Hosting Quota Notifications 1.X For WHMCS
(→Basic Configuration) |
|||
| Line 1: | Line 1: | ||
| − | <meta name="keywords" content=" | + | <meta name="keywords" content="multibrand for whmcs, multibrand configuration, whmcs multibrand management, whmcs multibrand installation, whmcs multibrand common problems, about whmcs multibrand, whmcs multibrand documentation, whmcs multibrand faq, whmcs multibrand help, whmcs multibrand guide, whmcs multibrand wiki, whmcs multibrand tutorial, whmcs multibrand tips, whmcs multibrand wiki"></meta> |
| − | <meta name="description" content="ModulesGarden Wiki Contains All The Information You Need About The | + | <meta name="description" content="ModulesGarden Wiki Contains All The Information You Need About The Multibrand For WHMCS Module."></meta> |
| − | + | =About [https://www.modulesgarden.com/products/whmcs/multibrand Multibrand For WHMCS]= | |
| − | + | ||
| − | =About [https://www.modulesgarden.com/products/whmcs/ | + | |
{| | {| | ||
| − | |style="padding: 10px 0px 10px 0px;"|''' | + | |style="padding: 10px 0px 10px 0px;"|'''Multibrand For WHMCS''' will allow you to manage multiple brands on multiple websites while using just a single WHMCS installation. |
| − | + | You will be able to customize your brand through modifying factors like client area template, logo or brand language, and preview the changes with just a single click.<br /> | |
| + | The module enables you to easily assign your clients to and migrate them between brands, as well as assign products and ticket departments to each brand.<br /> | ||
| + | Owing to Multibrand For WHMCS your customers will be able to log into specified client areas in accordance with the brand under which they purchased a product or service. | ||
|} | |} | ||
<!--a comment maybe? --> | <!--a comment maybe? --> | ||
| − | *''' | + | *'''Addon Features:''' |
{| | {| | ||
| − | |style="padding: 10px 0px 0px 30px;"|✔ | + | |style="padding: 10px 0px 0px 30px;"|✔ User Friendly Management Of Multiple Brands |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px 30px;"|✔ | + | |style="padding: 0px 0px 0px 30px;"|✔ Easy Modification Of Existing Brands |
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Assign/Unassign Clients To Multiple Brands | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Assign Products To Brands | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Assign Product Bundles To Brands | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Assign Ticket Departments To Brands | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Configure Payment Gateways For Each Brand Separately: | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ PayPal - Single Payment And Subscription | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ 2CheckOut - Single Payment Only | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Display Active Clients, Invoices, Orders, Tickets And Services Associated To Brands | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Quick Preview Of Branded Client Area | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Publish/Unpublish Brands On Click | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Set Brand As Default - Automatic Assignment Of New Clients | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ View Brand Reports - List Of Clients, Invoices, Orders, Tickets And Services | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ View Dynamic Brands Comparison Reports - Various Graph Types | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Generate Separate Email Templates For Each Brand | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 10px 30px;"|✔ Verify Integration Of Templates Used By Brands | ||
| + | |} | ||
| + | *'''Admin Area Features:''' | ||
| + | {| | ||
| + | |style="padding: 10px 0px 0px 30px;"|✔ Order Branded Products | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px 30px;"|✔ | + | |style="padding: 0px 0px 0px 30px;"|✔ Create Branded Invoices |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px 30px;"|✔ | + | |style="padding: 0px 0px 0px 30px;"|✔ Create Branded Quotes |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px 30px;"|✔ | + | |style="padding: 0px 0px 0px 30px;"|✔ Open Branded Tickets |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px 30px;"|✔ | + | |style="padding: 0px 0px 0px 30px;"|✔ Create Branded Announcements |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px 30px;"|✔ | + | |style="padding: 0px 0px 0px 30px;"|✔ Add Branded Knowledgebase Articles |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px | + | |style="padding: 0px 0px 0px 30px;"|✔ Add Branded Downloads |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 10px | + | |style="padding: 0px 0px 10px 30px;"|✔ Log In As Client To Chosen Brand |
|} | |} | ||
*'''Client Area Features:''' | *'''Client Area Features:''' | ||
{| | {| | ||
| − | |style="padding: 10px 0px 0px 30px;"|✔ | + | |style="padding: 10px 0px 0px 30px;"|✔ Displayed Client Area Template And Default Language Depend On Brand |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px 30px;"|✔ | + | |style="padding: 0px 0px 0px 30px;"|✔ Access To Products, Invoices, Downloads, Ticket Departments and Payment Gateways Assigned To Brand |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 0px 30px;"|✔ View Articles And Announcements Assigned To Brand |
|} | |} | ||
| − | |||
{| | {| | ||
| − | |style="padding: | + | |style="padding: 0px 0px 0px 30px;"|✔ Receive Branded Emails And Invoices |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px 30px;"|✔ | + | |style="padding: 0px 0px 0px 30px;"|✔ Branded Clients Can Only Log Into Brand They Are Assigned To |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 10px 30px;"|✔ | + | |style="padding: 0px 0px 10px 30px;"|✔ Multibranded Clients Can Log Into All Existing Brands With The Same Access Details |
|} | |} | ||
| − | *''' | + | *'''Brand Configuration:''' |
{| | {| | ||
| − | |style="padding: 10px 0px 0px 30px;"|✔ | + | |style="padding: 10px 0px 0px 30px;"|✔ Default Brand For New Accounts |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px 30px;"|✔ Multi-Language Support | + | |style="padding: 0px 0px 0px 30px;"|✔ Brand Name |
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Company Name | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Brand URL Address | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Brand Logo | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Brand Language | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Brand Template | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Brand Address | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Brand Signature | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Brand Email | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Brand Graph Color | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 10px 30px;"|✔ Brand Terms Of Service URL | ||
| + | |} | ||
| + | *'''General Info:''' | ||
| + | {| | ||
| + | |style="padding: 10px 0px 0px 30px;"|✔ Multi-Language Support | ||
|} | |} | ||
{| | {| | ||
| Line 75: | Line 157: | ||
|} | |} | ||
| − | =Installation | + | =Installation= |
{| | {| | ||
| − | |style="padding: 10px 0px | + | |style="padding: 10px 0px 30px 15px;"|'''This tutorial will show you how to successfully install and configure Multibrand For WHMCS.''' <br /> |
| − | We will guide you step by step through the whole installation and | + | We will guide you step by step through the whole installation and configuration process.<br/><br/> |
| + | '' '''Note:''' If you are still using any of Multibrand For WHMCS previous versions '''prior to v2.x''', [https://www.docs.modulesgarden.com/Multibrand_1.X_For_WHMCS read about it here].'' | ||
|} | |} | ||
| + | ==Installation== | ||
{| | {| | ||
| − | |style="padding: | + | |style="padding: 10px 0px 20px 15px;"|'''1. Log in to your client area and download the module.''' |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_1.png]] |
|} | |} | ||
{| | {| | ||
| Line 91: | Line 175: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_2.png]] |
|} | |} | ||
{| | {| | ||
| Line 98: | Line 182: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_2_2.png]] |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|'''4. When you install | + | |style="padding: 0px 0px 15px 15px;"|'''4. When you install Multibrand For WHMCS for the first time you have to rename '' 'license_RENAME.php' '' file.'''<br /> |
| − | File is located in '' 'modules/ | + | File is located in '' 'modules/addons/MultibrandFunctionality/license_RENAME.php'.'' Rename it from '' 'license_RENAME.php' '' to '' 'license.php'.'' |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_3.png]] |
|} | |} | ||
{| | {| | ||
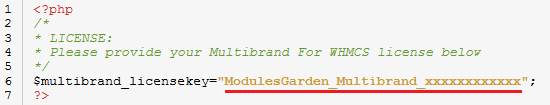
| − | |style="padding: 0px 0px 15px 15px;"|'''5. In order to configure your license key you have to edit a previously renamed '' 'license.php' '' file.'''<br /> | + | |style="padding: 0px 0px 15px 15px;"|'''5. In order to configure your license key, you have to edit a previously renamed '' 'license.php' '' file.'''<br /> |
| − | Enter your license key between quotation marks as presented on the following screen. You can find your license key in your client area | + | Enter your license key between quotation marks as presented on the following screen. You can find your license key in your client area'' → 'My Products'.'' |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 30px 25px;"|[[File:MB2_4.png]] |
|} | |} | ||
| − | == | + | |
| + | ==Activating Addon Module== | ||
{| | {| | ||
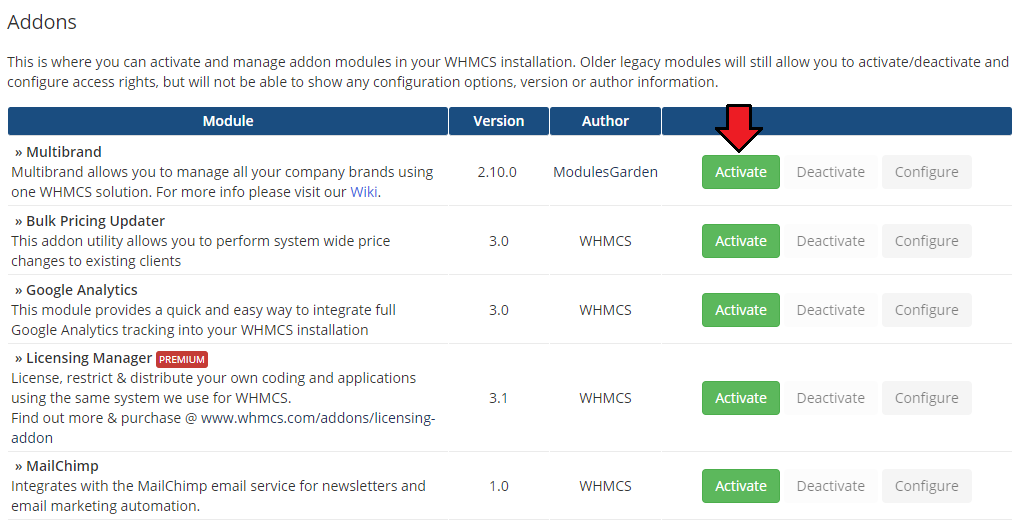
| − | |style="padding: 10px 0px 15px 15px;"|'''6. Now you have to | + | |style="padding: 10px 0px 15px 15px;"|'''6. Now you have to activate the module in your WHMCS system.'''<br /> |
| − | + | Log in to your WHMCS admin area. Go to '' 'Setup' '' → '' 'Addon Modules'. '' Afterwards, find '' 'Multibrand' '' and press '' 'Activate' '' button. | |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px | + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_5.png]] |
|} | |} | ||
{| | {| | ||
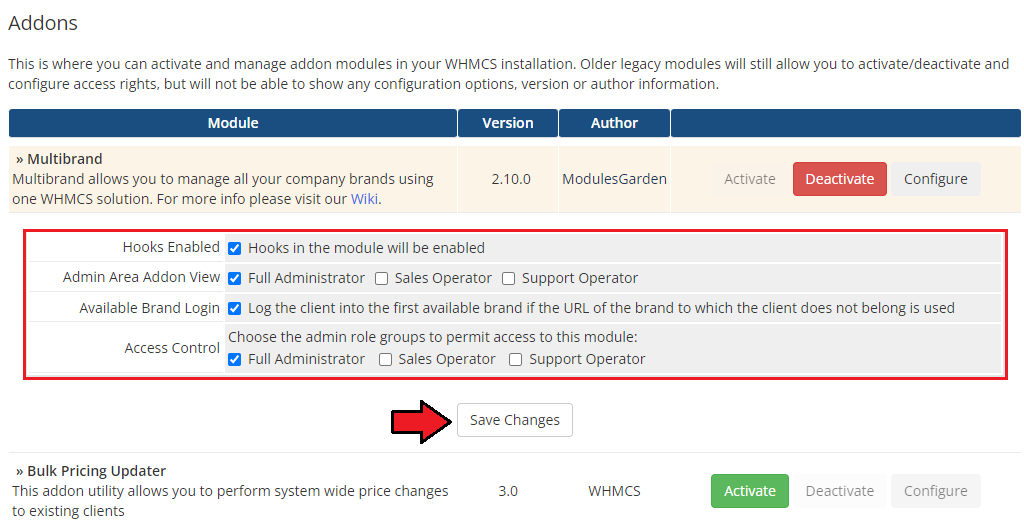
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 15px 15px;"|'''7. In the next step you need to allow to hooks beeing enabled and permit access to this module.'''<br /> |
| + | To do so click on '' 'Configure' '' button, tick '' 'Access Control' '' near required admin role groups and press '' 'Save Changes'.'' | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 30px 25px;"|[[File:MB2_6.png]] |
| − | + | ||
| − | + | ||
|} | |} | ||
| + | |||
| + | ==Additional Settings== | ||
{| | {| | ||
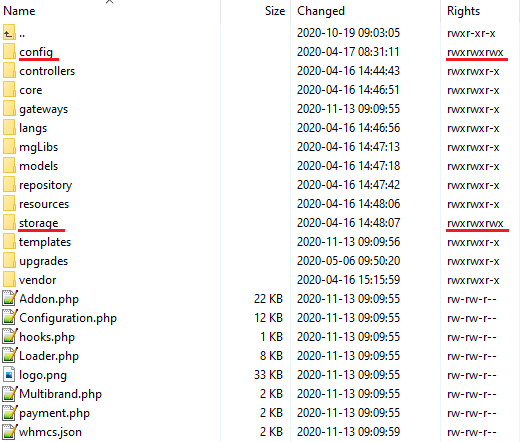
| − | |style="padding: 0px | + | |style="padding: 10px 0px 15px 15px;"|'''8. Now, set up the '' 'storage' '' folder as recursively writable (with all subfolders).'''<br /> |
| + | This older is located in '' 'your_whmcs/modules/addons/Multibrand/storage/'.'' | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_7.png]] |
| − | + | ||
|} | |} | ||
{| | {| | ||
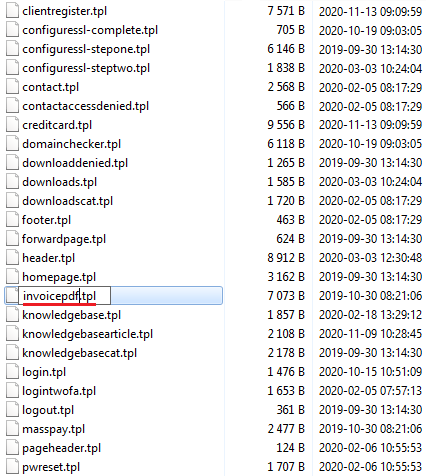
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 15px 15px;"|'''9. The last step is replacing '' 'invoicepdf.tpl' '' file with '' 'invoicepdf_rename.tpl' '' for each of the templates used.'''<br /> |
| + | '' 'invoicepdf_rename.tpl' '' file is located in '' 'your_whmcs/templates/six/' '' folder.<br /> | ||
| + | Simply, remove default '' 'invoicepdf.tpl' '' file from template folder and rename'' 'invoicepdf_rename.tpl' '' file to '' 'invoicepdf.tpl' '' in that folder. | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_7_1.png]] |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 15px 15px;"|'''10. You have just successfully installed Multibrand For WHMCS!'''<br /> |
| + | You can access your module in '' 'Addons' '' → '' 'Multibrand'.'' | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 30px 25px;"|[[File:MB2_8.png]] |
|} | |} | ||
| + | |||
| + | =Configuration and Management= | ||
{| | {| | ||
| − | |style="padding: 0px | + | |style="padding: 10px 0px 30px 15px;"|'''In this section we will show you how to properly set up and use Multibrand For WHMCS.''' |
|} | |} | ||
| + | <!-- | ||
| + | ==Dashboard== | ||
{| | {| | ||
| − | |style="padding: | + | |style="padding: 10px 0px 15px 15px;"|Under '' 'Dashboard' '' you can find basic information about the module and current status of '' 'logos' '' folder.<br /> |
| − | + | It is required to set up '' 'logos' '' folder as writable in order to upload logos of your brands.<br /> | |
| − | + | Additionally, here you can find links to articles that will guide through the set up of CNAME records process in the most popular platforms. | |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 30px 25px;"|[[File:MB2_9.png]] |
|} | |} | ||
| + | --> | ||
| + | ==Brands== | ||
{| | {| | ||
| − | |style="padding: 0px | + | |style="padding: 10px 0px 30px 15px;"|Under '' 'Brands' '' tab you can create and manage your brands using a single instance of WHMCS solution. |
|} | |} | ||
| + | ===New Brand=== | ||
{| | {| | ||
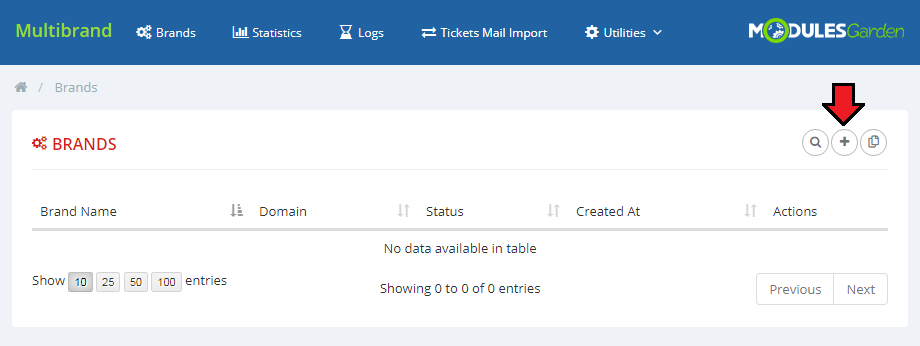
| − | |style="padding: 0px 0px | + | |style="padding: 10px 0px 20px 15px;"|Let's start by creating a new brand. For that purpose go to '' 'Brands' '' tab and press '' 'Add a new brand' '' button. |
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_10.png]] | ||
| + | |} | ||
| + | {| | ||
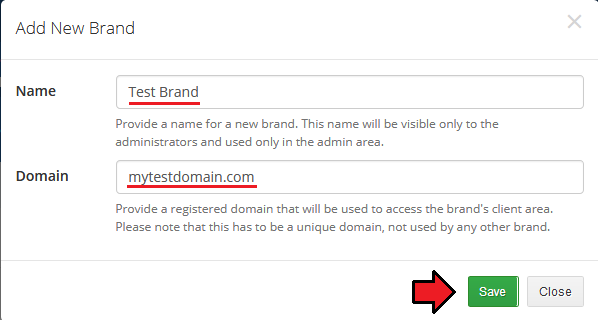
| + | |style="padding: 0px 0px 20px 15px;"|Fill out brand's '' 'Name' '' and '' 'Domain' '' with desired values, and press '' 'Save' '' button. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_11.png]] | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 15px;"|Your first brand will be created. Next press the '' 'Edit' ' '' action button. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_11_1.png]] | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 15px;"|You will be moved to the brand settings, where you can configure all brand's options. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_11_2.png]] | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 15px 15px;"|Let's start with '' 'General' '' settings. <br/> | ||
| + | First fill out brand's '' 'Email Address', 'Company Name', 'TOS URL'. Next choose brand's 'Color', 'Ticket Departments', 'Template' '', 'Order Template' '' and '' 'Default Language' ''.<br /> | ||
| + | Finally toogle '' 'Auto Client Assign' '' and enable brand if you desire. Do not forget to '' 'Save Configuration' ''. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_11_3.png]] | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 15px 15px;"|Afterwards, select desired brand language, template and brand color.<br /> | ||
| + | Additionally, upload the logo which will be used in branded invoices, emails and client area.<br /> | ||
| + | '' 'Save Changes'. ''<br/> | ||
| + | ''Note:'' Only published brands can be set as default.<br> | ||
| + | New users created by admin or through API will be assigned to the default brand. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_12.png]] | ||
| + | |} | ||
| + | {| | ||
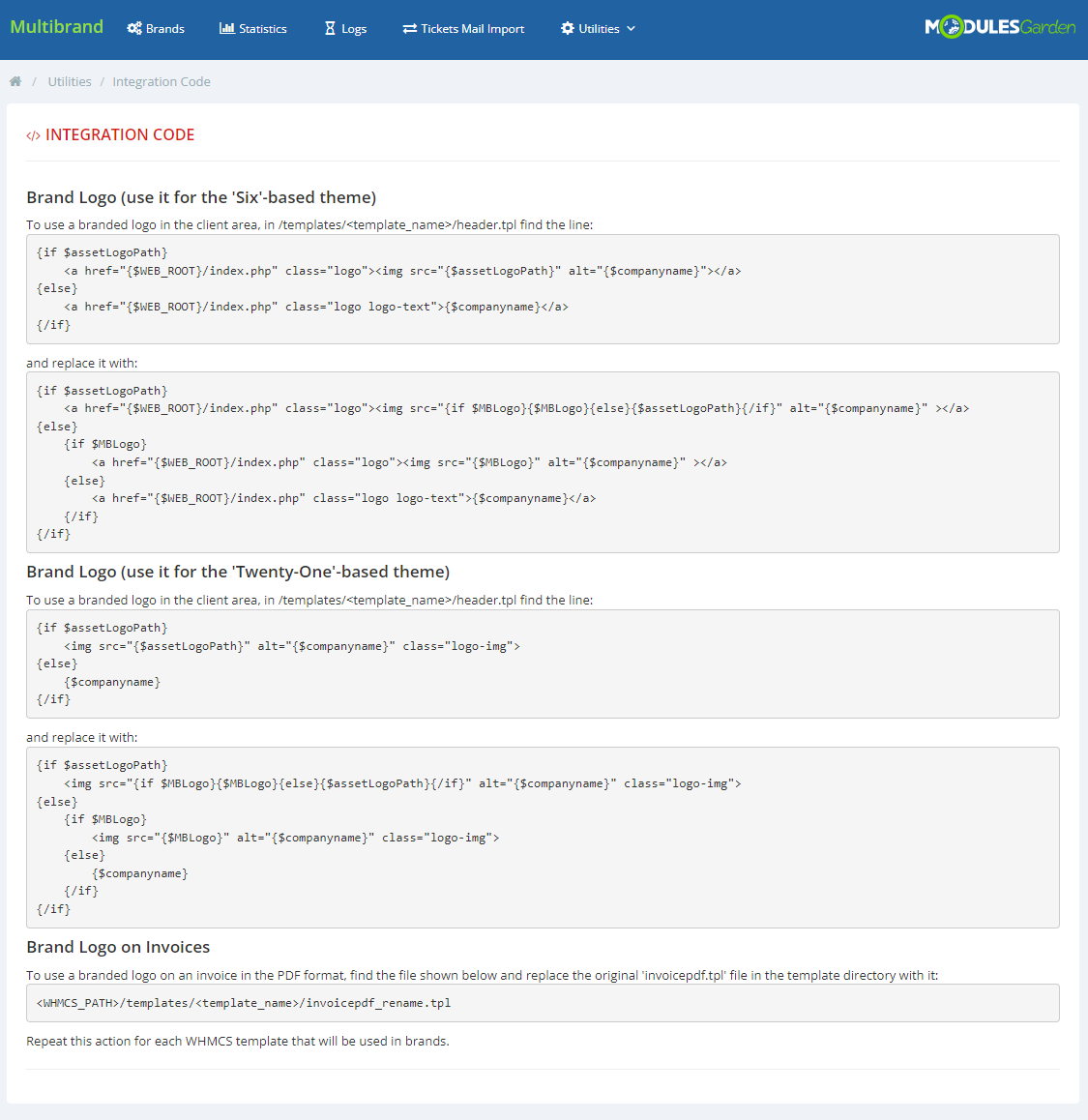
| + | |style="padding: 0px 0px 20px 15px;"|'''Now, proceed to '' 'Settings' → 'Integration Code' '' and check whether chosen template is integrated correctly with Multibrand.''' | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 30px 15px;"|'''The last step is setting up DNS record, which will point from branded domain towards your main domain used by WHMCS.'''<br /> | ||
| + | To learn more about setting up CNAME records, proceed to [[Multibrand_For_WHMCS#Creating_CNAME_Records|Creating CNAME Records section]].<br /> | ||
| + | Do not forget to publish the brand as soon as the CNAME record propagates worldwide. | ||
|} | |} | ||
| − | == | + | ===Management of Existing Brands=== |
{| | {| | ||
| − | |style="padding: 10px 0px | + | |style="padding: 10px 0px 30px 15px;"|To manage your brand, press '' 'Manage' '' button next to it as shown on the following screen. |
| − | + | ||
|} | |} | ||
| + | ====General==== | ||
{| | {| | ||
| − | |style="padding: 0px | + | |style="padding: 10px 0px 15px 15px;"|General tab contains configuration of the brand.<br /> |
| + | You can modify your brand at any time, simply alter wanted parameters and press '' 'Save Changes'.'' | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 30px 25px;"|[[File:MB2_13.png]] |
|} | |} | ||
| + | ====Products==== | ||
{| | {| | ||
| − | |style="padding: 0px | + | |style="padding: 10px 0px 15px 15px;"|This tab allows you to assign products and product bundles configured in your system to the brand.<br /> |
| + | ''Note: Products/product bundles can be assigned to multiple brands at the same time.'' | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 30px 25px;"|[[File:MB2_14.png]] |
|} | |} | ||
| + | |||
| + | ====Ticket Department==== | ||
{| | {| | ||
| − | |style="padding: 0px | + | |style="padding: 10px 0px 15px 15px;"|Here you can choose ticket departments available from the brand.<br /> |
| + | '''Important':'' Only one brand for each department is allowed. | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 30px 25px;"|[[File:MB2_15.png]] |
| − | + | ||
|} | |} | ||
| + | |||
| + | ====Payment Gateway==== | ||
{| | {| | ||
| − | |style="padding: 0px | + | |style="padding: 10px 0px 15px 15px;"|This tab allows you to configure payment gateway for the brand.<br /> |
| + | To enable payment gateway, mark checkbox next to it, fill out required details and press '' 'Save Changes'. ''<br /> | ||
