Portainer Docker Containers For WHMCS
From ModulesGarden Wiki
(Difference between revisions)
|
|
| Line 4: |
Line 4: |
| | =About [https://www.modulesgarden.com/products/whmcs/portainer-docker-containers Portainer Docker Containers For WHMCS]= | | =About [https://www.modulesgarden.com/products/whmcs/portainer-docker-containers Portainer Docker Containers For WHMCS]= |
| | {| | | {| |
| − | |style="padding: 10px 0px 10px 0px;"|'''Portainer Docker Containers For WHMCS''' is a powerful tool | + | |style="padding: 10px 0px 10px 0px;"|'''Portainer Docker Containers For WHMCS''' is a module that connects your WHMCS system with Portainer, allowing you to sell and manage Docker containers just like traditional hosting products.<br/> |
| − | |} | + | It automates the deployment process, so containers are created, configured, and assigned to clients instantly upon purchase.<br/> Clients can control their containers directly from the WHMCS client area, including start, stop, restart actions, viewing logs, accessing the console, and more. <br/>Enable "App Templates" to let clients reinstall their stack using predefined configurations. |
| | + | |} |
| | | | |
| | *'''Addon Module Features:''' | | *'''Addon Module Features:''' |
Revision as of 12:09, 12 May 2025
Portainer Docker Containers For WHMCS is a module that connects your WHMCS system with Portainer, allowing you to sell and manage Docker containers just like traditional hosting products.
It automates the deployment process, so containers are created, configured, and assigned to clients instantly upon purchase.
Clients can control their containers directly from the WHMCS client area, including start, stop, restart actions, viewing logs, accessing the console, and more.
Enable "App Templates" to let clients reinstall their stack using predefined configurations.
|
| ✔ Set Failure Count To Trigger Notification
|
| ✔ Create Monitoring Checks For Allowed Services Within Specified Limits:
|
| ✔ Set Server Monitoring Check Limit
|
| ✔ Multi-Language Support With Custom Translations Tool
|
| ✔ Supports PHP 8.4 Back To PHP 8.1
|
| ✔ Supports WHMCS V8.13 Back To WHMCS V8.10
|
| ✔ Requires ionCube Loader V14 Or Later
|
Installation And Confiuration
This tutorial will show you how to successfully install and configure Portainer Docker Containers For WHMCS.
We will guide you step by step through the whole installation and configuration process.
|
| 1. Log in to our client area and download the module.
|
2. Extract the package and upload its content into the main WHMCS directory.
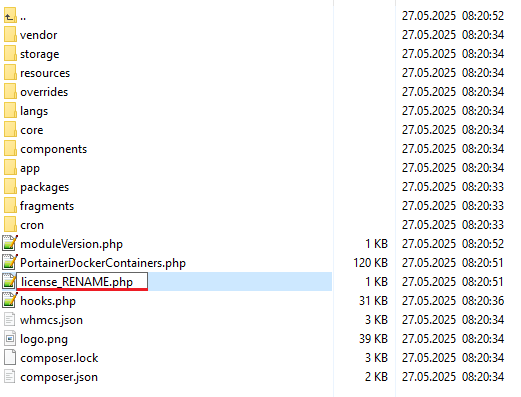
The content of the package to upload should look like this.
|
3. When you install Portainer Docker Containers For WHMCS for the first time you have to rename 'license_RENAME.php' file.
The file is located in 'modules/addons/PortainerDockerContainers/license_RENAME.php'. Rename it from 'license_RENAME.php' to 'license.php'.
|
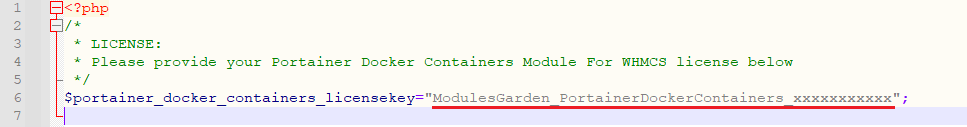
4. In order to configure your license key, you have to edit the previously renamed 'license.php' file.
Enter your license key between quotation marks as presented on the following screen. You can find your license key in our client area → 'My Products'.
|
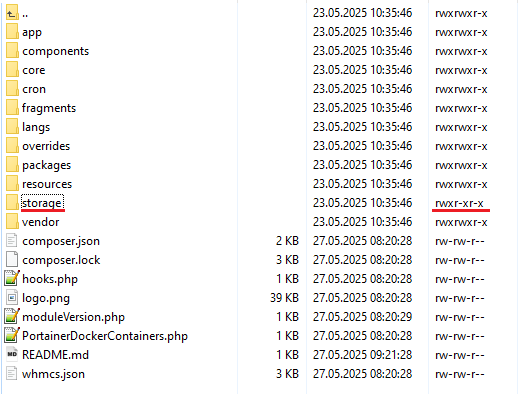
5. Now, set up the 'storage' folder as recursively writable.
This folder is available at '/yourWHMCS/modules/addons/PortainerDockerContainers/'.
|
Addon Activation
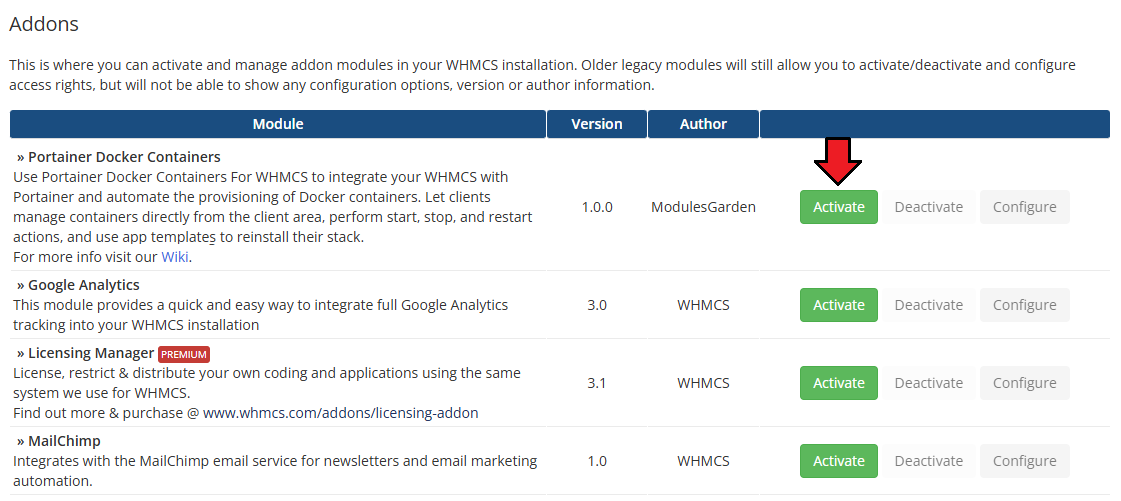
5. Now you have to activate the module in your WHMCS system.
Log in to your WHMCS admin area. Go to 'System Settings' → 'Addon Modules'. Afterwards, find 'Portainer Docker Containers' and press the 'Activate' button.
|
6. In the next step, you need to permit access to this module.
To do so, click on the 'Configure' button, tick 'Full Administrator' and press 'Save Changes'.
|
8. You have just successfully installed Portainer Docker Containers For WHMCS!
You can access your module under 'Addons' → 'Portainer Docker Containers'.
Read the guide provided on the 'Dashboard' or continue with this documentation.
|
Configuration of Server
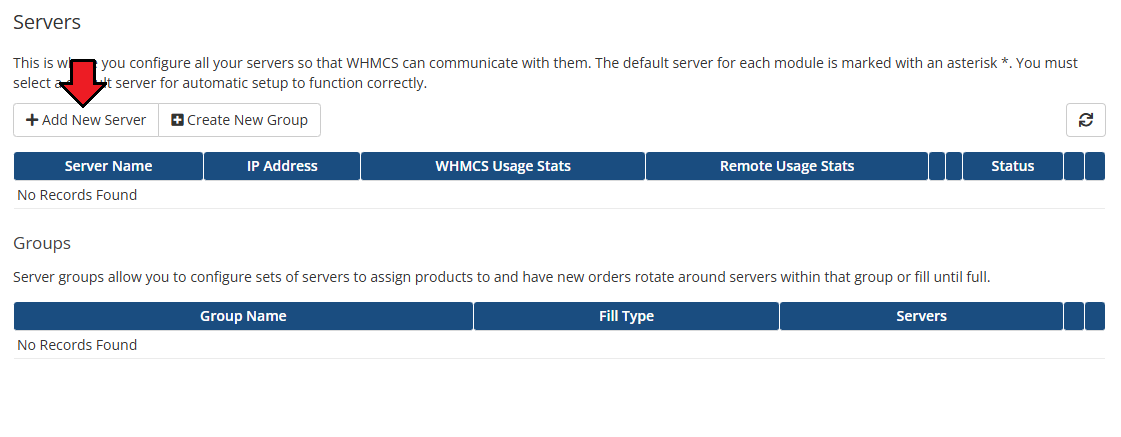
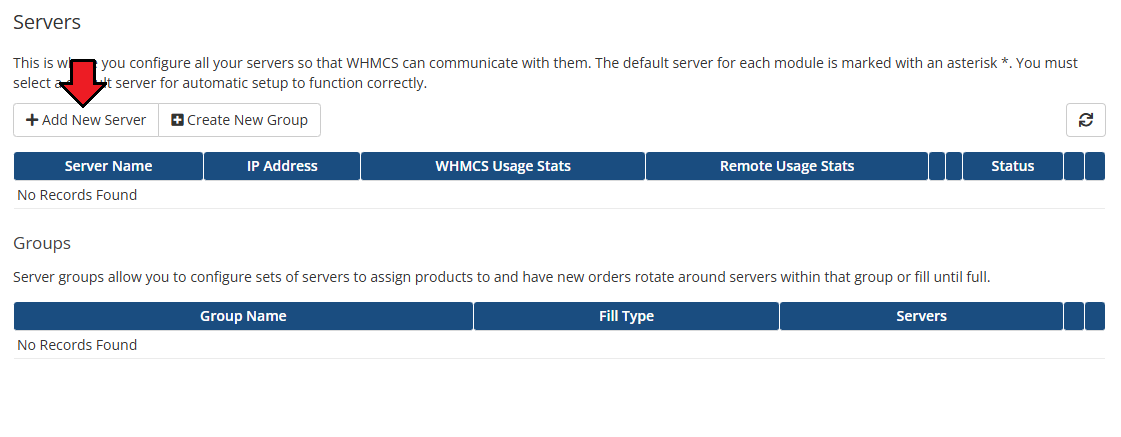
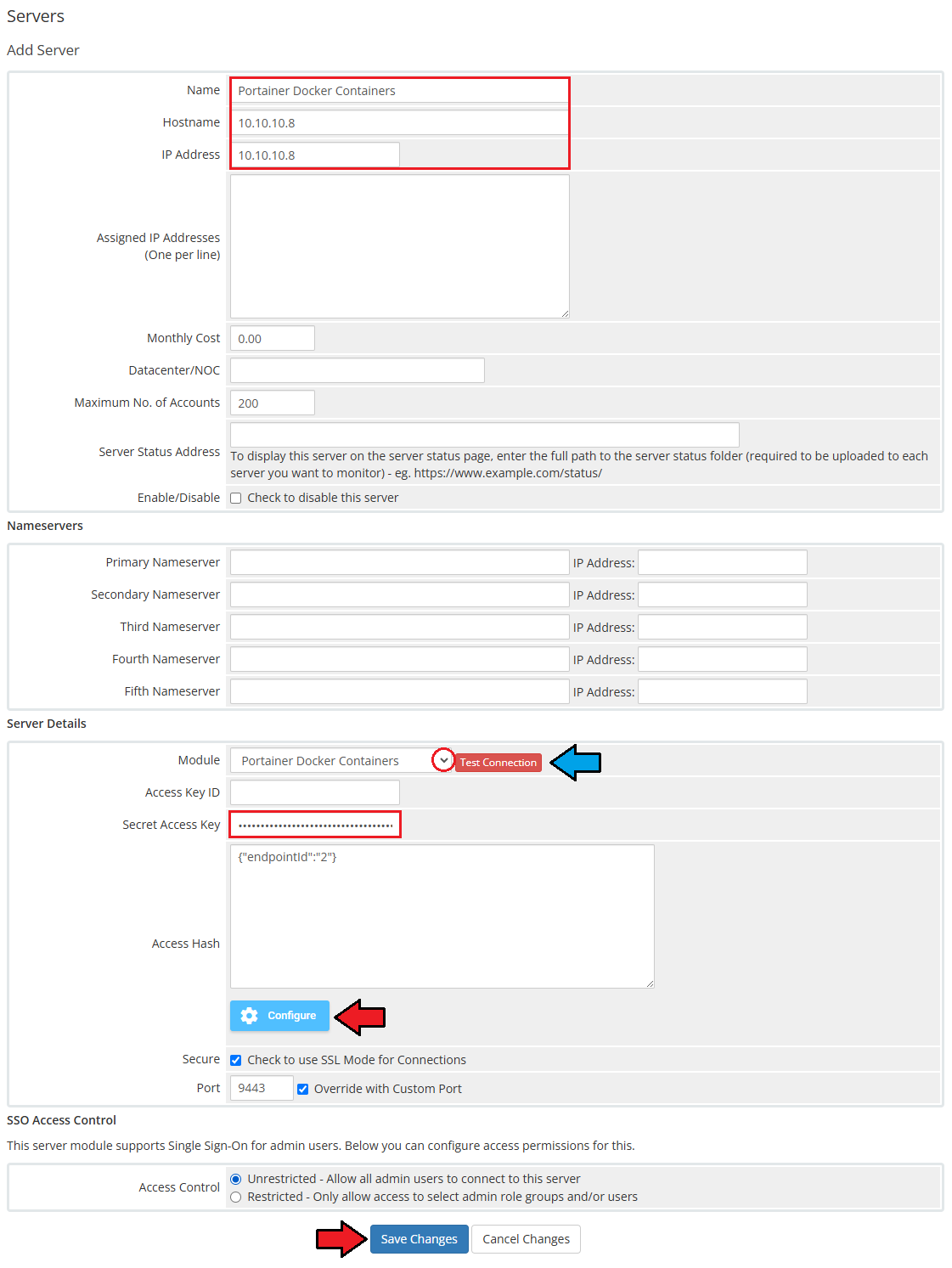
| 12. Now, log in to your WHMCS and proceed to 'System Settings' → 'Servers' and press 'Add New Server'.
