Client Area Designer For WHMCS
(→New Parent Element) |
(→Upgrade Guide) |
||
| (29 intermediate revisions by 4 users not shown) | |||
| Line 209: | Line 209: | ||
*'''General Info:''' | *'''General Info:''' | ||
{| | {| | ||
| − | |style="padding: 10px 0px 0px 30px;"|✔ Supports Smarty Template Engine | + | |style="padding: 10px 0px 0px 30px;"|✔ Supports Smarty Template Engine |
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Supports WHMCS Themes "Six" And "Twenty-One" | ||
|} | |} | ||
{| | {| | ||
| Line 215: | Line 218: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px 30px;"|✔ Supports PHP | + | |style="padding: 0px 0px 0px 30px;"|✔ Supports PHP 8.1 Back To PHP 7.4 |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px 30px;"|✔ Supports WHMCS | + | |style="padding: 0px 0px 0px 30px;"|✔ Supports WHMCS V8.7 Back To WHMCS V8.4 |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 30px 30px;"|✔ Easy Module Upgrade To [https://www.modulesgarden.com/products/whmcs/client-area-designer#open-source-version Open Source Version] | + | |style="padding: 0px 0px 0px 30px;"|✔ Requires ionCube Loader V12 Or Later |
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 30px 30px;"|✔ Easy [https://www.docs.modulesgarden.com/How_To_Upgrade_WHMCS_Module Module Upgrade] To [https://www.modulesgarden.com/products/whmcs/client-area-designer#open-source-version Open Source Version] | ||
|} | |} | ||
| Line 236: | Line 242: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 10px 15px;"|'''2. In the downloaded file you | + | |style="padding: 0px 0px 10px 15px;"|'''2. In the downloaded file you might find one or two packages that support different PHP versions.'''<br/> |
| − | '' '''Note''' | + | In the most recent versions of the module, you will find only one package that supports PHP 7.2 and later.<br/> <!-- If you need a package for the previous versions of PHP, please [https://www.modulesgarden.com/support/ticket/general-support contact our support]. --> |
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:PHP72_74.png]] | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 15px 15px;"|'''Previous updates of the module may contain two packages dedicated to various PHP versions.'''<br/> | ||
| + | The first one that supports PHP 5.6 up to PHP 7.1, and the second one addressed to PHP 7.2 up to PHP 7.4.<br/> | ||
| + | '''''Note:''' Keep in mind that PHP versions 5.6 up to 7.1 are no longer officially supported and their security issues are not fixed or released any more. Find more info [http://php.net/supported-versions.php here].'' | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:PHP56_74.png]] | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 10px 15px;"|<!-- '' '''Important''': This situation does not affect [https://www.modulesgarden.com/products/whmcs/client-area-designer#open-source-version '''the open source version'''] of this module which can be applied to any PHP from version 5.6 and later.''<br/>'' -->'''Note''': You can check the current PHP version in your WHMCS. To do so, proceed to ''' 'Utilities' → 'System' → 'PHP Info'.''' |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|'''3. Extract the | + | |style="padding: 0px 0px 15px 15px;"|'''3. Extract the package and upload its content into the main WHMCS directory.<br/> |
| − | The content of | + | The content of the package to upload should look like this. |
|} | |} | ||
{| | {| | ||
| Line 265: | Line 282: | ||
{| | {| | ||
|style="padding: 0px 0px 15px 15px;"|'''6. Now you have to activate the module in your WHMCS system. '''<br/> | |style="padding: 0px 0px 15px 15px;"|'''6. Now you have to activate the module in your WHMCS system. '''<br/> | ||
| − | Log in to your WHMCS admin area. Go to '' ' | + | Log in to your WHMCS admin area. Go to '' 'System Settings' '' → '' 'Addon Modules'. '' Afterwards, find '' 'Client Area Designer' '' and press '' 'Activate' '' button. |
|} | |} | ||
{| | {| | ||
| Line 386: | Line 403: | ||
{| | {| | ||
|style="padding: 0px 0px 15px 15px;"|If you want only some of the clients to see the panel, then set up the '' 'Display Rules'.''<br/> | |style="padding: 0px 0px 15px 15px;"|If you want only some of the clients to see the panel, then set up the '' 'Display Rules'.''<br/> | ||
| − | In our case we | + | In our case, we decided to select products a client must own to get access to '' 'Support Chat'.''<br/> |
Save changes. | Save changes. | ||
|} | |} | ||
| Line 538: | Line 555: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 15px;"|This is | + | |style="padding: 0px 0px 20px 15px;"|This is what our new panel looks like in the client area: |
|} | |} | ||
{| | {| | ||