| + | ''Note 1: Remember, to use branded payment gateway you need to activate it first under '' 'Setup' → 'Payments' → 'Payment Gateways'.'' ''<br/> | ||
| + | ''Note 2: Owing to '' 'Payment Gateway' '' tab, you can use different details per brand.''<br/> | ||
| + | ''Note 3: 2Checkout payment gateway currently supports only single payments.'' | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px | + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_18.png]] |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px | + | |style="padding: 10px 0px 30px 15px;"|''Info: please note that only '' 'PayPal' '' and '' '2Checkout' '' payment gateways can be currently multibranded.''<br/> |
| + | Still, you may use any other payment gateway that is active in your WHMCS system. Multibrand For WHMCS can work with any gateway <br/>that works within your WHMCS, the only limitation is that the other payment gateways use the same settings for all brands. | ||
|} | |} | ||
| + | |||
| + | ====Email Templates==== | ||
{| | {| | ||
| − | |style="padding: | + | |style="padding: 10px 0px 15px 15px;"|Here you are able to generate email templates for the brand only.<br /> |
| − | + | Check '' 'Create Brand Templates' '' and press '' 'Save Changes' '' to create them. | |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 30px 25px;"|[[File:MB2_19.png]] |
|} | |} | ||
| + | ====Back To Brand Management==== | ||
{| | {| | ||
| − | |style="padding: | + | |style="padding: 10px 0px 15px 15px;"|Alternatively, you can edit brand values visible in '' 'Brand Management' '' tab by pressing them.<br /> |
| + | Choose/type in the desired value and confirm changes. | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 30px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_20.png]] |
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 15px 15px;"|Each brand can be disabled/enabled through pressing '' 'Published'/'Unpublished' '' (red) or set up as default through clicking on '' 'Default' '' (blue) button.<br /> | ||
| + | Both of them are placed in '' 'Status' '' column as shown on the screen below. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_21.png]] | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 15px 15px;"|In order to view the details of a brand, press '' 'Toggle Details' '' button next to the brand.<br /> | ||
| + | Here you can find basic information about the brand as well as quick access links to the brand reports. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_22.png]] | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 15px 15px;"|You can also view the client area of the brand through pressing '' 'Preview' '' button.<br /> | ||
| + | The client area should appear in a popup window as shown on the following screen. <br /> | ||
| + | You can easily log into/register client account via this popup window. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 30px 25px;"|[[File:MB2_23.png]] | ||
|} | |} | ||
| − | = | + | ==Clients== |
{| | {| | ||
| − | |style="padding: 10px 0px | + | |style="padding: 10px 0px 15px 15px;"|Any client can be in one of the three states: |
| + | *branded - a client with only one brand assigned. They will be able to log into the brand they are assigned to. | ||
| + | *semi multi-branded - a client assigned to multiple brands. They will be able to benefit from all brands they are assigned to. | ||
| + | *fully multi-branded - a client with no brands assigned, such client will be able to log into any of your brands.<br /> | ||
| + | Additionally, if they own products from different brands, they will be fluidly redirected between brands when viewing them.<br /> | ||
| + | <br /> | ||
| + | In '' 'Clients' '' page you can assign clients to chosen brands.<br /> | ||
| + | ''Note: It's worth mentioning that client can be assigned to multiple brands.''<br /> | ||
| + | ''Note 2: We were forced to abandon quick reassigning clients due to optimization reasons.'' | ||
|} | |} | ||
| − | |||
{| | {| | ||
| − | |style="padding: | + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_23_1.png]] |
| − | + | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 15px 15px;"|You can search clients by client name, email and company. |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 30px 25px;"|[[File:MB2_23_2.png]] |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
| + | |||
| + | ==Brand Reports== | ||
{| | {| | ||
| − | |style="padding: 0px | + | |style="padding: 10px 0px 15px 15px;"|In '' 'Brand Reports' '' tab you can easily view the reports concerning specific brands. <br /> |
| + | You can view the reports of clients, invoices, orders, tickets and services bounded to the selected brand. | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px | + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_24.png]] |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px | + | |style="padding: 0px 0px 20px 15px;"|In addition, you can select the quantity of records per page, search a specified record and sort records by selected column. |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px | + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_25.png]] |
|} | |} | ||
{| | {| | ||
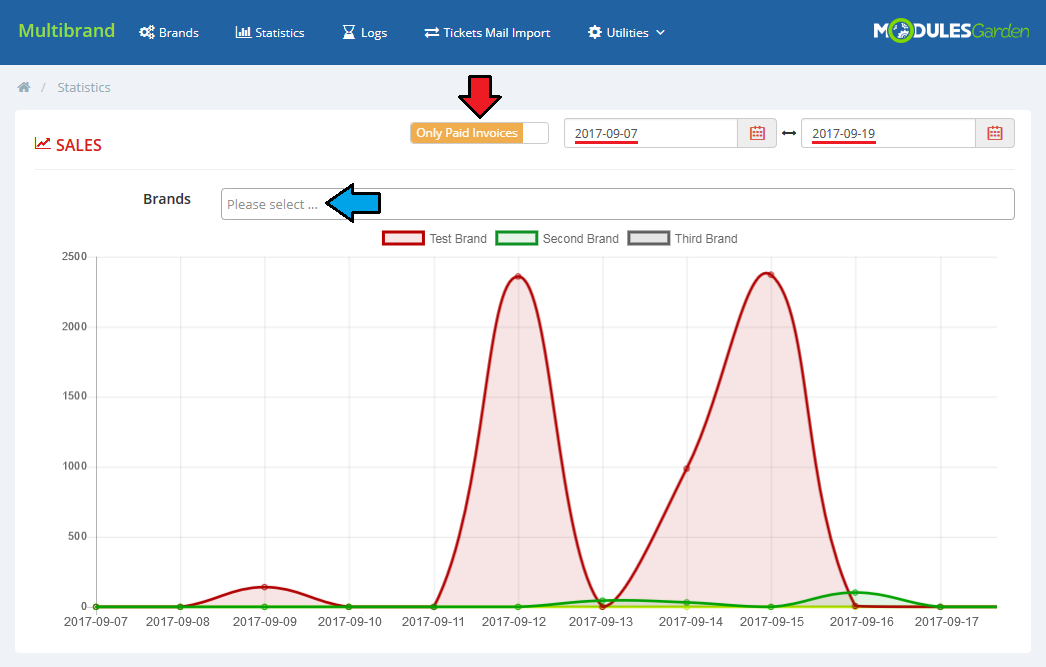
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 15px 15px;"|You can also compare all your brands using tabs marked on the following screen.<br /> |
| + | Here you can compare them by the amount of clients, orders, services, tickets, invoices, domains and income with various graph types.<br /> | ||
| + | On the following screen you can see a web graph with a popup containing the amount of services in brands.<br /> | ||
| + | Popups with different information are shown upon hovering over specified parts of graph. | ||
|} | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 30px 25px;"|[[File:MB2_26.png]] | ||
| + | |} | ||
| + | ==Settings== | ||
| + | {| | ||
| + | |style="padding: 10px 0px 30px 15px;"|Under settings you can find migration tool, integration code and direct link to the article you are currently reading. | ||
| + | |} | ||
| + | ===Integration Code=== | ||
| + | {| | ||
| + | |style="padding: 10px 0px 15px 15px;"|This integration code is required for correct branding. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_26_1.png]] | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 30px 15px;"| | ||
| + | * For '''all''' WHMCS templates: <br/> | ||
| + | '''1.''' Access the location of your template. For the '''Five''' template it is the '' ''' /yourWHMCS/templates/five/ ''' '' folder, while for the '''Six''' template, you need to go to the '' ''' /yourWHMCS/templates/six/ ''' '' location.<br /> | ||
| + | '''2.''' Make a copy of your '''invoicepdf.tpl''' and '''quotepdf.tpl''' files located in your template's folder. <br /> | ||
| + | '''3.''' Now, move to the '' 'yourWHMCS/templates/default' '' folder and rename '''invoicepdf_RENAME.tpl''' and '''quotepdf_RENAME.tpl''' to the original file names.<br /> | ||
| + | '''4.''' Lastly, replace these files in your template's folder. | ||
| + | <br/><br/> | ||
| − | == | + | * For the '''Five''' WHMCS template<br/> |
| + | '''1.''' Open the '''header.tpl''' file located in the '' ''' /yourWHMCS/templates/five/ ''' '' folder<br /> | ||
| + | '''2.''' Find and '''remove''' the following code (should be located in the line 7): | ||
| + | {if $systemurl}<base href="{$systemurl}" />{/if} | ||
| + | '''3.''' Next, find the following code: | ||
| + | <pre><div id="whmcsimglogo"><a href="index.php"><img src="templates/{$template}/img/whmcslogo.png" alt="{$companyname}" /></a></div></pre> | ||
| + | '''4.''' And replace it with: | ||
| + | <a href="{$WEB_ROOT}/index.php"><img src="{if $logo}{$logo}{else}{$WEB_ROOT}/templates/{$template}/img/logo.png{/if}" alt="{$companyname}" /></a> | ||
| + | <br/> | ||
| + | |||
| + | * For '''WHMCS V6''' and the '''Six''' template<br/> | ||
| + | '''1.''' Open the '''header.tpl''' file located in the '' ''' /yourWHMCS/templates/six/ ''' '' folder<br /> | ||
| + | '''2.''' Find the following code: | ||
| + | <a href="{$WEB_ROOT}/index.php"><img src="{$WEB_ROOT}/templates/{$template}/img/logo.png" alt="{$companyname}" /></a> | ||
| + | '''4.''' And replace it with: | ||
| + | <a href="{$WEB_ROOT}/index.php"><img src="{if $logo}{$logo}{else}{$WEB_ROOT}/templates/{$template}/img/logo.png{/if}" alt="{$companyname}" /></a> | ||
| + | <br/> | ||
| + | |||
| + | * For '''WHMCS V7''' and the '''Six''' template <br/> | ||
| + | '''1.''' Open the '''header.tpl''' file located in the '' ''' /yourWHMCS/templates/six/ ''' '' folder<br /> | ||
| + | '''2.''' Find the following block of code: | ||
| + | <pre> | ||
| + | {if $assetLogoPath} | ||
| + | <a href="{$WEB_ROOT}/index.php" class="logo"><img src="{$assetLogoPath}" alt="{$companyname}"></a> | ||
| + | {else} | ||
| + | <a href="{$WEB_ROOT}/index.php" class="logo logo-text">{$companyname}</a> | ||
| + | {/if} | ||
| + | </pre> | ||
| + | '''4.''' And replace it with: | ||
| + | <a href="{$WEB_ROOT}/index.php"><img src="{if $logo}{$logo}{else}{$WEB_ROOT}/templates/{$template}/img/logo.png{/if}" alt="{$companyname}" /></a> | ||
| + | <br /> | ||
| + | '''Note''' - Resellers Center For WHMCS v3.X module is no longer compatible with Multibrand For WHMCS v1.X module. | ||
| + | |} | ||
| + | |||
| + | ===Migration Tool=== | ||
| + | {| | ||
| + | |style="padding: 10px 0px 15px 15px;"|Migration tool allows you to migrate data from Multibrand For WHMCS in version earlier than 1.6.0.<br /> | ||
| + | '''Important:''' Migration disables branded payment gateways. You have to manually re-enable them. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 30px 25px;"|[[File:MB2_26_2.png]] | ||
| + | |} | ||
| + | |||
| + | ==Membership In The Admin Area== | ||
| + | {| | ||
| + | |style="padding: 10px 0px 15px 15px;"|Multibrand For WHMCS makes management of WHMCS easier through introducing '' 'Brand Details' '' column.<br /> | ||
| + | '' 'Brand Details' '' column informs you about membership of clients, invoices, tickets, orders or services to certain brand.<br /> | ||
| + | Let's see how it looks in a '' 'Client List'.'' | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_27.png]] | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 15px 15px;"|In '' 'Order List' '' it looks similar.<br /> | ||
| + | Through pressing a brand name, you will be moved directly to a report page of that brand.<br /> | ||
| + | ''Notice: Client, service etc. status has to be set to active in order to show brand it is assigned to.'' | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 30px 25px;"|[[File:MB2_28.png]] | ||
| + | |} | ||
| + | |||
| + | ==Invoices/Tickets/Quotes Creation From Admin Area== | ||
| + | {| | ||
| + | |style="padding: 10px 0px 15px 15px;"|Due to multibranded clients, they will get invoices/tickets/quotes from multiple brands.<br /> | ||
| + | Therefore, you as an administrator have to be able to define from which brand create them.<br /> | ||
| + | As you can see on the following screen, from the summary page you can create all of mentioned above as well as log into any of client's brands.<br /> | ||
| + | <br /> | ||
| + | '''Important:''' Those can be done only from client summary page in the admin area, other possibilities of creating invoices/tickets/quotes are blocked. | ||
| + | |} | ||
{| | {| | ||
| − | |style="padding: | + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_28_1.png]] |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 15px 15px;"|From '' 'Invoices' '' tab you can choose brand for a new invoice. |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px | + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_28_2.png]] |
| − | + | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 15px 15px;"|While '' 'Quotes' '' tab enables you to choose brand for a new quote. |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 30px 25px;"|[[File:MB2_28_3.png]] |
|} | |} | ||
| + | ==Support Functionalities Branded== | ||
| + | ===Announcements=== | ||
{| | {| | ||
| − | |style="padding: 0px | + | |style="padding: 10px 0px 15px 15px;"|Create branded announcements. To do so, simply while preparing a new announcement for your clients, choose a brand (from those you have previously added and assigned clients to)<br/>that the announcement will be viewed to. |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px | + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_32.png]] |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px | + | |style="padding: 0px 0px 20px 15px;"|On the full list of announcements you can find details on which brand the announcement is assigned to. |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px | + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_33.png]] |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px | + | |style="padding: 0px 0px 20px 15px;"|Clients will see only the announcements assigned to their brand in their client area. |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 30px | + | |style="padding: 0px 0px 30px 25px;"|[[File:MB2_34.png]] |
|} | |} | ||
| − | == | + | ===Downloads=== |
{| | {| | ||
| − | |style="padding: 10px 0px 15px 15px;"| | + | |style="padding: 10px 0px 15px 15px;"|Branded ''Downloads'' option works just alike ''Announcements'' described above. While adding a new file to download for your clients,<br/> simply assign it to a brand you want it to be available for. |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_36.png]] |
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 15px 15px;"|Note, that you can brand both the download or the category of the downloads itself!<br/> | ||
| + | If you brand a category, then any of files in this category will be automatically visible only for clients of this brand.<br/> Remember that files in such category can still have a different brand assigned, then they will not be visible in this group in client area. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_35.png]] | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 15px;"|On the list of all categories you can see the just created and branded one next to the ones that already exist with the name of their assigned brands. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_35_1.png]] | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 15px;"|Only branded downloads will be visible for clients of a certain brand. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 30px 25px;"|[[File:MB2_37.png]] | ||
|} | |} | ||
| − | == | + | ===Knowledgebase=== |
{| | {| | ||
| − | |style="padding: 10px 0px | + | |style="padding: 10px 0px 15px 15px;"|Using Multibrand For WHMCS you may also brand any article in your knowledgebas. |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 30px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_39.png]] |
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 15px;"|You may always brand categories, not only the articles in themselves. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_38.png]] | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 15px;"|On the list of all categories you can see which brand they are assigned to. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_38_1.png]] | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 15px;"|Only branded knowledgebase articles will be visible for clients of a certain brand. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 30px 25px;"|[[File:MB2_40.png]] | ||
|} | |} | ||
| − | == | + | ==Branded Client Area== |
{| | {| | ||
| − | |style="padding: 10px 0px | + | |style="padding: 10px 0px 20px 15px;"|Multibrand For WHMCS offers multiple client areas in one solution and lets you have your clients assigned to them. |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 30px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:MB2_29.png]] |
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 15px;"|On the following screen you can see invoices generated for a brand. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 30px 25px;"|[[File:MB2_30.png]] | ||
|} | |} | ||
| − | = | + | ==Branded Email Templates== |
{| | {| | ||
| − | |style="padding: 10px 0px | + | |style="padding: 10px 0px 15px 15px;"|Brand settings also apply to emails sent to clients.<br /> |
| + | On the following screen you can see an example of an order email. | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 30px 25px;"|[[File:MB2_31.png]] |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px | + | |style="padding: 10px 0px 15px 15px;"|'''More About Email Branding'''<br /> |
| + | Let's consider how WHMCS has implemented email templates system: | ||
| + | *there are a few email types: general/product/domain/invoice | ||
| + | *there are a lot of default WHMCS templates in the system. These kinds of templates are "special" in a few ways. | ||
| + | *we have only one tool that allows us to adjust emails ([http://docs.whmcs.com/Hooks:EmailPreSend link]) | ||
| + | <br /> | ||
| + | '''How does email branding mechanism look like?'''<br /> | ||
| + | #Client enters the site which uses brand #1, and orders a product. | ||
| + | #WHMCS creates an order and performs email sending '''Hosting Account Welcome Email''' | ||
| + | #Using hook, we get: | ||
| + | #*Unique email template name, in this case '''Hosting Account Welcome Email''' | ||
| + | #*Parameter 'relid' which, depending on the email type, may be the ID of various entities: | ||
| + | #**for 'general' email type, it is Client ID | ||
| + | #**for 'product' email type, it is Service ID | ||
| + | #**for 'domain' email type, it is Domain ID | ||
| + | #**for 'invoice' email type, it is Invoice ID | ||