|
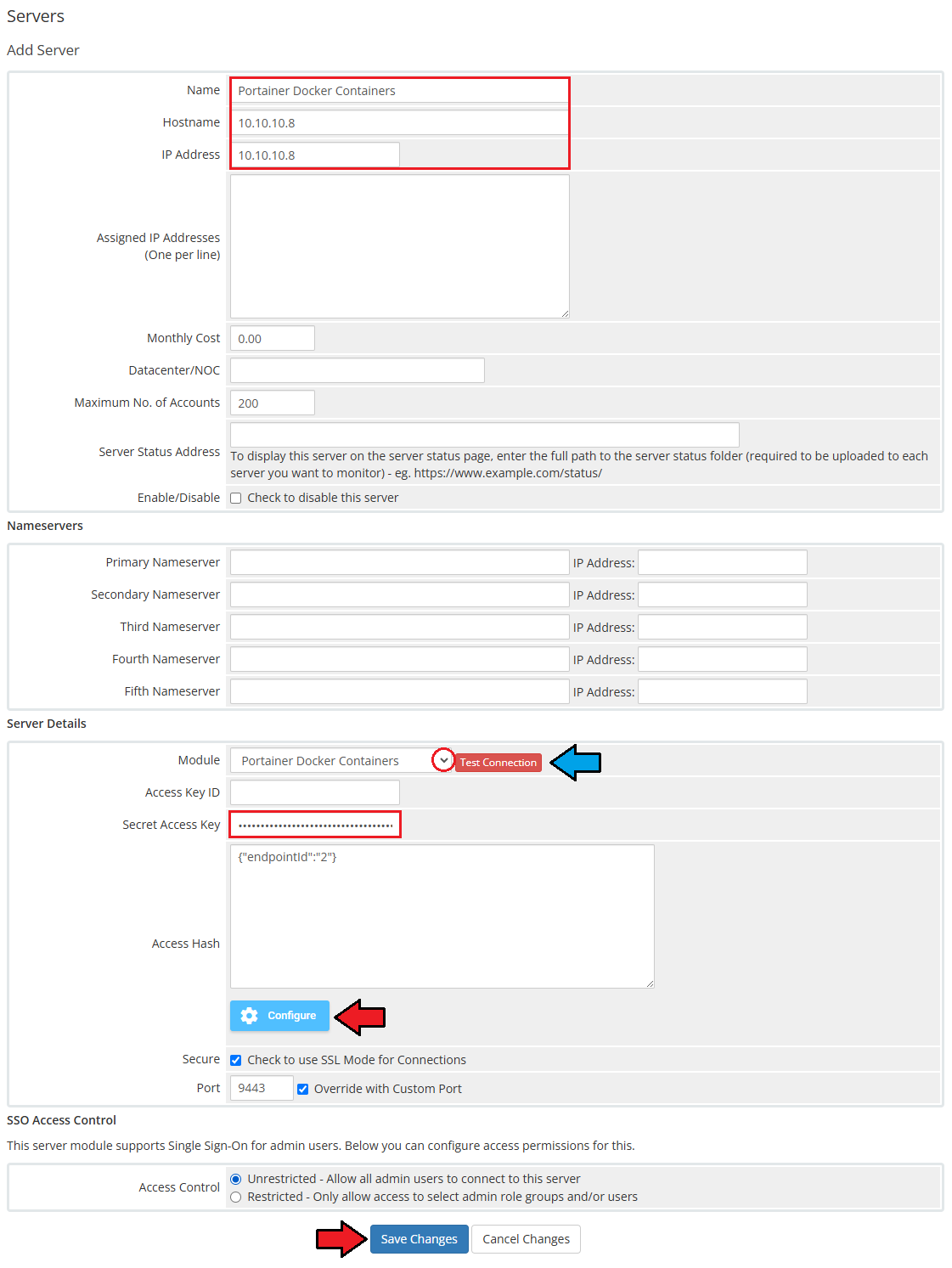
13. Next, enter your server name and a hostname or an IP address. Then select 'Portainer Docker Containers' from the 'Module' field.
Now, provide the 'Username' & 'Password' field. Then check the connection; if successful, save the changes.
- Access HAsh - field
- Configure Server button - choose environment - kiedy i po co???
|
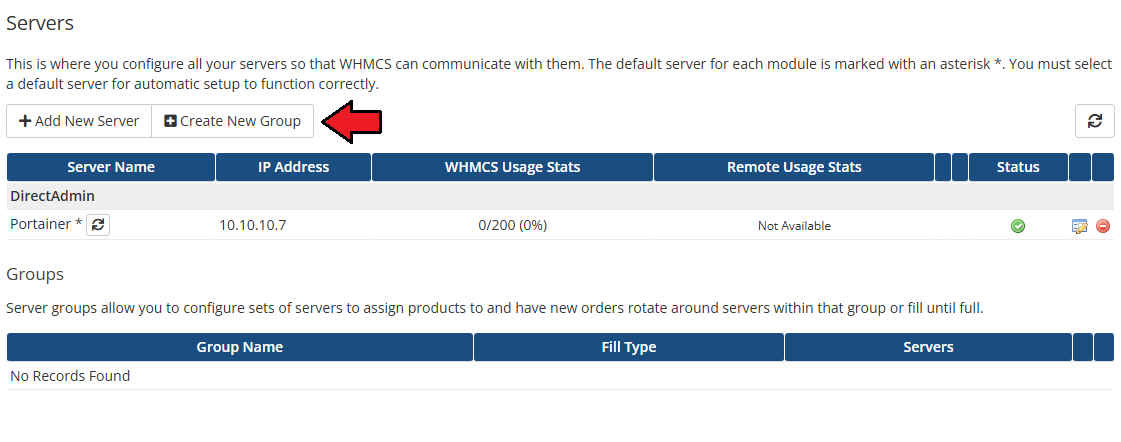
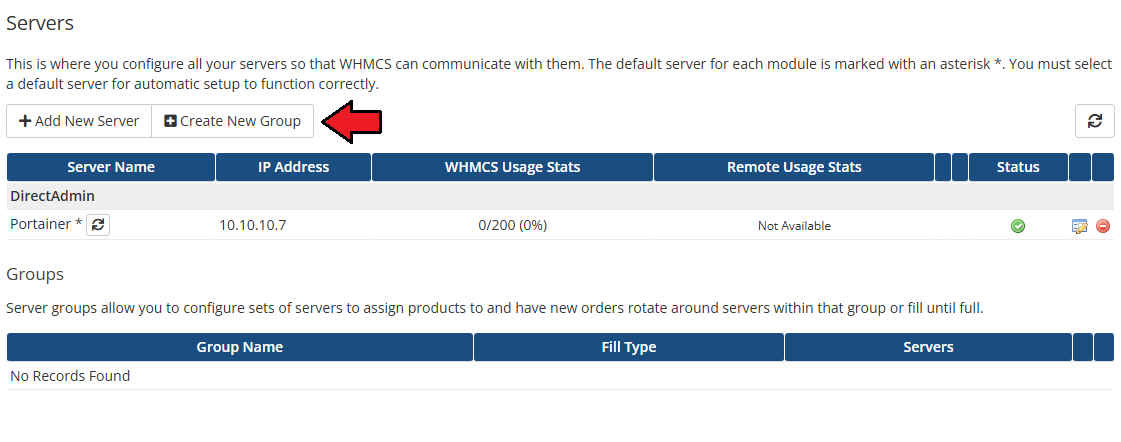
| 14. It is time to create a server group. To do so, click on 'Create Server Group'.
|
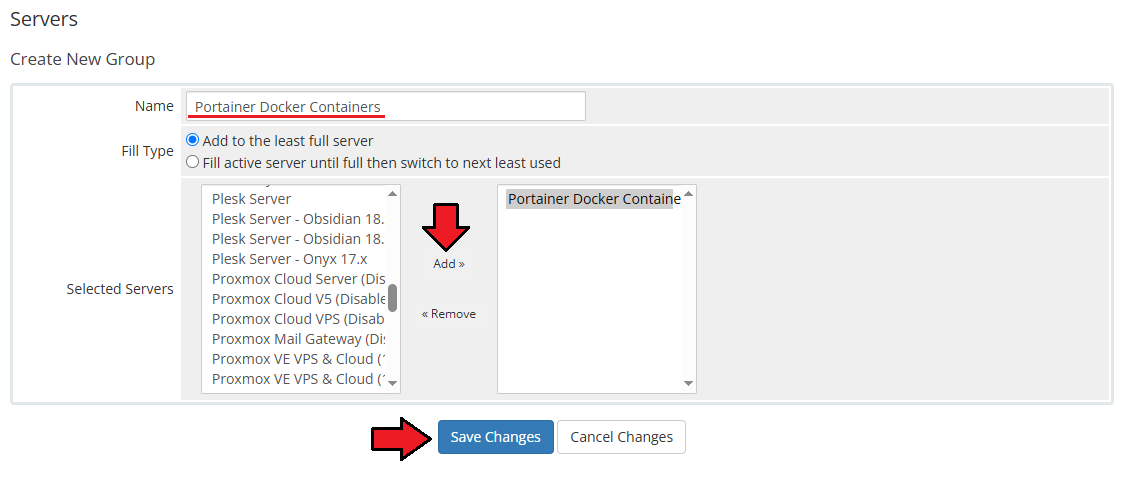
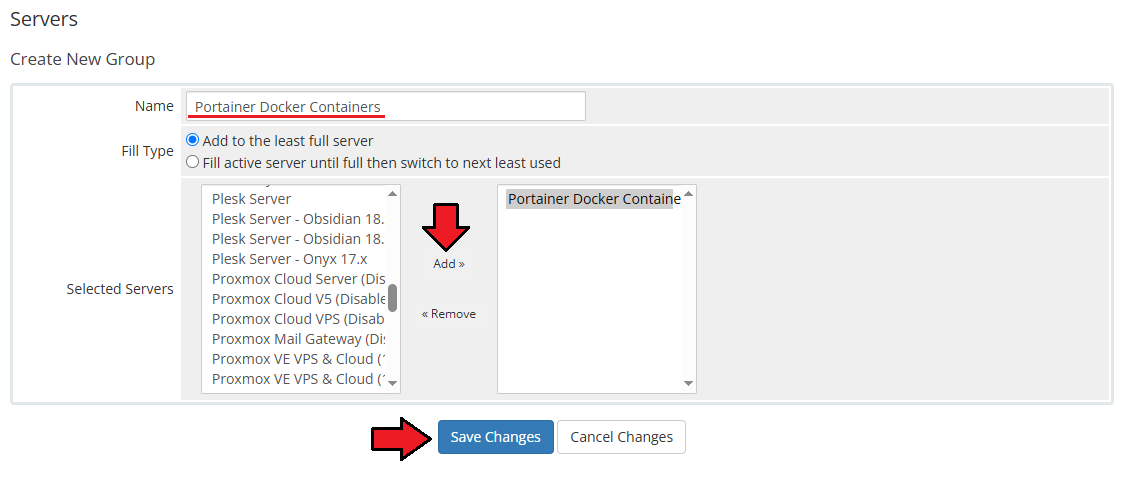
| 15. Enter a name, click on your previously created server, press 'Add' and afterward 'Save Changes'.
|
Configuration of Product
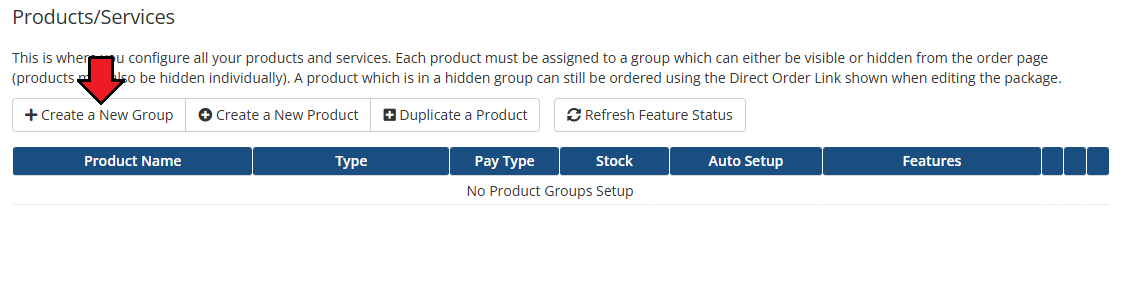
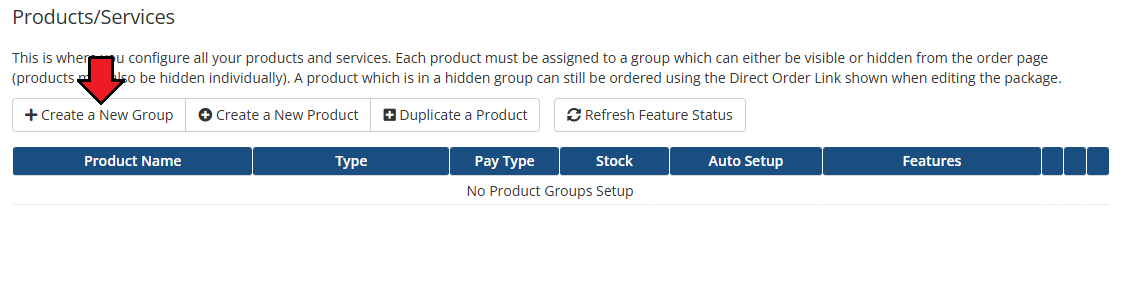
16. In order to create and configure a product, go to 'System Settings' → 'Products/Services'.
Click on 'Create a New Group' .