| Line 580: | Line 597: | ||
|style="padding: 10px 0px 15px 15px;"|The last type of panels are homepage widgets.<br/> | |style="padding: 10px 0px 15px 15px;"|The last type of panels are homepage widgets.<br/> | ||
Available actions: | Available actions: | ||
| − | *change positioning by dragging and dropping | + | *change positioning by dragging and dropping elements in the selected place |
*edit the widget | *edit the widget | ||
*view child elements if there are any | *view child elements if there are any | ||
| Line 621: | Line 638: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 15px;"|That is | + | |style="padding: 0px 0px 20px 15px;"|That is what our adjusted widget looks like now: |
|} | |} | ||
{| | {| | ||
|style="padding: 0px 0px 30px 25px;"|[[File:CAD_41.png]] | |style="padding: 0px 0px 30px 25px;"|[[File:CAD_41.png]] | ||
|} | |} | ||
| + | |||
====Add New Widget==== | ====Add New Widget==== | ||
{| | {| | ||
| − | |style="padding: 10px 0px 15px 15px;"|For presentation purposes we will create now a completely new widget.<br/>It will include a button redirection to our Knowledgebase and two links to FAQ and Upload Files form.<br/> | + | |style="padding: 10px 0px 15px 15px;"|For presentation purposes, we will create now a completely new widget.<br/>It will include a button redirection to our Knowledgebase and two links to FAQ and Upload Files form.<br/> |
To start, simply press '' 'Add' '' button. | To start, simply press '' 'Add' '' button. | ||
|} | |} | ||
| Line 678: | Line 696: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|As you can see, we added two new entries under '' 'Knowledgebase' '' widget.<br/> | + | |style="padding: 0px 0px 15px 15px;"|As you can see, we added two new entries under the '' 'Knowledgebase' '' widget.<br/> |
Surely, you can edit each one of them or delete. | Surely, you can edit each one of them or delete. | ||
|} | |} | ||
| Line 694: | Line 712: | ||
{| | {| | ||
|style="padding: 10px 0px 15px 15px;"|In this you will find an extended list of all standard locations in your client area with its common name and URI.<br/> | |style="padding: 10px 0px 15px 15px;"|In this you will find an extended list of all standard locations in your client area with its common name and URI.<br/> | ||
| − | These locations are searched through by the module scanner in search of custom panels and are available in '' 'Locations' '' field when setting up '' 'Display Rules'. '' | + | These locations are searched through by the module scanner in search of custom panels and are available in the '' 'Locations' '' field when setting up '' 'Display Rules'. '' |
|} | |} | ||
{| | {| | ||
| Line 700: | Line 718: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 15px;"|Press button with pencil icon next to location you are interested in | + | |style="padding: 0px 0px 20px 15px;"|Press the button with pencil icon next to the location you are interested in editing. |
|} | |} | ||
{| | {| | ||
| Line 714: | Line 732: | ||
{| | {| | ||
|style="padding: 10px 0px 15px 15px;"|You may also add new if you have some custom locations and you wish to use them in our module.<br/> | |style="padding: 10px 0px 15px 15px;"|You may also add new if you have some custom locations and you wish to use them in our module.<br/> | ||
| − | Please note that your locations | + | Please note that your locations have to be manageable by WHMCS. |
|} | |} | ||
{| | {| | ||
| Line 720: | Line 738: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|Provide location name and URI.<br/> | + | |style="padding: 0px 0px 15px 15px;"|Provide a location name and URI.<br/> |
When ready, your new location will be from now on used by Client Area Designer module. | When ready, your new location will be from now on used by Client Area Designer module. | ||
|} | |} | ||
| Line 810: | Line 828: | ||
=Update Instructions= | =Update Instructions= | ||
{| | {| | ||
| − | |style="padding: 10px 0px 30px 15px;"|Essential guidance through the process of updating the module is offered '''[https://www.docs.modulesgarden.com/How_To_Update_WHMCS_Module here]'''. | + | |style="padding: 10px 0px 30px 15px;"|Essential guidance through the process of updating the module is offered '''[https://www.docs.modulesgarden.com/How_To_Update_WHMCS_Module here]'''.<br/> |
| − | + | Ensure successful completion of the module update by carefully following each step, thereby preventing data loss or any unforeseen issues.<br/> Additionally, you will find a current list of supplementary actions necessary for a smooth update process there. | |
| − | + | ||
|} | |} | ||
| + | =Upgrade Guide= | ||
| + | {| | ||
