Lagom One Step Order Form For WHMCS
(→Addon Configuration) |
(→Addon Configuration) |
||
| Line 141: | Line 141: | ||
===Templates=== | ===Templates=== | ||
{| | {| | ||
| − | |style="padding: 10px 0px | + | |style="padding: 10px 0px 15px 15px;"|Lagom WHMCS One Step Order Form For WHMCS has been designed to give flexibility for the clients and allow its configuration to the specific business needs of the clients.<br/> Below we will describe all the available customization options.<br/> |
| − | + | Begin by navigate to the “One Step Order Form” addon in your WHMCS admin area, there the “Templates” section will be opened by default. | |
| − | + | |} | |
| + | {| | ||
| + | |style="padding: 0px 0px 30px 25px;"|[[File:LOF_11.png]] | ||
|} | |} | ||
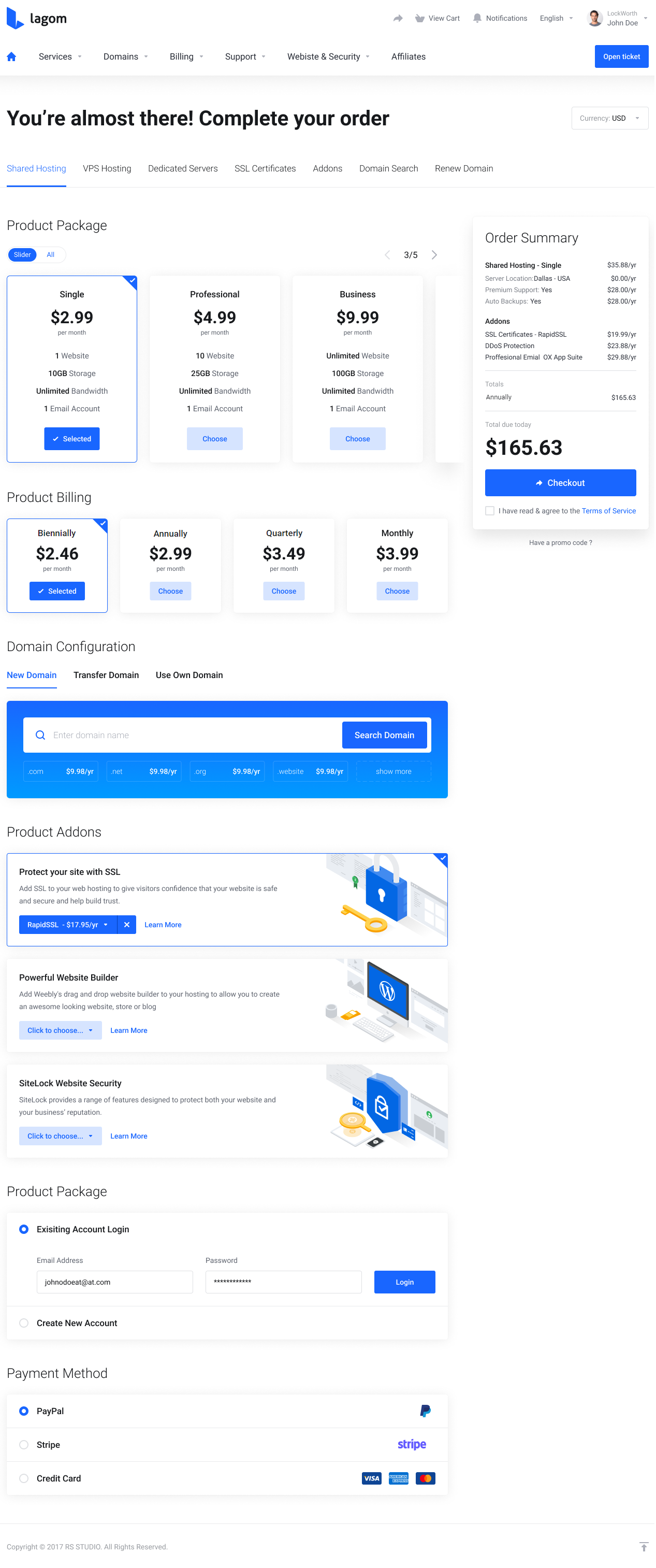
====Order Form Type==== | ====Order Form Type==== | ||
{| | {| | ||
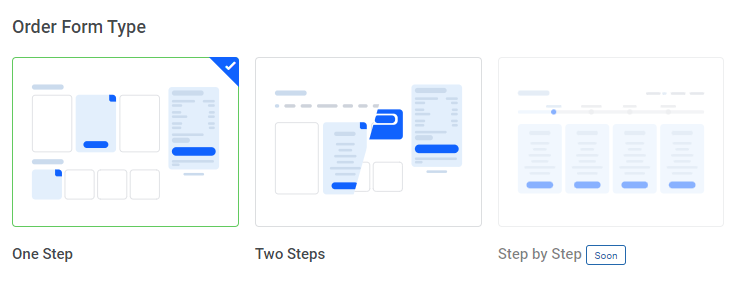
| − | |style="padding: 10px 0px 20px 15px;"| | + | |style="padding: 10px 0px 20px 15px;"|In '' 'Order Form Type' '' section, you may choose what type of order process should be used for your products. You may choose between three types: |
| + | *'''One Step''' | ||
| + | *'''Two Steps''' | ||
| + | *'''Step by Step*''' ''(available soon)'' | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:LOF_11_1.png]] |
|} | |} | ||
{| | {| | ||
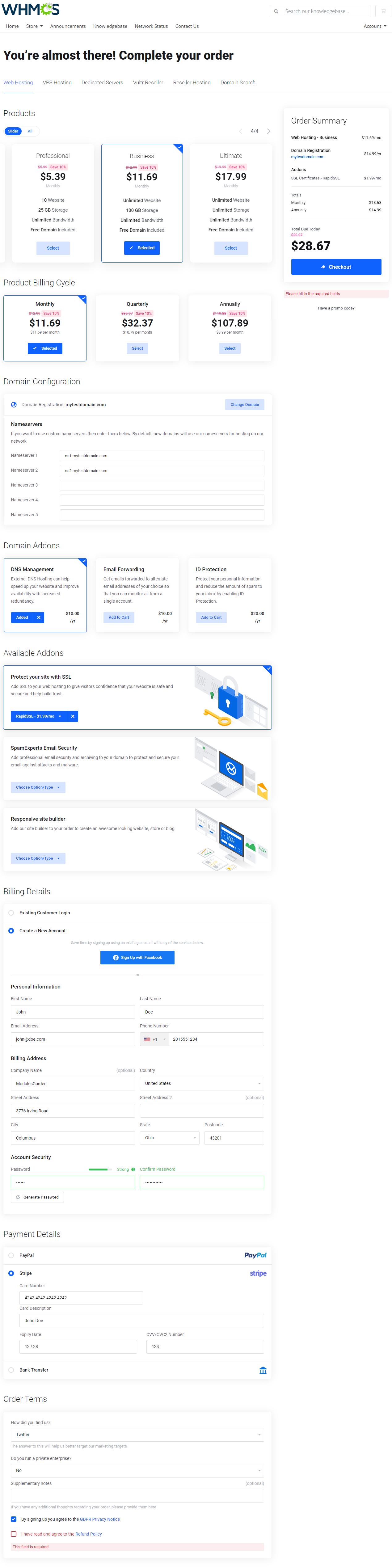
|style="padding: 0px 0px 15px 15px;"|'''One Step'''<br/> | |style="padding: 0px 0px 15px 15px;"|'''One Step'''<br/> | ||
| − | By choosing "One Step" option you decide to show all of the product configuration options on a single page. At the beginning of the order process, your client will be able to switch between different product packages within a specific product group. | + | By choosing "One Step" option you decide to show all of the product configuration options on a single page.<br/> At the beginning of the order process, your client will be able to switch between different product packages within a specific product group.<br/> |
| + | '''Client area view:''' | ||
|} | |} | ||
{| | {| | ||
| Line 162: | Line 168: | ||
{| | {| | ||
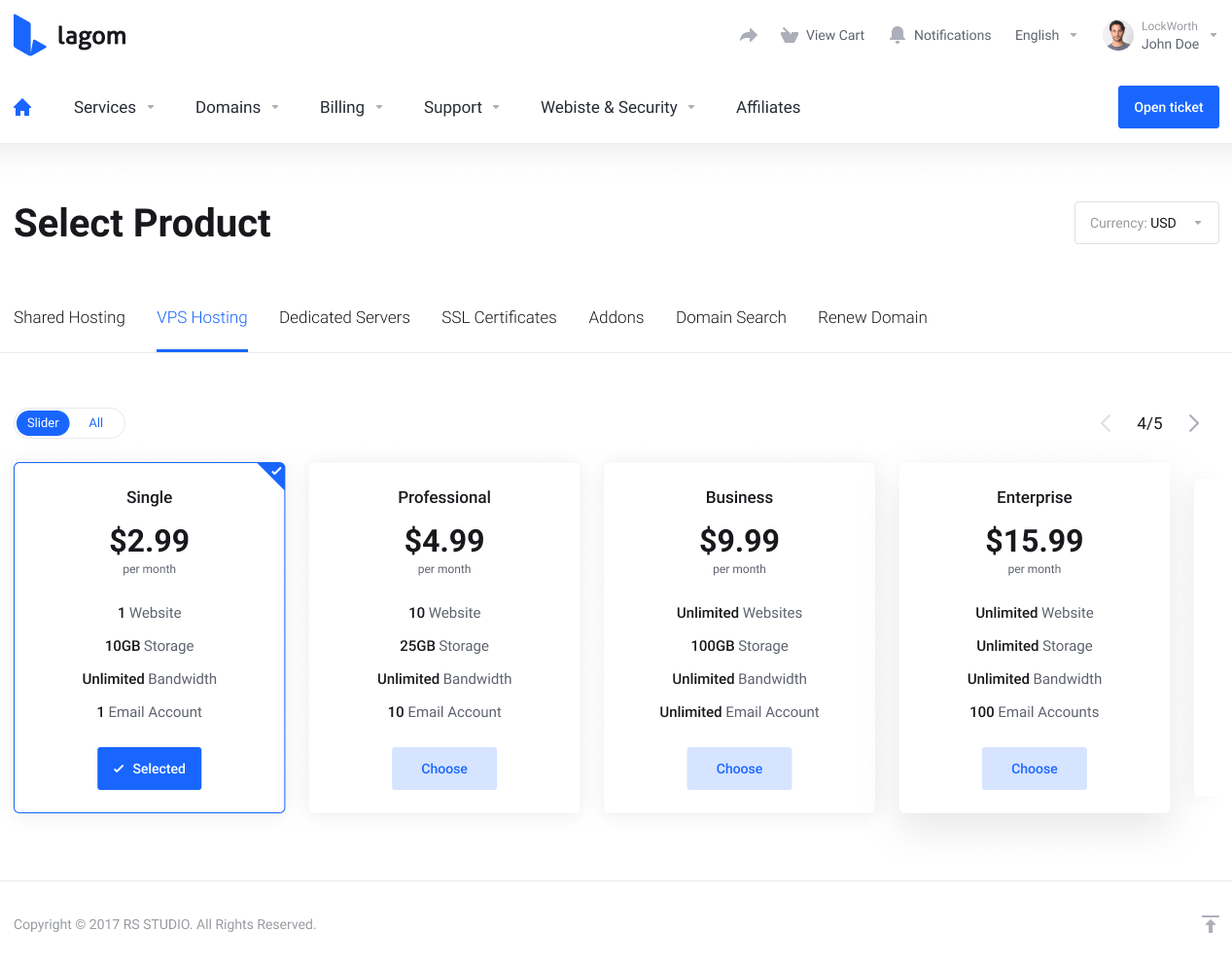
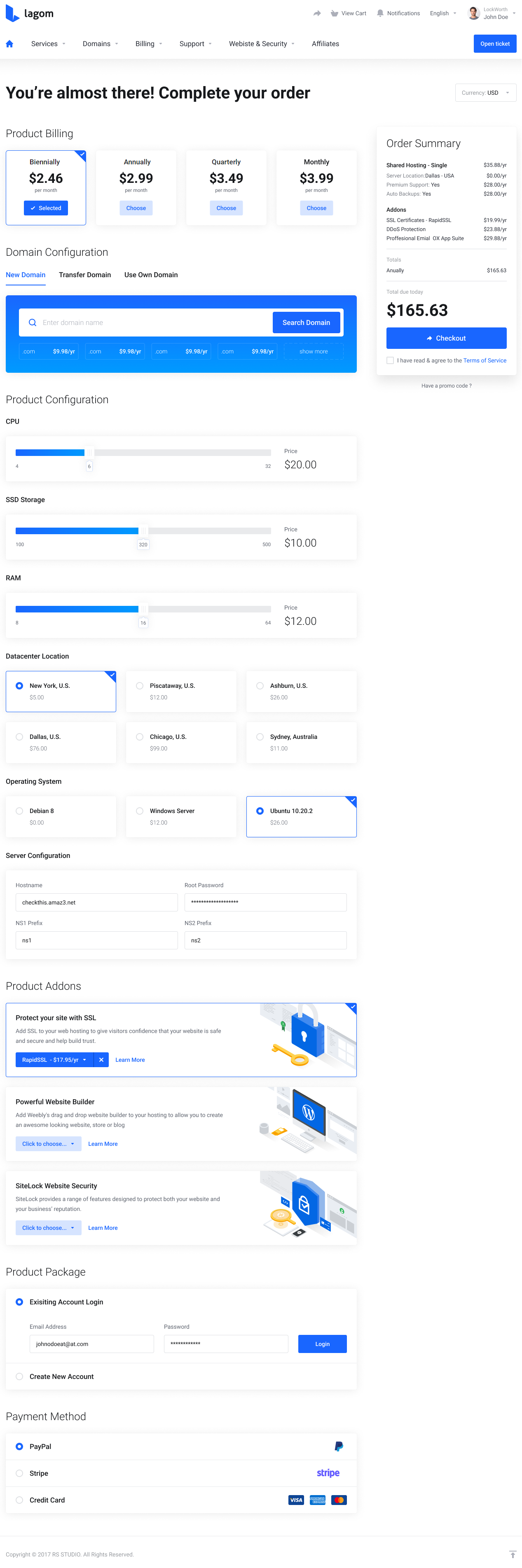
|style="padding: 0px 0px 15px 15px;"|'''Two Steps'''<br/> | |style="padding: 0px 0px 15px 15px;"|'''Two Steps'''<br/> | ||
| − | In the case of the "Two Steps" option, the order process is divided into two separate steps, where the first step allows you to choose a product to order. In the second step the configuration options available for the previously selected product are displayed | + | In the case of the "Two Steps" option, the order process is divided into two separate steps, where the first step allows you to choose a product to order.<br/> In the second step the configuration options available for the previously selected product are displayed.<br/> |