|
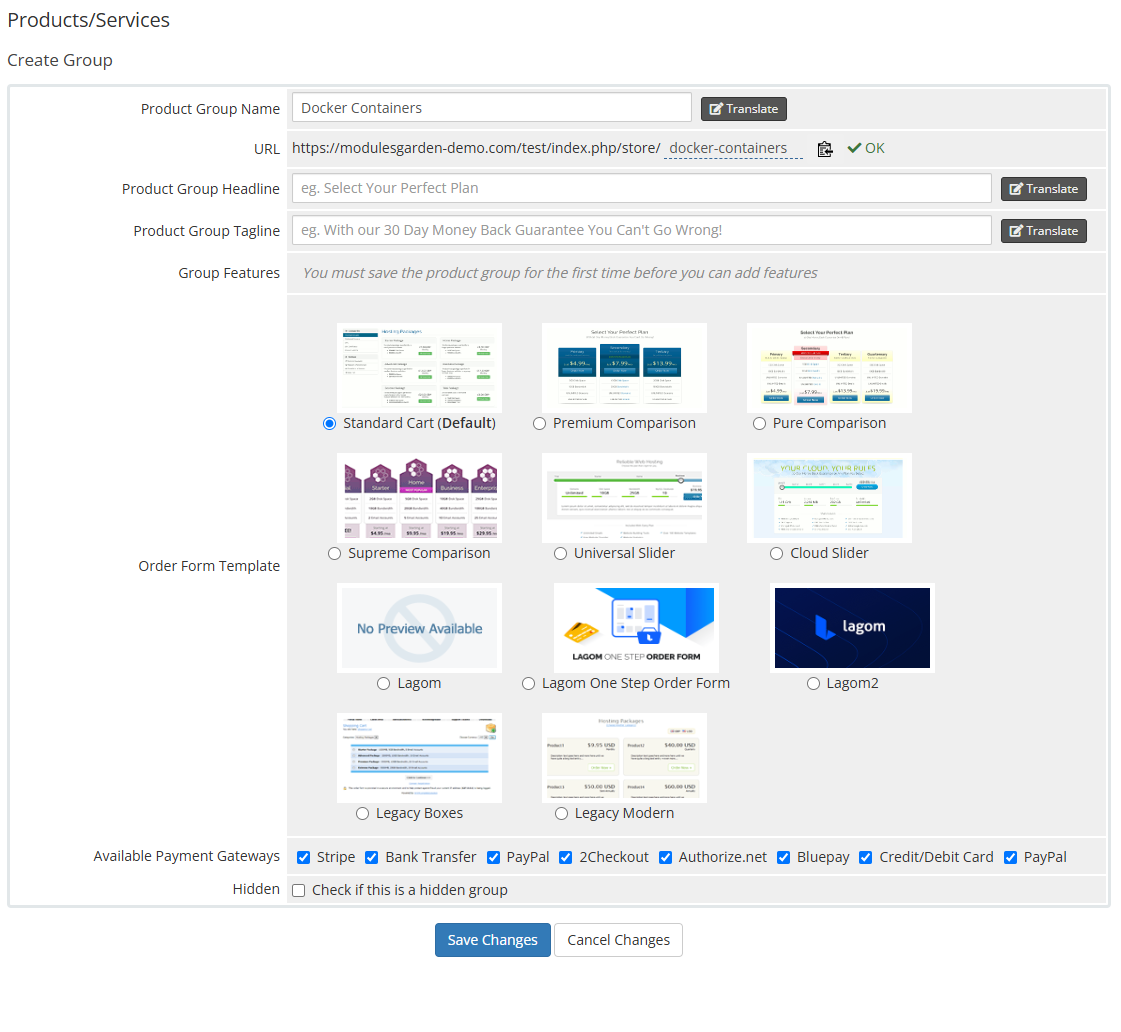
| 17. Enter a product group name and press 'Save Changes'.
|
18. When you have a product group, you can create your product.
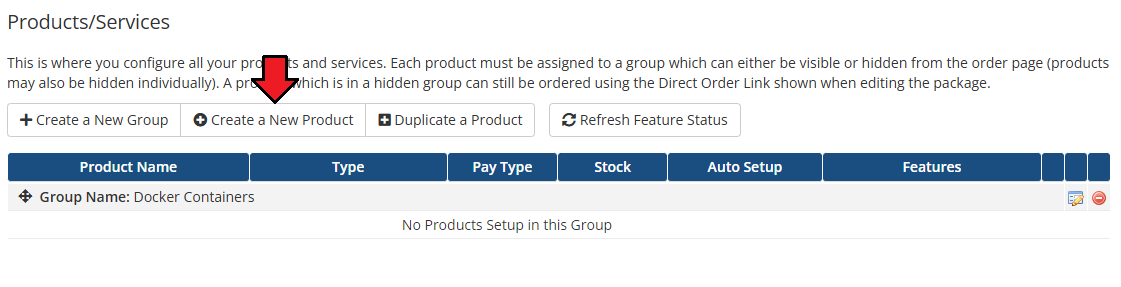
To create a product click on 'Create a New Product' .
|
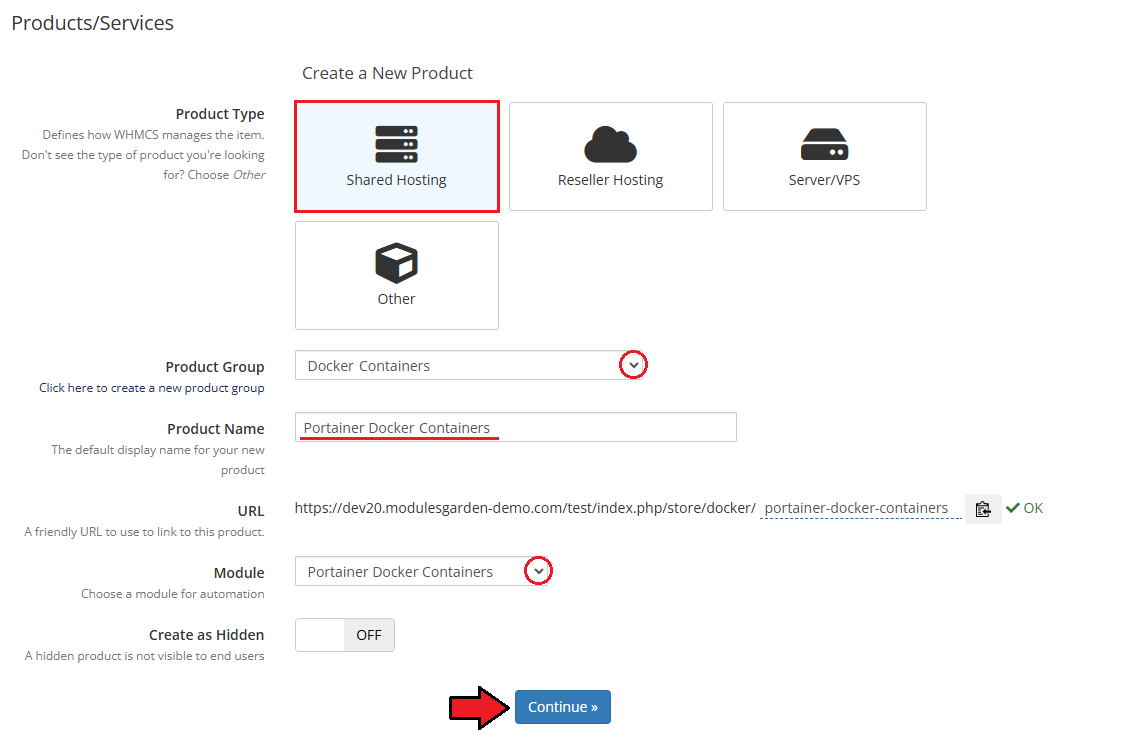
19. Afterward, choose your product group and type from the dropdown menus, enter your product name and press 'Continue'.
'Product Type' should be set to 'Shared Hosting'.
|
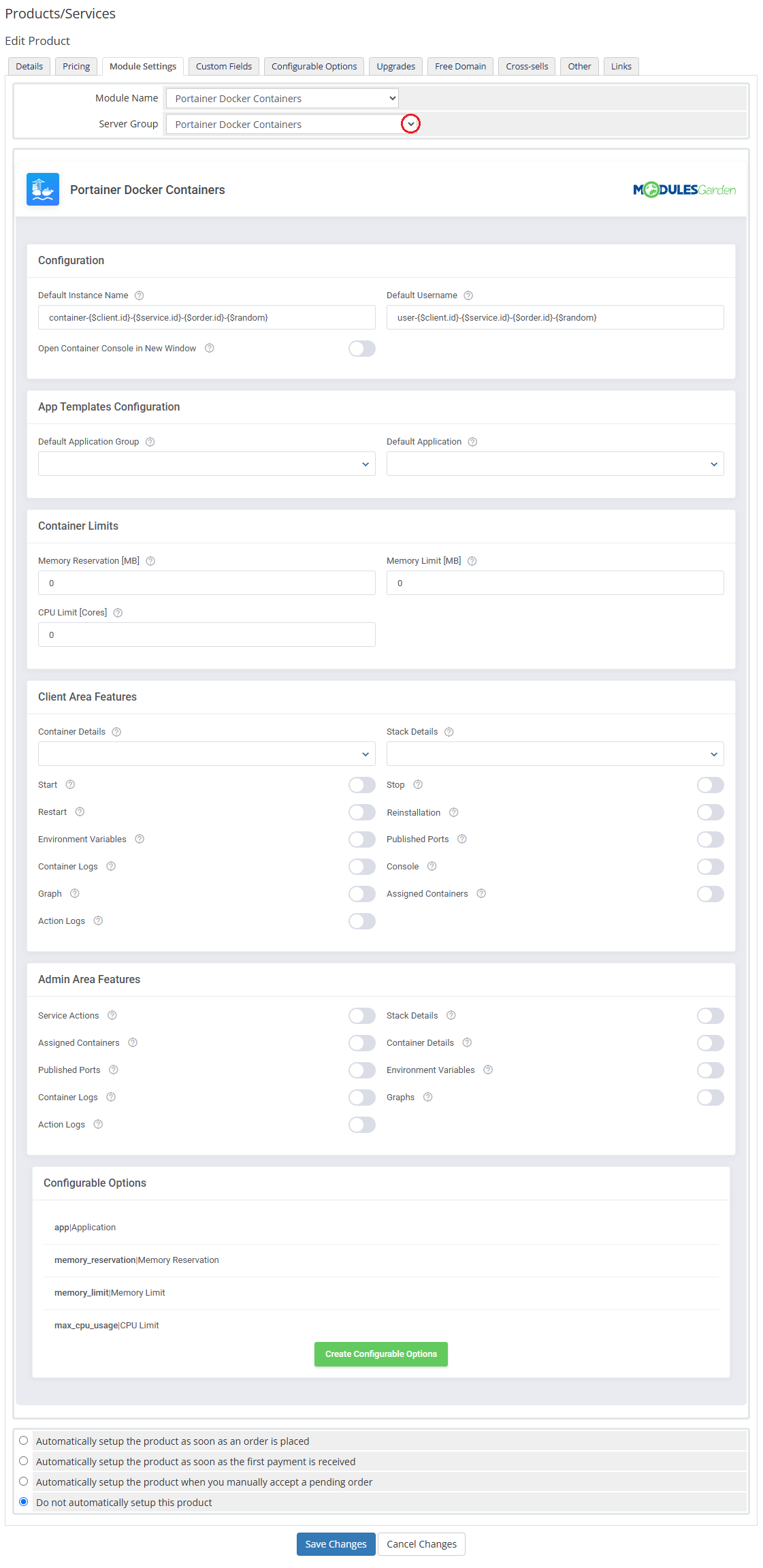
20. Now, go to the 'Module Settings' section, choose both 'Portainer Docker Containers' and your previously created server group from the dropdown menus.
