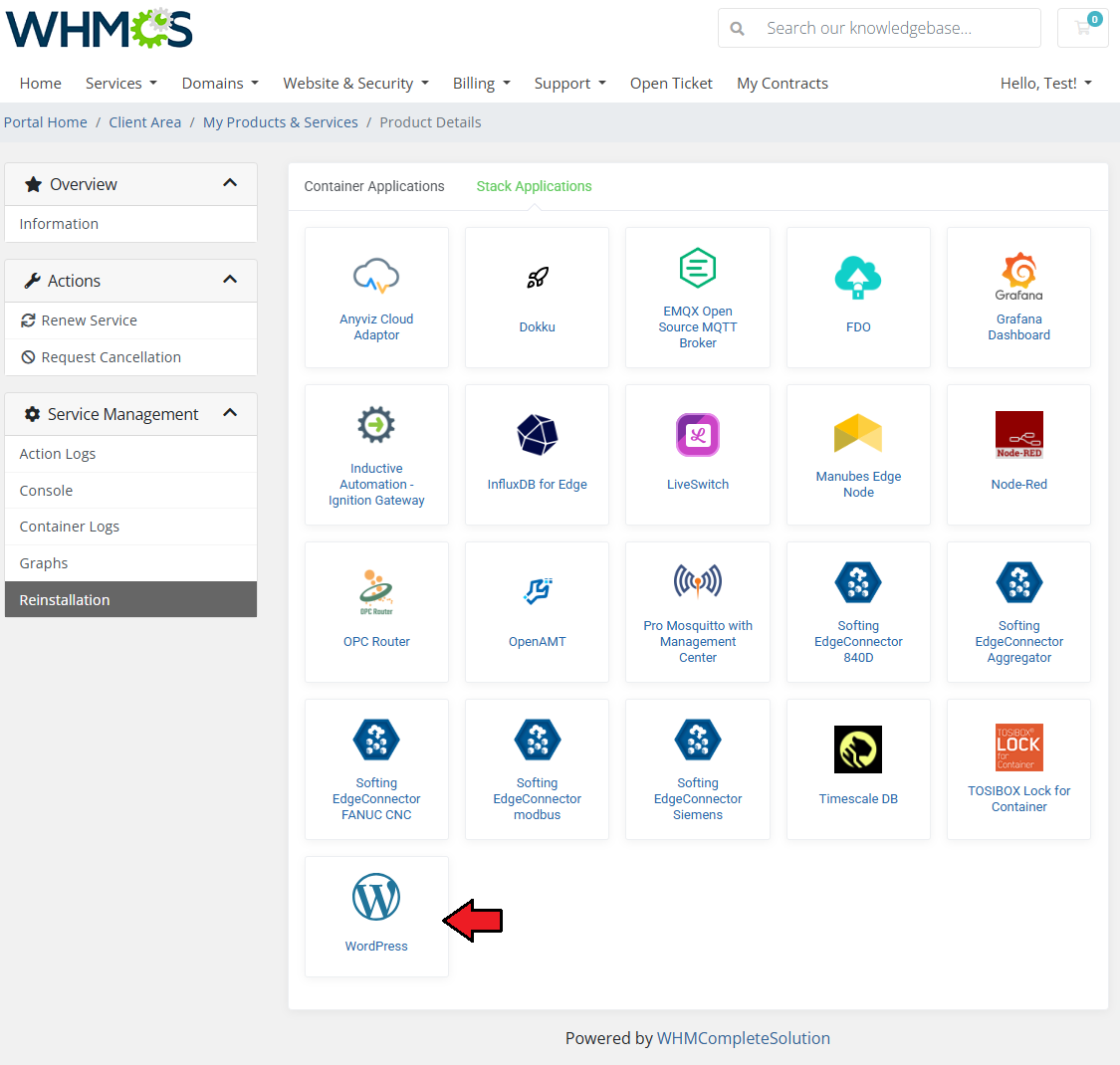
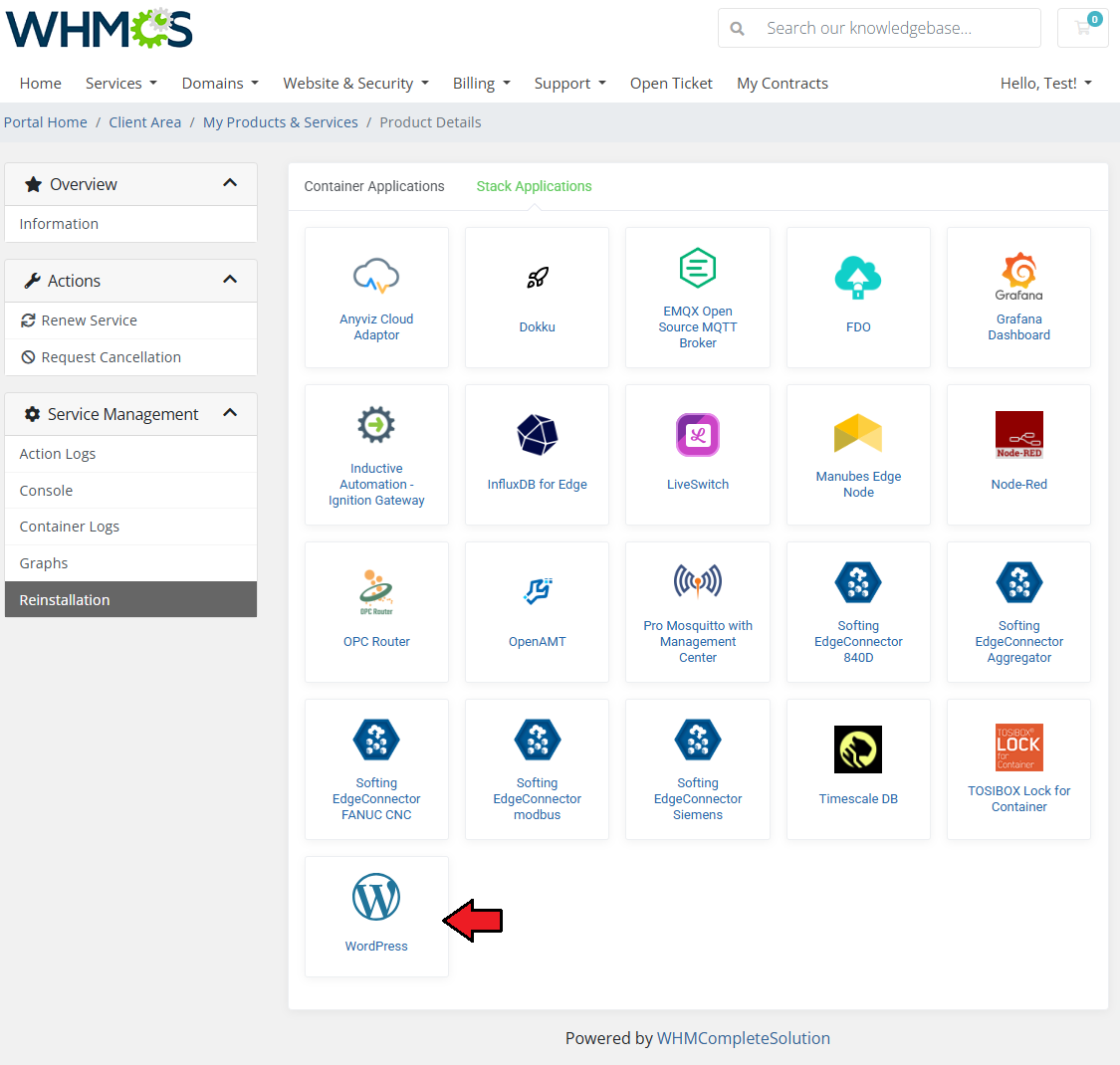
App Templates
|
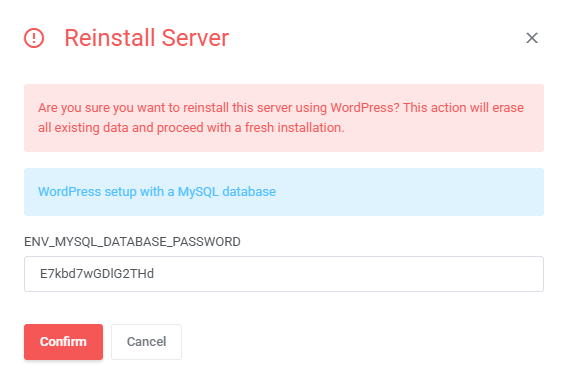
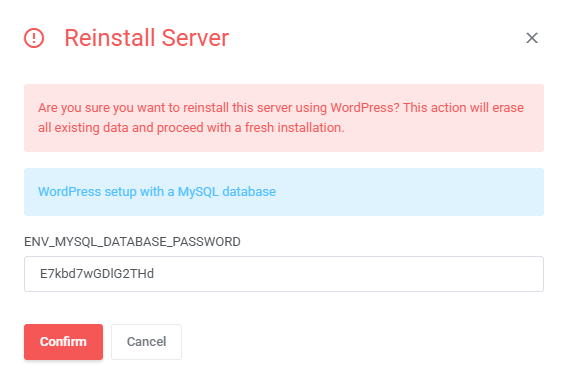
The App Templates section allows clients to reinstall their container or stack using a predefined application template.