| + | '''''Note:''' It is not possible to switch between products if this order form type is selected.'' | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|''' | + | |style="padding: 0px 0px 15px 15px;"|'''Client Area view - step 1''' |
|} | |} | ||
{| | {| | ||
| Line 171: | Line 178: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|''' | + | |style="padding: 0px 0px 15px 15px;"|'''Client Area view - step 2''' |
|} | |} | ||
{| | {| | ||
| Line 177: | Line 184: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 30px 15px;"|'''Step by Step'''<br/> |
| − | This option is not yet available, it will be added to the module in the upcoming | + | This option is not yet available, it will be added to the module in the upcoming versions of the module. |
|} | |} | ||
| + | |||
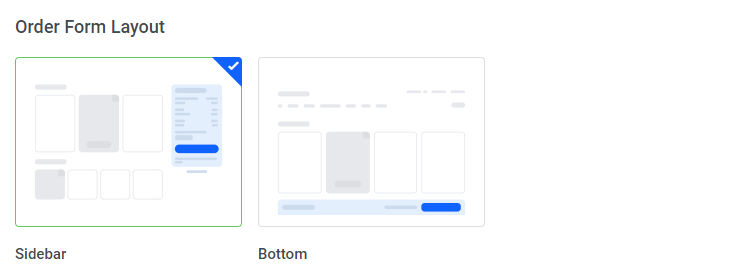
====Order Form Layout==== | ====Order Form Layout==== | ||
{| | {| | ||
| Line 188: | Line 196: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|'''Sidebar''' | + | |style="padding: 0px 0px 15px 15px;"|'''Sidebar''' - if selected, the '' 'Order Summary' '' box is displayed on the right side in the client area order page.<br/> The summary box is always affixed to the top of the browser screen, so clients will also have a quick access to the complete summary of the current order.<br/> |
| − | + | ''Client Area view:'' | |
|} | |} | ||
{| | {| | ||
| Line 195: | Line 203: | ||
|} | |} | ||
{| | {| | ||
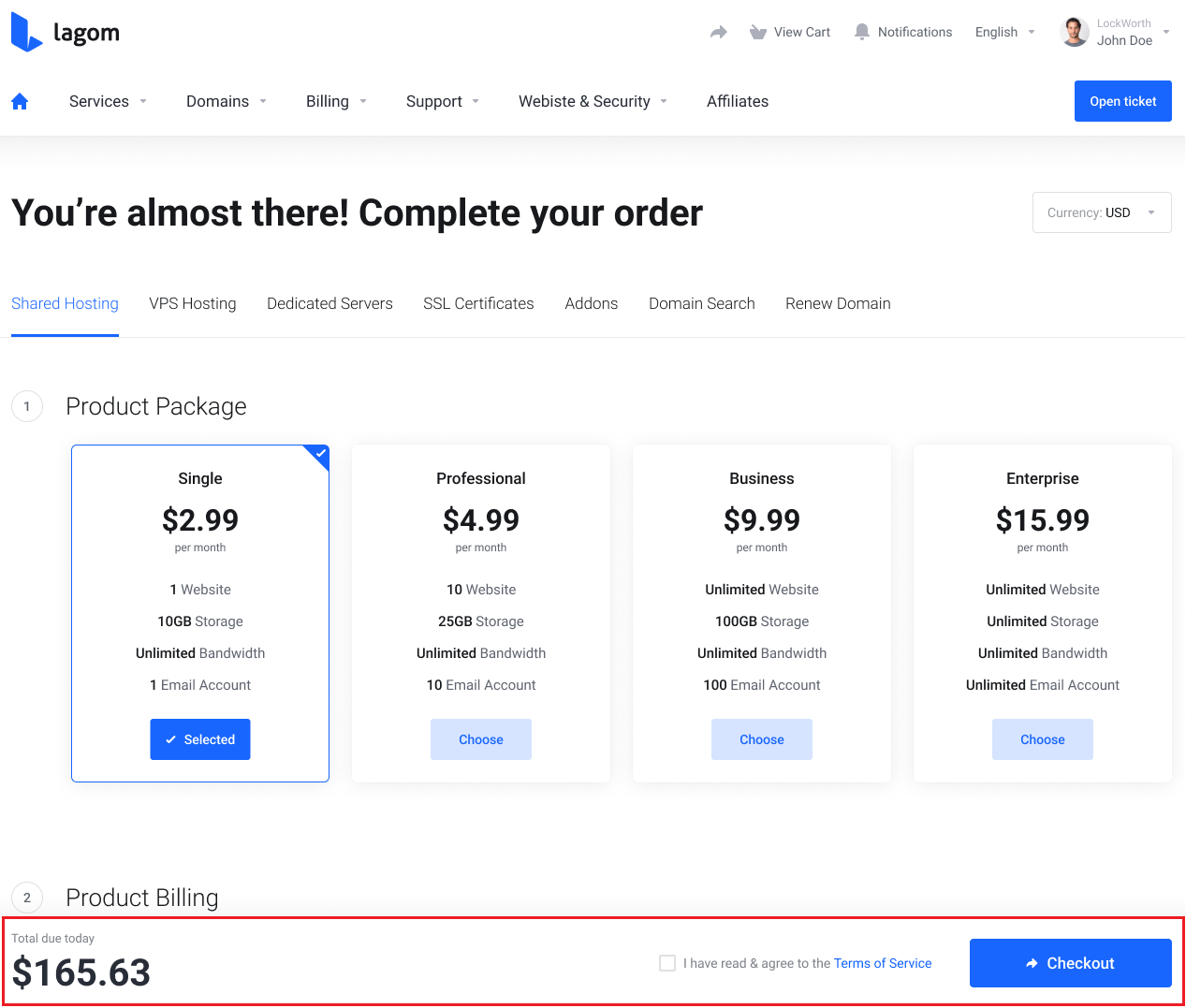
| − | |style="padding: 0px 0px 15px 15px;"|'''Bottom''' | + | |style="padding: 0px 0px 15px 15px;"|'''Bottom''' - when the '' 'Bottom' '' option is selected, the '' 'Order Summary' '' box will be displayed at the end of the order process.<br/> |
| − | + | ''Client Area view:'' | |
|} | |} | ||
{| | {| | ||
| Line 202: | Line 210: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 20px 15px;"|In case of the '' 'Bottom' '' order form layout, a quick summary bar with the total amount and the checkout button will be available at the very bottom of the screen. |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 30px 25px;"|[[File:LOF_18.png]] |
|} | |} | ||
| + | |||
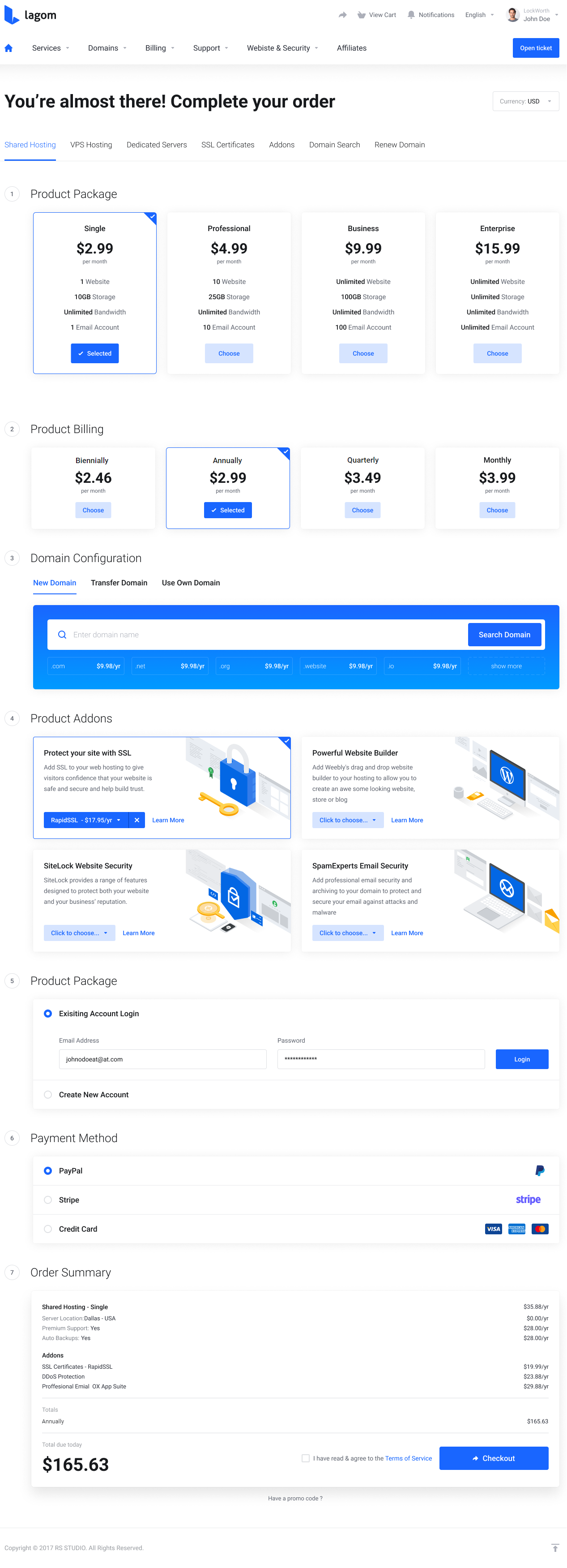
====Package Type==== | ====Package Type==== | ||
{| | {| | ||
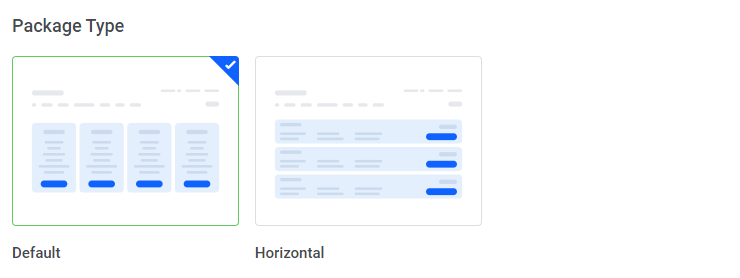
| − | |style="padding: 10px 0px 20px 15px;"|This | + | |style="padding: 10px 0px 20px 15px;"|This selection defines the layout of the product package that will be used, you can choose between two options: '' 'Default' '' and '' 'Horizontal'.'' |
|} | |} | ||
