Email Notifications Organizer For WHMCS
(Created page with "<meta name="keywords" content="client area designer for whmcs, client area designer configuration, whmcs client area designer management, whmcs client area designer installati...") |
(→About Email Notifications Organizer For WHMCS) |
||
| (43 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | <meta name="keywords" content=" | + | <meta name="keywords" content="email notifications organizer for whmcs, email notifications organizer configuration, whmcs email notifications organizer management, whmcs email notifications organizer installation, whmcs email notifications organizer common problems, about whmcs email notifications organizer, whmcs email notifications organizer documentation, whmcs email notifications organizer faq, whmcs email notifications organizer help, whmcs email notifications organizer guide, whmcs email notifications organizer wiki, whmcs email notifications organizer tutorial, whmcs email notifications organizer tips, whmcs email notifications organizer wiki"></meta> |
<meta name="description" content="ModulesGarden Wiki Contains All The Information You Need About The Client Area Designer For WHMCS Module."></meta> | <meta name="description" content="ModulesGarden Wiki Contains All The Information You Need About The Client Area Designer For WHMCS Module."></meta> | ||
| − | =About [https://www.modulesgarden.com/products/whmcs/ | + | =About [https://www.modulesgarden.com/products/whmcs/email-notifications-organizer Email Notifications Organizer For WHMCS]= |
{| | {| | ||
| − | |style="padding: 10px 0px 10px 0px;"|''' | + | |style="padding: 10px 0px 10px 0px;"|'''Email Notifications Organizer For WHMCS''' is a simple module designed to reduce the number of email notifications delivered to your clients.<br/> Keep a tight rein on the number of email messages your clients receive regarding domains that are about to expire and invoices with upcoming due date.<br/> |
| − | + | Use this tool to take full control over the consolidate messages management. | |
| − | + | ||
|} | |} | ||
<!-- fixed --> | <!-- fixed --> | ||
*'''Module Features:''' | *'''Module Features:''' | ||
{| | {| | ||
| − | |style="padding: 10px 0px 0px 30px;"|✔ | + | |style="padding: 10px 0px 0px 30px;"|✔ Combine WHMCS Email Notifications Into Single Messages Including: |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px 45px;"|✔ | + | |style="padding: 0px 0px 0px 45px;"|✔ Domains Close To Specified Expiration Date |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px 45px;"|✔ | + | |style="padding: 0px 0px 0px 45px;"|✔ Unpaid Invoices With Specified Due Date |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px | + | |style="padding: 0px 0px 0px 30px;"|✔ View Summaries Of Delivered And Blocked Email Notifications For: |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px | + | |style="padding: 0px 0px 0px 45px;"|✔ Today |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px | + | |style="padding: 0px 0px 0px 45px;"|✔ Last Week |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 0px 45px;"|✔ Last Month |