The module should automatically save and reload settings. If not, click on 'Save Changes' manually.
|
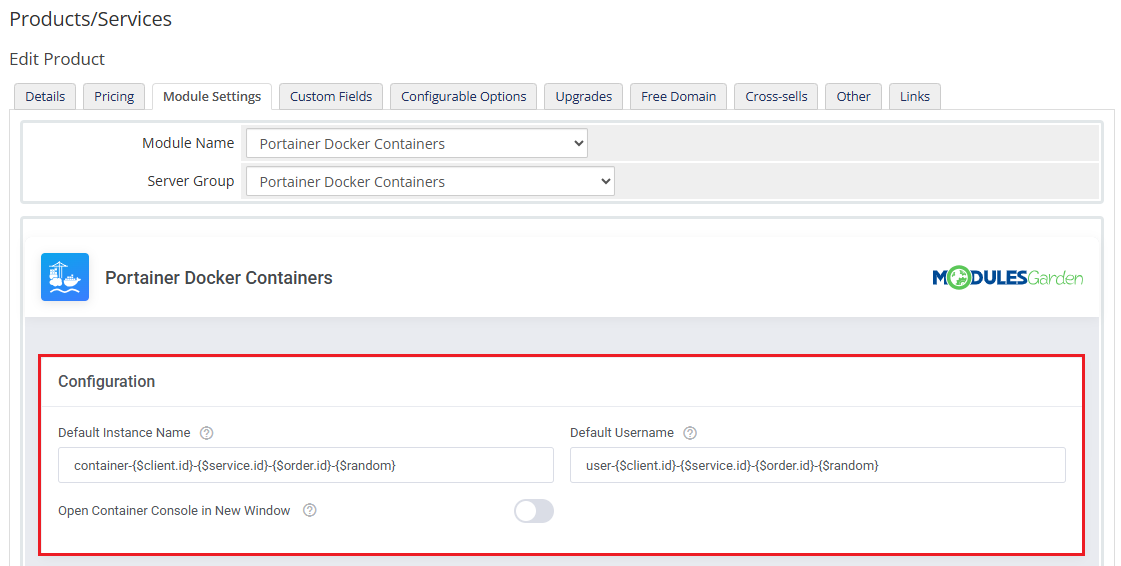
21. Proceed to 'Configuration'.
- Default Instance Name -
- Default Username - ..........
- Open Container Console In New Window - ......
|
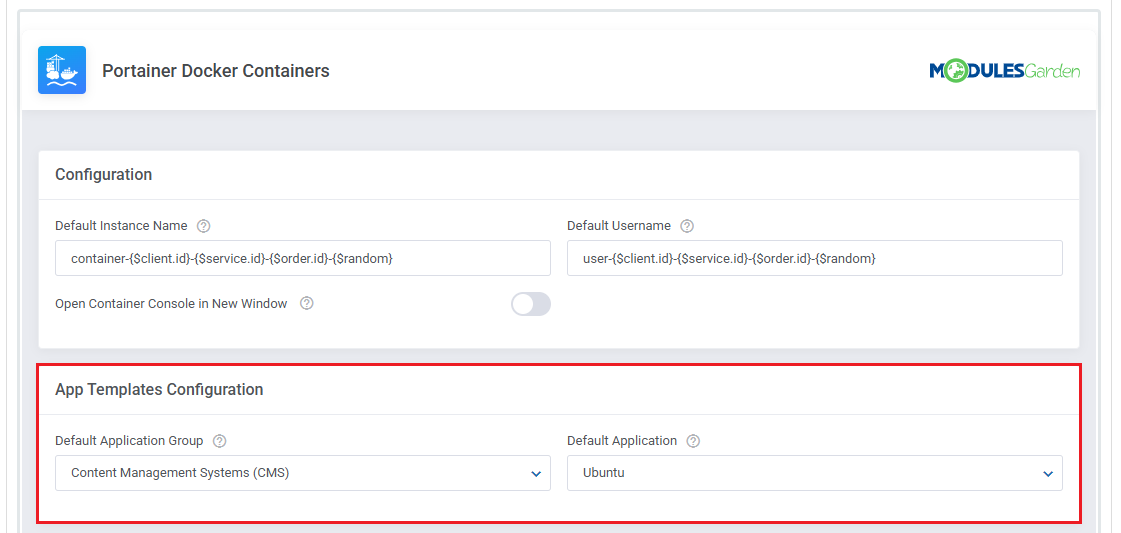
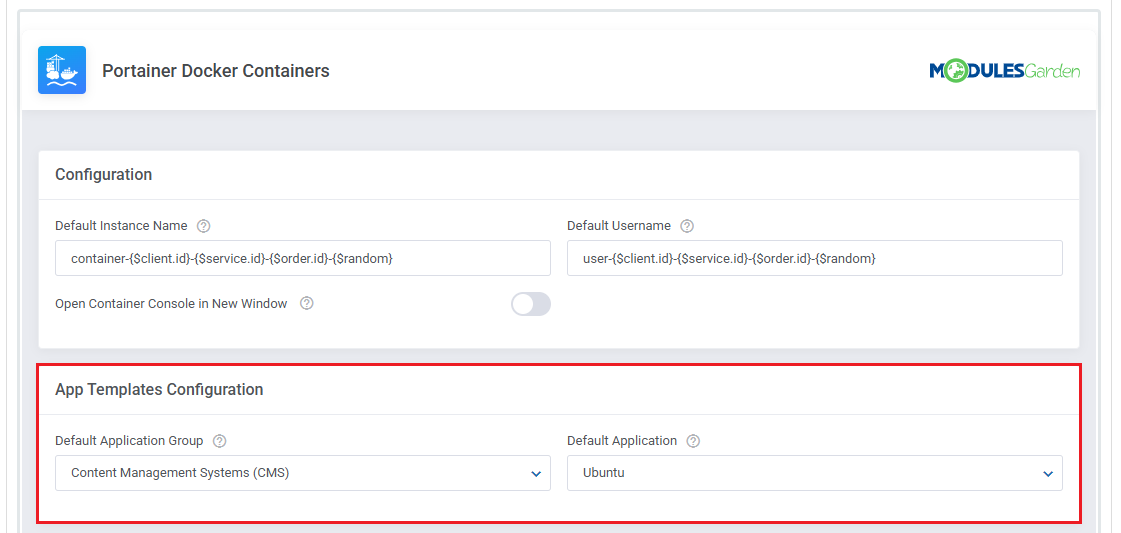
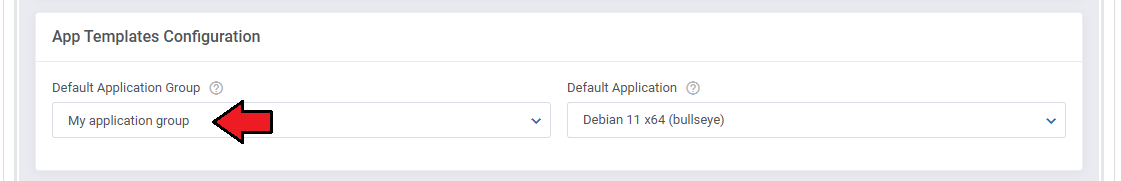
22. Proceed with 'App Template Configuration'.
- Default Application Group - group of applications allowed for reinstalls, see the groups section.
- Default Application - default application to be installed on the VPS, see the applications section.
|
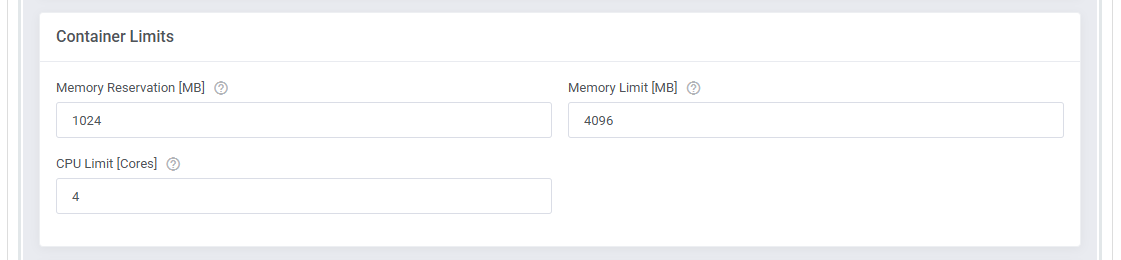
| 23. Set up container limits
|
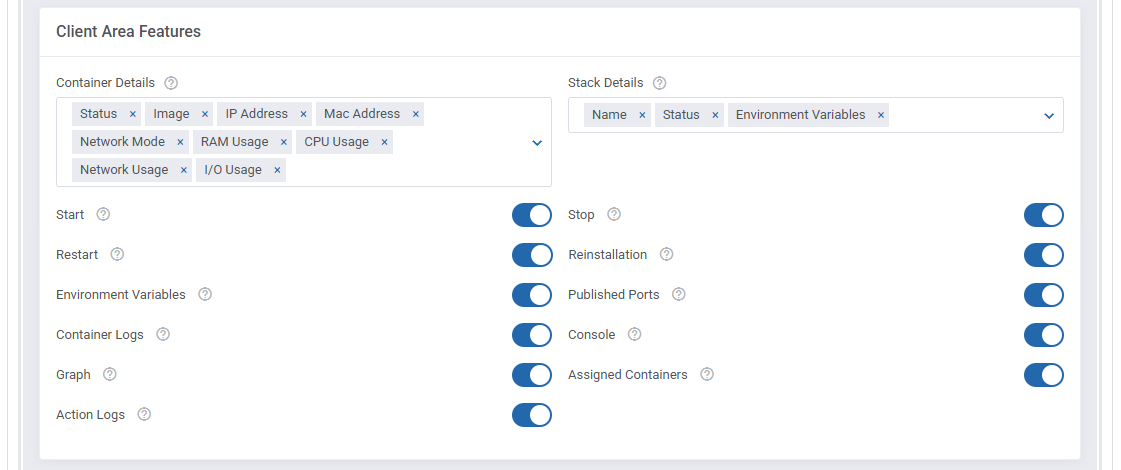
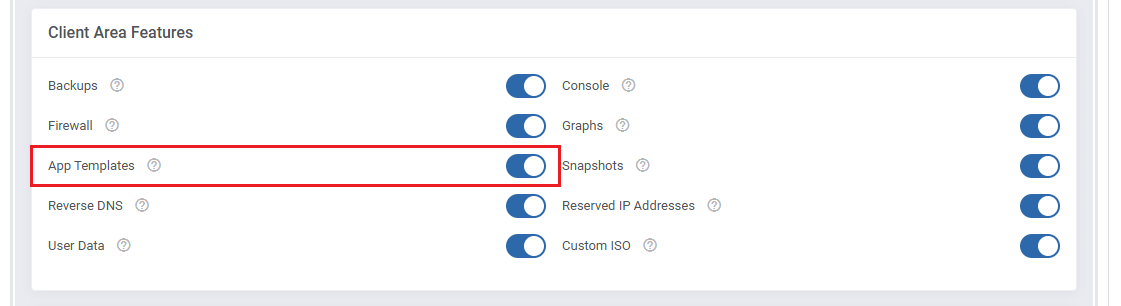
23. Next, select features available at the client area.
You can also decide which images used to rebuild the server will be available to your customers.
|
25. At the end of the configuration process, you can decide whether you want to generate configurable options for the product.
Configurable options can be used by your clients to select each virtual machine parameter individually during order placement.
Otherwise, if configurable options are not defined, then the fixed parameters specified in the earlier configuration will be used instead.
|
If you decide to use configurable options, press the 'Create' button and select which options you want to generate.
We recommend using either block_storage or a combination of block_storage_size and block_storage_type, but not both at the same time, as they serve the same purpose in different ways.
Note that the configuration for disabled options will still be taken from the configuration of the main product.
More information about how to use configurable options can be found here or in the official WHMCS documentation.
|
Management
Server Monitoring For WHMCS empowers your clients with tools to monitor their services directly from the WHMCS client area.
In this brief guide, we will introduce the module’s capabilities and show you how to make the most of its features.
|
Module Addon
| The module addon is where all of the setup and management take place for the admin.
It allows you to add products to the module, enabling the creation of checks for services associated with those products.
It also features several management tools like the queue, translations tool and module logs.
|
App Templates
'App Templates' allow you to manage and ultimately provide applications, ISO images, operating systems, and snapshots to your clients.
Prepare templates in the 'Applications' tab and gather them into groups in the 'Groups' tab.