{| | {| | ||
| Line 215: | Line 224: | ||
|} | |} | ||
{| | {| | ||
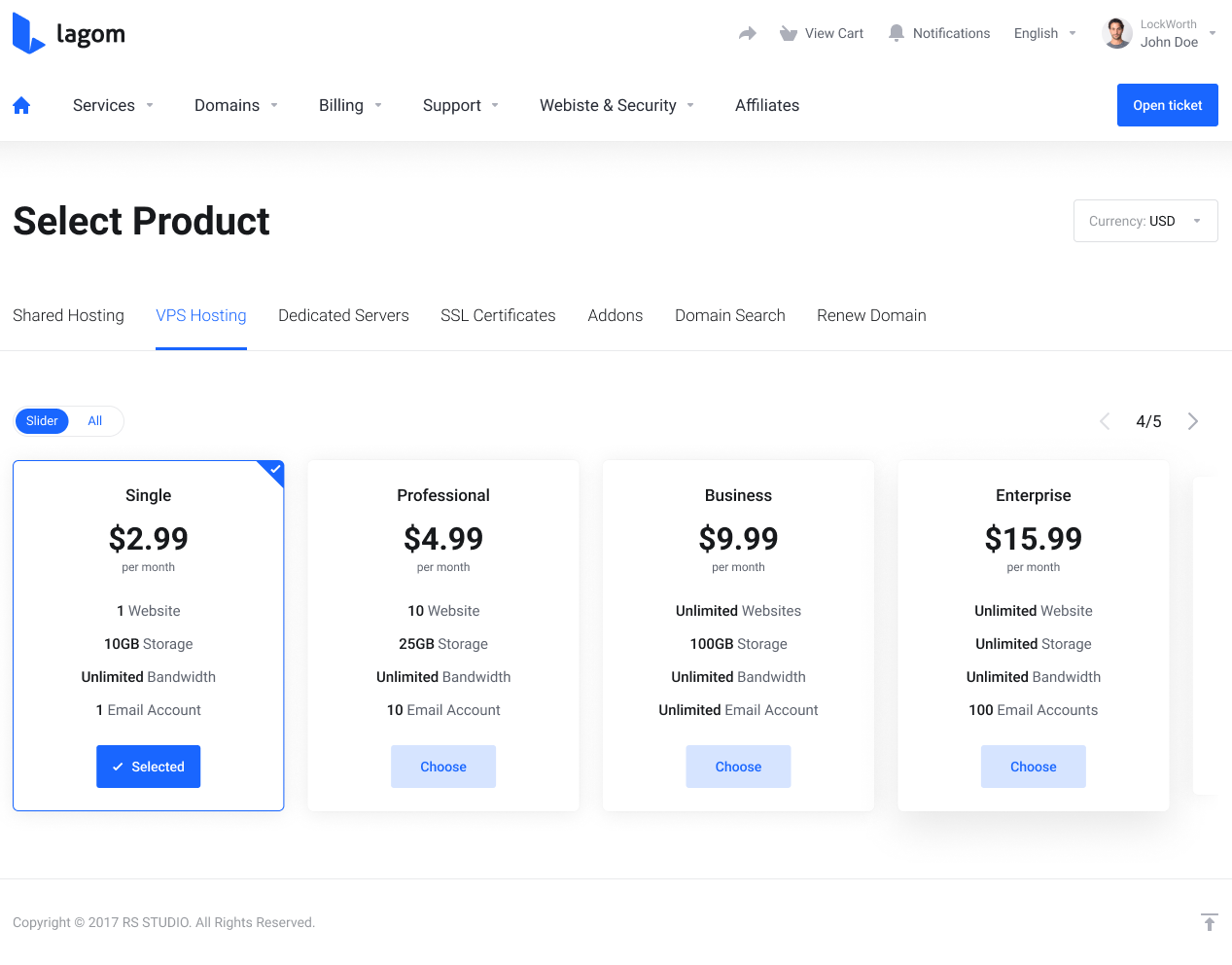
| − | |style="padding: 0px 0px 20px 15px;"|'''Default''' | + | |style="padding: 0px 0px 20px 15px;"|''Client Area view of the 'Default' package type:'' |
|} | |} | ||
{| | {| | ||
| Line 221: | Line 230: | ||
|} | |} | ||
{| | {| | ||
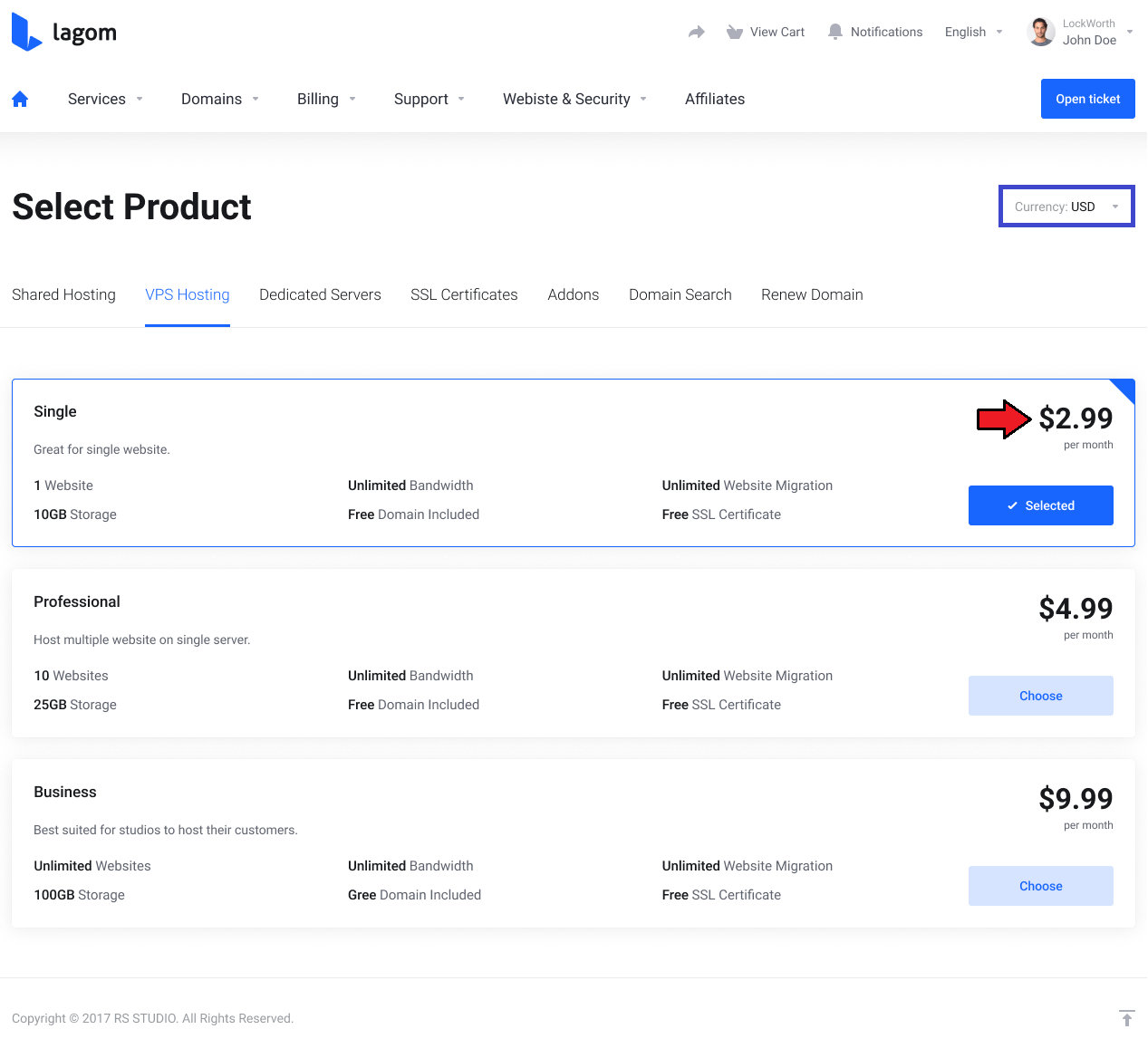
| − | |style="padding: 0px 0px 20px 15px;"|'''Horizontal''' | + | |style="padding: 0px 0px 20px 15px;"|''Client Area view of the 'Horizontal' package type:'' |
|} | |} | ||
{| | {| | ||
| Line 229: | Line 238: | ||
===Settings=== | ===Settings=== | ||
{| | {| | ||
| − | |style="padding: 10px 0px | + | |style="padding: 10px 0px 15px 15px;"|Navigate to the '' 'One Step Order Form' '' addon, '' 'Settings' '' tab. There you may manage all the extra layout settings: |
| − | + | * '''Package Slider''' | |
| − | + | * '''Simplified Summary''' | |
| − | + | * '''Display Price Suffix''' | |
| − | + | * '''Show Domain Spotlights''' | |
| − | + | * '''Display Navigation Tabs''' | |
| − | + | ||
| − | + | ||
|} | |} | ||
{| | {| | ||
| Line 242: | Line 249: | ||
|} | |} | ||
{| | {| | ||
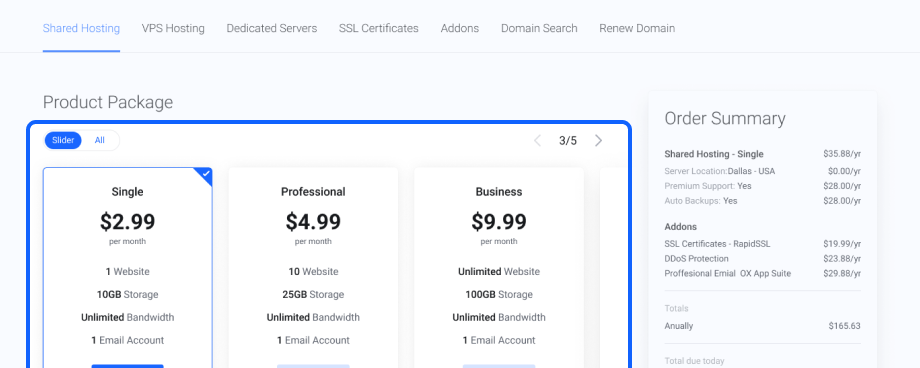
| − | |style="padding: 0px 0px 15px 15px;"| | + | |style="padding: 0px 0px 15px 15px;"|'''Package Slider''' - decide whether you would like to use a slider to view the content of a product group that contains more than three packages in the case of the '' 'Sidebar' '' order layout,<br/> and more than four packages in the case of the '' 'Bottom' '' order layout. |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 20px 25px;"|[[File:LOF_22.png]] |
|} | |} | ||
| − | |||
{| | {| | ||
| − | |style="padding: | + | |style="padding: 0px 0px 15px 15px;"|Although the '' 'Slider' '' option is enabled, your clients still have the option to display all of the packages at once, without the need to scroll them horizontally.<br/> When '''All''' option is on, all products in the package are displayed in multiple rows. |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 20px 25px;"|[[File:LOF_23.png]] |
|} | |} | ||
| − | |||
{| | {| | ||
| − | |style="padding: | + | |style="padding: 0px 0px 15px 15px;"|When the '''Simplified Summary''' option is enabled, the "Order Summary" box displays only '' 'Totals' '' and '' 'Total Due Today' '' values.<br/> It will not display any details about added products, domains or addons. |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 20px 25px;"|[[File:LOF_24.png]] |
|} | |} | ||
| − | |||
{| | {| | ||