|} | |} | ||
| − | |||
{| | {| | ||
| − | |style="padding: | + | |style="padding: 0px 0px 0px 45px;"|✔ Last Year |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px 30px;"|✔ | + | |style="padding: 0px 0px 0px 30px;"|✔ Configure Domain And Invoice Notifications Settings: |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px | + | |style="padding: 0px 0px 0px 45px;"|✔ Define Sending Notifications Frequency Details: |
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px | + | |style="padding: 0px 0px 0px 60px;"|✔ Daily |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px | + | |style="padding: 0px 0px 0px 60px;"|✔ Weekly |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px | + | |style="padding: 0px 0px 0px 60px;"|✔ Monthly |
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px | + | |style="padding: 0px 0px 0px 60px;"|✔ In Specified Day Of Month |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px | + | |style="padding: 0px 0px 0px 60px;"|✔ In Specified Day Of Week |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 0px 45px;"|✔ Specify Expiration Time Of Domains |
|} | |} | ||
| − | |||
| − | |||
{| | {| | ||
| − | |style="padding: | + | |style="padding: 0px 0px 0px 45px;"|✔ Specify Maximum Due Date Of Unpaid Invoices |
|} | |} | ||
{| | {| | ||
| − | + | |style="padding: 0px 0px 0px 45px;"|✔ Select Custom Email Template | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |style="padding: 0px 0px 0px 45px;"|✔ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px | + | |style="padding: 0px 0px 0px 30px;"|✔ Select Email Templates To Block And Replace With Configured Notifications |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 10px 30px;"|✔ View Module Logs |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
*'''General Info:''' | *'''General Info:''' | ||
{| | {| | ||
| − | |style="padding: 10px 0px 0px 30px;"|✔ | + | |style="padding: 10px 0px 0px 30px;"|✔ Multi-Language Support |
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px 30px;"|✔ | + | |style="padding: 0px 0px 0px 30px;"|✔ Supports PHP 8.1 Back To PHP 7.4 |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px 30px;"|✔ Supports | + | |style="padding: 0px 0px 0px 30px;"|✔ Supports WHMCS V8.9 Back To WHMCS V8.6 |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px 30px;"|✔ | + | |style="padding: 0px 0px 0px 30px;"|✔ Requires ionCube Loader V12 Or Later |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 30px 30px;"|✔ Easy Module Upgrade To [https://www.modulesgarden.com/products/whmcs/ | + | |style="padding: 0px 0px 30px 30px;"|✔ Easy [https://www.docs.modulesgarden.com/How_To_Upgrade_WHMCS_Module Module Upgrade] To [https://www.modulesgarden.com/products/whmcs/email-notifications-organizer#open-source-version Open Source Version] |
|} | |} | ||
| − | =Installation= | + | =Installation & Configuration= |
{| | {| | ||