| + | #*Basing on that email unique name we are going to determine 'relid' type, so if a unique name contains "Hosting Account Welcome Email" string, we know that 'relid' is a service ID. | ||
| + | #Now, we need to determine the brand, so we use the brand of the service ('relid' is in this case our service ID; service brand is a brand from which it was ordered) | ||
| + | #As service is created for brand #1, we can obtain this specific brand details | ||
| + | #In the next step, all default variables for this email are overridden using once specified brand, such as: | ||
| + | #*company_name, company_domain, whmcs_url, whmcs_link, from (email and name), logo_url | ||
| + | #*As a result you have the same email subject/content with different stack of variables. Email sent from will be changed as well. | ||
| + | #In the last step, there is one significant mechanism: (let's just say, that it is the last resort mechanism) | ||
| + | #*When we determine brand, for example '''MyBrand''' is a brand name | ||
| + | #*Hook checks if email template with unique name exists: '''$currentBrand → name.' '.$emailUniqueName''' (prefix + space + the same unique name) | ||
| + | #*If it exists, the hook disables sending email by WHMCS and the module will send email with found template by our own Mailer<br />(as a result, you will find in logs that email was aborted, and it will not be displayed in the list of emails sent to client) | ||
| + | <br /> | ||
| + | ''Note: there is much more logic behind that, it is just an overview.''<br /> | ||
| + | <br /> | ||
| + | Point is, for predefined email templates everything works fine.<br /> | ||
| + | But as soon as admin specifies their own, custom template, and sets it manually to the product, there might be a problem.<br /> | ||
| + | |||
| + | So, as you set welcome email to your custom '''MyBrand Card Brief'''. Basing on this, we are unable to determine a proper brand.<br /> | ||
| + | But when I make the same email, with a unique name '''Other Product/Service Welcome Email for Copy Brief,''' it will work. <br /> | ||
| + | Why? There is a string inside the email name '''Other Product/Service Welcome Email''' so we know it is related to a product.<br /> | ||
| + | Following, we are able to get brand attached to that product and then we can brand this template. | ||
| + | |||
| + | Whole idea of this is that we have email, but we do not know for which brand it should be branded.<br /> | ||
| + | It is important for current Multibrand state to keep email templates unique names in proper pattern. | ||
|} | |} | ||
| + | |||
| + | ==Domains & CNAME Records Configuration== | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 10px 0px 10px 0px;"|In this section you will find guides on how to create CNAME record in popular control panels.<br /> |
| − | + | For instance, if your branded domain is reseller.com and domain with your WHMCS is whmcs.domain.com, your CNAME will be '' 'www.reseller.com. CNAME whmcs.domain.com.'.''<br /> | |
| + | ''Note 1: As you can see above, each domain has to be closed with a dot.''<br /> | ||
| + | ''Note 2: To learn more about certificate requirements, visit [[Multibrand_For_WHMCS#Common_Problems|Common Problems section]].'' | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 30px | + | |style="padding: 0px 0px 30px 0px;"|Domain used by each of the brands MUST BE PARKED on the main domain.<br/>In case a domain cannot be parked or it is a subdomain, you must create CNAME records that will redirect from the brand domain to the main domain.<br/> |
| + | Only when you have parked your domains you can move to setting CNAME records on your panels. See the tips below. | ||
| + | |} | ||
| + | ===cPanel=== | ||
| + | {| | ||
| + | |style="padding: 10px 0px 10px 15px;"|1. Log into your cPanel. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 10px 15px;"|2. Press '' 'Simple DNS Zone Editor' '' under '' 'Domains' '' section. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 5px 15px;"|3. Select the domain you wish to manage from the menu.<br /> | ||
| + | ''Note: This step is required only if you own more than one domain.'' | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 30px 15px;"|4. Fill in '' 'Name' '' and '' 'CNAME' '' record and press '' 'Add CNAME Record'. ''<br /> | ||
| + | ''Note: To define record's TTL, you have to use '' 'Advanced DNS Zone Editor'. | ||
|} | |} | ||
| + | ===DirectAdmin=== | ||
| + | {| | ||
| + | |style="padding: 10px 0px 10px 15px;"|1. Log into your DirectAdmin. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 10px 15px;"|2. Click '' 'DNS Administration' ''. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 10px 15px;"|3. Afterwards, press select the desired domain. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 30px 15px;"|4. Fill in the full domain/subdomain into the CNAME record and press '' 'Add' '' next to it.<br /> | ||
| + | ''Note: Do not forget to place a dot at the end.'' | ||
| + | |} | ||
| + | |||
| + | ===Plesk=== | ||
| + | {| | ||
| + | |style="padding: 10px 0px 10px 15px;"|1. Log into your Plesk panel. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 10px 15px;"|2. Press '' 'Domains' '' under '' 'Hosting Services' '' section. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 5px 15px;"|3. Find the domain to be edited, and click on the corresponding Control Panel link.<br /> | ||
| + | Afterwards, proceed to '' 'Websites & Domains' '' tab and press '' 'DNS Settings' ''. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 5px 15px;"|4. Find the domain to be edited, and click on the corresponding Control Panel link.<br /> | ||
| + | Afterwards, proceed to '' 'Websites & Domains' '' tab and press '' 'DNS Settings'.'' | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 10px 15px;"|5. Add a new record or edit an existing one. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 10px 15px;"|6. Now, change the record type to '' 'CNAME' '' and fill in both '' 'Domain name' '' and '' 'Canonical name'.''<br /> | ||
| + | Finish by pressing '' 'Ok'.''<br /> | ||
| + | ''Note: The changes will take between 4 to 8 hours to update worldwide.'' | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 30px 15px;"|'''Remember to restart your server once it is configured.''' | ||
| + | |} | ||
| + | |||
| + | ==SSL Certificate== | ||
| + | {| | ||
| + | |style="padding: 10px 0px 15px 15px;"|In this section you will find all information related to SSL certificate in WHMCS using Multibrand.<br /> | ||
| + | If your branded domains or WHMCS domain are using SSL connection''', all of them need to have the same certificate.<br /> | ||
| + | Certificate Type Required: | ||
| + | *wildcard - if all brands and main WHMCS are using the same domain.<br /> | ||
| + | *SAN - if your brands and main WHMCS are using different domains.<br /> | ||
| + | This is due the way in which WHMCS works. It is not the limitation of our module.<br /> | ||
| + | Additionally, in order to fix connection support for secured connections, add the integration code shown below.<br /> | ||
| + | Edit '' 'configuration.php' '' located in the main WHMCS directory and place following code at the end of the file.<br/> | ||
| + | '''For WHMCS V6:''' | ||
| + | require_once dirname(__FILE__).'/includes/MultiBrandSSLFixer.php'; | ||
| + | $SSLFixer = new MultiBrandSSLFixer(); | ||
| + | |||
| + | if($SSLFixer->shouldBeInSSL()){ | ||
| + | if(! $SSLFixer->isInSSL()){ | ||
| + | $SSLFixer->forceRedirect(true); | ||
| + | } | ||
| + | }else{ | ||
| + | if($SSLFixer->isInSSL()){ | ||
| + | $SSLFixer->forceRedirect(false); | ||
| + | } | ||
| + | } | ||
| + | |||
| + | '''For WHMCS V7:''' | ||
| + | require_once dirname(__FILE__).'/includes/MultiBrandSSLFixer.php'; | ||
| + | $SSLFixer = new MultiBrandSSLFixer(); | ||
| + | if($SSLFixer->shouldBeInSSL() || $SSLFixer->issetSystemSSLURL($db_host, $db_username, $db_password, $db_name)) | ||
| + | { | ||
| + | if(! $SSLFixer->isInSSL()) | ||
| + | { | ||
| + | $SSLFixer->forceRedirect(true); | ||
| + | } | ||
| + | } | ||
| + | else | ||
| + | { | ||
| + | if($SSLFixer->isInSSL()) | ||
| + | { | ||
| + | $SSLFixer->forceRedirect(false); | ||
| + | } | ||
| + | } | ||
| + | |} | ||
| + | ===cPanel=== | ||
| + | {| | ||
| + | |style="padding: 10px 0px 10px 15px;"|Installing SSL certificate for domains managed from cPanel consists of the following steps: | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 10px 15px;"|1. Log into your cPanel and press '' 'SSL/TSLS Manager' '' under '' 'Security' '' section. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 10px 15px;"|2. Click on '' 'Manage SSL sites' '' under '' 'Install and Manage SSL for your site(HTTPS)'.'' | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 30px 15px;"|3a. (installing the certificate) Select the domain, paste certificate and private key and save the settings.<br /> | ||
| + | 3b. (using already installed certificate) Select it from '' 'Browse Certificates' '' and save the settings. | ||
| + | |} | ||
| + | |||
| + | ==Branding Limitations & Requirements== | ||
| + | ===Limitations=== | ||
| + | {| | ||
| + | |style="padding: 10px 0px 20px 15px;"|'''WHMCS''' | ||
| + | In this section we will list the parts of WHMCS which cannot be branded or may be working in an odd way. | ||
| + | *'''Bridges''' - Multibrand For WHMCS does not support any kind of bridges (WordPress, Jomla). | ||
| + | *'''Link replacement''' - currently links are replaced with their branded counterparts with a visible delay.<br/>This is the only way we could do that for the time being.<br /> | ||
| + | *'''Clients Profile → Send Email''' - if you try to send an email template, a branded counterpart of which exists, you will receive an error.<br/>This is due to its branded counterpart being sent, while default email is blocked. | ||
| + | *'''Branded Quote → Duplicate''' - duplicating a branded quote results in receiving unbranded quote. | ||
| + | *'''Emails''' - not branded due to the lack of possibility to determine from which brand an email should be sent: | ||
| + | **'''Affiliate Monthly Referrals Report''' | ||
| + | **'''Clients Only Bounce Message''' | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 10px 0px 20px 15px;"|'''WHMCS Modules''' | ||
| + | In this section we will list the WHMCS modules which do not support multibranding or do not cooperate with Multibrand For WHMCS at all.<br /> | ||
| + | *'''SMS Center For WHMCS''' - SMS sent to customers cannot be branded. Default set of SMS templates is sent to clients from all brands.<br /> | ||
| + | *'''Resellers Center For WHMCS''' - This module is not compatible with our Multibrand For WHMCS module. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 10px 0px 20px 15px;"|'''Cloudflare''' | ||
| + | Cloudflare is a service that will [http://support.cloudflare.com/hc/en-us/articles/203322654-Why-is-my-domain-resolving-to-the-wrong-IP-when-I-do-a-DNS-lookup-or-ping mask your server IP address]. <br /> | ||
| + | This is because they use their own DNS to resolve to one of their many reverse proxy servers and will cause incompatibility with Multibrand module. <br /> | ||
| + | You may disallow the CloudFlare network to assume NS authority and don't become the intermediary between a user and your server, but then your CloudFlare service may become useless.<br /> | ||
| + | |||
| + | |||
| + | |} | ||
| + | |||
| + | ===Requirements=== | ||
| + | {| | ||
| + | |style="padding: 10px 0px 20px 15px;"|Below we will list elements that require special attention in order to work correctly.<br /> | ||
| + | *'''Product Bundle''' - bundle requires all of its products to be assigned to the same brand that the product bundle is. | ||
| + | |} | ||
| + | |||
| + | =Tips= | ||
| + | {| | ||
| + | |style="padding: 10px 0px 5px 15px;"|'''1. The logo image is usually hard coded into the WHMCS template files.'''<br /> | ||
| + | In order to use logo file provided in the '' 'Multibrand For WHMCS' '' module, find proper line at the template file and replace it with '' '{$logo}' '' variable.<br /> | ||
| + | The line responsible for a displayed logo is placed at the '' 'header.tpl' '' file located in a currently used template. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 10px 15px;"|2. If you want Captcha security option to be displayed in your client area for all branded domains, you need to configure each of those domains in your Google Account as well. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 30px 25px;"|[[File:MB2_41.png]] | ||
| + | |} | ||
=Common Problems= | =Common Problems= | ||
{| | {| | ||
| − | |style="padding: 10px 0px | + | |style="padding: 10px 0px 10px 15px;"|'''1. When you have problems with connection, check whether your SELinux or firewall does not block ports.''' |
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 5px 15px;"|'''2. Using '' 'Login as Client' '' functionality''' returns: | ||
| + | The page isn't redirecting properly | ||
| + | '''Solution:''' This issue will be solved in the next version of module. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 5px 15px;"|'''3. If your CNAME record is not working''', remember that first domain name in CNAME record should be branded domain.<br /> | ||
| + | The second one is the domain on which you have your WHMCS. The redirection goes from the first domain to the second. <br /> | ||
| + | Dots after domains are also important.<br /> | ||
| + | Take note that there could be a delay with propagation of changes for DNS servers while using A type CNAME records. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 5px 15px;"|'''4. If your branded domain or WHMCS domain are using SSL connection''', both of them need to have the same certificate.<br /> | ||
| + | If both of them are using the same domain, you will need a wildcard certificate.<br /> | ||
| + | If they are using different domains, secure them with the SAN certificate.<br /> | ||
| + | This is due to the way WHMCS works. It is not the limitation of our module. | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 5px 15px;"| | + | |style="padding: 0px 0px 5px 15px;"|'''5. Please remember that Multibrand For WHMCS works flawlessly with the officially supported and pointed in features list templates.<br/> |
| − | + | These are: ''Template 'Six' '' and '' 'Five'.''<br/> In case you are using some custom template, you must be aware that unexpected errors might occur and we cannot take the responsibility for solving them. | |
| − | + | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 30px 15px;"| | + | |style="padding: 0px 0px 30px 15px;"| |
| − | + | '''6. Multibrand For WHMCS module is not compatible with our Resellers Center For WHMCS.'''<br/> | |
| − | + | There is no integration between these modules and we '''do not''' recommend using them together. | |
|} | |} | ||
Revision as of 14:37, 13 September 2017
About Multibrand For WHMCS
| Multibrand For WHMCS will allow you to manage multiple brands on multiple websites while using just a single WHMCS installation.
You will be able to customize your brand through modifying factors like client area template, logo or brand language, and preview the changes with just a single click. |
- Addon Features:
| ✔ User Friendly Management Of Multiple Brands |
| ✔ Easy Modification Of Existing Brands |
| ✔ Assign/Unassign Clients To Multiple Brands |
| ✔ Assign Products To Brands |
| ✔ Assign Product Bundles To Brands |
| ✔ Assign Ticket Departments To Brands |
| ✔ Configure Payment Gateways For Each Brand Separately: |
| ✔ PayPal - Single Payment And Subscription |
| ✔ 2CheckOut - Single Payment Only |
| ✔ Display Active Clients, Invoices, Orders, Tickets And Services Associated To Brands |
| ✔ Quick Preview Of Branded Client Area |
| ✔ Publish/Unpublish Brands On Click |
| ✔ Set Brand As Default - Automatic Assignment Of New Clients |
| ✔ View Brand Reports - List Of Clients, Invoices, Orders, Tickets And Services |
| ✔ View Dynamic Brands Comparison Reports - Various Graph Types |
| ✔ Generate Separate Email Templates For Each Brand |
| ✔ Verify Integration Of Templates Used By Brands |
- Admin Area Features:
| ✔ Order Branded Products |
| ✔ Create Branded Invoices |
| ✔ Create Branded Quotes |
| ✔ Open Branded Tickets |
| ✔ Create Branded Announcements |
| ✔ Add Branded Knowledgebase Articles |
| ✔ Add Branded Downloads |
| ✔ Log In As Client To Chosen Brand |
- Client Area Features:
| ✔ Displayed Client Area Template And Default Language Depend On Brand |
| ✔ Access To Products, Invoices, Downloads, Ticket Departments and Payment Gateways Assigned To Brand |
| ✔ View Articles And Announcements Assigned To Brand |
| ✔ Receive Branded Emails And Invoices |
| ✔ Branded Clients Can Only Log Into Brand They Are Assigned To |
| ✔ Multibranded Clients Can Log Into All Existing Brands With The Same Access Details |
- Brand Configuration:
| ✔ Default Brand For New Accounts |
| ✔ Brand Name |
| ✔ Company Name |
| ✔ Brand URL Address |
| ✔ Brand Logo |
| ✔ Brand Language |
| ✔ Brand Template |
| ✔ Brand Address |
| ✔ Brand Signature |
| ✔ Brand Email |
| ✔ Brand Graph Color |
| ✔ Brand Terms Of Service URL |
- General Info:
| ✔ Multi-Language Support |
| ✔ Supports PHP 5.4 Up To PHP 7 |
| ✔ Supports WHMCS Templates Five and Six |
| ✔ Supports WHMCS V6 and V7 |
Installation
| This tutorial will show you how to successfully install and configure Multibrand For WHMCS. We will guide you step by step through the whole installation and configuration process. |
Installation
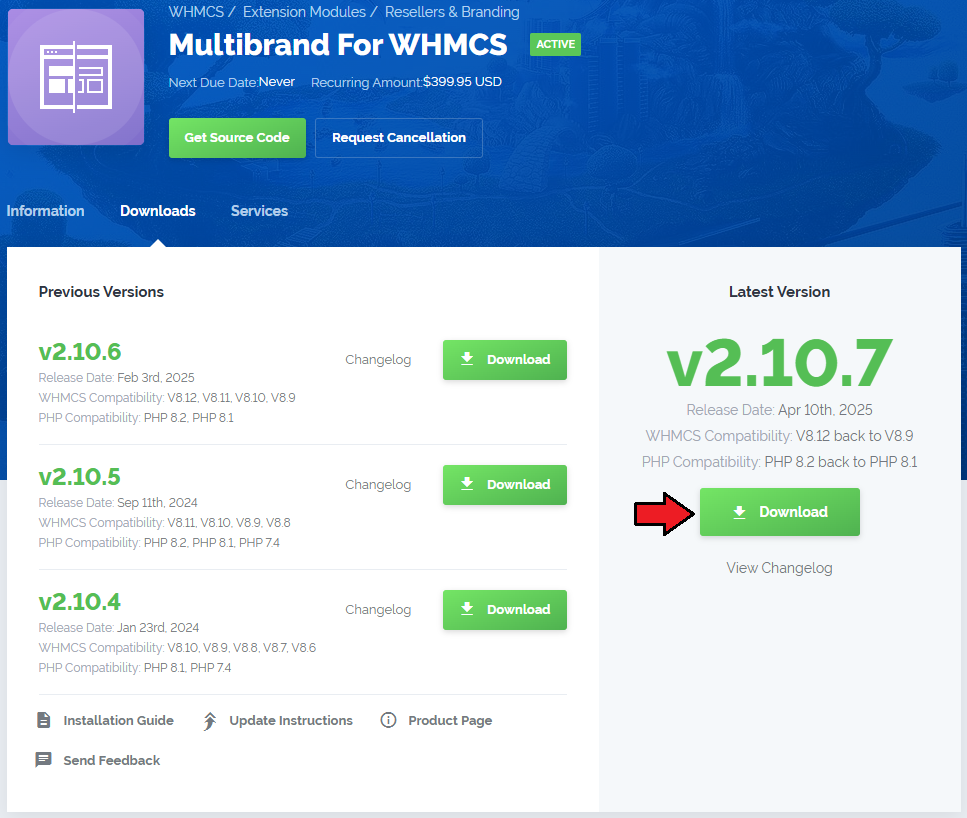
| 1. Log in to your client area and download the module. |