| − | |style="padding: | + | |style="padding: 0px 0px 15px 15px;"|When the '''Display Price Suffix''' is enabled, the currency suffix is shown next to the price.<br/> However, it is important to previously configure the currency and its suffix details in your WHMCS admin area settings, based on their video tutorial |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:LOF_25.png]] |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 15px;"|When the | + | |style="padding: 0px 0px 20px 15px;"|'''Show Domain Spotlights''' allows you to display "Spotlight TLDs" which have been previously configured in WHMCS settings. <br/> When the '''Show Domain Spotlights''' option is disabled, no domain TLDs are displayed below the domain search bar. |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 20px 25px;"|[[File:LOF_26.png]] |
|} | |} | ||
| − | |||
{| | {| | ||
| − | |style="padding: | + | |style="padding: 0px 0px 20px 15px;"|When the '''Display Navigation Tabs''' option is enabled, the additional navigation tabs are shown below the main header title.<br/> The navigation tabs include the product groups, which previously must be configured in WHMCS settings. |
|} | |} | ||
{| | {| | ||
| Line 282: | Line 285: | ||
|} | |} | ||
| − | === | + | ===Gateways=== |
{| | {| | ||
| − | |style="padding: 10px 0px | + | |style="padding: 10px 0px 15px 15px;"|The '' 'Gateways' '' section is dedicated to super easy customization of your payment gateways.<br/> You can quickly upload new gateway logos and assign them to the order payment gateways with just a few simple clicks.<br/> |
| − | + | ||
| − | + | In order to successfully upload a gateway logo, follow the below steps: | |
| − | + | ||
| − | # | + | # Move to the '' 'Icon Library' '' section |
| − | # | + | # Press any icon and field |
| − | # | + | # Select an icon or upload a new one |
| − | #Assign newly uploaded graphics to a specific gateway by pressing the "Click to assign icon" box. | + | # Assign newly uploaded graphics to a specific gateway by pressing the "Click to assign icon" box. |
|} | |} | ||
{| | {| | ||
Revision as of 11:21, 8 April 2022
Contents |
About One Step Order Page For WHMCS
| One Step Order Page For WHMCS ........... |
- Features:
| ✔ |
| ✔ |
| ✔ |
- General Info:
| ✔ Requires Freshdesk "Pro" Pricing Plan Or Higher |
| ✔ Custom Templates Support |
| ✔ Multi-Language Support |
| ✔ Supports PHP 7.2 Up To PHP 7.4 |
| ✔ Supports WHMCS Themes "Six" And "Twenty-One" |
| ✔ Supports WHMCS V8.0 And Later |
| ✔ Easy Module Upgrade To Open Source Version |
Installation and Configuration
| This tutorial will show you how to successfully install and configure [one-step-order-page One Step Order Page For WHMCS.] We will guide you step by step through the whole installation and configuration process. |
Installation
| 1. Log in to our client area and download the module. |