| − | |style="padding: 10px 0px 0px 0px;"|'''This tutorial will show you how to successfully install and configure [https://www.modulesgarden.com/products/whmcs/ | + | |style="padding: 10px 0px 0px 0px;"|'''This tutorial will show you how to successfully install and configure [https://www.modulesgarden.com/products/whmcs/email-notifications-organizer Email Notifications Organizer For WHMCS.]''' <br/> |
We will guide you step by step through the whole installation and configuration process. | We will guide you step by step through the whole installation and configuration process. | ||
|} | |} | ||
| Line 236: | Line 96: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:ENO_1.png]] |
|} | |} | ||
{| | {| | ||
| − | + | |style="padding: 0px 0px 15px 15px;"|'''2. Extract the package and upload its content into the main WHMCS directory.<br/> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |style="padding: 0px 0px 15px 15px;"|''' | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
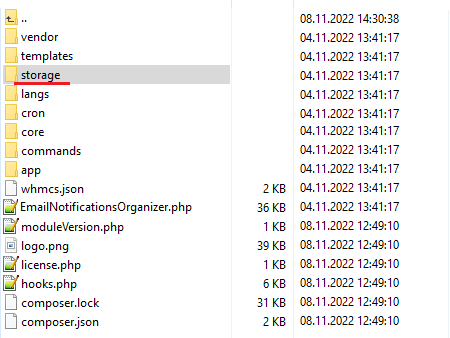
The content of the package to upload should look like this. | The content of the package to upload should look like this. | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:ENO_2.png]] |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|'''4. When you install | + | |style="padding: 0px 0px 15px 15px;"|'''4. When you install Email Notifications Organizer For WHMCS for the first time you have to rename '' 'license_RENAME.php' '' file.'''<br/> |
| − | + | The file is located in '' 'modules/addons/EmailNotificationsOrganizer/license_RENAME.php'. '' Rename it from '' 'license_RENAME.php' '' to '' 'license.php'. '' | |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:ENO_3.png]] |
|} | |} | ||
{| | {| | ||
| Line 275: | Line 117: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:ENO_4.png]] |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|''' | + | |style="padding: 0px 0px 15px 15px;"|'''5. Now, set up the '' 'storage' '' folder as recursively writable.'''<br /> |
| − | + | This folder is available at '' 'your_whmcs/modules/addons/EmailNotificationsOrganizer/'.'' | |
|} | |} | ||
{| | {| | ||
| − | + | |style="padding: 0px 0px 30px 25px;"|[[File:ENO_5.png]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |style="padding: 0px 0px 30px 25px;"|[[File: | + | |
|} | |} | ||
| − | =Configuration | + | ==Configuration of Addon== |
{| | {| | ||
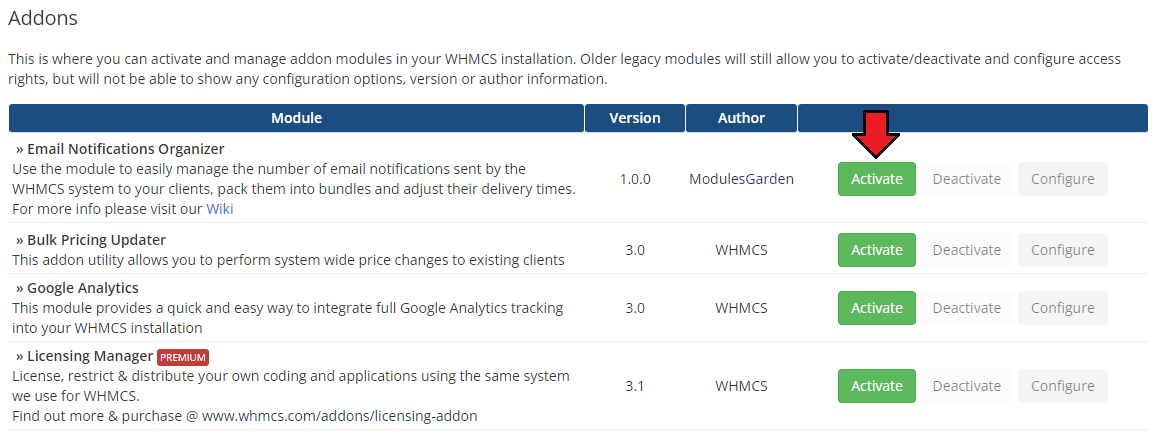
| − | |style="padding: 10px 0px | + | |style="padding: 10px 0px 15px 15px;"|'''6. Now you have to activate the module in your WHMCS system.'''<br /> |
| − | + | Log in to your WHMCS admin area. Go to '' 'System Settings' '' → '' 'Addon Modules'. '' Afterwards, find '' 'Product Free Trial Manager' '' and press the '' 'Activate' '' button. | |
|} | |} | ||
| − | |||
| − | |||
{| | {| | ||
| − | |style="padding: | + | |style="padding: 0px 0px 20px 25px;"|[[File:ENO_6.png]] |
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
| − | |||
{| | {| | ||
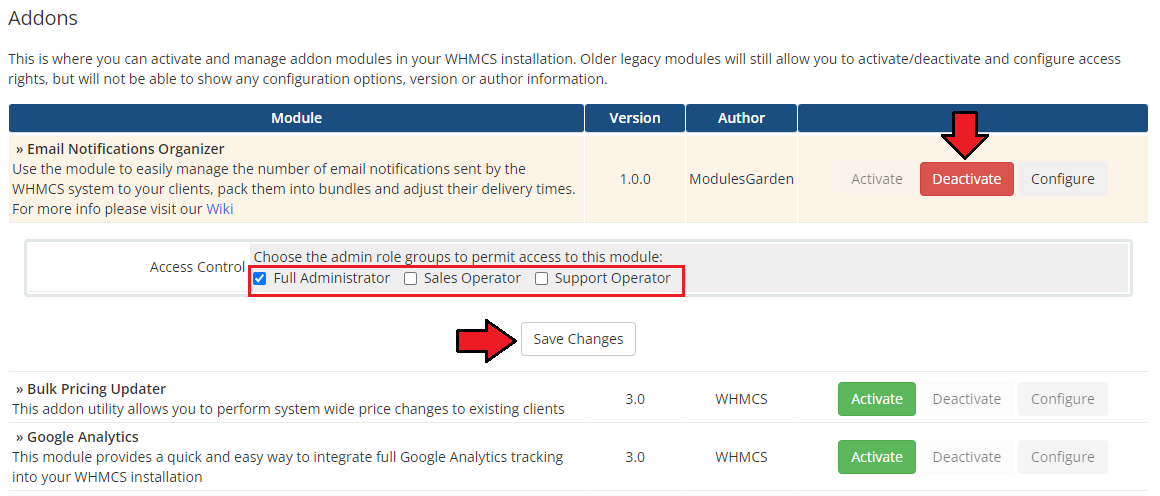
| − | |style="padding: | + | |style="padding: 0px 0px 15px 15px;"|'''7. In the next step you need to permit access to this module.'''<br /> |