For clients to be able to install templates on their VPS, their product has to include an 'Application Group' and allow 'App Templates' in the client area.
|
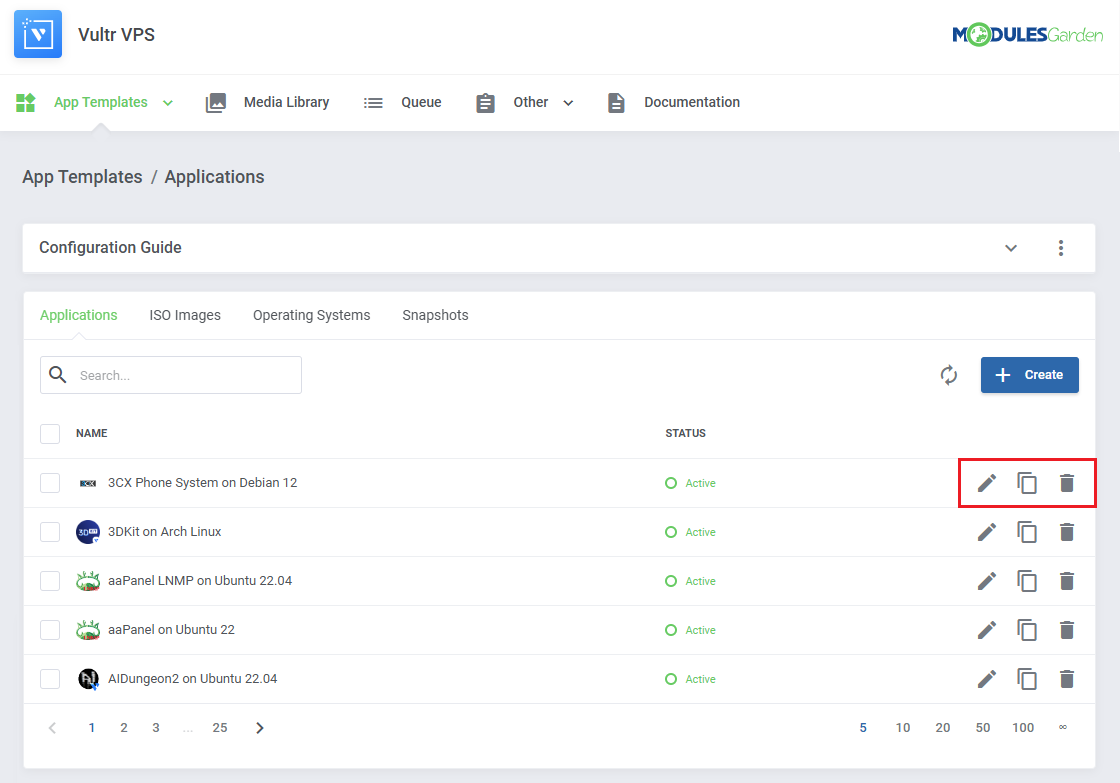
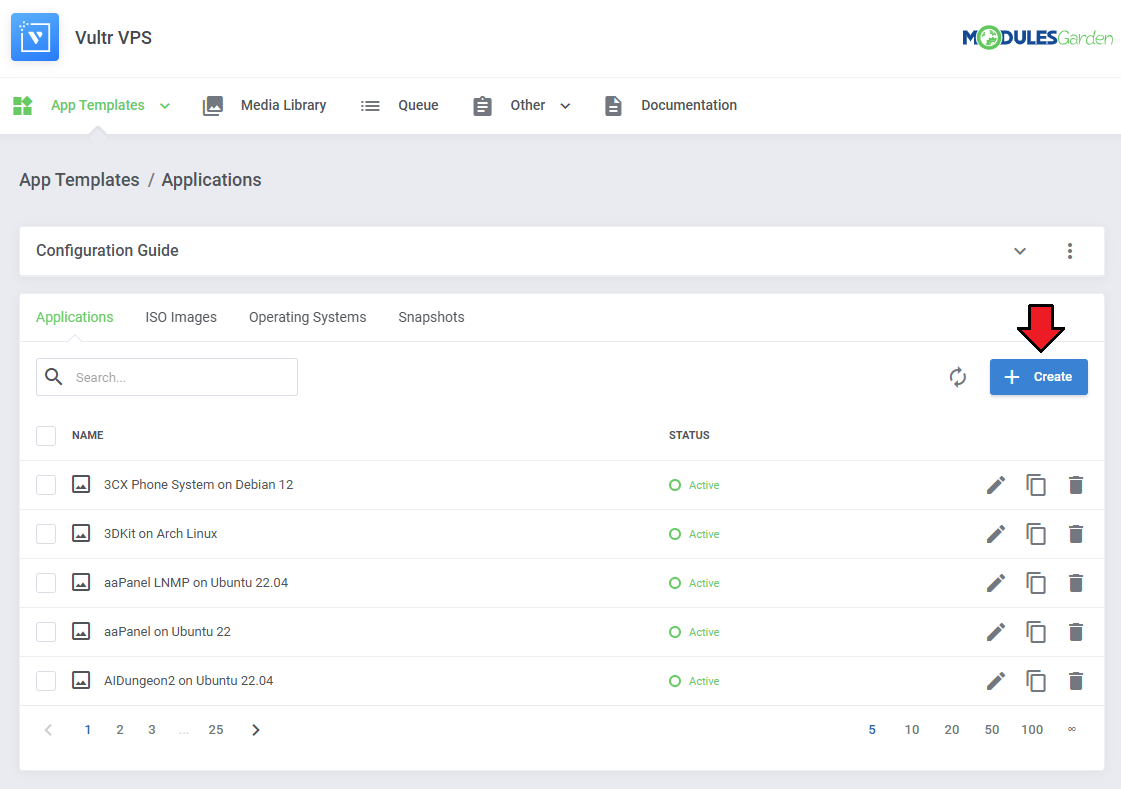
Applications
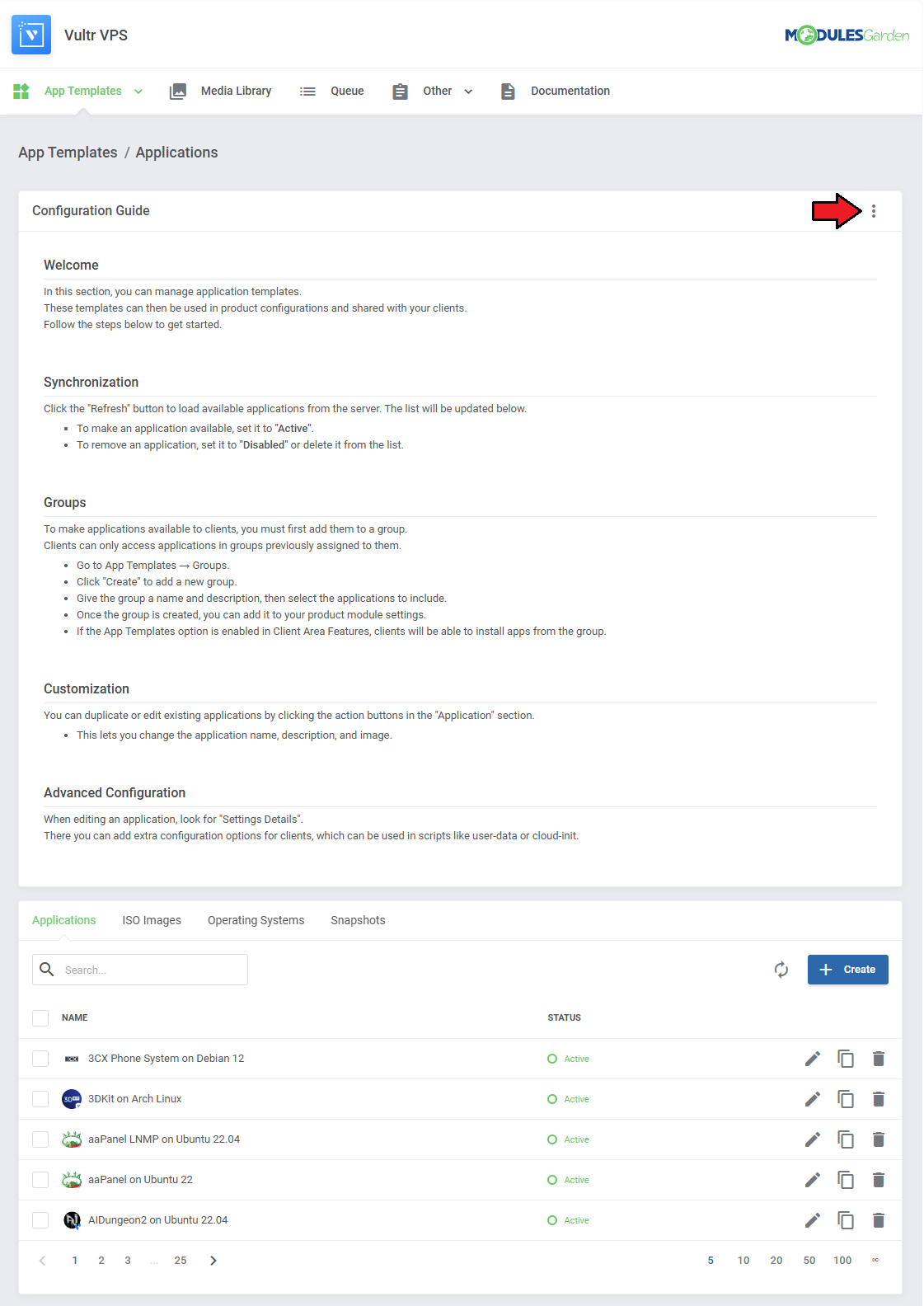
Read the guide carefully, as it contains crucial information on how to use 'App Templates'.
You can change the settings and have the guide collapsed by default. Clicking on the 'Additional Actions' button, select 'Options' and 'Collapse Guide'.
|
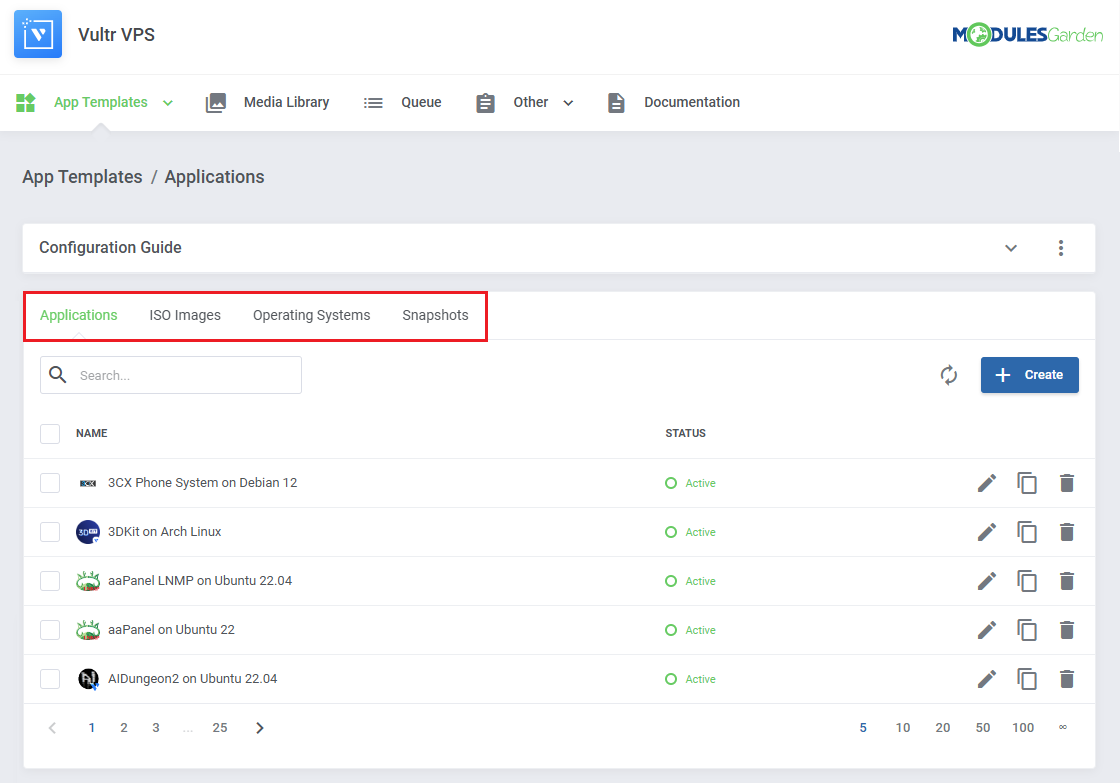
| You can switch between Applications, ISO Images, Operating Systems, and Snapshots by clicking on relevant tabs.
|
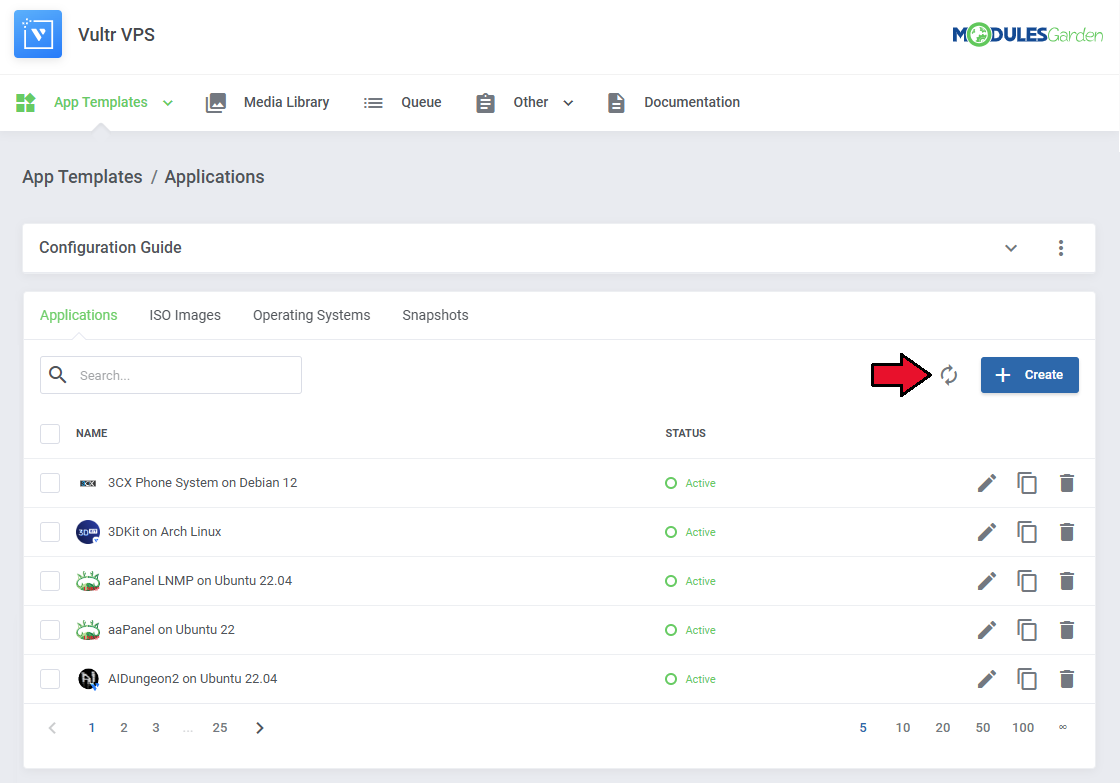
| You can use the refresh button to download and later refresh templates from the server.
|
Once the items are loaded, you can use the action buttons to edit, duplicate or delete them from the list.