| + | |style="padding: 10px 0px 30px 15px;"|Seeking a solution that offers greater flexibility, customization tailored to your precise needs, and unrestricted availability?<br/> There is an option that not only proves to be cost-effective in the long run but also includes prioritized support services, making it a truly valuable investment.<br/> | ||
| + | |||
| + | Opt for the [https://www.modulesgarden.com/products/whmcs/client-area-designer#open-source-version Open Source version] of your Client Area Designer For WHMCS module to unlock these benefits.<br/> Simply click on either the '''Get Source Code''' or '''Upgrade To Lifetime''' button found on the product's page in our client area to complete the one-step upgrade process, with a '''dedicated discount''' already applied.<br/> | ||
| + | |||
| + | Follow a [https://www.docs.modulesgarden.com/How_To_Upgrade_WHMCS_Module comprehensive guide] covering the transition process, the advantages it brings, and step-by-step instructions on what to do next after the order has been successfully finalized. | ||
| + | |} | ||
| + | |||
=Common Problems= | =Common Problems= | ||
{| | {| | ||
| − | |style="padding: 10px 0px | + | |style="padding: 10px 0px 10px 15px;"|'''1. In case of connection problems, please check whether your SELinux or firewall does not block ports.''' |
|} | |} | ||
| − | |||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 30px 15px;"|2. The module is not compatible with Lagom One Step Order For WHMCS, and the integration between them is not planned as such due to their individuality and exclusive features. |
|} | |} | ||
| − | |||
| − | |||
Revision as of 11:49, 19 April 2024
Contents |
About Client Area Designer For WHMCS
| Client Area Designer For WHMCS will allow you to tailor the view of your entire WHMCS client area. The module will let you alter the order and visibility of displayed elements, adjust existing widgets and add new ones, or even create customizable slideshows. |
- Module Features:
| ✔ Customize Your Client Area By Modifying: |
| ✔ Navbar Elements |
| ✔ Sidebar Elements |
| ✔ Homepage Widgets |
| ✔ Add Your Own Elements And Widgets |
| ✔ Scan Your Client Area In Search Of Custom Elements And Widgets |
| ✔ View And Modify List Of Known Locations In Your Client Area |
- Navbar Element Features:
| ✔ Define Name |
| ✔ Define URI |
| ✔ Define Icon |
| ✔ Toggle Elements Display |
| ✔ Define Visibility For: |
| ✔ Logged In Clients |
| ✔ Non-Logged In Clients |
| ✔ All Clients |
| ✔ Define Display Rules: |
| ✔ Client Owns Domain |
| ✔ Client Owns Product |
| ✔ Client Is In Location |
| ✔ Additional Conditions: |
| ✔ Active Products/Domains/Addons |
| ✔ Inactive Products/Domains/Addons |
| ✔ Minimum And Maximum Customer Revenue |
| ✔ Add Multiple Links To Element |
- Sidebar Element Features:
| ✔ Define Name |
| ✔ Define Icon |
| ✔ Toggle Elements Display |
| ✔ Define Visibility For: |
| ✔ Logged In Clients |
| ✔ Non-Logged In Clients |
| ✔ All Clients |
| ✔ Define Display Rules: |
| ✔ Client Owns Domain |
| ✔ Client Owns Product |
| ✔ Client Is In Location |
| ✔ Additional Conditions: |
| ✔ Active Products/Domains/Addons |
| ✔ Inactive Products/Domains/Addons |
| ✔ Minimum And Maximum Customer Revenue |
| ✔ Add Multiple Links To Element |
| ✔ Customize Body And Footer Content - Supports HTML, CSS, JavaScript And Smarty |
| ✔ Add Content Rotator: |
| ✔ Include Multiple Body Contents And Image Items |
| ✔ Toggle Autoplay |
| ✔ Define Autoplay Speed |
| ✔ Toggle Dots Display |
| ✔ Toggle Arrows Display |
| ✔ Toggle Infinite Rotation |
| ✔ Customize HTML Footer |
- Homepage Widget Features:
| ✔ Define Name |
| ✔ Define Icon |
| ✔ Toggle Elements Display |
| ✔ Define Style Color |
| ✔ Define Widget Button |
| ✔ Add Multiple Links To Element |
| ✔ Customize Body And Footer Content - Supports HTML, CSS, JavaScript And Smarty |
| ✔ Add Content Rotator: |
| ✔ Include Multiple Body Contents And Image Items |
| ✔ Toggle Autoplay |
| ✔ Define Autoplay Speed |
| ✔ Toggle Dots Display |
| ✔ Toggle Arrows Display |
| ✔ Toggle Infinite Rotation |
| ✔ Customize HTML Footer |
- General Info:
| ✔ Supports Smarty Template Engine |
| ✔ Supports WHMCS Themes "Six" And "Twenty-One" |
| ✔ Multi-Language Support |
| ✔ Supports PHP 8.1 Back To PHP 7.4 |
| ✔ Supports WHMCS V8.7 Back To WHMCS V8.4 |
| ✔ Requires ionCube Loader V12 Or Later |
| ✔ Easy Module Upgrade To Open Source Version |
Installation
| This tutorial will show you how to successfully install and configure Client Area Designer For WHMCS. We will guide you step by step through the whole installation and configuration process. |
| 1. Log in to our client area and download the module. |