| − | + | To do so, click on the '' 'Configure' '' button, tick '' 'Full Administrator' '' and press '' 'Save Changes'. '' | |
| − | '' | + | |
| − | + | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:ENo_7.png]] |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 15px 15px;"|'''8. Congratulations, you have just successfully installed Email Notifications Organizer For WHMCS!'''<br/> |
| + | You can access your module under '' 'Addons' '' → '' 'Email Notifications Organizer'.'' | ||
|} | |} | ||
{| | {| | ||
| − | + | |style="padding: 0px 0px 30px 25px;"|[[File:ENO_8.png]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |style="padding: 0px 0px 30px 25px;"|[[File: | + | |
|} | |} | ||
| − | = | + | =Management= |
{| | {| | ||
| − | |style="padding: 10px 0px | + | |style="padding: 10px 0px 30px 15px;"|'''Email Notifications Organizer For WHMCS is a module which allows to control the number of email notifications sent from your system and block the outgoing ones.'''<br/> |
| + | Read the below guidelines to get clear insight into the module assignments. | ||
|} | |} | ||
| + | ==Addon Management== | ||
| + | ===Dashboard=== | ||
{| | {| | ||
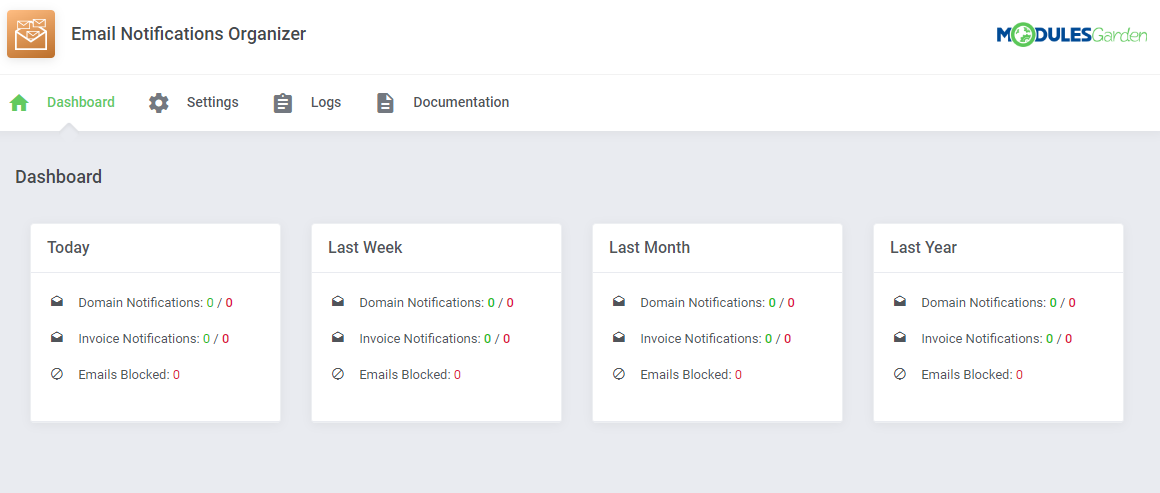
| − | |style="padding: 0px | + | |style="padding: 10px 0px 30px 15px;"|The very first section includes a short but fully detailed and comprehensive summary of the module actions. Take a look at the tables to check: |
| + | * how many email notifications, related to domains, have been successfully delivered in the provided time frames | ||
| + | * the number of email notifications, related to invoices, have been successfully delivered in the provided time frames | ||
| + | * the statistics of email messages blocked by the module | ||
|} | |} | ||
{| | {| | ||
| − | + | |style="padding: 0px 0px 30px 25px;"|[[File:ENO_9.png]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |style="padding: 0px 0px 30px 25px;"|[[File: | + | |
|} | |} | ||
| − | === | + | ===Settings=== |
{| | {| | ||
| − | |style="padding: 10px 0px | + | |style="padding: 10px 0px 15px 15px;"|The '' 'Settings' '' section allows easy configuration of the module behavior. Define settings to compose bundled messages with domain and invoice notifications.<br/> |
| + | This is where you may also select which of the currently used email templates shall be blocked and based on them emails seized from being sent. | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 30px 25px;"|[[File:ENO_10.png]] |
|} | |} | ||
| + | ====Domain Notifications==== | ||
{| | {| | ||
| − | |style="padding: 0px | + | |style="padding: 10px 0px 20px 15px;"|If you wish to combine numerous email notifications informing about domains close to their expiration, here you may set up the rules.<br/> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <br/> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | '''1.''' Select the '''Time Interval''' of sending your bundled emails, choose from the following options: | |
| − | + | *Daily | |