You can also use the mass action buttons to manage multiple templates at once.
|
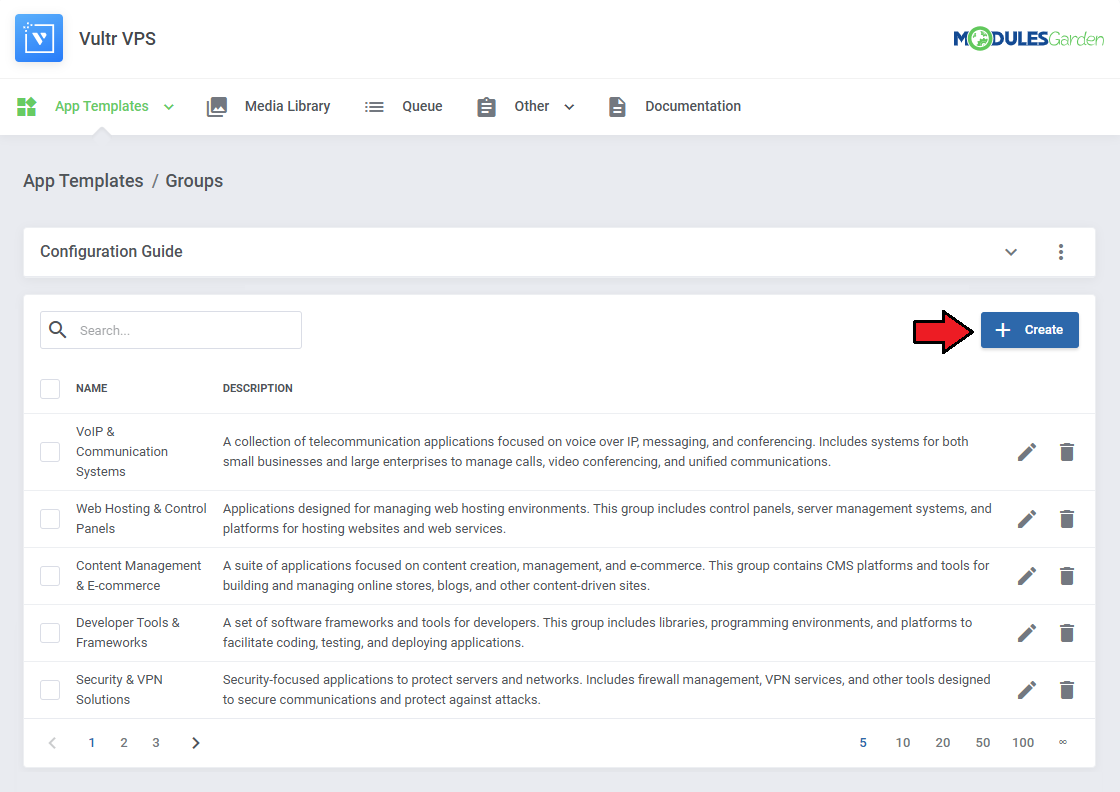
Groups
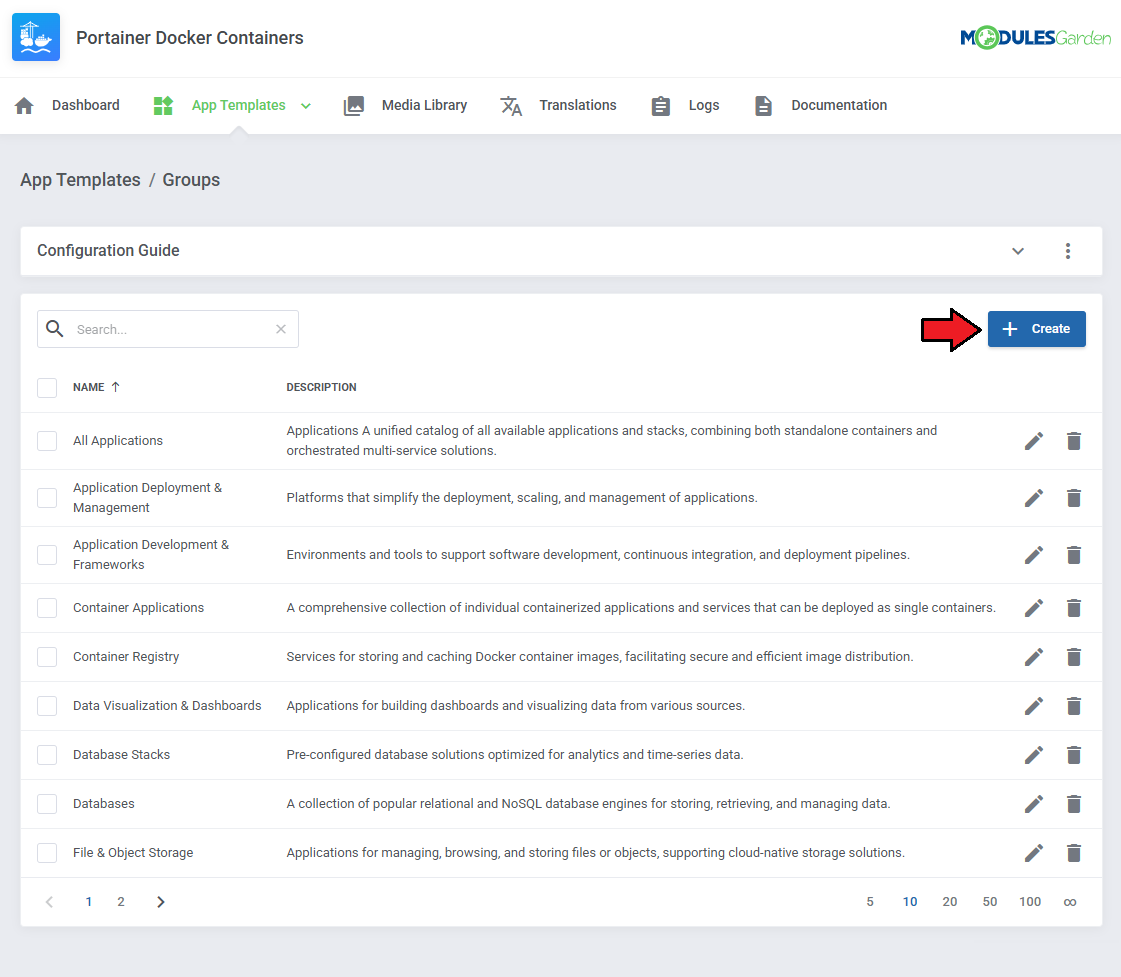
With the templates ready, all that is left is to gather them into groups and include said groups into products.
Navigate to 'App Templates' → 'Groups' and click on the 'Create' button.
|
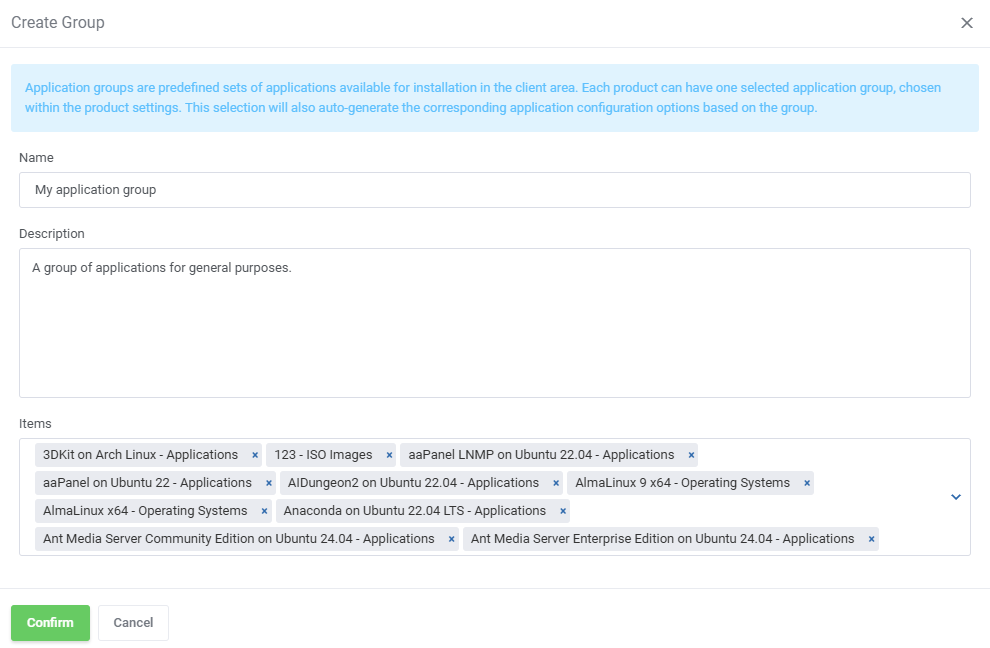
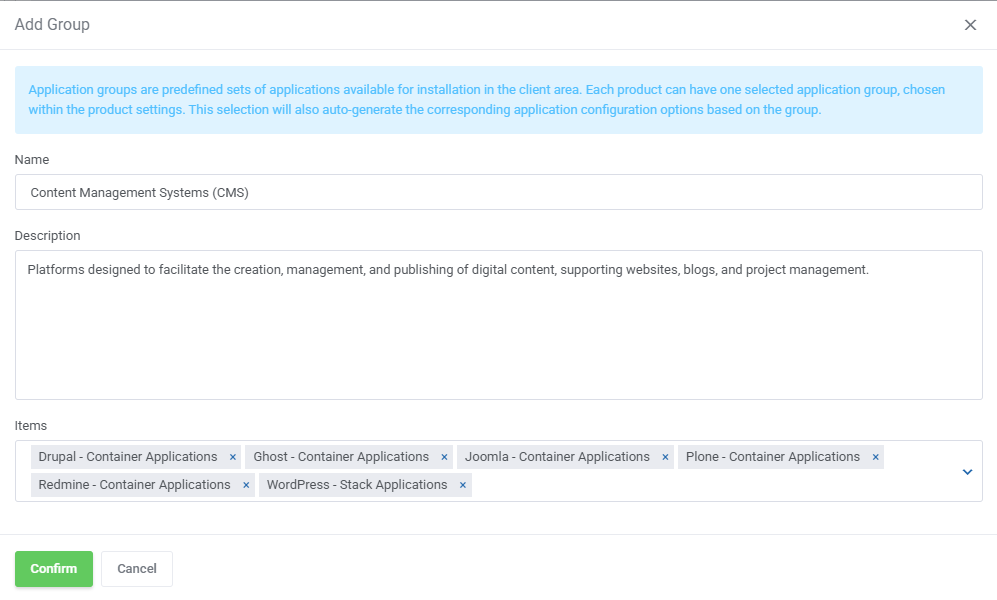
Read the information, then provide the group with:
- Name
- Description
- Items to include
Note: Keep in mind that Vultr includes Windows licenses (Core and Standard) in their Plans and charges a monthly fee for them.
Since this will affect the Plan price, we recommend not including Windows with other systems in one product.
|
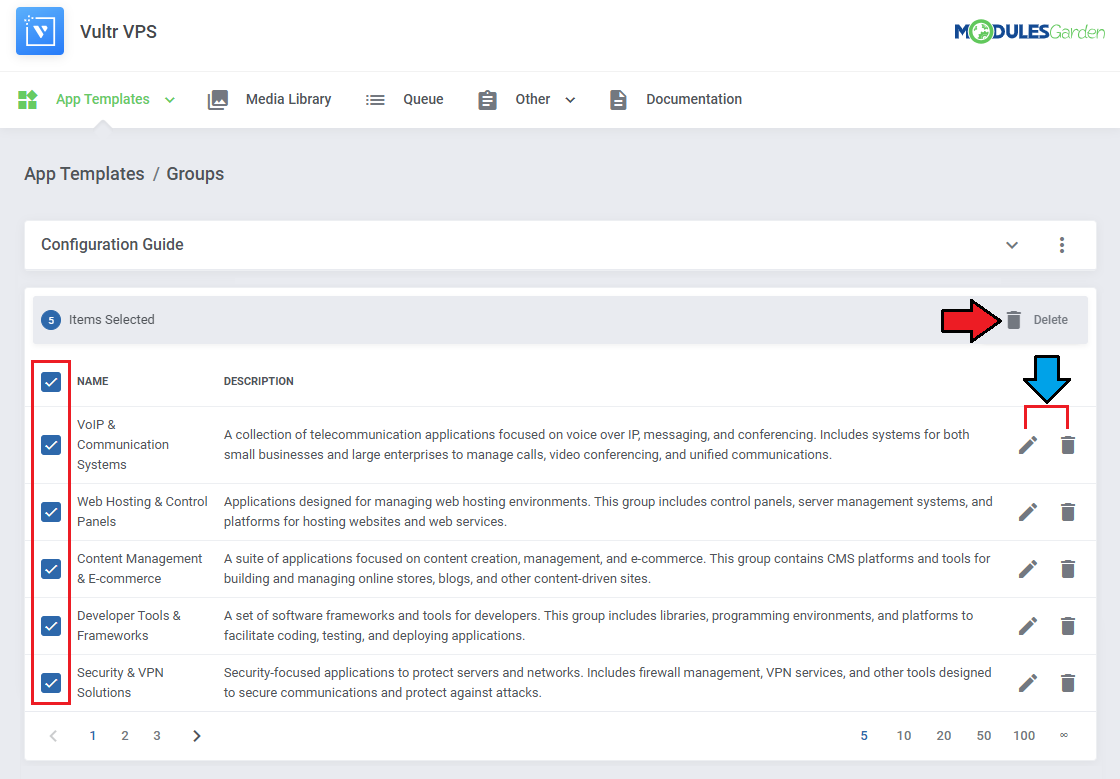
| You can use the action button and the mass action function to edit and delete groups.
|
For the client to take advantage of the application templates, the product module settings have to include the group.