|
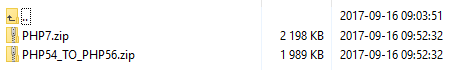
| 2. In the downloaded file you will find two packages that support different PHP versions. As presented on the screen below, the first one is dedicated to PHP 7, while the second one is aimed at PHP 5.4 up to PHP 5.6. It does not apply to open source versions. Note: You can check current PHP version in your WHMCS. To do so proceed to 'Utilities' → 'System' → 'PHP Info'. |

|
| 3. Extract the downloaded file and choose the one with the right PHP version. Upload and extract the PHP file into the main WHMCS directory. The content of PHP version files should look like this. |

|
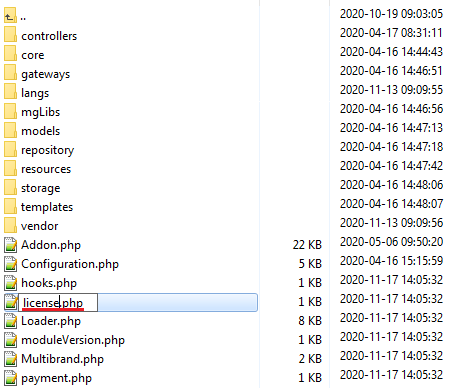
| 4. When you install Multibrand For WHMCS for the first time you have to rename 'license_RENAME.php' file. File is located in 'modules/addons/MultibrandFunctionality/license_RENAME.php'. Rename it from 'license_RENAME.php' to 'license.php'. |