|
| 2. Extract the '.zip' folder that has been downloaded from the client area. |

|
| 3. Upload the '/php71+/' content to your FTP server. Make sure that during the upload process all the files have been correctly uploaded and no errors occurred. |
| File:LOF 3.png |
| 4.When you install 'Lagom One Step Order Form' for the first time, you have to rename the 'license_RENAME.php' file. The file is located in 'modules/addons/OneStepOrder/license_RENAME.php'. Rename it from 'license_RENAME.php' to 'license.php'. |

|
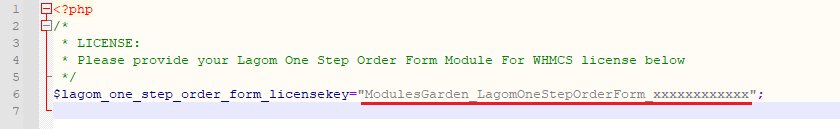
| 5. In order to configure your license key, you have to edit the previously renamed 'license.php' file. Enter your license key between quotation marks as presented on the following screen. You can find your license key in our client area → 'My Products'. |

|
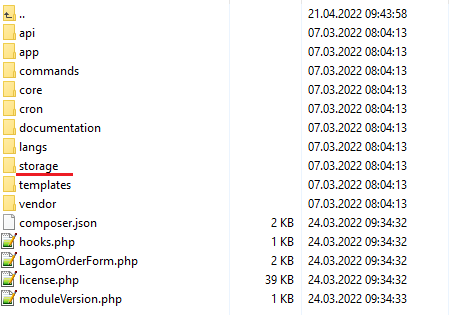
| 6. Now, set up the 'storage' folder as recursively writable. This folder is available at 'your_whmcs/modules/addons/OneStepOrder/'. |

