Hosting Quota Notifications 1.X For WHMCS
From ModulesGarden Wiki
(Difference between revisions)
(→General) |
|||
| Line 13: | Line 13: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 20px 25px;"|[[File:SML_19_3.png]] |
| + | |} | ||
| + | {| | ||
| + | |style="padding: 10px 0px 30px 15px;"|If you would like have a similar result, you can use the following colors: | ||
| + | |} | ||
| + | {|class="wikitable" | ||
| + | |||
| + | ! style="width:200px; text-align:center;" | Provider | ||
| + | ! style="width:200px; text-align:center;" | Button color | ||
| + | ! style="width:200px; text-align:center;" | Button color on hover | ||
| + | ! style="width:200px; text-align:center;" | Icon color | ||
| + | |- | ||
| + | | Amazon | ||
| + | | #e8aa4f | ||
| + | | #ffc266 | ||
| + | | #ffffff | ||
| + | |- | ||
| + | | Dropbox | ||
| + | | #007ee5 | ||
| + | | #038fff | ||
| + | | #ffffff | ||
| + | |- | ||
| + | | Facebook | ||
| + | | #3b5998 | ||
| + | | #4569b2 | ||
| + | | #ffffff | ||
| + | |- | ||
| + | | GitHub | ||
| + | | #464646 | ||
| + | | #5a5a5a | ||
| + | | #ffffff | ||
| + | |- | ||
| + | | Google | ||
| + | | #dd4b39 | ||
| + | | #fa503a | ||
| + | | #ffffff | ||
| + | |- | ||
| + | | Instagram | ||
| + | | #686868 | ||
| + | | #7f7f7f | ||
| + | | #ffffff | ||