|
| 5. In order to configure your license key, you have to edit a previously renamed 'license.php' file. Enter your license key between quotation marks as presented on the following screen. You can find your license key in your client area → 'My Products'. |

|
Activating Addon Module
| 6. Now you have to activate the module in your WHMCS system. Log in to your WHMCS admin area. Go to 'Setup' → 'Addon Modules'. Afterwards, find 'Multibrand' and press 'Activate' button. |

|
| 7. In the next step you need to allow to hooks beeing enabled and permit access to this module. To do so click on 'Configure' button, tick 'Access Control' near required admin role groups and press 'Save Changes'. |

|
Additional Settings
| 8. Now, set up the 'storage' folder as recursively writable (with all subfolders). This older is located in 'your_whmcs/modules/addons/Multibrand/storage/'. |

|
| 9. The last step is replacing 'invoicepdf.tpl' file with 'invoicepdf_rename.tpl' for each of the templates used. 'invoicepdf_rename.tpl' file is located in 'your_whmcs/templates/six/' folder. |

|
| 10. You have just successfully installed Multibrand For WHMCS! You can access your module in 'Addons' → 'Multibrand'. |

|
Configuration and Management
| In this section we will show you how to properly set up and use Multibrand For WHMCS. |
Brands
| Under 'Brands' tab you can create and manage your brands using a single instance of WHMCS solution. |
New Brand
| Let's start by creating a new brand. For that purpose go to 'Brands' tab and press 'Add a new brand' button. |

|
| Fill out brand's 'Name' and 'Domain' with desired values, and press 'Save' button. |

|
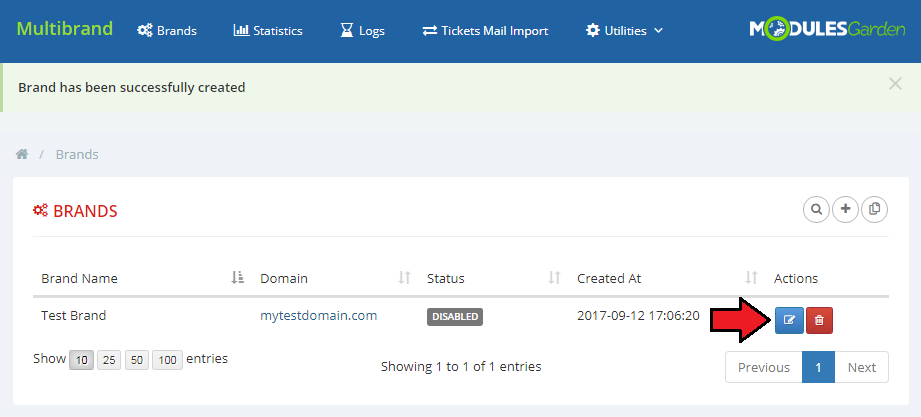
| Your first brand will be created. Next press the 'Edit' ' action button. |

|
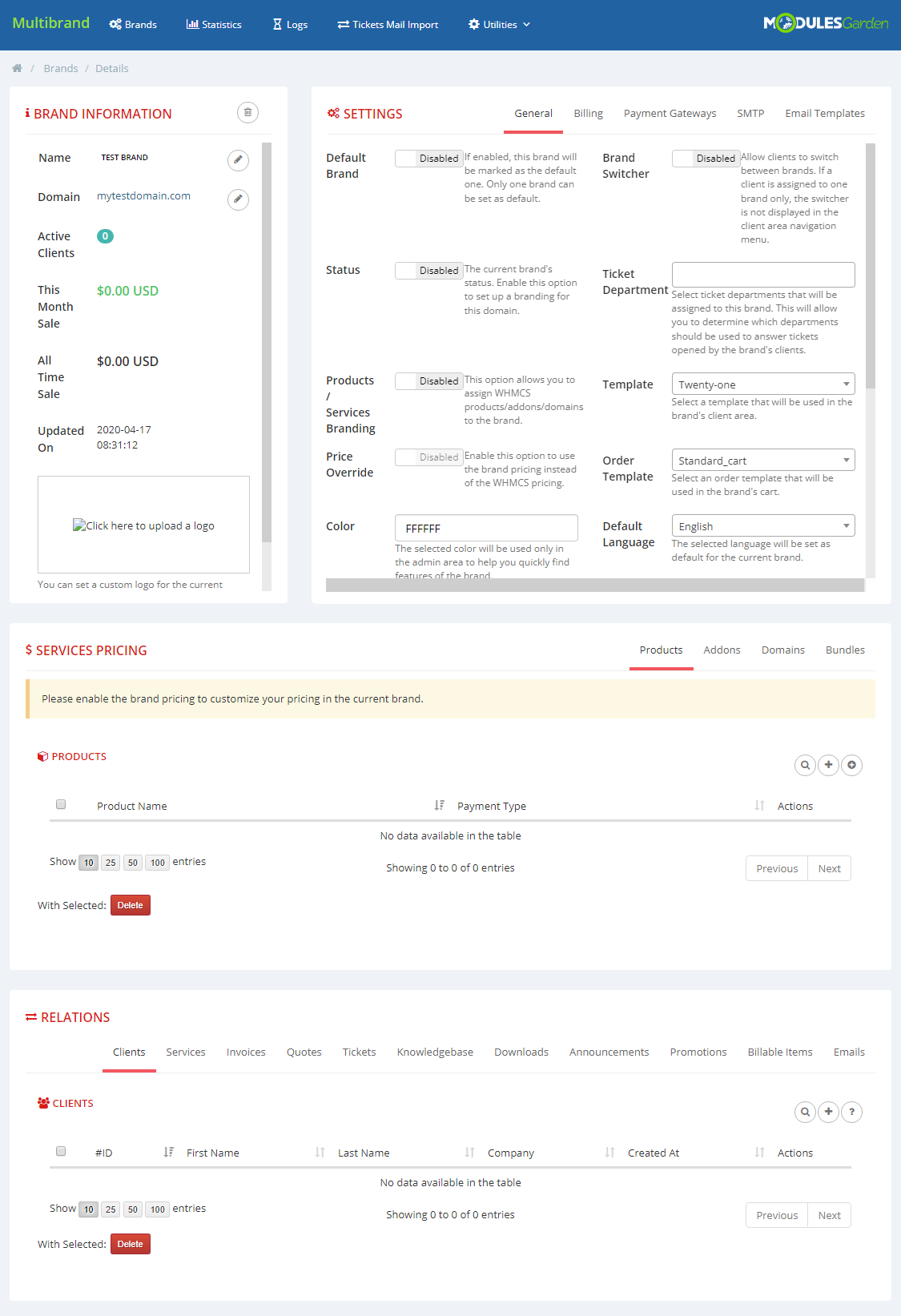
| You will be moved to the brand settings, where you can configure all brand's options. |