Find the 'App Templates Configuration' section and 'Default Application Group' field.
Include a chosen group for the product.
|
| Make sure 'App Templates' section is enabled under 'Client Area Features'.
|
Advanced Configuration
| App templates allow for even more in-depth management with the ability to create and edit custom applications.
See the examples below to learn about the most important options.
|
Adding Applications Manually
Manually add a single application, instead of loading all your applications at once.
1. Navigate to 'App Templates' → 'Applications' and click on 'Create'.
|
| 2. Download the list of applications from you panel's API.
See the official official Vultr documentation too learn how.
Make sure to include your API Key, the request looks like this:
curl "https://api.vultr.com/v2/applications" \
-X GET \
-H "Authorization: Bearer ${VULTR_API_KEY}"
Example result:
{
"applications": [
{
"id": 1,
"name": "LEMP",
"short_name": "lemp",
"deploy_name": "LEMP on CentOS 6 x64",
"type": "one-click",
"vendor": "vultr",
"image_id": ""
}
|
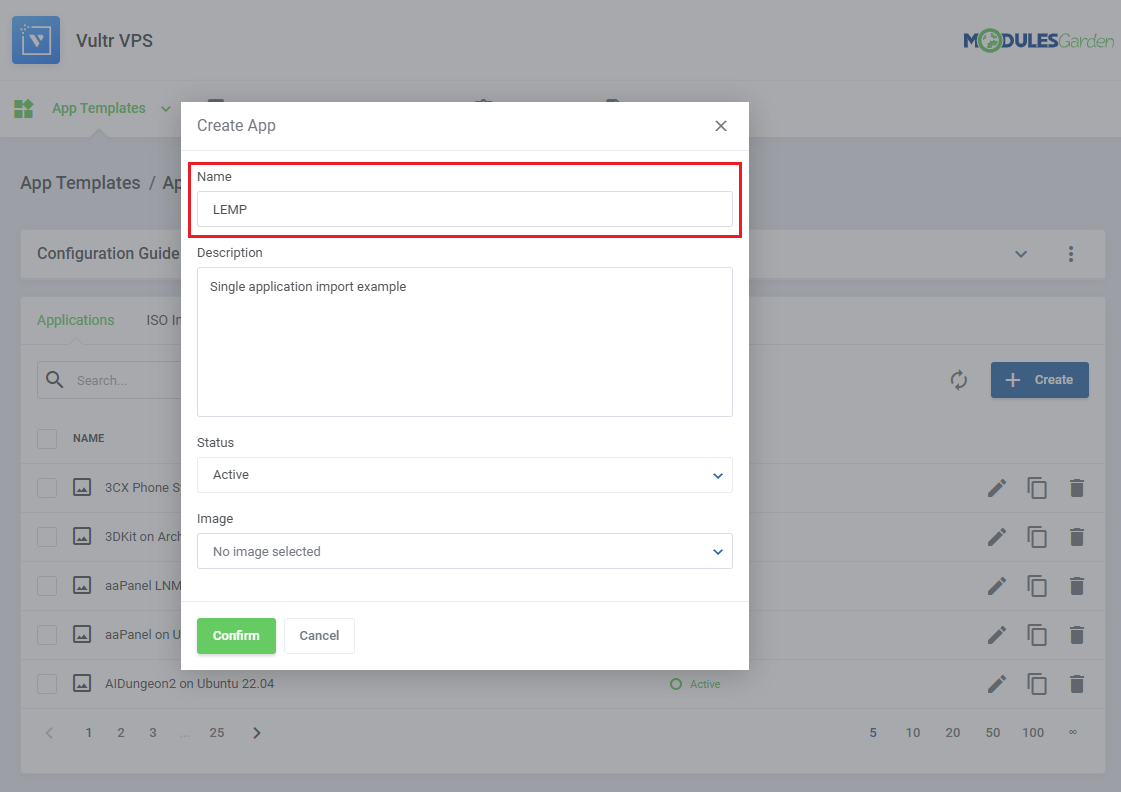
| 3. In the 'Name' field we recommend including the value of the '"name": "$name"' field.
For example 'LEMP' from:
"name": "LEMP",
Note: If you include a 'name' setting detail (see step 4) with the name from the request as its value, you can safely rename the application to something else here.
|
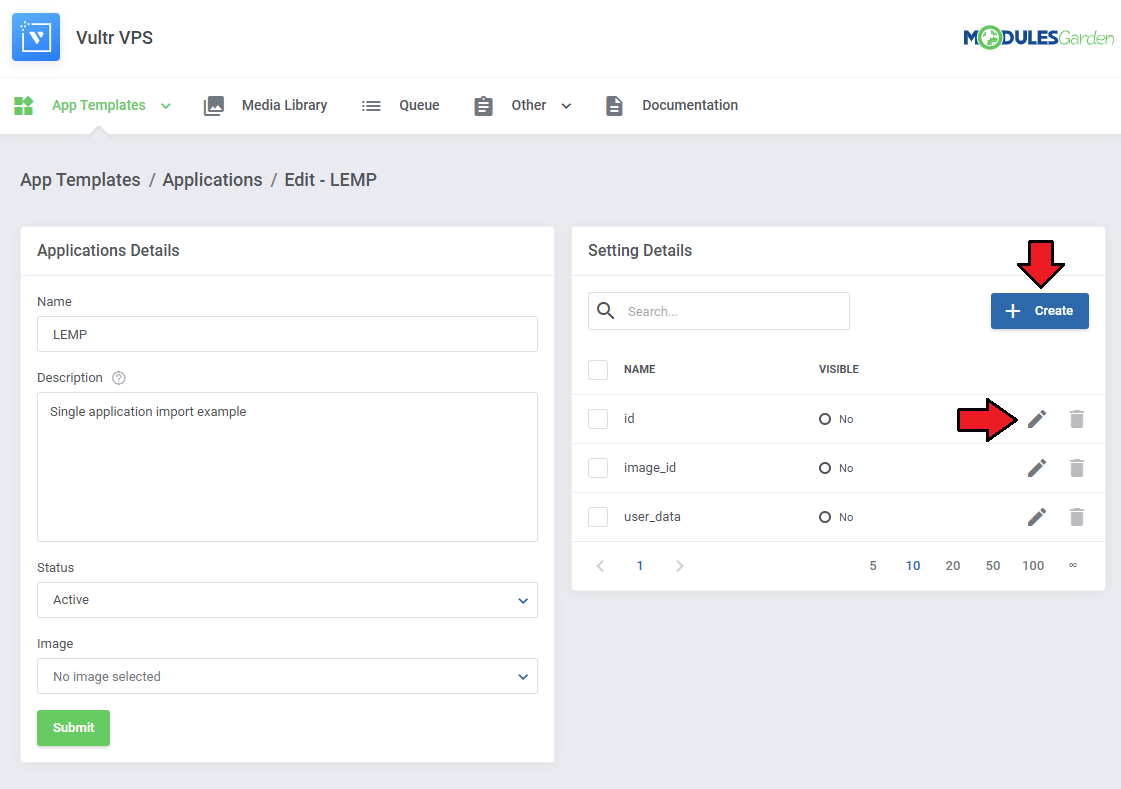
| 4. Edit your newly added application, and under 'Settings Details' edit/create application details outputted by the panel's API.
|
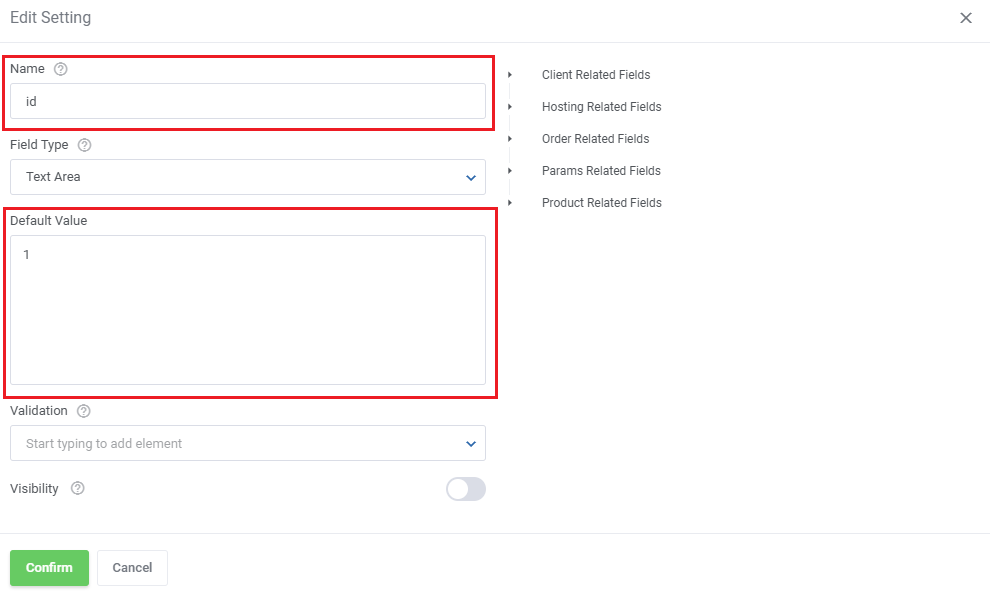
| Carefully look at the API output and fill out the 'Name' and 'Default Value' fields with you application details.
In our case it is:
"id": 1,
|
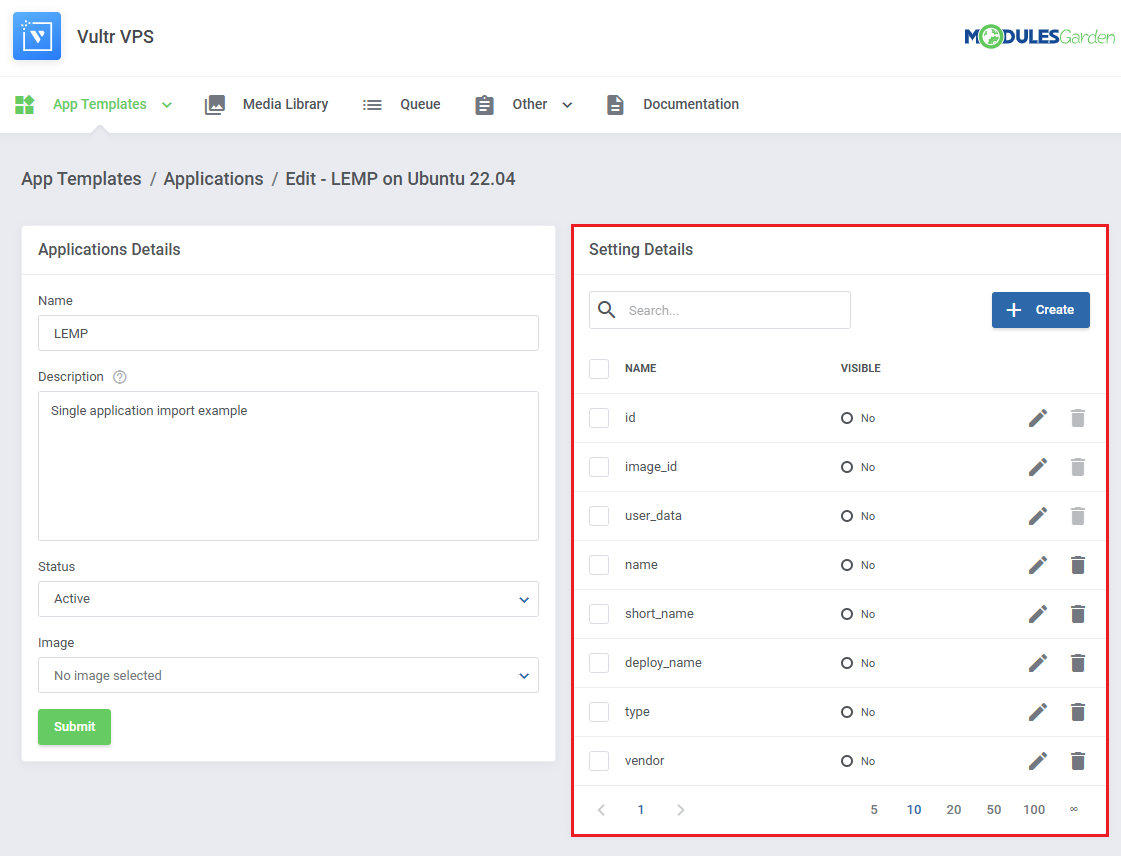
| Add the remaining settings following the same pattern of filling the 'Name' and 'Default Value' fields.