| − | + | *Weekly | |
| − | + | *Monthly | |
| − | + | *In Specified Day Of Month | |
| − | + | *In Specified Day Of Week | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | * | + | |
| − | * | + | |
| − | * | + | |
| − | * | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | '''2.''' Next, in the ''' 'Frequency' ''' field enter the number that will specify the frequency of sent notifications.<br/> For example, enter "2" to send the email: | |
| − | + | * every two days (for '' 'Daily' '' time interval) | |
| − | + | * every two months (for '' 'Monthly' '' time interval) | |
| − | + | * on the second day of every month (for '' 'Day Of Month' '' time interval), etc | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | * | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | * | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | '''3. 'Include Domains Expiring Within X Days' ''' - enter here a number that will stand for the '''X''' number of days.<br/> Information on domains that are expected to expire within that number of days will be included in the email notification. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | '''4. 'Email Template' ''' - select one of the available email templates, it will be used to remind clients about their domains that are about to expire soon.<br/> You may use a predefined module template called: '' 'Multiple Domains Notification' '' or any other customized for your needs template. <br/> Move to the [[#Email_Notifications|Email Notifications]] section to learn more about the module email templates. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 30px 25px;"|[[File:ENO_11.png]] |
|} | |} | ||
| + | ====Invoice Notifications==== | ||
{| | {| | ||
| − | |style="padding: 0px | + | |style="padding: 10px 0px 20px 15px;"|Alike the above described Domain Notifications, set up here the rules of sending bundled email notifications informing about invoices which due date is coming closer.<br/> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | '''1.''' Select the '''Time Interval''' of sending your bundled emails, choose from the following options: | |
| − | + | *Daily | |
| − | + | *Weekly | |
| − | + | *Monthly | |
| − | + | *In Specified Day Of Month | |
| − | + | *In Specified Day Of Week | |
| − | + | ||
| − | + | ||
| − | + | '''2.''' Next, in the ''' 'Frequency' ''' field enter the number that will specify the frequency of sent notifications.<br/> For example, enter "2" to send the email: | |
| − | + | * every two days (for '' 'Daily' '' time interval) | |
| − | + | * every two months (for '' 'Monthly' '' time interval) | |
| − | + | * on the second day of every month (for '' 'Day Of Month' '' time interval), etc | |
| − | * | + | |
| − | * | + | |
| − | + | '''3. 'Include Invoices With Due Date Within X Days' ''' - enter here a number that will stand for the '''X''' number of days.<br/> Information on invoices which due date is within that number of days will be included in the email notification. | |
| − | + | ||
| − | + | ||