|
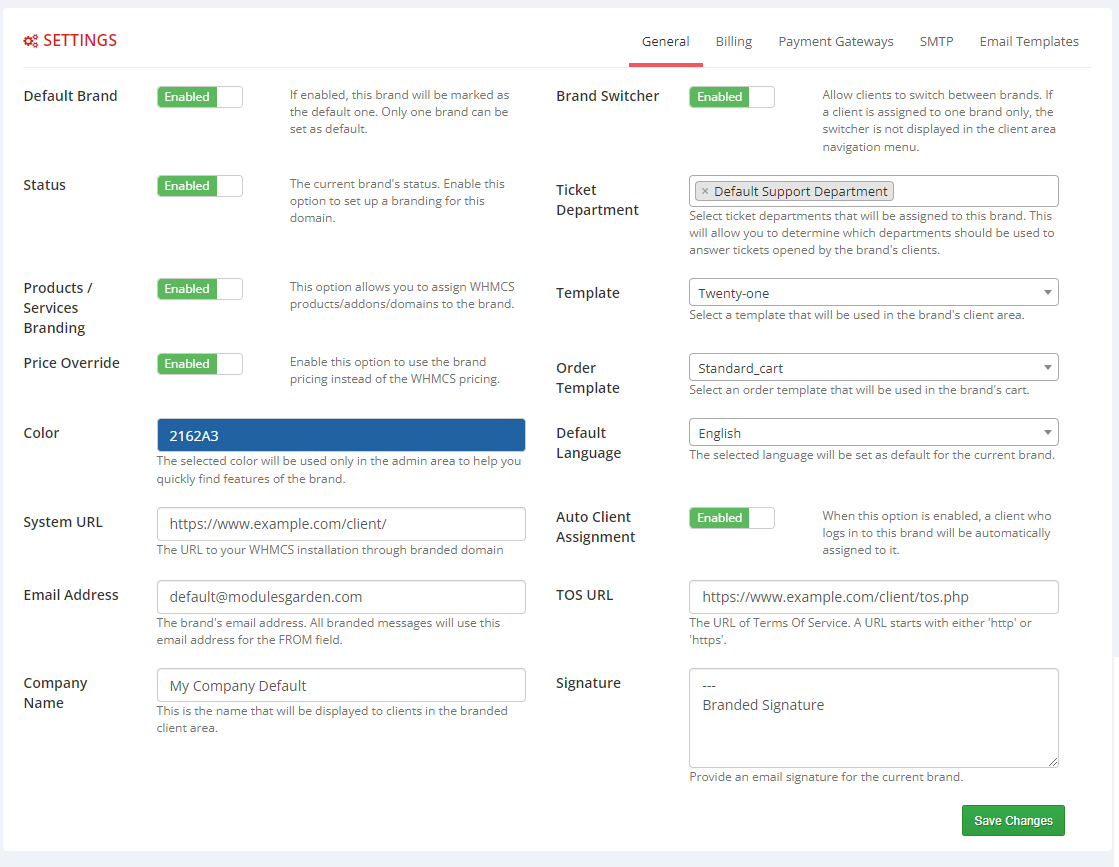
| Let's start with 'General' settings. First fill out brand's 'Email Address', 'Company Name', 'TOS URL'. Next choose brand's 'Color', 'Ticket Departments', 'Template' , 'Order Template' and 'Default Language' . |

|
| Afterwards, select desired brand language, template and brand color. Additionally, upload the logo which will be used in branded invoices, emails and client area. |

|
| Now, proceed to 'Settings' → 'Integration Code' and check whether chosen template is integrated correctly with Multibrand. |
| The last step is setting up DNS record, which will point from branded domain towards your main domain used by WHMCS. To learn more about setting up CNAME records, proceed to Creating CNAME Records section. |
Management of Existing Brands
| To manage your brand, press 'Manage' button next to it as shown on the following screen. |
General
| General tab contains configuration of the brand. You can modify your brand at any time, simply alter wanted parameters and press 'Save Changes'. |

|
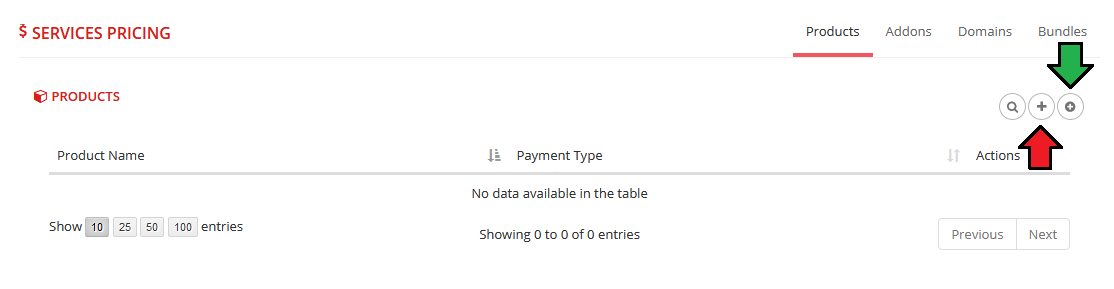
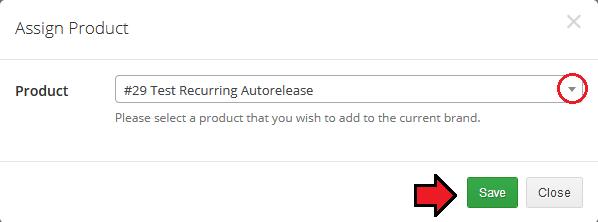
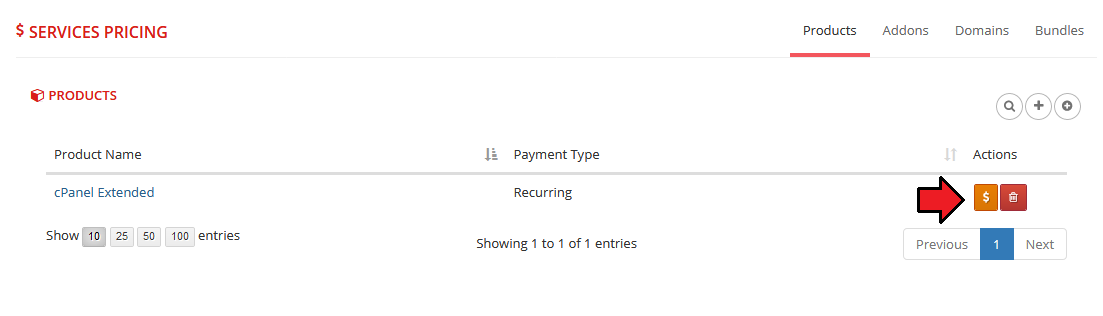
Products
| This tab allows you to assign products and product bundles configured in your system to the brand. Note: Products/product bundles can be assigned to multiple brands at the same time. |

|
Ticket Department
| Here you can choose ticket departments available from the brand. 'Important': Only one brand for each department is allowed. |

|
Payment Gateway
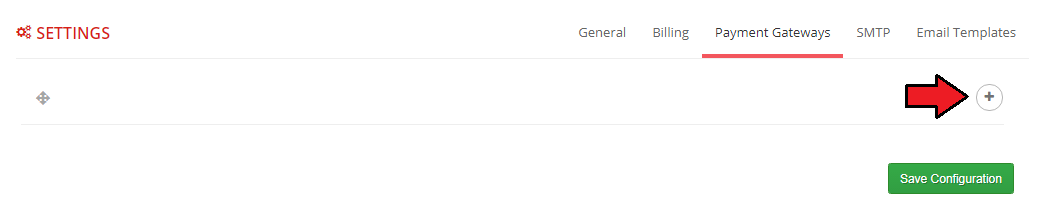
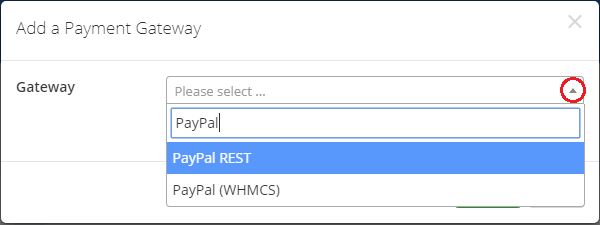
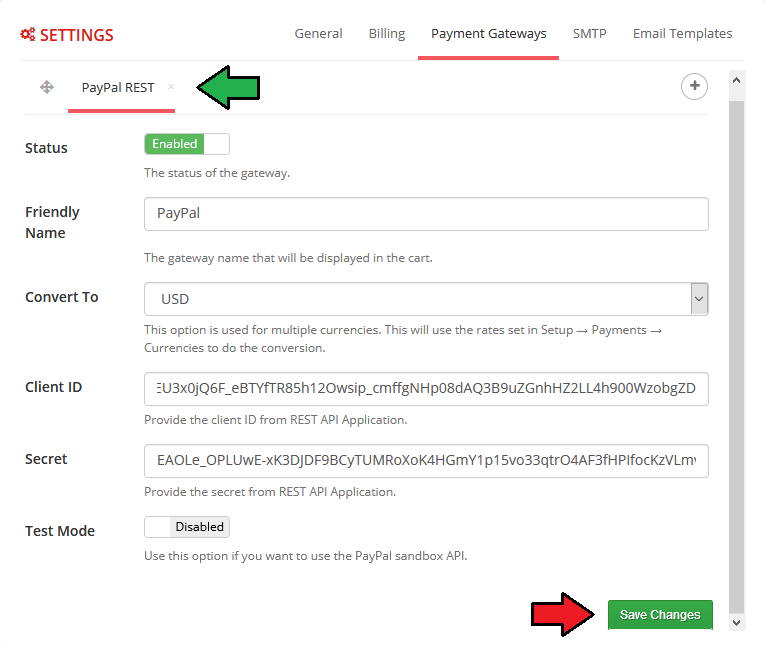
| This tab allows you to configure payment gateway for the brand. To enable payment gateway, mark checkbox next to it, fill out required details and press 'Save Changes'. |

|
| Info: please note that only 'PayPal' and '2Checkout' payment gateways can be currently multibranded. Still, you may use any other payment gateway that is active in your WHMCS system. Multibrand For WHMCS can work with any gateway |
Email Templates
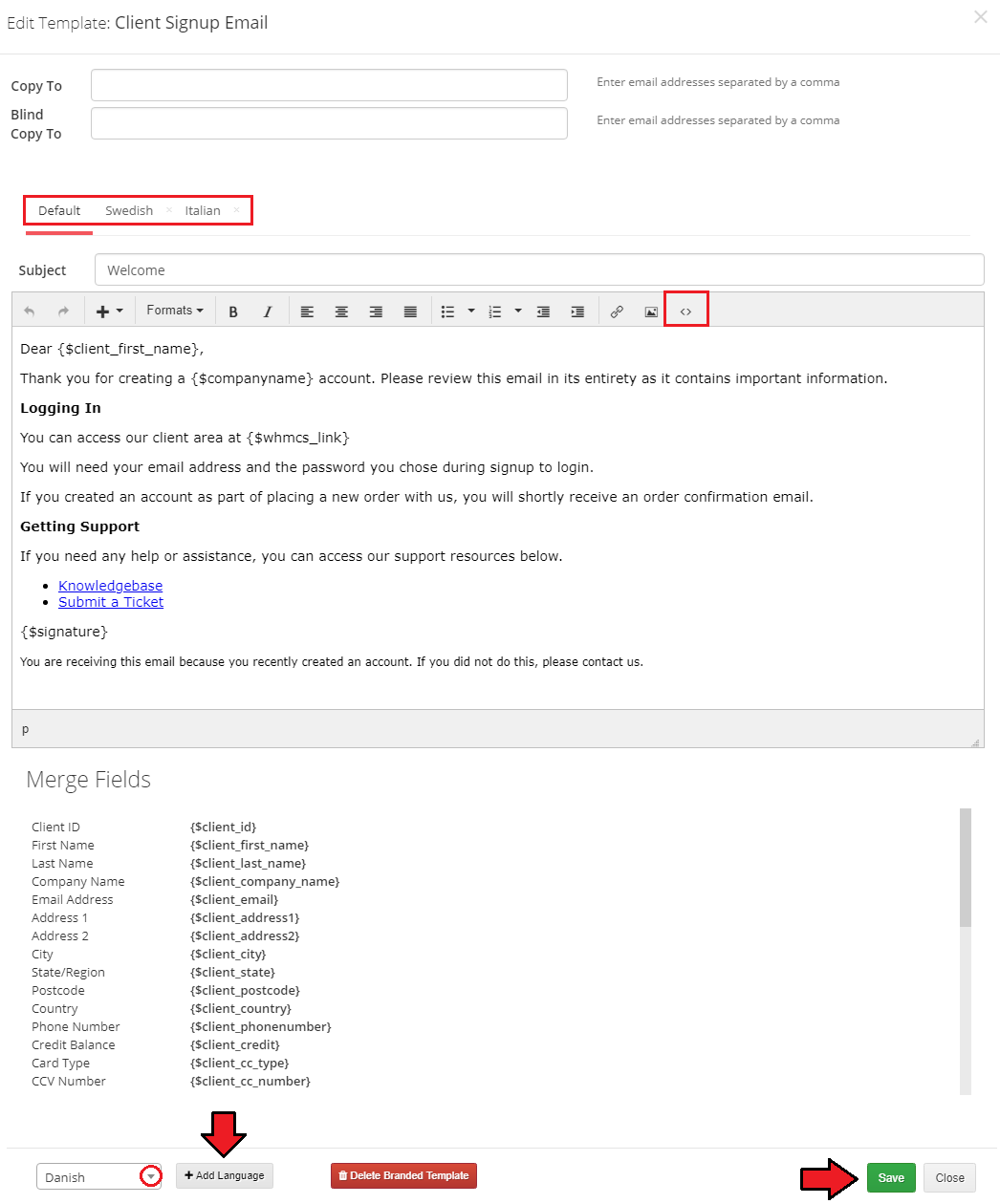
| Here you are able to generate email templates for the brand only. Check 'Create Brand Templates' and press 'Save Changes' to create them. |

|
Back To Brand Management
| Alternatively, you can edit brand values visible in 'Brand Management' tab by pressing them. Choose/type in the desired value and confirm changes. |

|
| Each brand can be disabled/enabled through pressing 'Published'/'Unpublished' (red) or set up as default through clicking on 'Default' (blue) button. Both of them are placed in 'Status' column as shown on the screen below. |

|
| In order to view the details of a brand, press 'Toggle Details' button next to the brand. Here you can find basic information about the brand as well as quick access links to the brand reports. |

|
| You can also view the client area of the brand through pressing 'Preview' button. The client area should appear in a popup window as shown on the following screen. |