This provides a fast and simple way to deploy fully configured environments such as databases, web servers, or development tools.
Important: Reinstalling an application will permanently remove any existing container data.
|
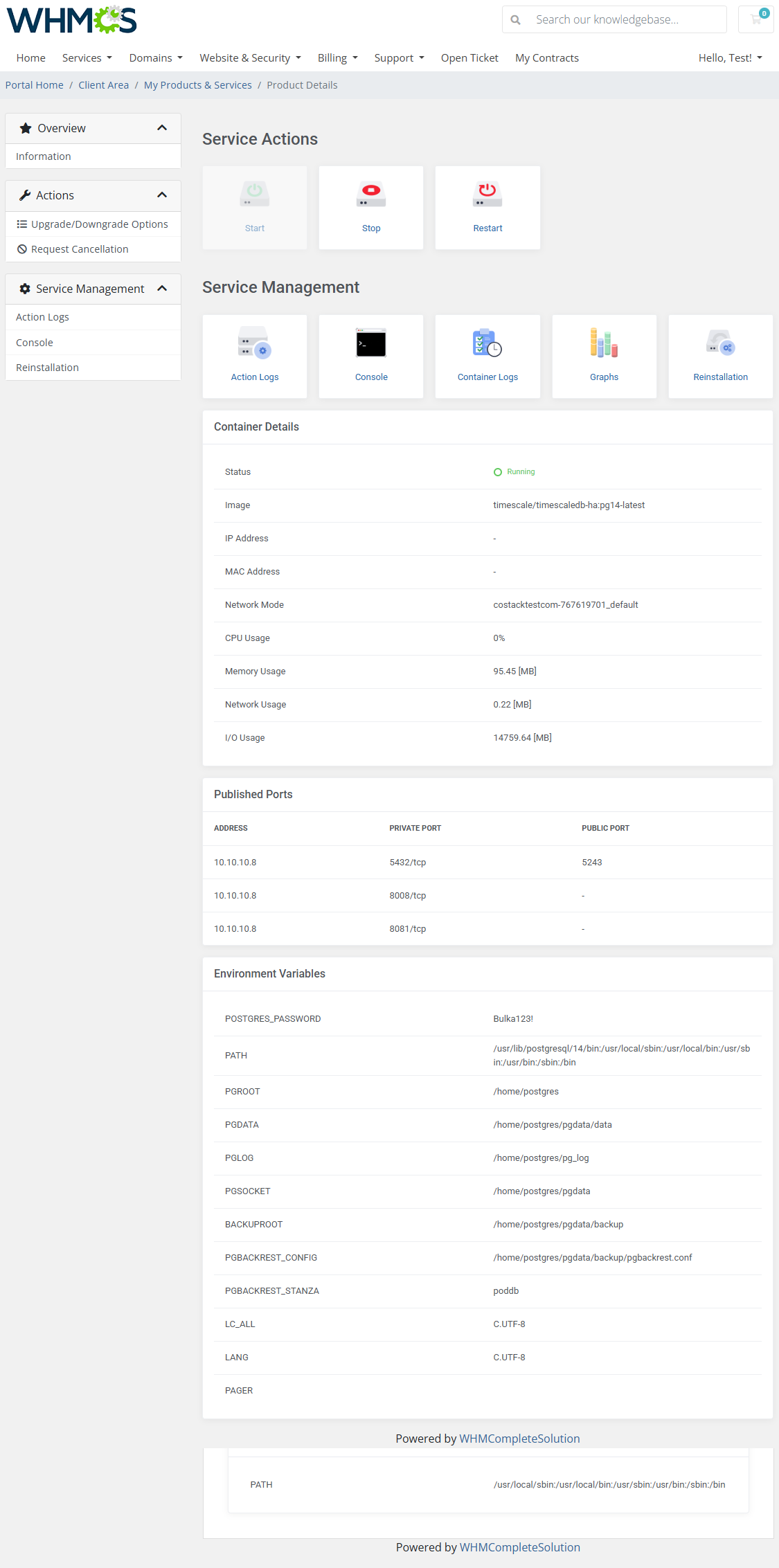
Container Service View
Clicking on a container from the stack view opens a dedicated detail panel with full technical insight.