|
| 2. In the downloaded file you might find one or two packages that support different PHP versions. In the most recent versions of the module, you will find only one package that supports PHP 7.2 and later. |
| Previous updates of the module may contain two packages dedicated to various PHP versions. The first one that supports PHP 5.6 up to PHP 7.1, and the second one addressed to PHP 7.2 up to PHP 7.4. |

|
| Note: You can check the current PHP version in your WHMCS. To do so, proceed to 'Utilities' → 'System' → 'PHP Info'. |
| 3. Extract the package and upload its content into the main WHMCS directory. The content of the package to upload should look like this. |

|
| 4. When you install Client Area Designer For WHMCS for the first time you have to rename 'license_RENAME.php' file. File is located in 'modules/addons/ClientAreaDesigner/license_RENAME.php'. Rename it from 'license_RENAME.php' to 'license.php'. |

|
| 5. In order to configure your license key, you have to edit the previously renamed 'license.php' file. Enter your license key between quotation marks as presented on the following screen. You can find your license key in our client area → 'My Products'. |

|
| 6. Now you have to activate the module in your WHMCS system. Log in to your WHMCS admin area. Go to 'System Settings' → 'Addon Modules'. Afterwards, find 'Client Area Designer' and press 'Activate' button. |

|
| 7. In the next step you need to permit access to this module. To do so, click on 'Configure' button, tick 'Full Administrator' and press 'Save Changes'. |

|
| 8. You have just successfully installed Client Area Designer For WHMCS! You can access your module under 'Addons' → 'Client Area Designer'. |

|
Configuration and Management
| Client Area Designer For WHMCS is a module which allows you to adjust the layout of any panels available on your client area as well as add new widgets. The module does not require highly advanced configuration. |
Panels
Under 'Panels' tab you will find three sections dedicated to the visibility of different types of panels in your client area.
|
| On the first sight you will see two tables, each related to Primary Navbar Left or Right side. There are already all the predefined sections outlined with their official names and positions. |

|
| Those are the below navbar panels visible in the client area. |

|
| First of all, you may change the position of the elements. Drag one panel and drop it in the required place. |

|
Use action buttons to:
|

|
Edit Element
When you are editing an existing parent element, you may:
|

|
| You may also provide some display rules. Only the clients who fulfill the rules will see the element. If you leave this part empty, the element will be visible to all clients without limitations.
|