|
| 7. Finally, set the 'htaccess' file rule Open the 'htaccess' file, you will find it in the main root directory. |
| File:LOF 7.png |
8. If you have 'fully friendly rewrite' set up, you will have to paste the below rule underneath 'RewriteBase /' :
RewriteBase / #one-step-order RewriteRule ^order/(.*)$ order.php?m=OneStepOrder&gid=$1 [L] Otherwise, create the below rule above the WHMCS rules: RewriteBase / #one-step-order RewriteRule ^order/(.*)$ order.php?m=OneStepOrder&gid=$1 [L] |
| File:LOF 8.png |
Activation
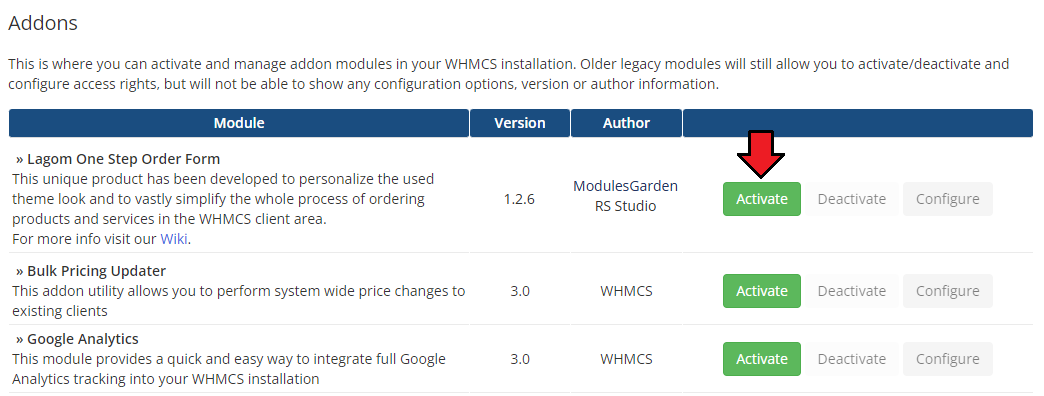
| 9. Now, you have to activate the module in your WHMCS system. Log in to your WHMCS admin area and proceed to 'System Settings' → 'Addon Modules'. |

|
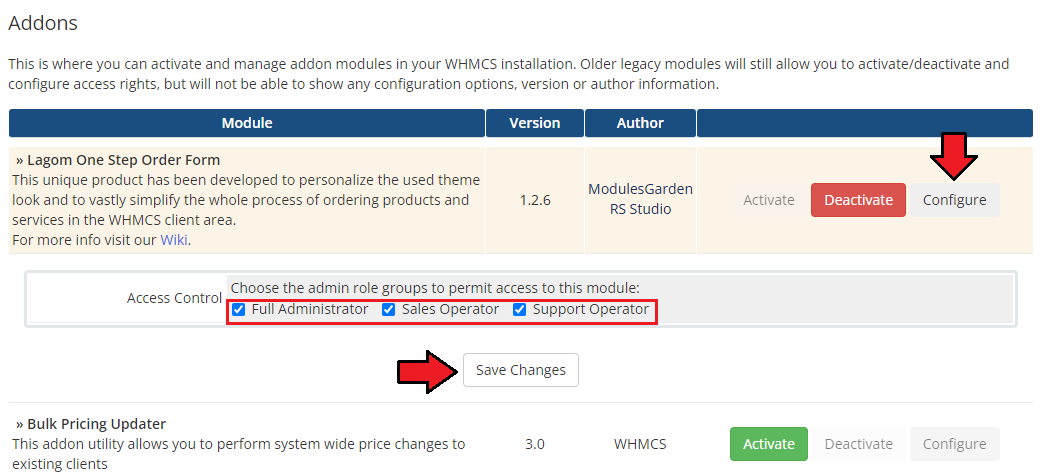
| 10. In the next step you need to permit access to this module. To do so, click on the 'Configure' button, tick checkboxes to assign desired admin roles. |

|
| 11. You have just successfully installed One Step Order Form For WHMCS! |
Management
| One Step Order Form For WHMCS has been designed to give flexibility for the clients and allow to configure it to specific business needs. Below we will describe all the customization options available in the current version. |
Addon Configuration
Templates
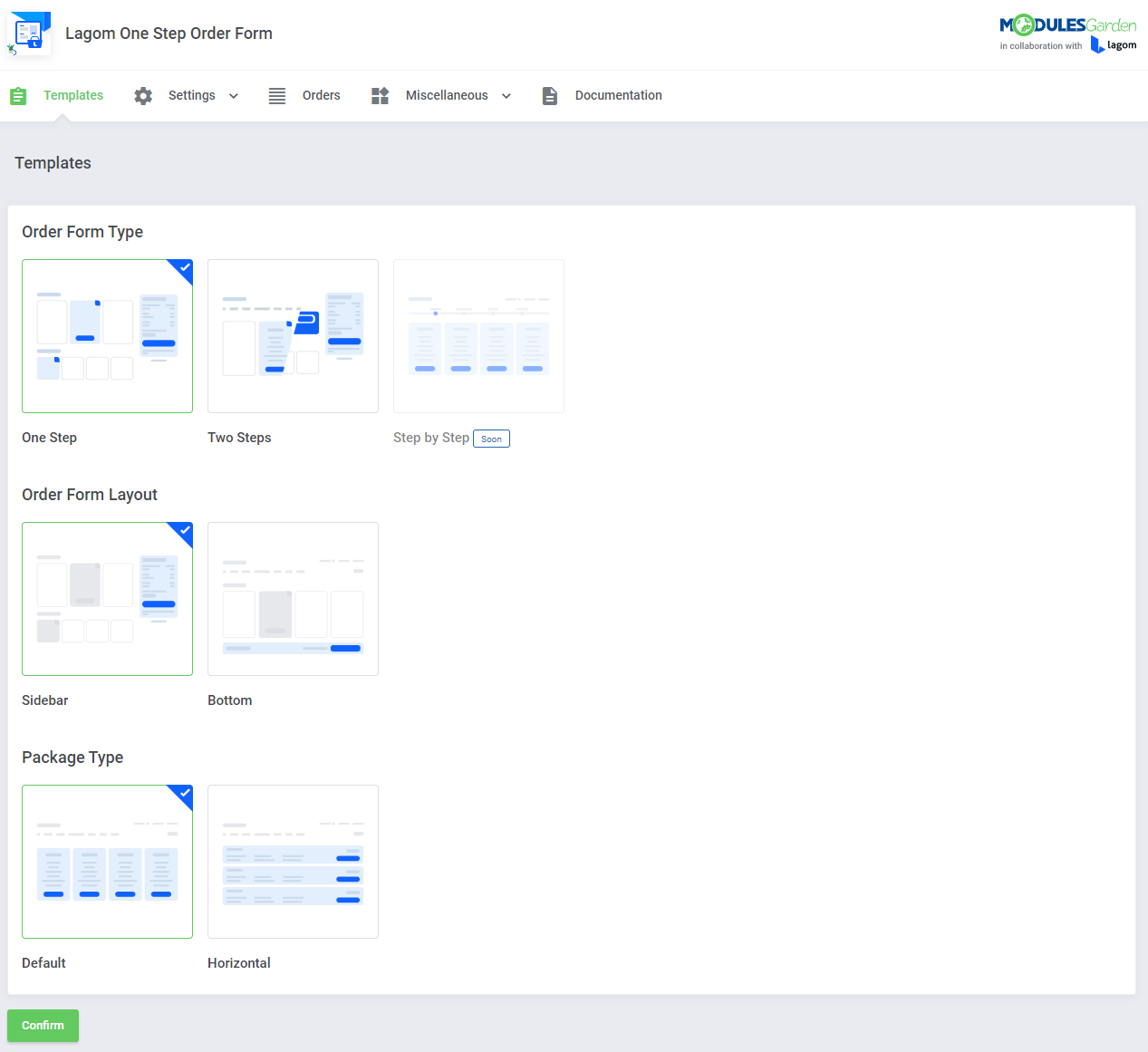
| Lagom WHMCS One Step Order Form For WHMCS has been designed to give flexibility for the clients and allow its configuration to the specific business needs of the clients. Below we will describe all the available customization options. Begin by navigate to the “One Step Order Form” addon in your WHMCS admin area, there the “Templates” section will be opened by default. |