The view is divided into multiple sections for clarity and easier access to specific information.
|
|
Use the same action buttons — Start, Stop, and Restart — directly within the container view for instant control.
|
| Container Details:
General Information
- Status – Shows whether the container is running or stopped
- Image – Docker image used (e.g., `timescale/timescaledb-ha:pg14-latest`)
- Network Mode – The Docker network connected to the container
Resource Usage
- CPU Usage – Real-time CPU load
- Memory Usage – Live memory consumption in MB
- Network Usage – Inbound/outbound traffic
- IO Usage – Disk read/write metrics
Networking
- IP Address – Internal container IP address
- MAC Address – Virtual MAC assigned to the container (if available)
|
|
Published Ports – Mappings between private and public ports, including protocol types
|
Environment Variables
All environment variables currently assigned to the container are displayed, including sensitive configuration data and service paths.
|
Container Service Management
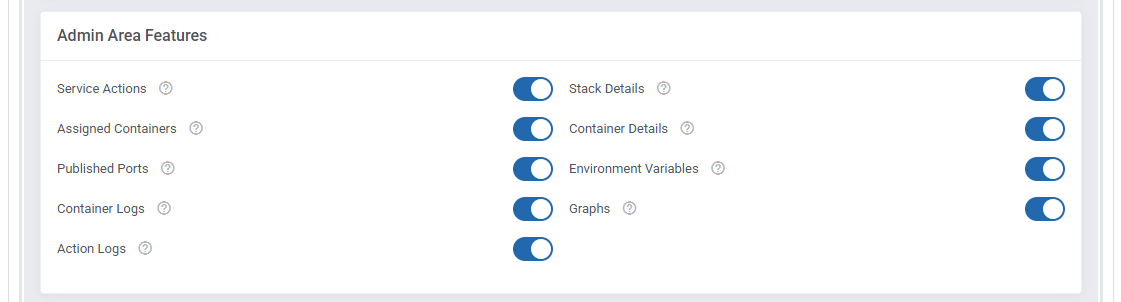
|
If enabled in the product settings, clients will also have access to additional tools:
|
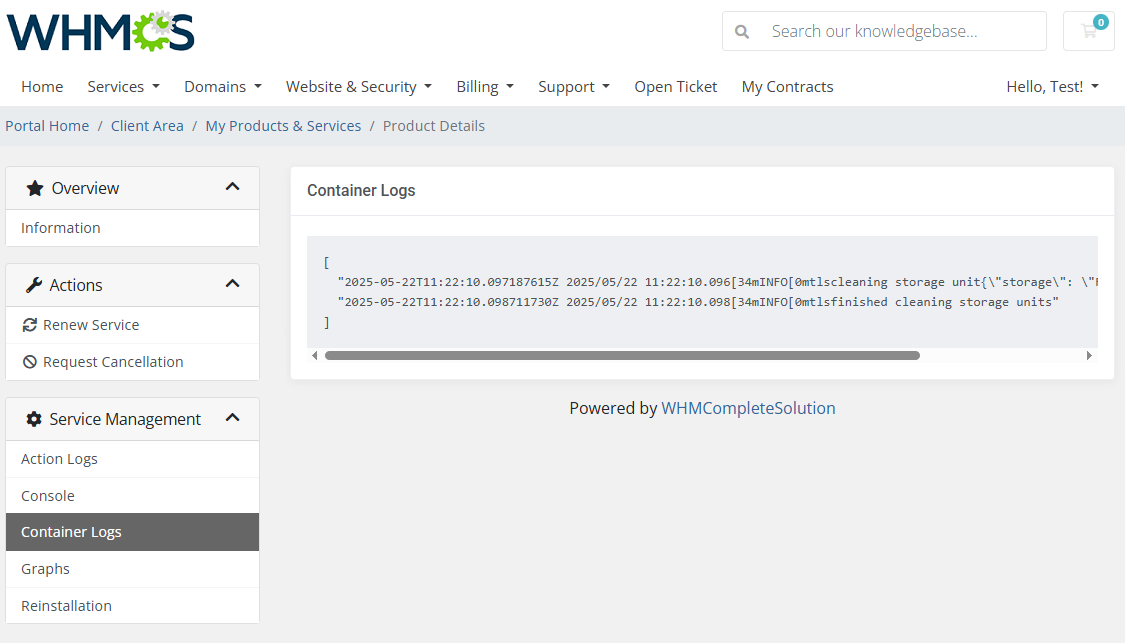
Contaiener Logs
| Live log output of the container’s stdout and stderr.