|
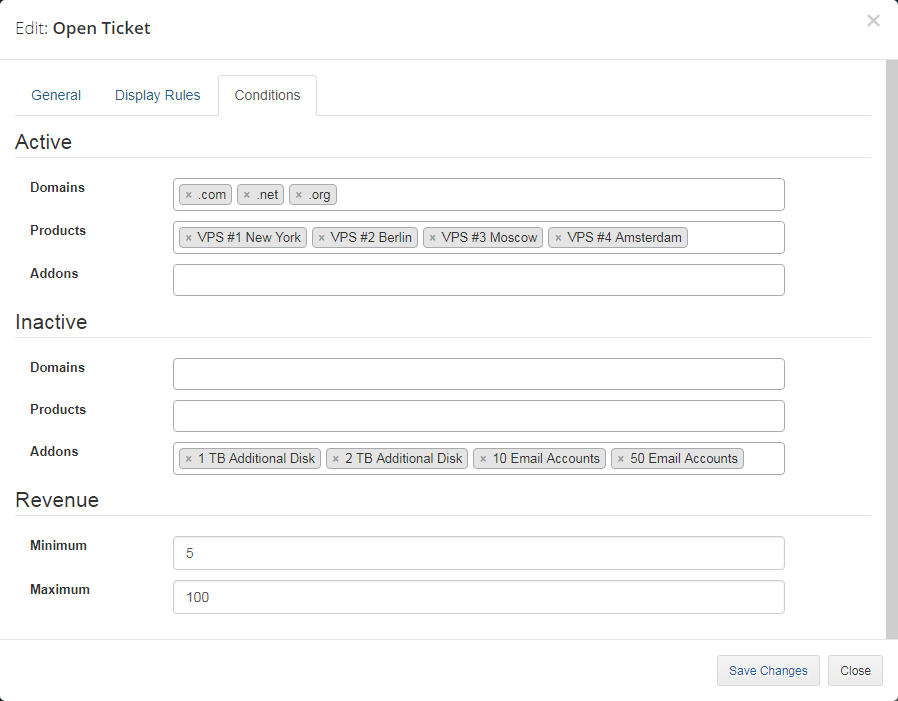
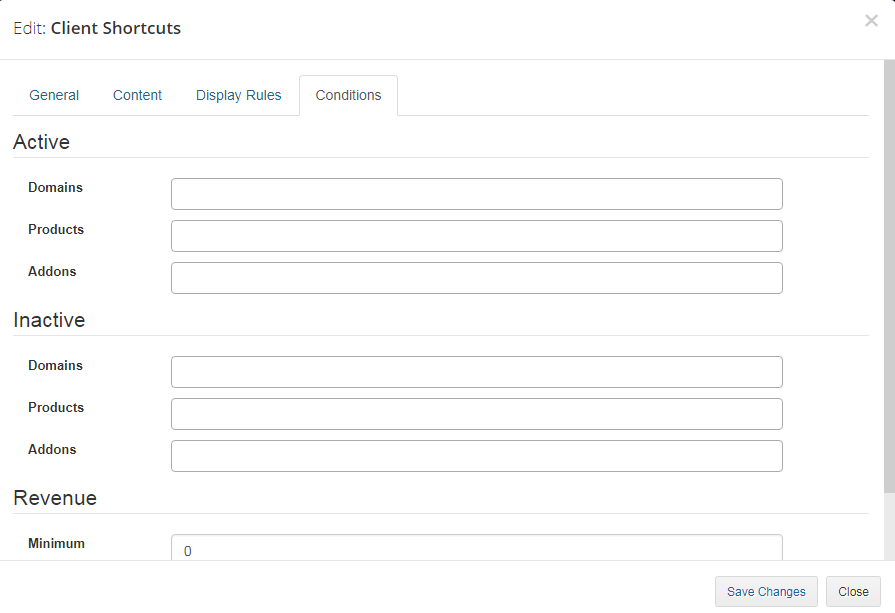
| In the last tab, you can specify what conditions have to be met to display an element. If you leave this part empty, the element will be visible to all clients without limitations.
Do not forget to save changes after specifying the conditions. |