| + | |- | ||
| + | | LinkedIn | ||
| + | | #007bb5 | ||
| + | | #0098e5 | ||
| + | | #ffffff | ||
| + | |- | ||
| + | | Microsoft | ||
| + | | #0078d7 | ||
| + | | #018eff | ||
| + | | #ffffff | ||
| + | |- | ||
| + | | PayPal | ||
| + | | #0070ba | ||
| + | | #0184d9 | ||
| + | | #ffffff | ||
| + | |- | ||
| + | | Pinterest | ||
| + | | #cb2027 | ||
| + | | #e62129 | ||
| + | | #ffffff | ||
| + | |- | ||
| + | | Reddit | ||
| + | | #ff4500 | ||
| + | | #fd8254 | ||
| + | | #ffffff | ||
| + | |- | ||
| + | | Stripe | ||
| + | | #3583cd | ||
| + | | #358adb | ||
| + | | #ffffff | ||
| + | |- | ||
| + | | Tumblr | ||
| + | | #35465c | ||
| + | | #358adb | ||
| + | | #ffffff | ||
| + | |- | ||
| + | | Twitch | ||
| + | | #613fab | ||
| + | | #8953f5 | ||
| + | | #ffffff | ||
| + | |- | ||
| + | | Twitter | ||
| + | | #55acee | ||
| + | | #58b4f8 | ||
| + | | #ffffff | ||
| + | |- | ||
| + | | WordPress | ||
| + | | #21759b | ||
| + | | #2898d1 | ||
| + | | #ffffff | ||
| + | |- | ||
| + | | Yahoo! | ||
| + | | #5bc0de | ||
| + | | #31b0d5 | ||
| + | | #ffffff | ||
|} | |} | ||
Revision as of 14:17, 28 June 2017
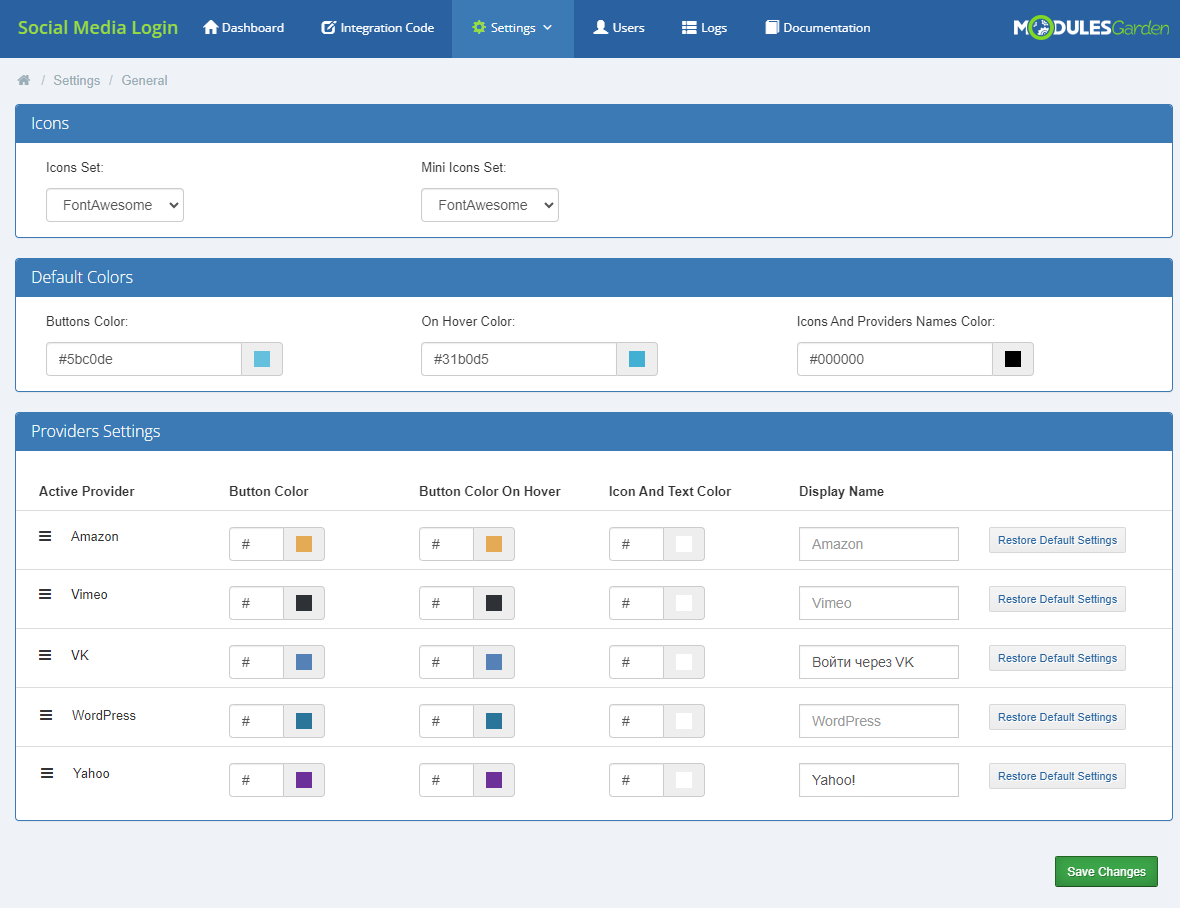
General
'General' settings allow you to change default provider icon sets or colors of provider buttons to the colors of your choice.