|
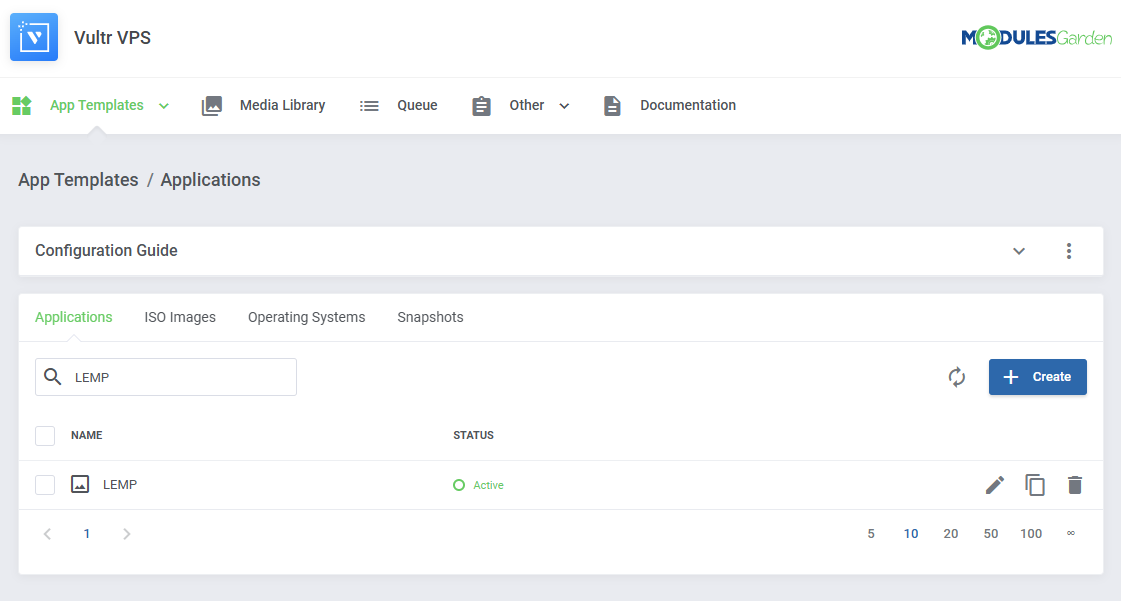
| The application will be available on the list and ready to be included in a group.
|
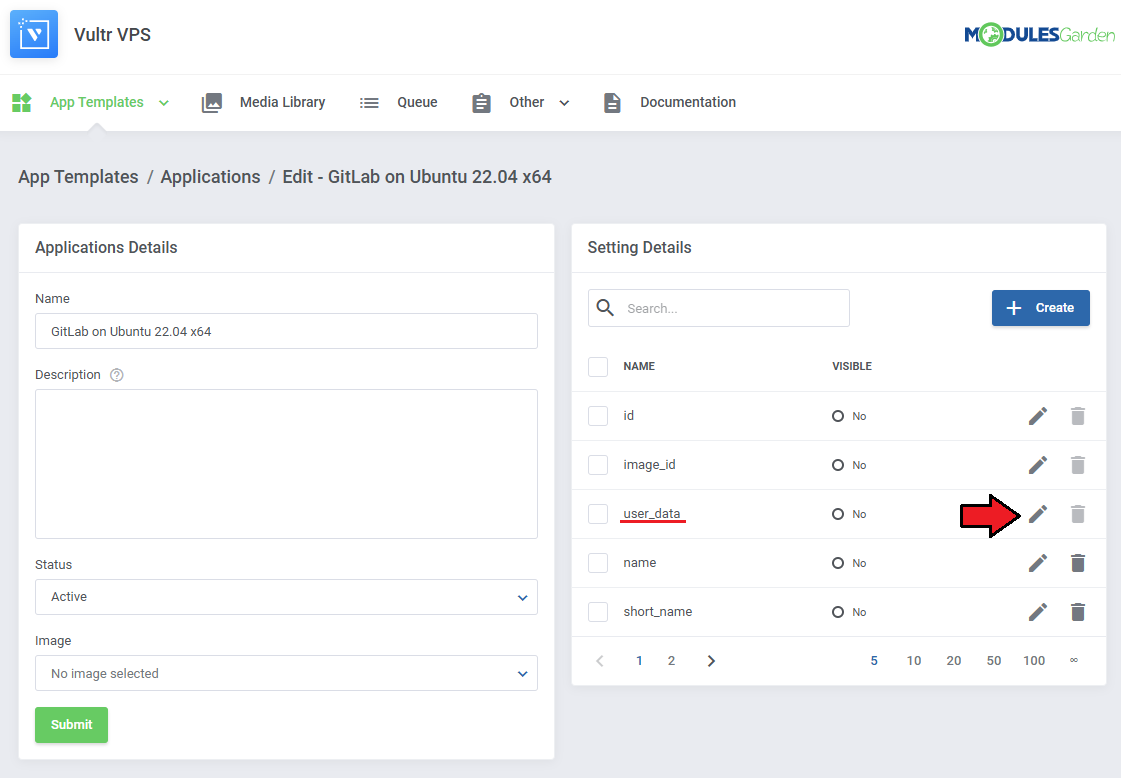
Including Cloud-Init / User-Data Scripts
Enter the user data to run common configuration tasks when the instance starts. You can run cloud-init directives or shell scripts for Linux images. You may use smarty variables, e.g. {$password}.
Note: Please refer to the following article to find a list of supported module parameters and their descriptions.
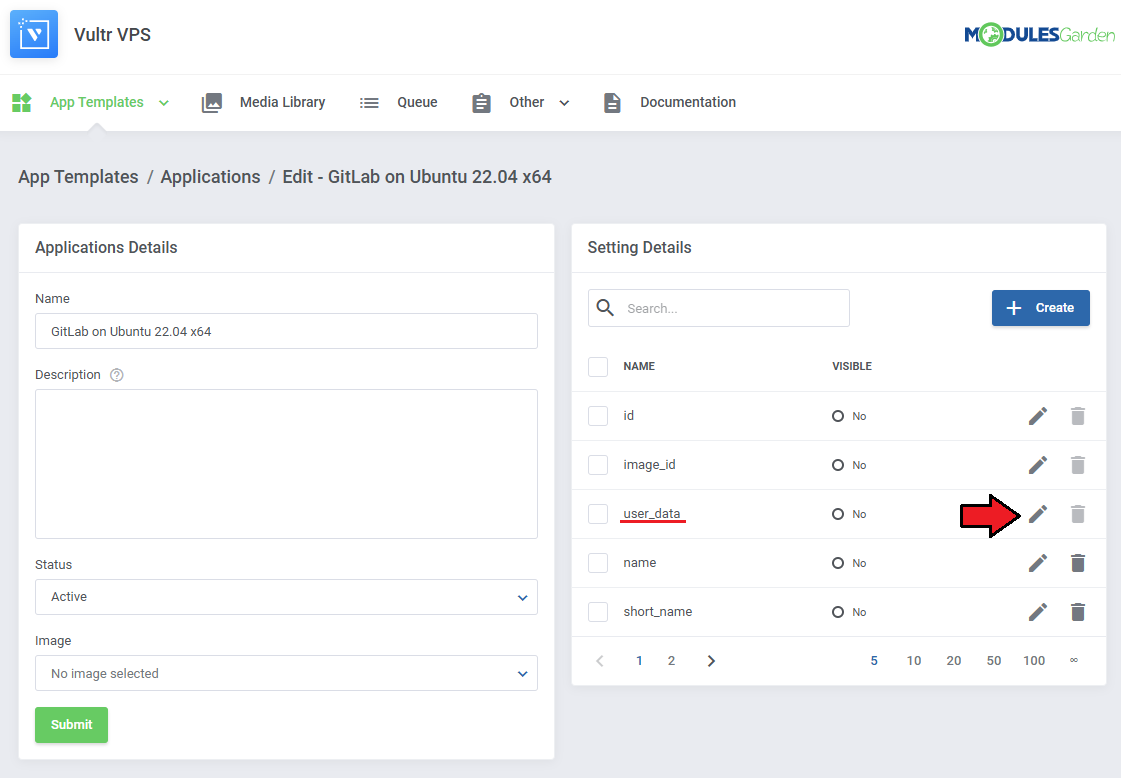
If an application supports scripts, the responsible setting will always be added automatically.
To include a script, edit the setting by clicking on the 'Edit' button next to it.
|

|
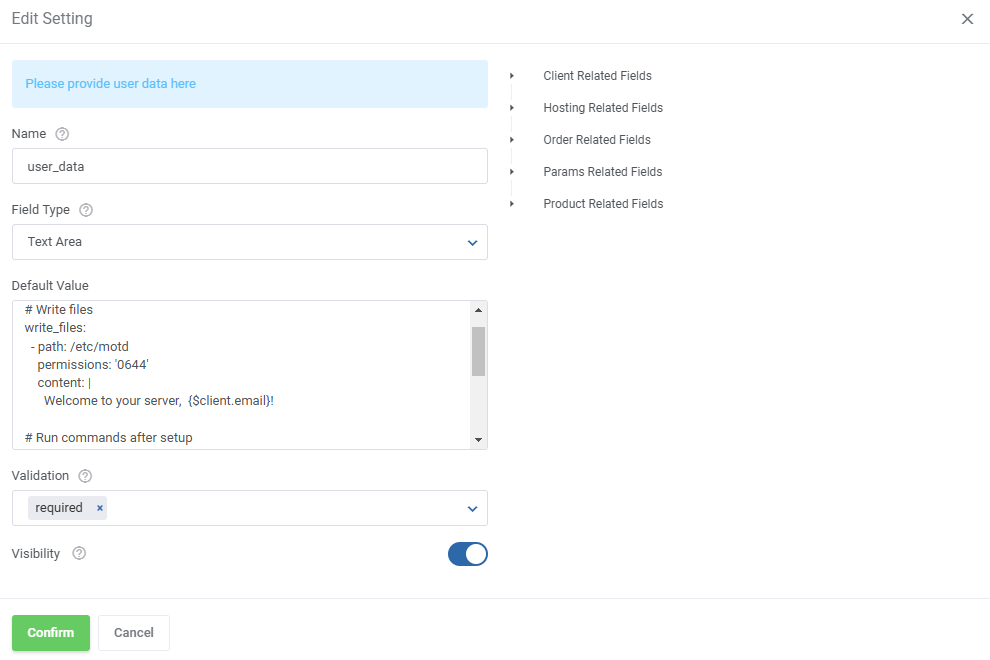
See the list below to learn how to set up the setting.
- Name - do not change this value, this is the setting identifier.
- Field Type - if the 'Visibility' setting is toggled on, this field decides the type of field, we recommend leaving it as is.
- Default Value - this is where you include your script. If 'Visibility' is toggled on, this will be the default value that clients can modify.
Note: Use the merge field list on the right for reference.
- Validation - optionally, provide Laravel validation rules like 'required'.
- Visibility - this will allow the client to modify the script before installation.
|
| If the 'Visibility' toggle is on, the script will be accessible before the installation, if not, the script will just be performed as normal.
|
Media Library
The media library allows you to upload images for use elsewhere in the module by admins and clients.
To upload a new picture, click on the 'Upload Image' button.
|
You can delete images one by one by clicking on them.
To delete all images at once, use the additional action button.
|
Customizing language files is now extremely easy with the "Translations" tool that is now available directly in the addon.
Its user-friendly design makes managing various language file tweaks a smooth and efficient process.
Prepare translations for the original English files with this handy built-in tool. For specific instructions on how to use this tool please refer to its dedicated article, you will find it here.
|
The 'Logs' section under the 'Other' tab is where the module logs are stored.
You can filter the module logs by type with the 'Show' buttons:
- Critical
- Error
- Notice
- All (Total)
All information on Logs can be found in the dedicated to logs article, you will find it here: https://www.docs.modulesgarden.com/Logs.
|
Dashboard
| The 'Dashboard' provides information and statistics related to the functions of the module.
At the top, you will find a condensed setup guide, presenting the same information as this documentation.
|
| After familiarizing yourself with the guide, you can opt to hide it under 'Additional Actions' → 'Settings'.
|
Client Area
Clients will be able to ........ with Portainer Docker Containers For WHMCS .......
The basic client area integration allows them to create and .....
|
Service Actions: Start Stop & Restart
|
Action Logs
| The 'Action Logs' allows you to..........
|
App Templates
The 'App Templates' allows you to easily install applications, ISO images, operating systems and snapshots on your VPS.
Important: Installations will wipe all existing data from the machine.
|
Tips
Update Instructions
An essential guidance through the process of updating the module is offered here.
Ensure successful completion of the module update by carefully following each step, thereby preventing data loss or any unforeseen issues.
Additionally, you will find a current list of supplementary actions necessary for a smooth update process there.
|
Upgrade Guide
Seeking a solution that offers greater flexibility, customization tailored to your precise needs, and unrestricted availability?
There is an option that not only proves to be cost-effective in the long run but also includes prioritized support services, making it a truly valuable investment.
Opt for the Open Source version of your Server Monitoring For WHMCS module to unlock these benefits.
Simply click on either the Get Source Code or Upgrade To Lifetime button found on the product's page in our client area to complete the one-step upgrade process, with a dedicated discount already applied.
Follow a comprehensive guide covering the transition process, the advantages it brings, and step-by-step instructions on what to do next after the order has been successfully finalized.
|
Common Problems
| 1. When you have problems with connection, check whether your SELinux or firewall does not block ports.
|