| − | + | '''4. 'Email Template' ''' - select one of the available email templates, it will be used to remind clients about the incoming due date of their invoices.<br/> You may use a predefined module template called: '' 'Multiple Invoices Notification' '' or any other customized for your needs template. <br/> Move to the [[#Email_Notifications|Email Notifications]] section to learn more about the module email templates. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 30px 25px;"|[[File: | + | |style="padding: 0px 0px 30px 25px;"|[[File:ENO_12.png]] |
|} | |} | ||
| − | ==== | + | ====Blocked Email Templates==== |
{| | {| | ||
| − | |style="padding: 10px 0px 15px 15px;"| | + | |style="padding: 10px 0px 15px 15px;"|Select here all the email templates that you wish to stop from being individually sent to your clients. They will be replaced with the module pre-configured multiple notifications.<br/> |
| + | Please do not forget to press the '' 'Save Changes' '' button when you are ready with your configuration. | ||
|} | |} | ||
{| | {| | ||
| − | + | |style="padding: 0px 0px 30px 25px;"|[[File:ENO_13.png]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |style="padding: 0px 0px 30px 25px;"|[[File: | + | |
|} | |} | ||
| − | == | + | ===Logs=== |
{| | {| | ||
| − | |style="padding: 10px 0px | + | |style="padding: 10px 0px 20px 15px;"|All the information about attempts, bot the successful and unsuccessful ones, are logged in the module '' 'Logs' '' section. |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | * Find here entries on: | |
| − | + | ** domains related notifications | |
| − | + | ** invoices related notifications | |
| − | + | ** blocked messages with specified email template name that was to be used | |
| + | * Check the action type: '' 'Success', 'Info', 'Error' '' | ||
| + | * Check the action date and hour | ||
| + | * Delete single logs or use mass action to delete numerous entries at once | ||
|} | |} | ||
{| | {| | ||
| − | + | |style="padding: 0px 0px 30px 25px;"|[[File:ENO_14.png]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |style="padding: 0px 0px 30px 25px;"|[[File: | + | |
|} | |} | ||
| − | ==Documentation== | + | ===Documentation=== |
{| | {| | ||
|style="padding: 10px 0px 20px 15px;"|The last position in your navigation menu, when pressed, redirects to the article you are currently reading. | |style="padding: 10px 0px 20px 15px;"|The last position in your navigation menu, when pressed, redirects to the article you are currently reading. | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 30px 25px;"|[[File: | + | |style="padding: 0px 0px 30px 25px;"|[[File:ENO_15.png]] |
|} | |} | ||
| − | == | + | |
| + | ==Email Notifications== | ||
{| | {| | ||
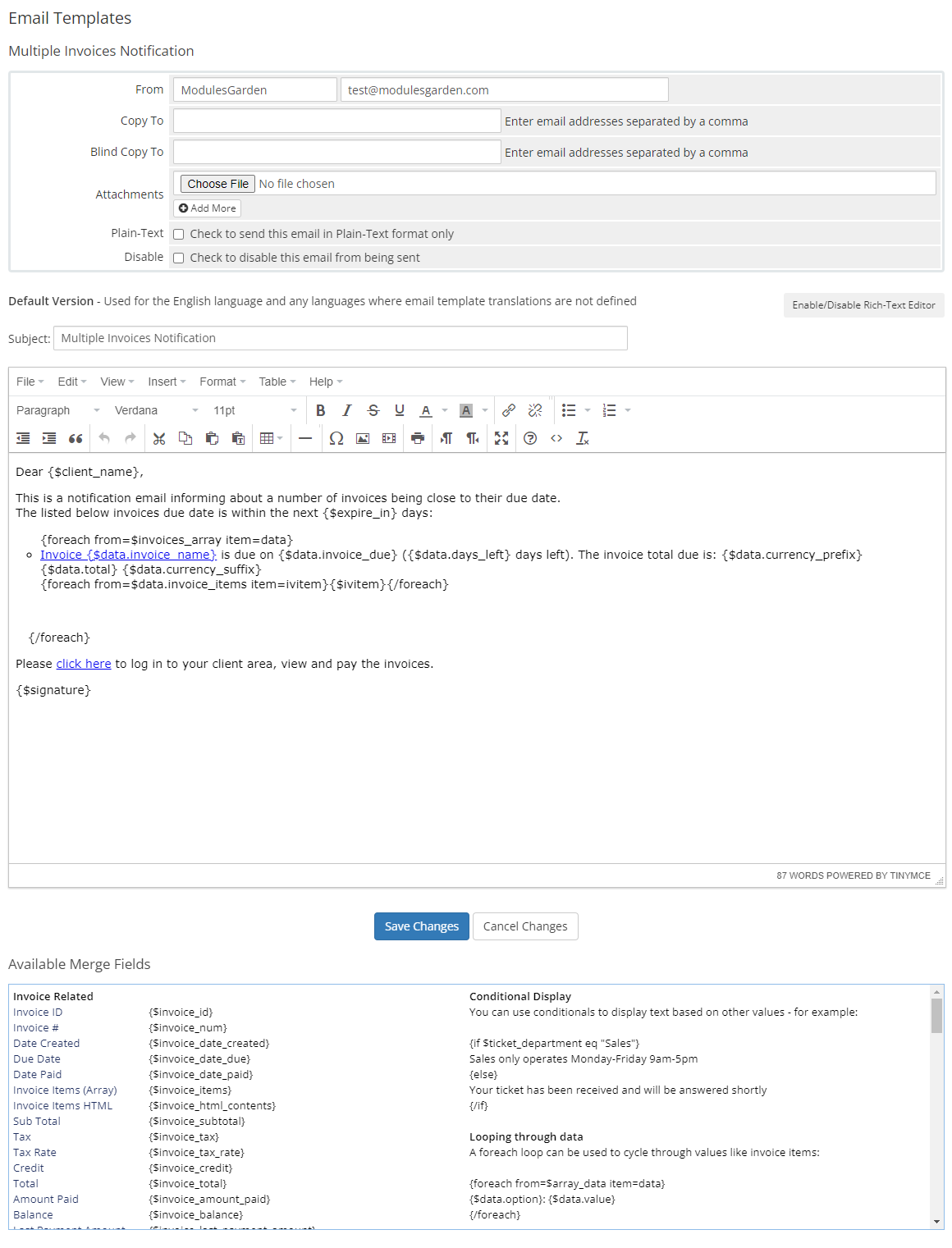
| − | |style="padding: 10px 0px 15px 15px;"| | + | |style="padding: 10px 0px 15px 15px;"|The email notifications setup and sent to clients by the module can be found at '' 'System Settings' → 'Email Templates' → 'Domain Messages'.'' <br/> Open your email template to check what data exactly will be sent to clients, surely you may alter the message content according to your needs. <br/> |