|
Clients
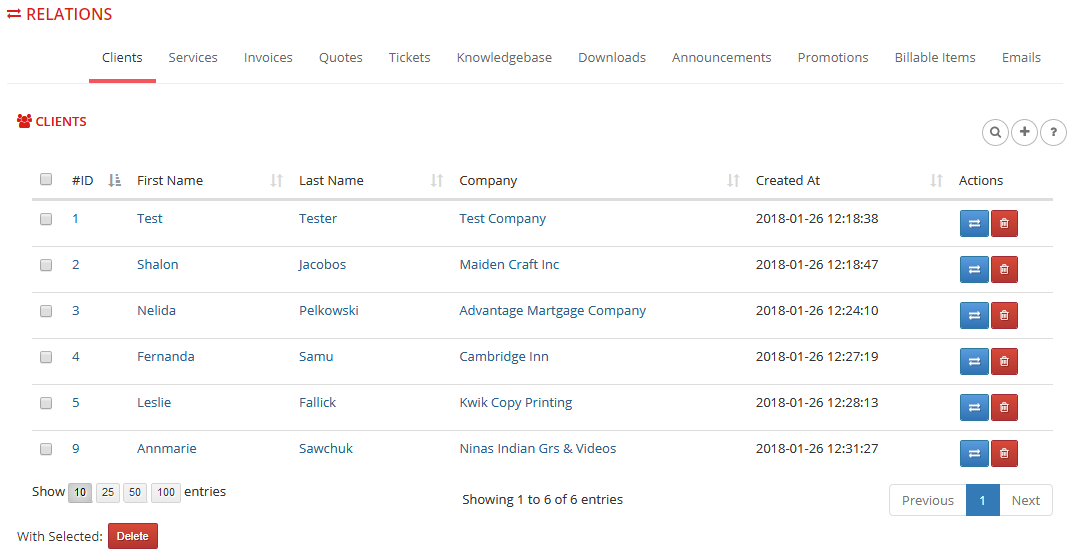
Any client can be in one of the three states:
Additionally, if they own products from different brands, they will be fluidly redirected between brands when viewing them. |
| File:MB2 23 1.png |
| You can search clients by client name, email and company. |
| File:MB2 23 2.png |
Brand Reports
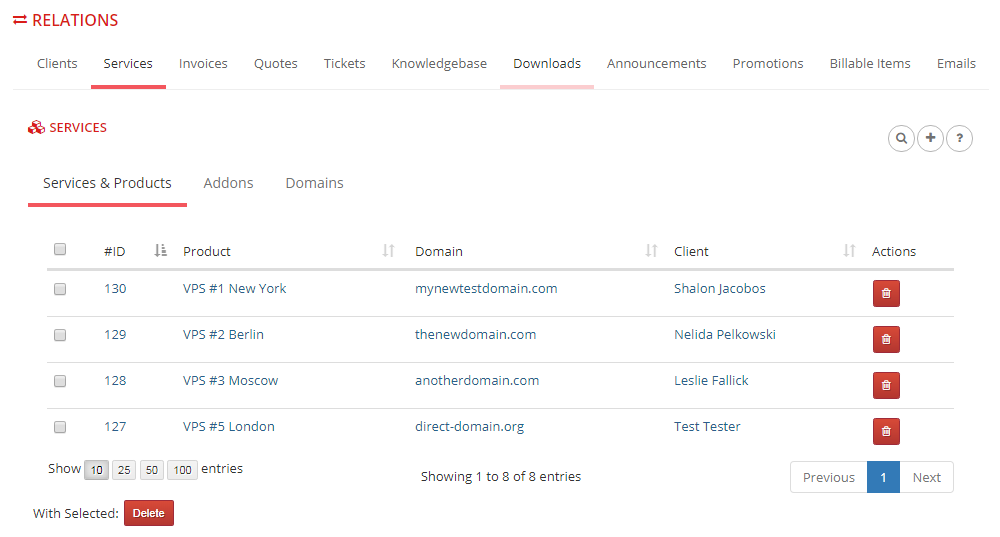
| In 'Brand Reports' tab you can easily view the reports concerning specific brands. You can view the reports of clients, invoices, orders, tickets and services bounded to the selected brand. |

|
| In addition, you can select the quantity of records per page, search a specified record and sort records by selected column. |

|
| You can also compare all your brands using tabs marked on the following screen. Here you can compare them by the amount of clients, orders, services, tickets, invoices, domains and income with various graph types. |

|
Settings
| Under settings you can find migration tool, integration code and direct link to the article you are currently reading. |
Integration Code
| This integration code is required for correct branding. |
| File:MB2 26 1.png |
1. Access the location of your template. For the Five template it is the /yourWHMCS/templates/five/ folder, while for the Six template, you need to go to the /yourWHMCS/templates/six/ location.
1. Open the header.tpl file located in the /yourWHMCS/templates/five/ folder {if $systemurl}<base href="{$systemurl}" />{/if}
3. Next, find the following code: <div id="whmcsimglogo"><a href="index.php"><img src="templates/{$template}/img/whmcslogo.png" alt="{$companyname}" /></a></div>
4. And replace it with: <a href="{$WEB_ROOT}/index.php"><img src="{if $logo}{$logo}{else}{$WEB_ROOT}/templates/{$template}/img/logo.png{/if}" alt="{$companyname}" /></a>
1. Open the header.tpl file located in the /yourWHMCS/templates/six/ folder <a href="{$WEB_ROOT}/index.php"><img src="{$WEB_ROOT}/templates/{$template}/img/logo.png" alt="{$companyname}" /></a>
4. And replace it with: <a href="{$WEB_ROOT}/index.php"><img src="{if $logo}{$logo}{else}{$WEB_ROOT}/templates/{$template}/img/logo.png{/if}" alt="{$companyname}" /></a>
1. Open the header.tpl file located in the /yourWHMCS/templates/six/ folder
{if $assetLogoPath}
<a href="{$WEB_ROOT}/index.php" class="logo"><img src="{$assetLogoPath}" alt="{$companyname}"></a>
{else}
<a href="{$WEB_ROOT}/index.php" class="logo logo-text">{$companyname}</a>
{/if}
4. And replace it with: <a href="{$WEB_ROOT}/index.php"><img src="{if $logo}{$logo}{else}{$WEB_ROOT}/templates/{$template}/img/logo.png{/if}" alt="{$companyname}" /></a>
|
Migration Tool
| Migration tool allows you to migrate data from Multibrand For WHMCS in version earlier than 1.6.0. Important: Migration disables branded payment gateways. You have to manually re-enable them. |
| File:MB2 26 2.png |
Membership In The Admin Area
| Multibrand For WHMCS makes management of WHMCS easier through introducing 'Brand Details' column. 'Brand Details' column informs you about membership of clients, invoices, tickets, orders or services to certain brand. |

|
| In 'Order List' it looks similar. Through pressing a brand name, you will be moved directly to a report page of that brand. |

|
Invoices/Tickets/Quotes Creation From Admin Area
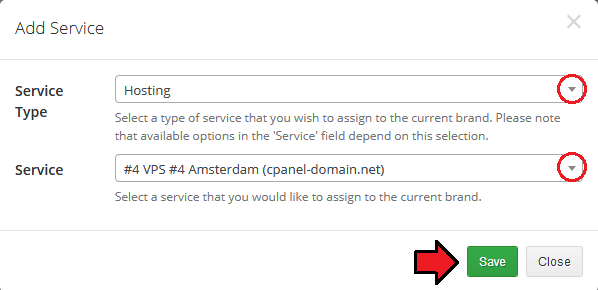
| Due to multibranded clients, they will get invoices/tickets/quotes from multiple brands. Therefore, you as an administrator have to be able to define from which brand create them. |
| File:MB2 28 1.png |
| From 'Invoices' tab you can choose brand for a new invoice. |
| File:MB2 28 2.png |
| While 'Quotes' tab enables you to choose brand for a new quote. |
| File:MB2 28 3.png |
Support Functionalities Branded
Announcements
| Create branded announcements. To do so, simply while preparing a new announcement for your clients, choose a brand (from those you have previously added and assigned clients to) that the announcement will be viewed to. |

|
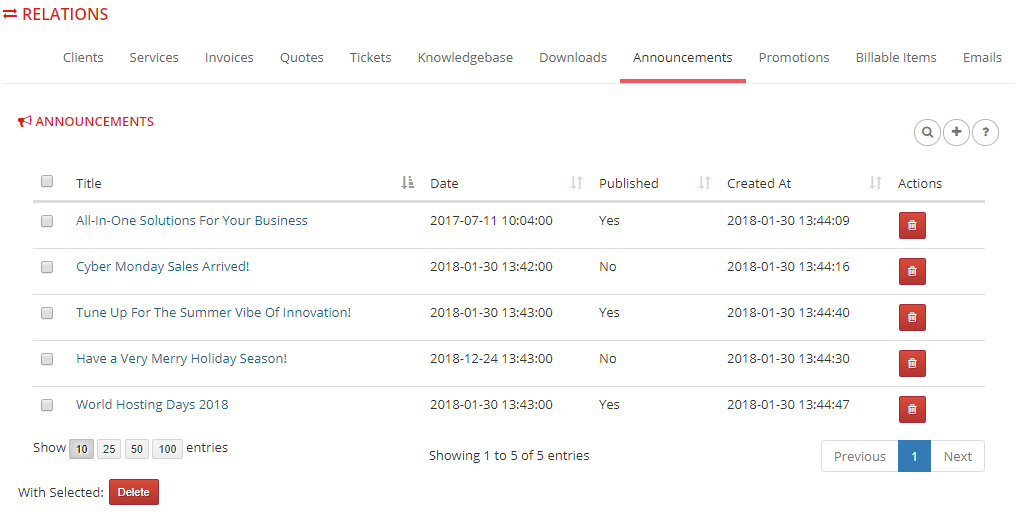
| On the full list of announcements you can find details on which brand the announcement is assigned to. |

|
| Clients will see only the announcements assigned to their brand in their client area. |

|
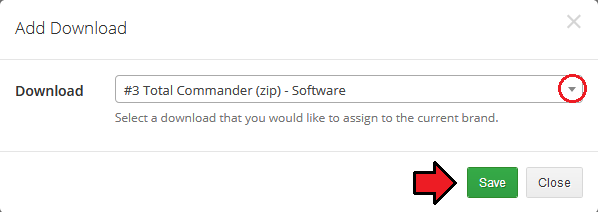
Downloads
| Branded Downloads option works just alike Announcements described above. While adding a new file to download for your clients, simply assign it to a brand you want it to be available for. |

|
| Note, that you can brand both the download or the category of the downloads itself! If you brand a category, then any of files in this category will be automatically visible only for clients of this brand. |

|
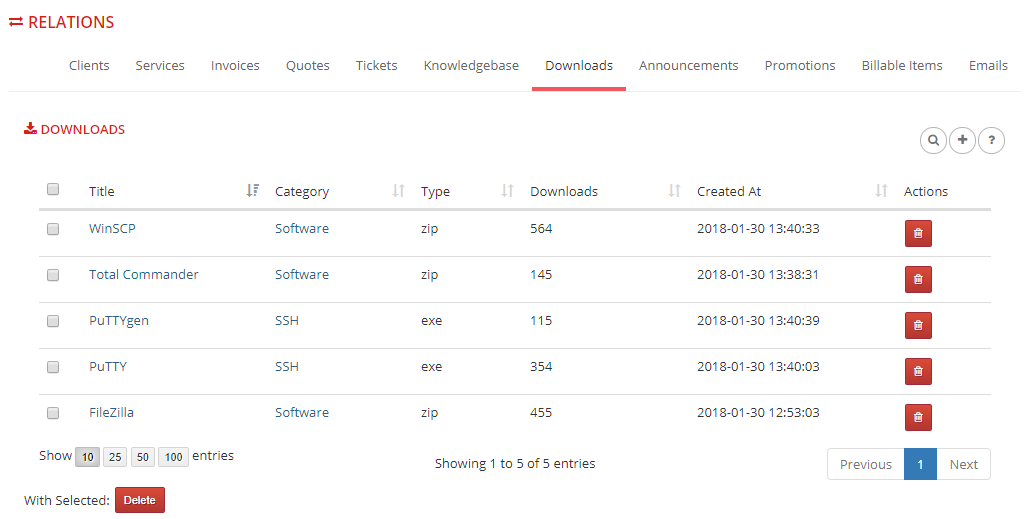
| On the list of all categories you can see the just created and branded one next to the ones that already exist with the name of their assigned brands. |
| File:MB2 35 1.png |
| Only branded downloads will be visible for clients of a certain brand. |

|
Knowledgebase
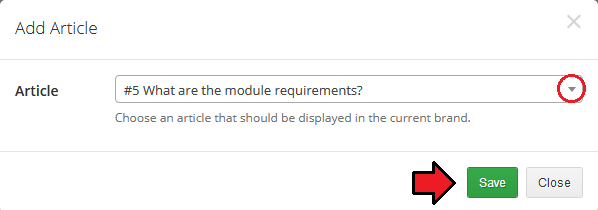
| Using Multibrand For WHMCS you may also brand any article in your knowledgebas. |

|
| You may always brand categories, not only the articles in themselves. |

|
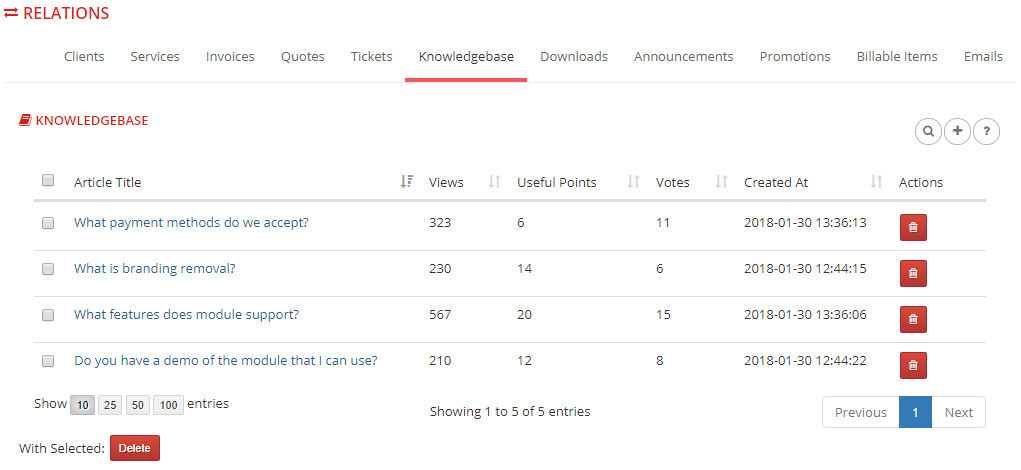
| On the list of all categories you can see which brand they are assigned to. |