|
New Parent Element
| It is possible add a completely new parent element either on left or right side. To do so, press 'Add'. |

|
| Then you will have to fill out all the general info, content and display rules. Start with 'General'. Provide:
|

|
| If you want only some of the clients to see the panel, then set up the 'Display Rules'. In our case, we decided to select products a client must own to get access to 'Support Chat'. |

|
| This is what our new panel looks like in the client area: |

|
New Child Element
| Let's now add one more element to the already existing 'Support' panel. |

|
You have to fill out the same data as in case of parent element:
|

|
| As a custom element, you may delete it completely or edit. |

|
| Let's take a look at the new position in the client area: |

|
Sidebar Panels
| Sidebar panels section refers to the elements located on the left side of your client area. Generally, management of sidebars is very similar to the Navbar panels described in the previous section. |

|
Available actions:
|

|
Edit Element
General section:
|

|
| Content:
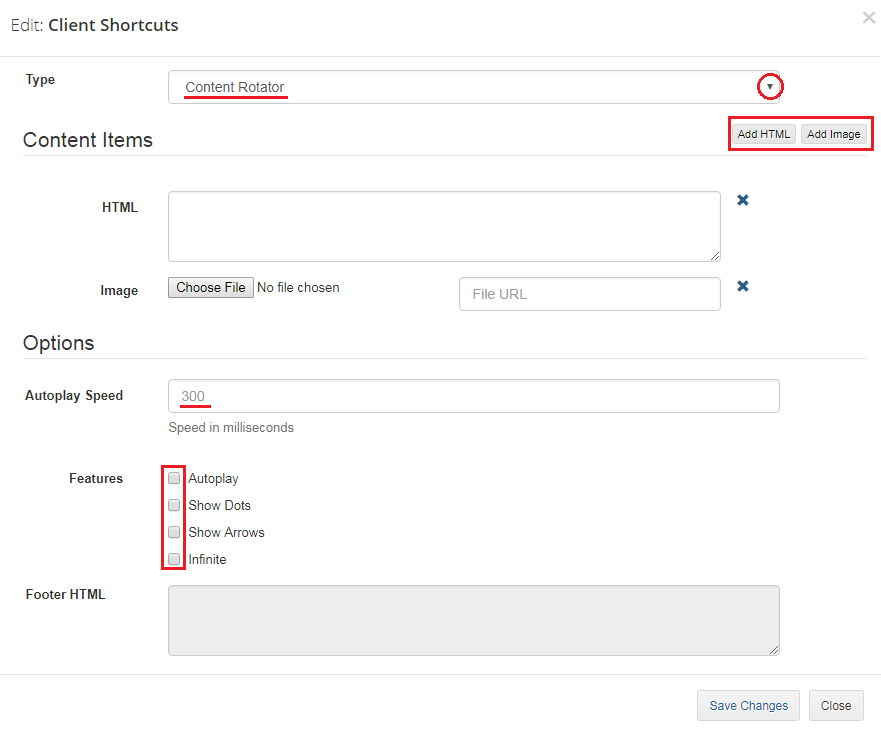
You can add two types of content - HTML and Content Rotator.
|

|
|

|
| Here is an example of a simple effect that you can achieve with the content rotator. |

|
| Display Rules - only clients who fulfill the rules will see the element. If you leave this part empty, the element will be visible for all clients without limitations. |

|
| Conditions - specify what conditions have be met to display an element. If you leave this part empty, the element will be visible to all clients without limitations.
Do not forget to save changes after specifying the conditions. |

|
New Parent Element
| You may add a completely new parent element either on left or right side. Press 'Add'. |

|
| Then you will have to fill out all the general info, content and display rules. Start with 'General'. Provide:
|

|
| Select content Type and define Body and Footer content. Note: If you provide the content here, you will not be able to add child elements to this item. |

|
| If you want only the specified clients to see the panel, set up the 'Display Rules' or 'Conditions' . Save changes. |

|
| This is what our new panel looks like in the client area: |

|
New Child Element
| Let's now add one child element to client's 'Shortcuts'. |

|
Fill out all the required data to crate a correct link:
|

|
| Any custom element can be deleted. In contrast to the default ones which may be only edited and hidden. |