|
Order Form Type
In 'Order Form Type' section, you may choose what type of order process should be used for your products. You may choose between three types:
|

|
| One Step By choosing "One Step" option you decide to show all of the product configuration options on a single page. |

|
| Two Steps In the case of the "Two Steps" option, the order process is divided into two separate steps, where the first step allows you to choose a product to order. |
| Client Area view - step 1 |

|
| Client Area view - step 2 |

|
| Step by Step This option is not yet available, it will be added to the module in the upcoming versions of the module. |
Order Form Layout
| In this section you can decide about the location of the "Order Summary" element. |

|
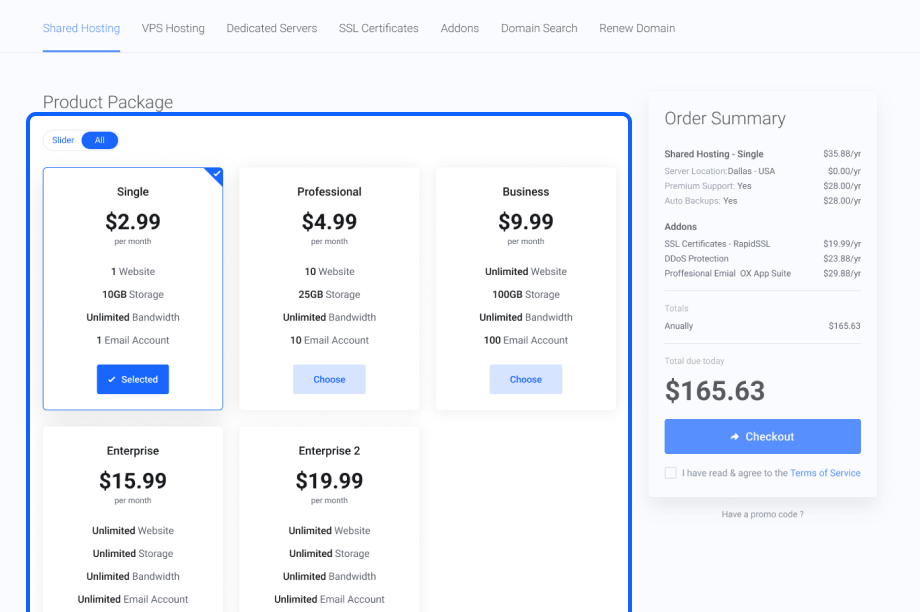
| Sidebar - if selected, the 'Order Summary' box is displayed on the right side in the client area order page. The summary box is always affixed to the top of the browser screen, so clients will also have a quick access to the complete summary of the current order. Client Area view: |

|
| Bottom - when the 'Bottom' option is selected, the 'Order Summary' box will be displayed at the end of the order process. Client Area view: |

|
| In case of the 'Bottom' order form layout, a quick summary bar with the total amount and the checkout button will be available at the very bottom of the screen. |

|
Package Type
| This selection defines the layout of the product package that will be used, you can choose between two options: 'Default' and 'Horizontal'. |

|
| Client Area view of the 'Default' package type: |

|
| Client Area view of the 'Horizontal' package type: |

|
Settings
Navigate to the 'One Step Order Form' addon, 'Settings' tab. There you may manage all the extra layout settings:
|

|
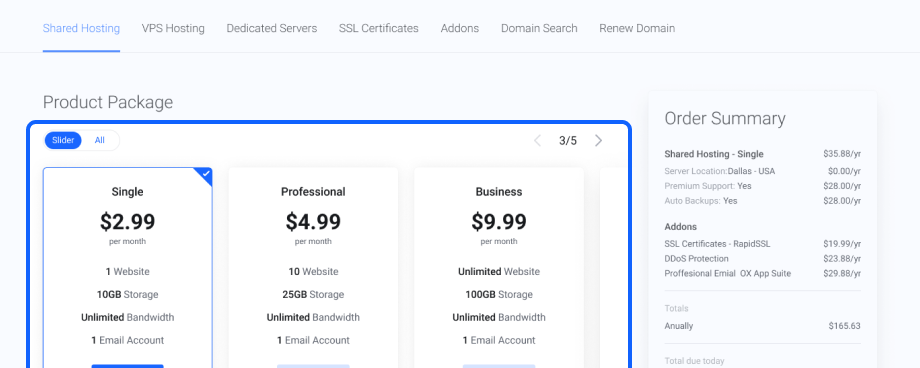
| Package Slider - decide whether you would like to use a slider to view the content of a product group that contains more than three packages in the case of the 'Sidebar' order layout, and more than four packages in the case of the 'Bottom' order layout. |

|
| Although the 'Slider' option is enabled, your clients still have the option to display all of the packages at once, without the need to scroll them horizontally. When All option is on, all products in the package are displayed in multiple rows. |

|
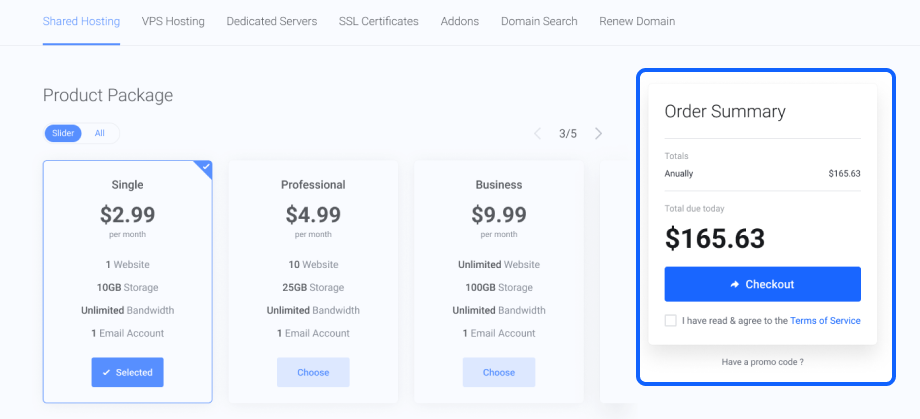
| When the Simplified Summary option is enabled, the "Order Summary" box displays only 'Totals' and 'Total Due Today' values. It will not display any details about added products, domains or addons. |