| − | + | '''''Note:''' Please bear in mind that '''no attachments''' are sent altogether the email message in contrary to the replaced WHMCS invoice notifications.'' | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:ENO_16.png]] |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px | + | |style="padding: 0px 0px 20px 25px;"|[[File:ENO_17.png]] |
|} | |} | ||
{| | {| | ||
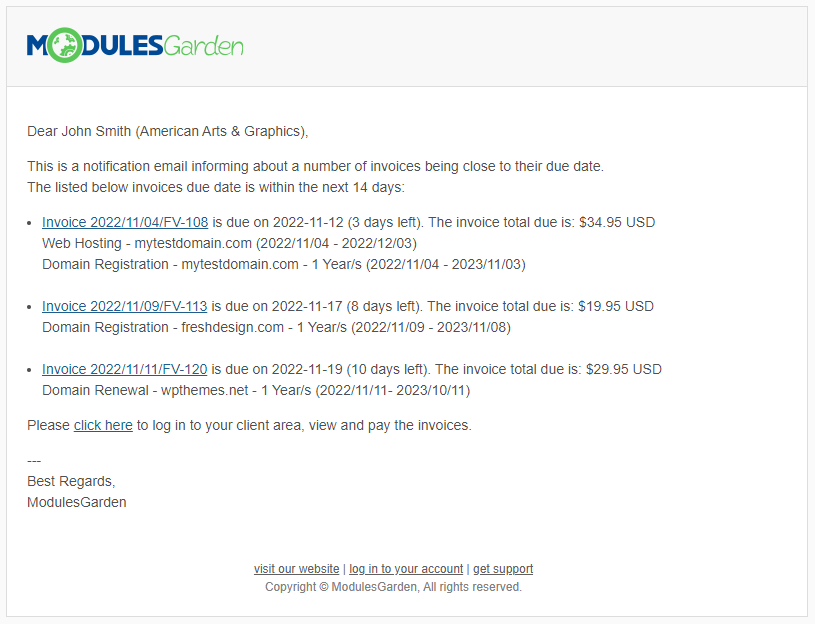
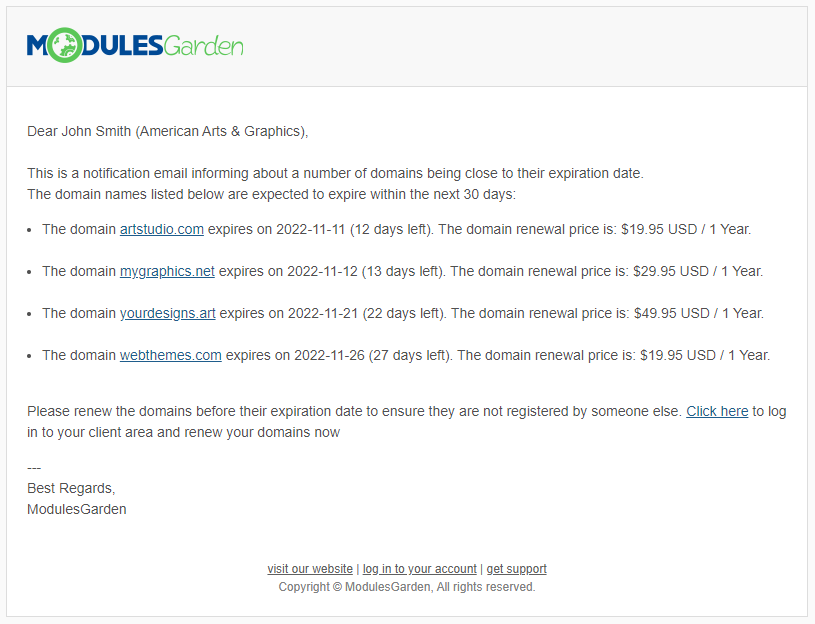
| − | |style="padding: 0px 0px 20px | + | |style="padding: 0px 0px 20px 15px;"|That is how the exemplary email messages regarding the unpaid invoices and domains about to expire might look like once delivered and opened by the client. |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 20px 25px;"|[[File:ENO_18.png]] |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 30px 25px;"|[[File:ENO_19.png]] |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
=Tips= | =Tips= | ||
{| | {| | ||
| − | |style="padding: 10px 0px | + | |style="padding: 10px 0px 30px 15px;"|1. The '''Email Notifications Organizer''' module uses the standard WHMCS daily cron job. You do not need to set up any other crons to take all the advantages of the module options. |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
| − | + | <!-- | |
| − | + | ||
| − | + | ||
| − | + | ||
=Update Instructions= | =Update Instructions= | ||
{| | {| | ||
| Line 829: | Line 293: | ||
To take advantage of it, simply use the '''License Upgrade''' button located on the product's page and a discounted invoice will be generated automatically.<br/> | To take advantage of it, simply use the '''License Upgrade''' button located on the product's page and a discounted invoice will be generated automatically.<br/> | ||
|} | |} | ||
| + | --> | ||
| + | |||
=Common Problems= | =Common Problems= | ||
{| | {| | ||
Revision as of 08:57, 23 February 2024
Contents |
About Email Notifications Organizer For WHMCS
| Email Notifications Organizer For WHMCS is a simple module designed to reduce the number of email notifications delivered to your clients. Keep a tight rein on the number of email messages your clients receive regarding domains that are about to expire and invoices with upcoming due date. Use this tool to take full control over the consolidate messages management. |
- Module Features:
| ✔ Combine WHMCS Email Notifications Into Single Messages Including: |
| ✔ Domains Close To Specified Expiration Date |
| ✔ Unpaid Invoices With Specified Due Date |
| ✔ View Summaries Of Delivered And Blocked Email Notifications For: |
| ✔ Today |
| ✔ Last Week |
| ✔ Last Month |
| ✔ Last Year |
| ✔ Configure Domain And Invoice Notifications Settings: |
| ✔ Define Sending Notifications Frequency Details: |
| ✔ Daily |
| ✔ Weekly |
| ✔ Monthly |
| ✔ In Specified Day Of Month |
| ✔ In Specified Day Of Week |
| ✔ Specify Expiration Time Of Domains |
| ✔ Specify Maximum Due Date Of Unpaid Invoices |