|
| Only branded knowledgebase articles will be visible for clients of a certain brand. |

|
Branded Client Area
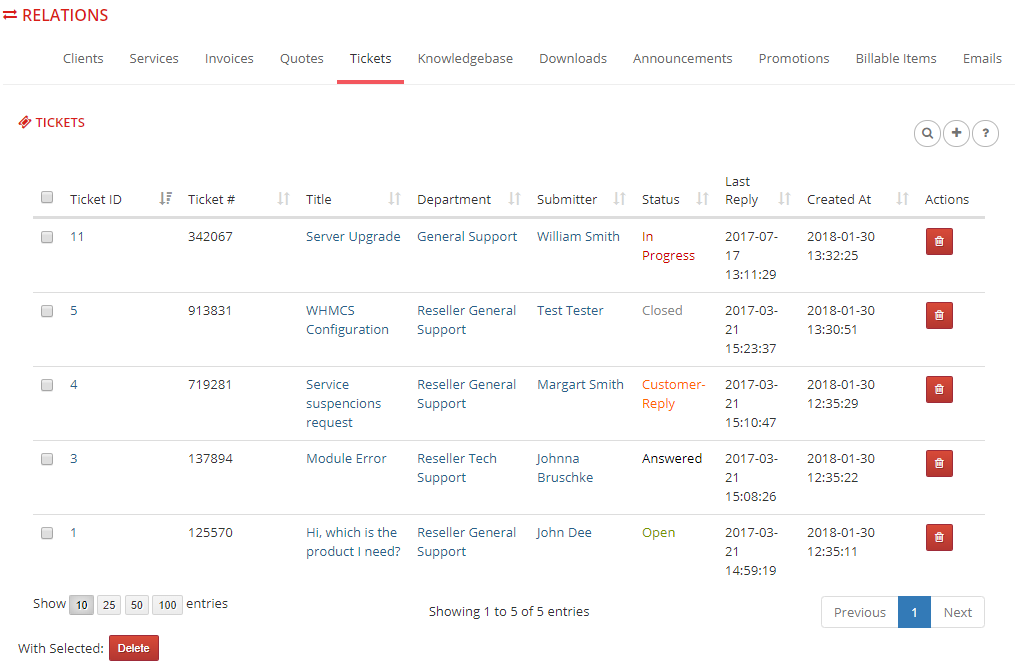
| Multibrand For WHMCS offers multiple client areas in one solution and lets you have your clients assigned to them. |

|
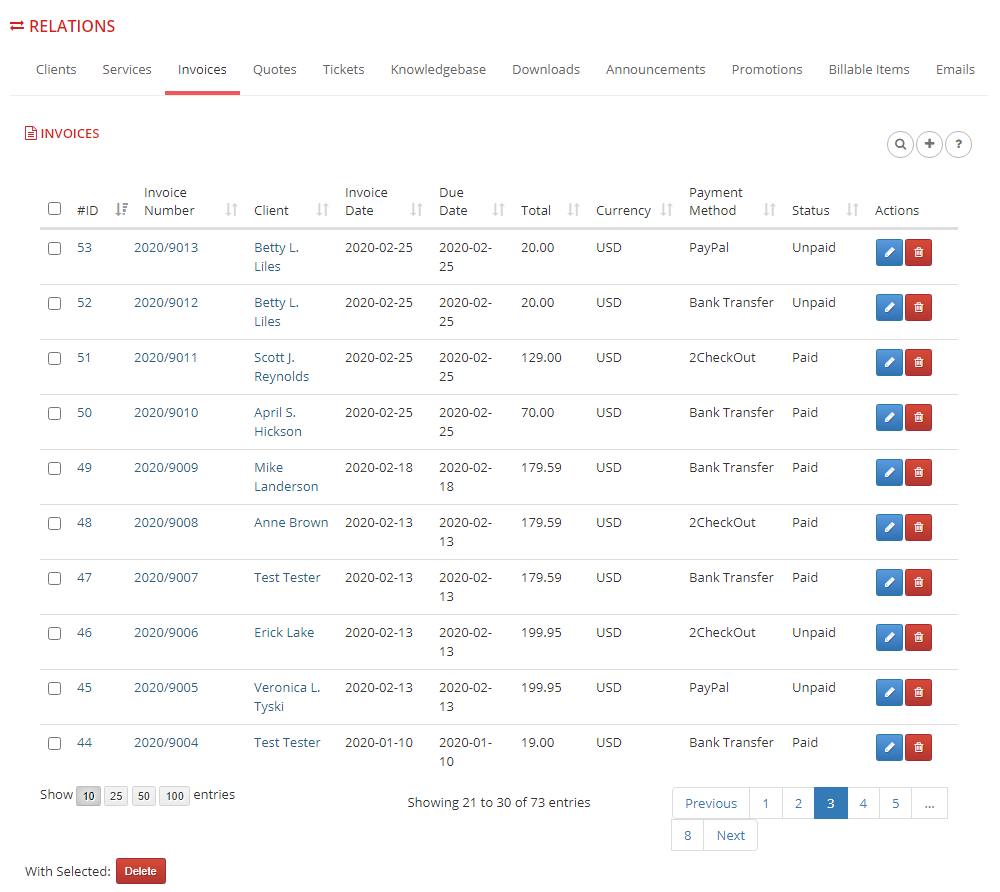
| On the following screen you can see invoices generated for a brand. |

|
Branded Email Templates
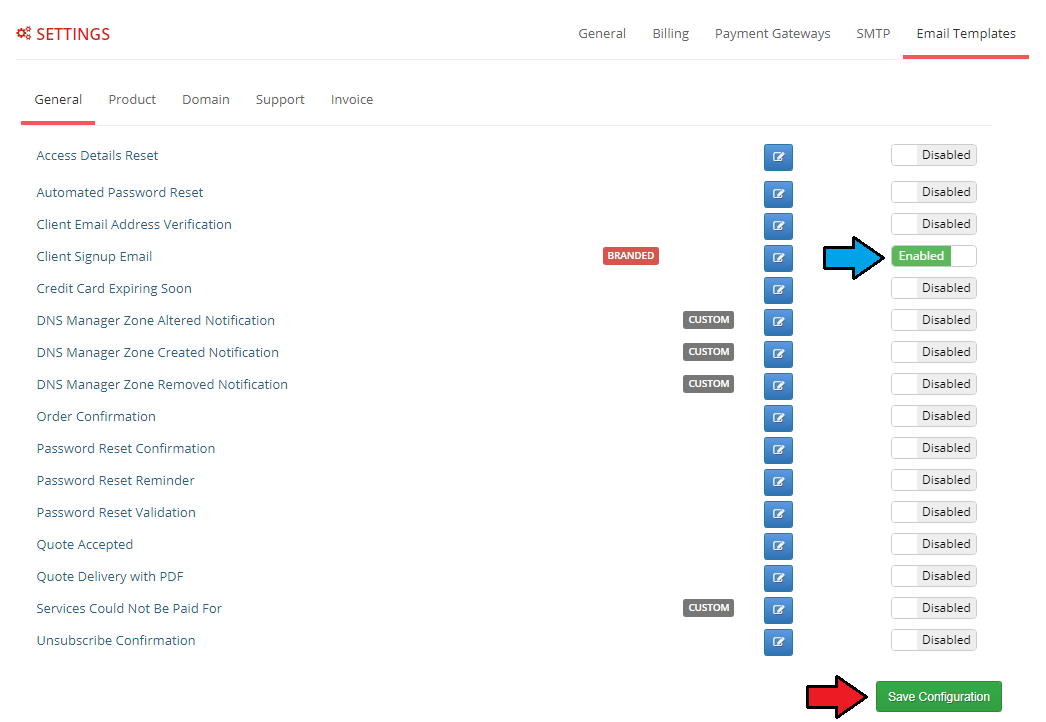
| Brand settings also apply to emails sent to clients. On the following screen you can see an example of an order email. |

|
| More About Email Branding Let's consider how WHMCS has implemented email templates system:
So, as you set welcome email to your custom MyBrand Card Brief. Basing on this, we are unable to determine a proper brand. Whole idea of this is that we have email, but we do not know for which brand it should be branded. |
Domains & CNAME Records Configuration
| In this section you will find guides on how to create CNAME record in popular control panels. For instance, if your branded domain is reseller.com and domain with your WHMCS is whmcs.domain.com, your CNAME will be 'www.reseller.com. CNAME whmcs.domain.com.'. |
| Domain used by each of the brands MUST BE PARKED on the main domain. In case a domain cannot be parked or it is a subdomain, you must create CNAME records that will redirect from the brand domain to the main domain. Only when you have parked your domains you can move to setting CNAME records on your panels. See the tips below. |
cPanel
| 1. Log into your cPanel. |
| 2. Press 'Simple DNS Zone Editor' under 'Domains' section. |
| 3. Select the domain you wish to manage from the menu. Note: This step is required only if you own more than one domain. |
| 4. Fill in 'Name' and 'CNAME' record and press 'Add CNAME Record'. Note: To define record's TTL, you have to use 'Advanced DNS Zone Editor'. |
DirectAdmin
| 1. Log into your DirectAdmin. |
| 2. Click 'DNS Administration' . |
| 3. Afterwards, press select the desired domain. |
| 4. Fill in the full domain/subdomain into the CNAME record and press 'Add' next to it. Note: Do not forget to place a dot at the end. |
Plesk
| 1. Log into your Plesk panel. |
| 2. Press 'Domains' under 'Hosting Services' section. |
| 3. Find the domain to be edited, and click on the corresponding Control Panel link. Afterwards, proceed to 'Websites & Domains' tab and press 'DNS Settings' . |
| 4. Find the domain to be edited, and click on the corresponding Control Panel link. Afterwards, proceed to 'Websites & Domains' tab and press 'DNS Settings'. |
| 5. Add a new record or edit an existing one. |
| 6. Now, change the record type to 'CNAME' and fill in both 'Domain name' and 'Canonical name'. Finish by pressing 'Ok'. |
| Remember to restart your server once it is configured. |
SSL Certificate
| In this section you will find all information related to SSL certificate in WHMCS using Multibrand. If your branded domains or WHMCS domain are using SSL connection, all of them need to have the same certificate.
This is due the way in which WHMCS works. It is not the limitation of our module. require_once dirname(__FILE__).'/includes/MultiBrandSSLFixer.php';
$SSLFixer = new MultiBrandSSLFixer();
if($SSLFixer->shouldBeInSSL()){
if(! $SSLFixer->isInSSL()){
$SSLFixer->forceRedirect(true);
}
}else{
if($SSLFixer->isInSSL()){
$SSLFixer->forceRedirect(false);
}
}
For WHMCS V7: require_once dirname(__FILE__).'/includes/MultiBrandSSLFixer.php';
$SSLFixer = new MultiBrandSSLFixer();
if($SSLFixer->shouldBeInSSL() || $SSLFixer->issetSystemSSLURL($db_host, $db_username, $db_password, $db_name))
{
if(! $SSLFixer->isInSSL())
{
$SSLFixer->forceRedirect(true);
}
}
else
{
if($SSLFixer->isInSSL())
{
$SSLFixer->forceRedirect(false);
}
}
|
cPanel
| Installing SSL certificate for domains managed from cPanel consists of the following steps: |
| 1. Log into your cPanel and press 'SSL/TSLS Manager' under 'Security' section. |
| 2. Click on 'Manage SSL sites' under 'Install and Manage SSL for your site(HTTPS)'. |
| 3a. (installing the certificate) Select the domain, paste certificate and private key and save the settings. 3b. (using already installed certificate) Select it from 'Browse Certificates' and save the settings. |
Branding Limitations & Requirements
Limitations
| WHMCS
In this section we will list the parts of WHMCS which cannot be branded or may be working in an odd way.
|
| WHMCS Modules
In this section we will list the WHMCS modules which do not support multibranding or do not cooperate with Multibrand For WHMCS at all.
|
| Cloudflare
Cloudflare is a service that will mask your server IP address.
|
Requirements
Below we will list elements that require special attention in order to work correctly.
|
Tips
| 1. The logo image is usually hard coded into the WHMCS template files. In order to use logo file provided in the 'Multibrand For WHMCS' module, find proper line at the template file and replace it with '{$logo}' variable. |
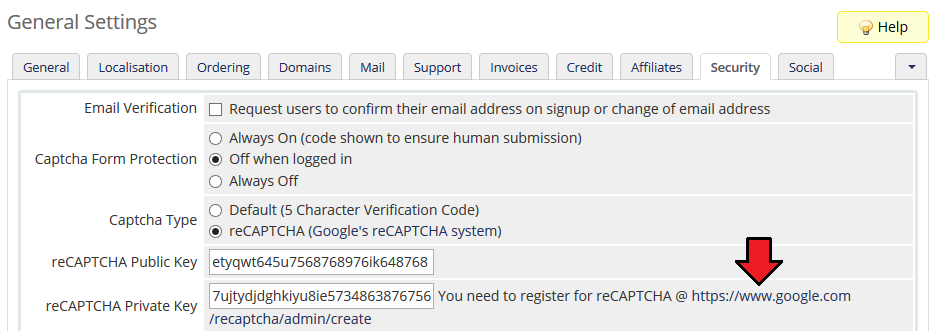
| 2. If you want Captcha security option to be displayed in your client area for all branded domains, you need to configure each of those domains in your Google Account as well. |

|
Common Problems
| 1. When you have problems with connection, check whether your SELinux or firewall does not block ports. |
2. Using 'Login as Client' functionality returns:
The page isn't redirecting properly Solution: This issue will be solved in the next version of module. |
| 3. If your CNAME record is not working, remember that first domain name in CNAME record should be branded domain. The second one is the domain on which you have your WHMCS. The redirection goes from the first domain to the second. |
| 4. If your branded domain or WHMCS domain are using SSL connection, both of them need to have the same certificate. If both of them are using the same domain, you will need a wildcard certificate. |
| 5. Please remember that Multibrand For WHMCS works flawlessly with the officially supported and pointed in features list templates. These are: Template 'Six' and 'Five'. |
|
6. Multibrand For WHMCS module is not compatible with our Resellers Center For WHMCS. |