|
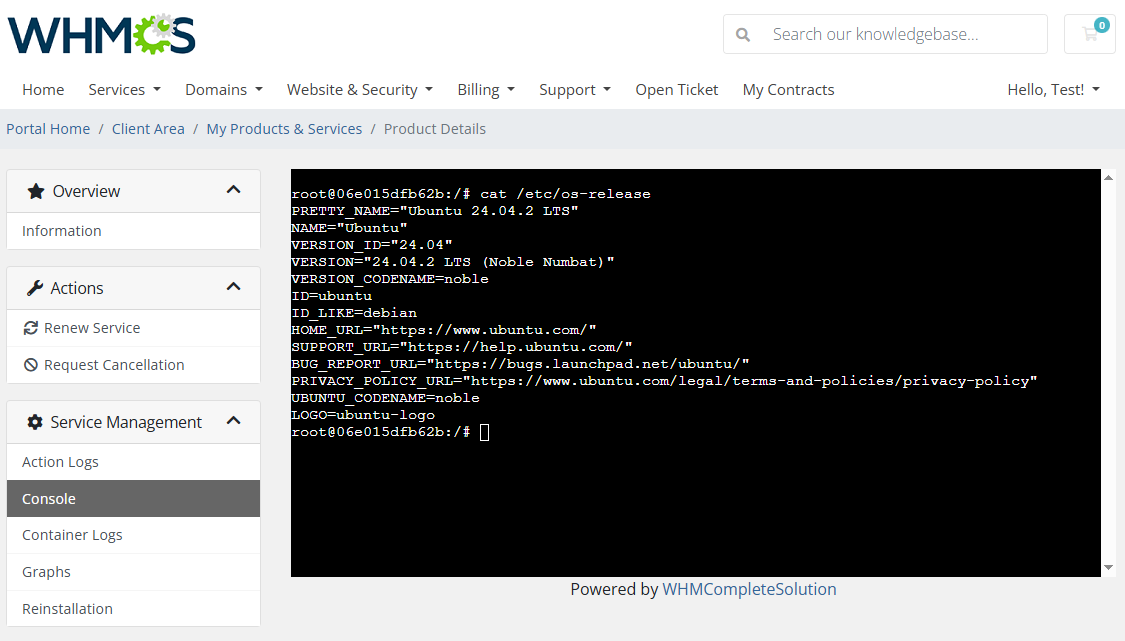
Console
| Web-based terminal access for direct container management. Opened directly in the WHMCS client area.