|
| When the Display Price Suffix is enabled, the currency suffix is shown next to the price. However, it is important to previously configure the currency and its suffix details in your WHMCS admin area settings, based on their video tutorial |

|
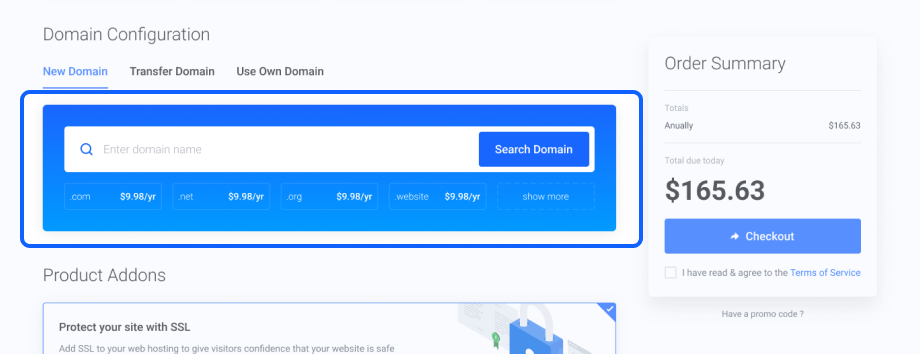
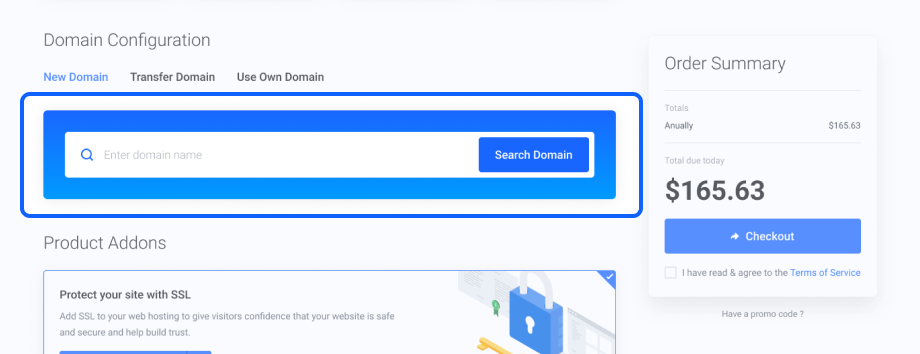
| Show Domain Spotlights allows you to display "Spotlight TLDs" which have been previously configured in WHMCS settings. When the Show Domain Spotlights option is disabled, no domain TLDs are displayed below the domain search bar. |

|
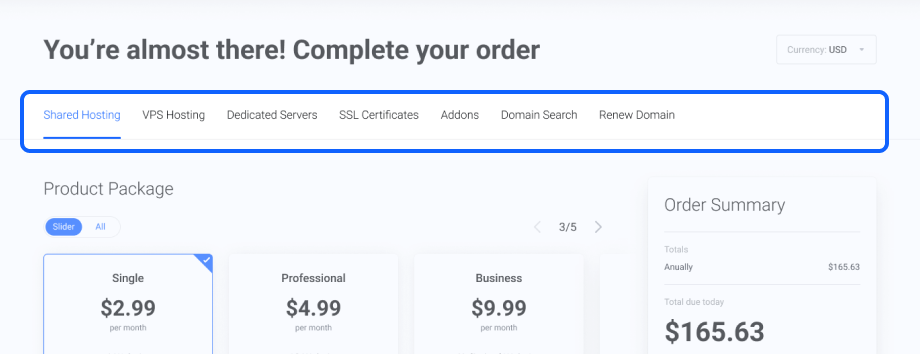
| When the Display Navigation Tabs option is enabled, the additional navigation tabs are shown below the main header title. The navigation tabs include the product groups, which previously must be configured in WHMCS settings. |

|
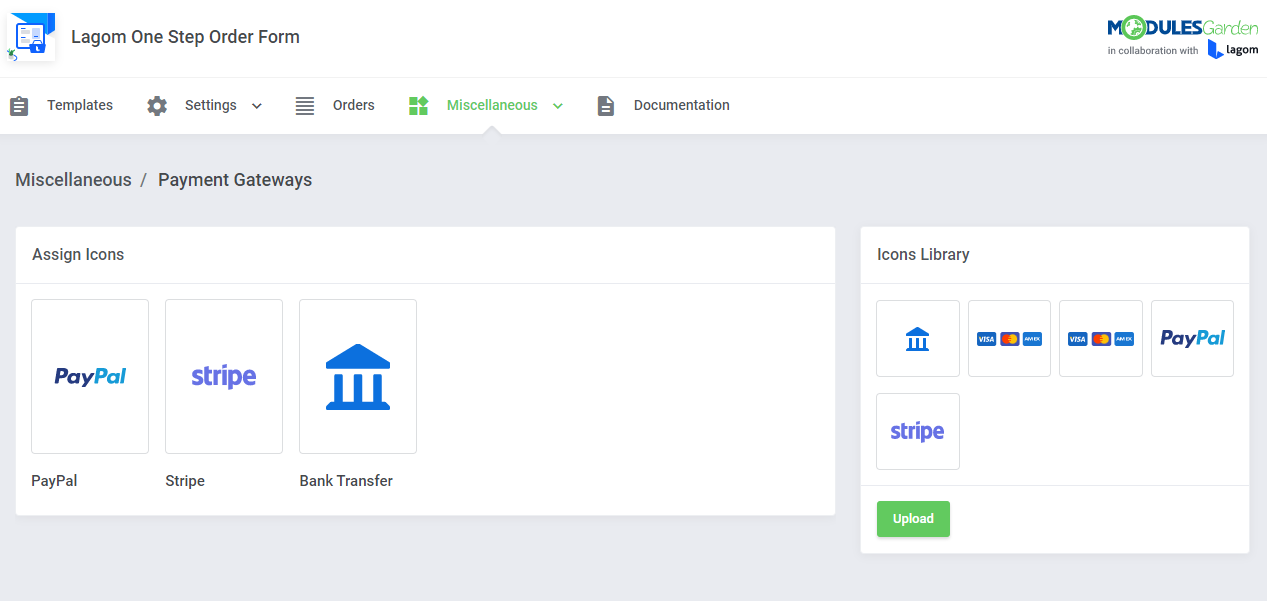
Gateways
| The 'Gateways' section is dedicated to super easy customization of your payment gateways. You can quickly upload new gateway logos and assign them to the order payment gateways with just a few simple clicks. In order to successfully upload a gateway logo, follow the below steps:
|

|
Client Area
Tips
| 1. Adding a new language:
Changing WHMCS module language is very simple. First of all, go to the following folder: /modules/addons/LagomOrderForm/langs= Copy english.php file and rename the newly copied directory with your desired language, for example italian.php. Then, open your personalized file now and replace particular sentences with ease. |
| 2. The module supports language Overrides:
The language file english.php is uncoded and can be freely modified. However, it is advised not to change this file itself, it is recommended to use overrides.
~/lang/overrides/english.php.
For example: ~/lang/english.php: $_LANG['order_new_product'] = 'You’re almost there! Complete your order'; ~/lang/overrides/english.php: $_LANG['order_new_product'] = 'Complete the order'; |
Update Instructions
| An essential guidance through the process of updating the module is offered here. Make sure that the Lagom One Step Order Form version, which you are going to install, is compatible with your WHMCS and Lagom WHMCS Client Theme installations!
|
Upgrade Instructions
| Keep in mind there is a quick and easy option in our client area that will let you upgrade the license of your module to an open source version at any time - and at a lower price! To take advantage of it, simply use the License Upgrade button located on the product's page and a discounted invoice will be generated automatically. |
Common Problems
| 1. When you have problems with connection, check whether your SELinux or firewall does not block ports. |