|
| Now, you see an additional link under 'Shortcuts'. |

|
Homepage Widgets
| The last type of panels are homepage widgets. Available actions:
|

|
| To visualize, these are the client area widgets we are going to alter in a moment: |

|
Edit widget
General:
|

|
| Under 'Content' section you can overwrite the default text. We will leave it empty as we do not want to change the content, just the look and feel of the widget. |

|
Extras - here you can change the visual parts:
|

|
| That is what our adjusted widget looks like now: |

|
Add New Widget
| For presentation purposes, we will create now a completely new widget. It will include a button redirection to our Knowledgebase and two links to FAQ and Upload Files form. To start, simply press 'Add' button. |

|
| Then fill out all the general info, content and extras. Start with 'General', provide:
|

|
| As we are going to add two links inside the widget, so we have to skip this section. |

|
| Finally, customize your widget by defining color and button details.
Save changes. |

|
New Child Widget
| Let's now add a child element to the just created 'Knowledgebase'. |

|
Fill out the required data:
|

|
| As you can see, we added two new entries under the 'Knowledgebase' widget. Surely, you can edit each one of them or delete. |

|
| Here is a final view of our customized client area with new elements: |

|
Locations
| In this you will find an extended list of all standard locations in your client area with its common name and URI. These locations are searched through by the module scanner in search of custom panels and are available in the 'Locations' field when setting up 'Display Rules'. |

|
| Press the button with pencil icon next to the location you are interested in editing. |

|
| There you can edit the name of existing location and its URI. |

|
New Location
| You may also add new if you have some custom locations and you wish to use them in our module. Please note that your locations have to be manageable by WHMCS. |

|
| Provide a location name and URI. When ready, your new location will be from now on used by Client Area Designer module. |

|
Scanner
| Scanner is a tool that allows our module to carefully browse through a chosen client's client area in search of any elements in known locations. Select a client to log in as one and run the scanner. |

|
| You will see a preview of all locations. When the scan is finished, you will see a summary with the number of found panels. All newly found elements will be automatically added to proper positions in the addon. |

|
Documentation
| The last position in your navigation menu, when pressed, redirects to the article you are currently reading. |

|
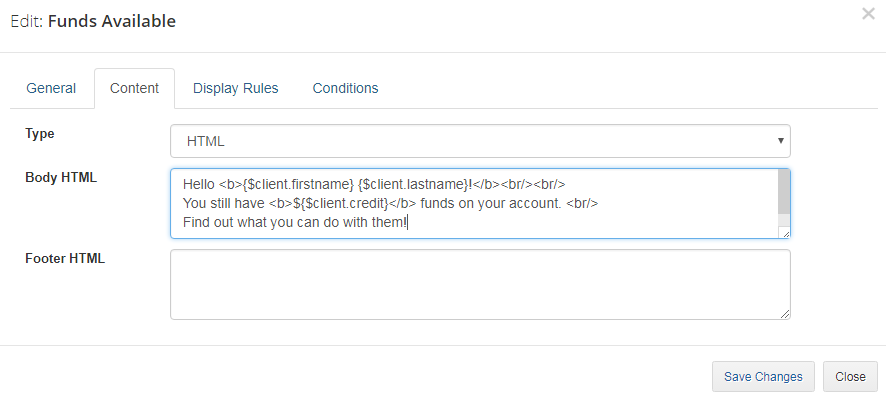
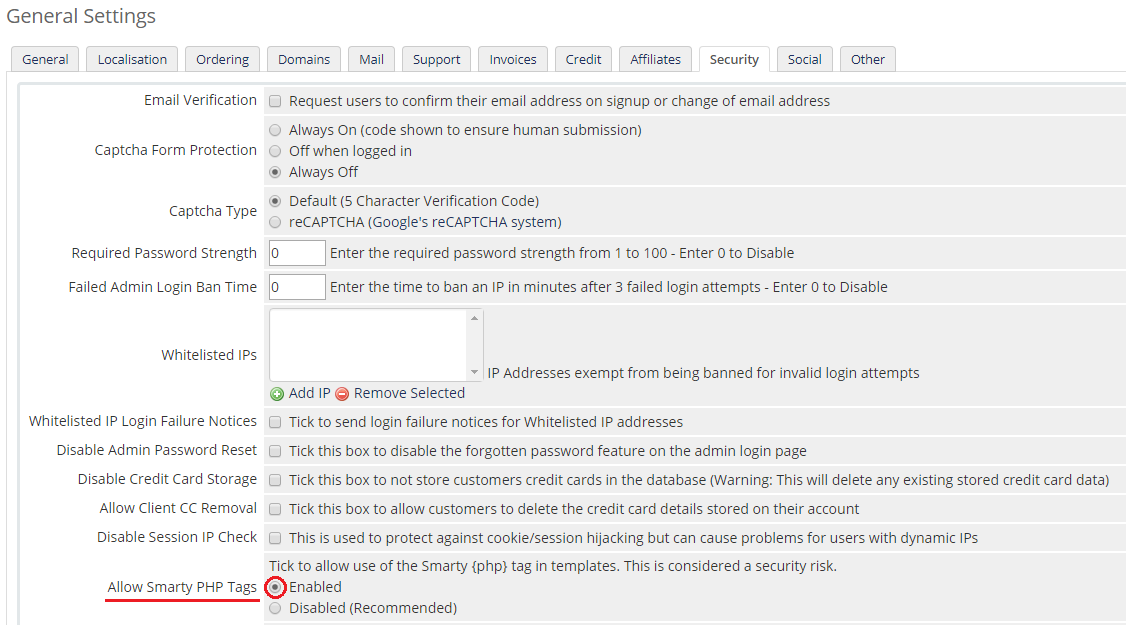
Smarty Tags
| Starting with the 1.1.0 version, the module allows you to use Smarty tags in HTML content. For example, if you use {$client.firstname}, {$client.lastname} and {$client.credit} in the following code: Hello <b>{$client.firstname} {$client.lastname}!</b><br/><br/>
You still have <b>${$client.credit}</b> funds on your account.<br/>
Find out what you can do with them!
<br/>
|