|
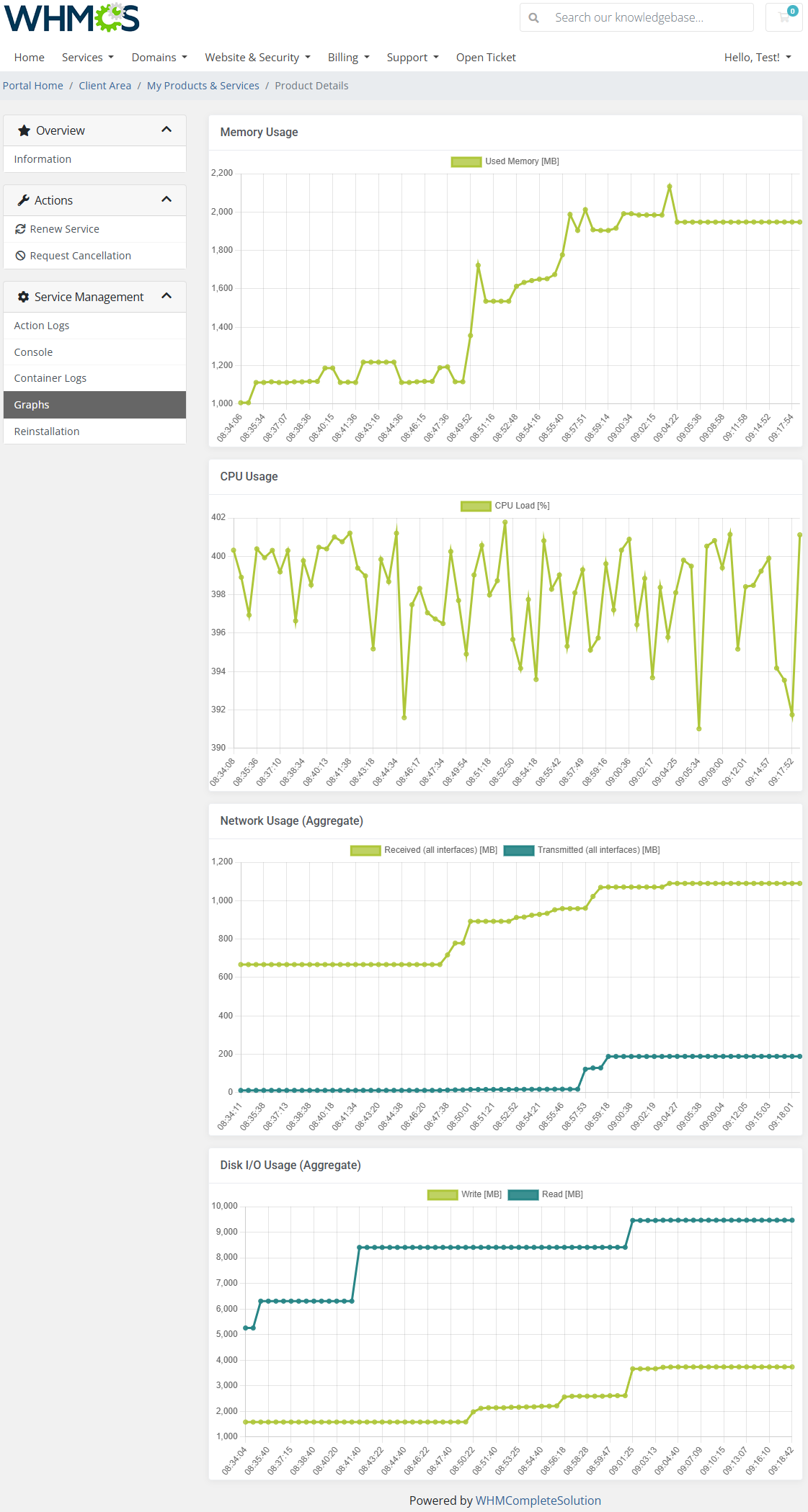
Graphs
| Real-time resource graphs including CPU, memory, network, and I/O statistics
|
Tips
Update Instructions
An essential guidance through the process of updating the module is offered here.
Ensure successful completion of the module update by carefully following each step, thereby preventing data loss or any unforeseen issues.
Additionally, you will find a current list of supplementary actions necessary for a smooth update process there.
|
Upgrade Guide
Seeking a solution that offers greater flexibility, customization tailored to your precise needs, and unrestricted availability?
There is an option that not only proves to be cost-effective in the long run but also includes prioritized support services, making it a truly valuable investment.
Opt for the Open Source version of your Server Monitoring For WHMCS module to unlock these benefits.
Simply click on either the Get Source Code or Upgrade To Lifetime button found on the product's page in our client area to complete the one-step upgrade process, with a dedicated discount already applied.
Follow a comprehensive guide covering the transition process, the advantages it brings, and step-by-step instructions on what to do next after the order has been successfully finalized.
|
Common Problems
| 1. When you have problems with connection, check whether your SELinux or firewall does not block ports.
|
|