|

|
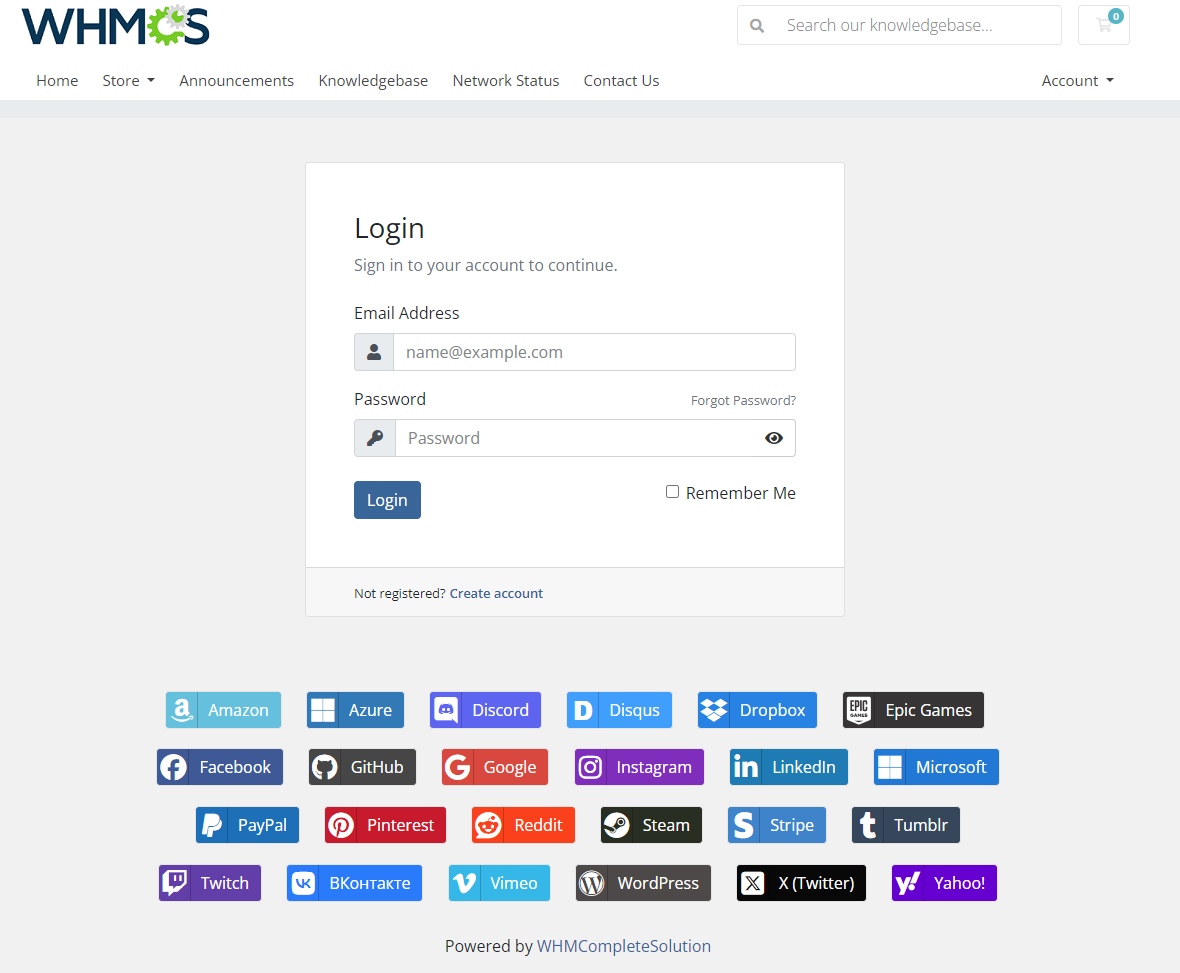
| An examplary result of such changes will be: |

|
| If you would like have a similar result, you can use the following colors: |
| Provider | Button color | Button color on hover | Icon color |
|---|---|---|---|
| Amazon | #e8aa4f | #ffc266 | #ffffff |
| Dropbox | #007ee5 | #038fff | #ffffff |
| #3b5998 | #4569b2 | #ffffff | |
| GitHub | #464646 | #5a5a5a | #ffffff |
| #dd4b39 | #fa503a | #ffffff | |
| #686868 | #7f7f7f | #ffffff | |
| #007bb5 | #0098e5 | #ffffff | |
| Microsoft | #0078d7 | #018eff | #ffffff |
| PayPal | #0070ba | #0184d9 | #ffffff |
| #cb2027 | #e62129 | #ffffff | |
| #ff4500 | #fd8254 | #ffffff | |
| Stripe | #3583cd | #358adb | #ffffff |
| Tumblr | #35465c | #358adb | #ffffff |
| Twitch | #613fab | #8953f5 | #ffffff |
| #55acee | #58b4f8 | #ffffff | |
| WordPress | #21759b | #2898d1 | #ffffff |
| Yahoo! | #5bc0de | #31b0d5 | #ffffff |