|
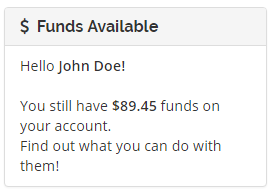
| The result will be as follows: |

|
You can, of course, use the full scope of Smarty tags, such as conditional instructions:
Hello <b>{$client.firstname} {$client.lastname}!</b><br/><br/>
{if $client.credit gt 0}
You still have <b>${$client.credit}</b> funds on your account. <br/>
Find out what you can do with them!<br/>
{else}Sorry you have no funds!<br/>
{/if}
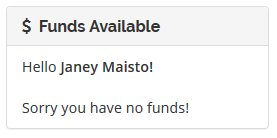
In this example, if the customer does not have any credit, he will see something like this: |

|
| Of course, this is just a very simple example that will only work for the clients who are logged in. In order to build more advanced elements, please check out the Smarty documentation. Note: Remember that the incorrect use of Smarty tags may lead to a website not operating properly. |

|
For example, you can list all of the template variables using:
<pre>{php}print_r($template->getTemplateVars());{/php}
|
Tips
| 1. When you are adding a new element into your client area, you may add the langs used in the lang file to enable translations and changes. To do so:
$_LANG['element name'] = 'Element Name';
|
| 2. Client Area Designer module supports only WHMCS template Six and any custom modification that is based on this template and has been customized according to this documentation. |
Update Instructions
| Essential guidance through the process of updating the module is offered here. Ensure successful completion of the module update by carefully following each step, thereby preventing data loss or any unforeseen issues. |
Upgrade Guide
| Seeking a solution that offers greater flexibility, customization tailored to your precise needs, and unrestricted availability? There is an option that not only proves to be cost-effective in the long run but also includes prioritized support services, making it a truly valuable investment. Opt for the Open Source version of your Client Area Designer For WHMCS module to unlock these benefits. Follow a comprehensive guide covering the transition process, the advantages it brings, and step-by-step instructions on what to do next after the order has been successfully finalized. |
Common Problems
| 1. In case of connection problems, please check whether your SELinux or firewall does not block ports. |
| 2. The module is not compatible with Lagom One Step Order For WHMCS, and the integration between them is not planned as such due to their individuality and exclusive features. |