| ✔ Select Custom Email Template |
| ✔ Select Email Templates To Block And Replace With Configured Notifications |
| ✔ View Module Logs |
- General Info:
| ✔ Multi-Language Support |
| ✔ Supports PHP 8.1 Back To PHP 7.4 |
| ✔ Supports WHMCS V8.9 Back To WHMCS V8.6 |
| ✔ Requires ionCube Loader V12 Or Later |
| ✔ Easy Module Upgrade To Open Source Version |
Installation & Configuration
| This tutorial will show you how to successfully install and configure Email Notifications Organizer For WHMCS. We will guide you step by step through the whole installation and configuration process. |
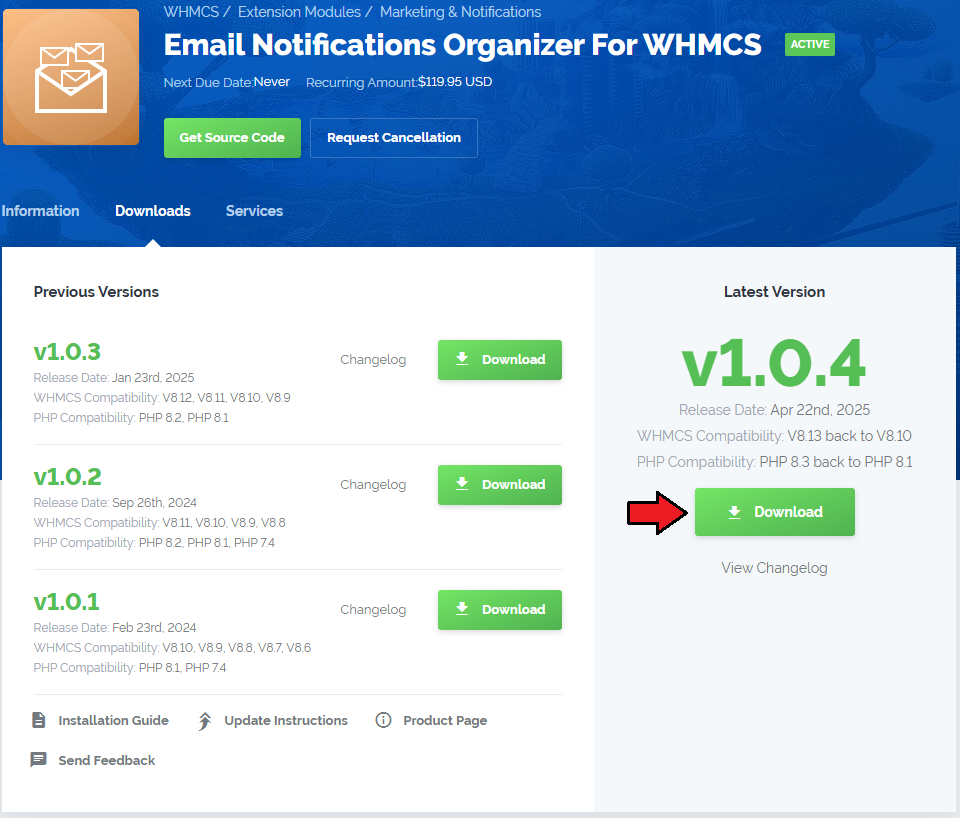
| 1. Log in to our client area and download the module. |

|
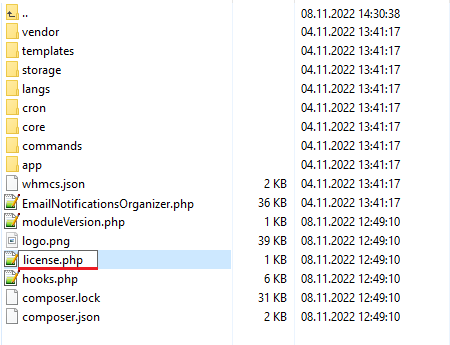
| 2. Extract the package and upload its content into the main WHMCS directory. The content of the package to upload should look like this. |

|
| 4. When you install Email Notifications Organizer For WHMCS for the first time you have to rename 'license_RENAME.php' file. The file is located in 'modules/addons/EmailNotificationsOrganizer/license_RENAME.php'. Rename it from 'license_RENAME.php' to 'license.php'. |

|
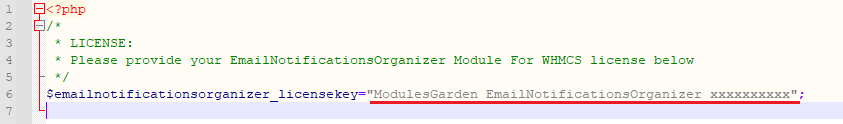
| 5. In order to configure your license key, you have to edit the previously renamed 'license.php' file. Enter your license key between quotation marks as presented on the following screen. You can find your license key in our client area → 'My Products'. |

|
| 5. Now, set up the 'storage' folder as recursively writable. This folder is available at 'your_whmcs/modules/addons/EmailNotificationsOrganizer/'. |

|
Configuration of Addon
| 6. Now you have to activate the module in your WHMCS system. Log in to your WHMCS admin area. Go to 'System Settings' → 'Addon Modules'. Afterwards, find 'Product Free Trial Manager' and press the 'Activate' button. |

|
| 7. In the next step you need to permit access to this module. To do so, click on the 'Configure' button, tick 'Full Administrator' and press 'Save Changes'. |

|
| 8. Congratulations, you have just successfully installed Email Notifications Organizer For WHMCS! You can access your module under 'Addons' → 'Email Notifications Organizer'. |

|
Management
| Email Notifications Organizer For WHMCS is a module which allows to control the number of email notifications sent from your system and block the outgoing ones. Read the below guidelines to get clear insight into the module assignments. |
Addon Management
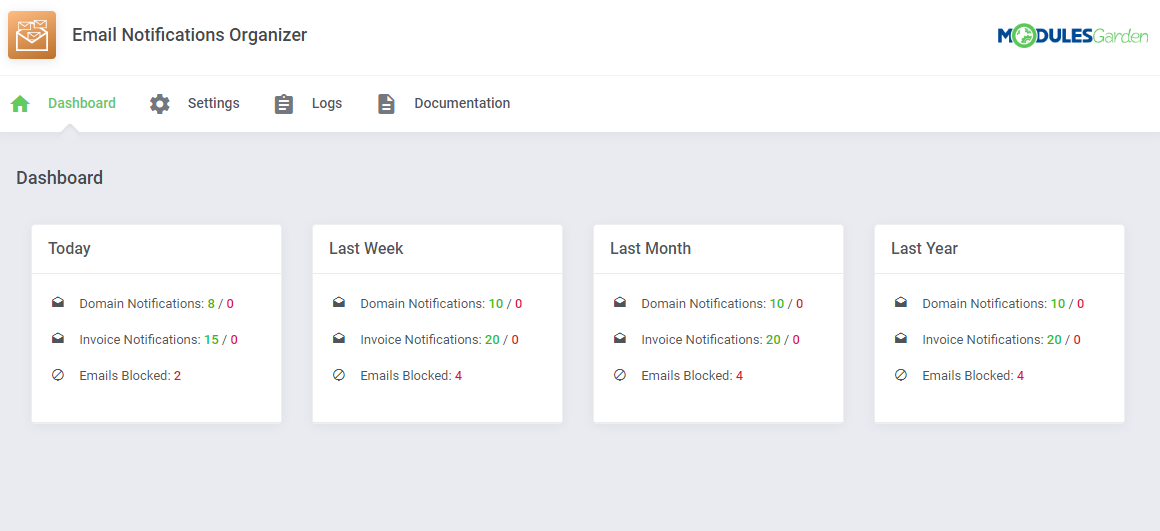
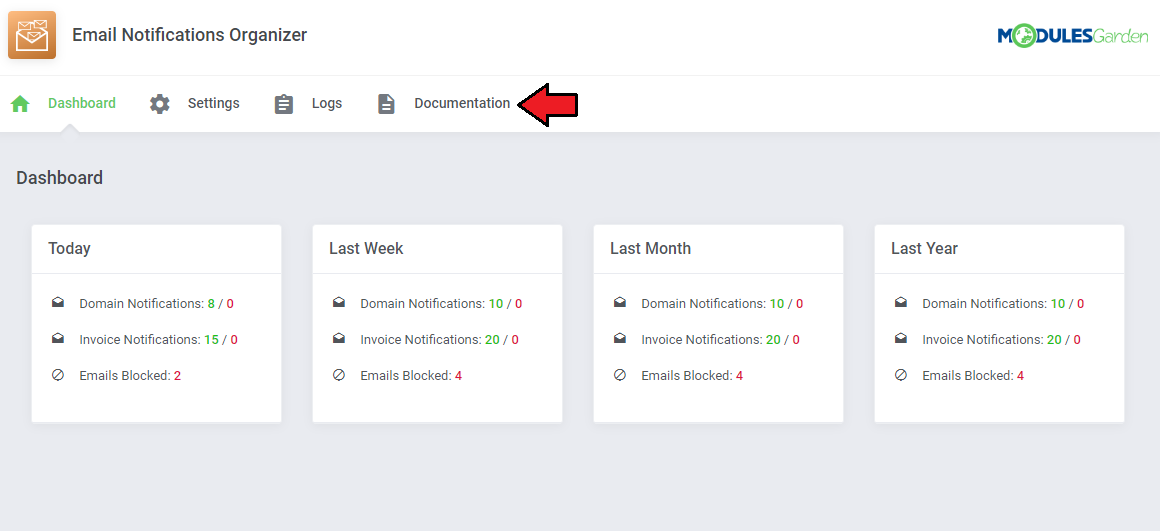
Dashboard
The very first section includes a short but fully detailed and comprehensive summary of the module actions. Take a look at the tables to check:
|

|
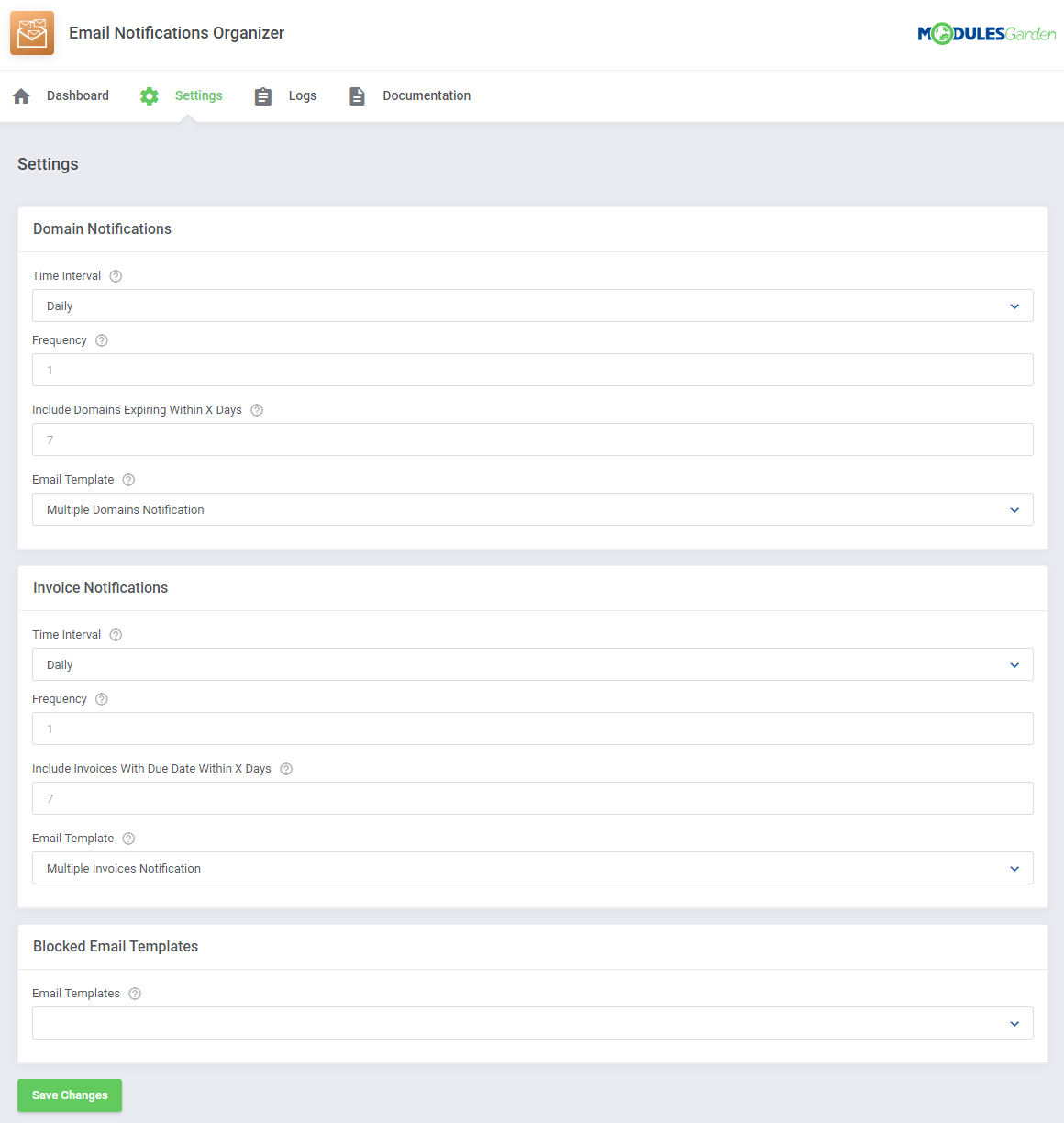
Settings
| The 'Settings' section allows easy configuration of the module behavior. Define settings to compose bundled messages with domain and invoice notifications. This is where you may also select which of the currently used email templates shall be blocked and based on them emails seized from being sent. |

|
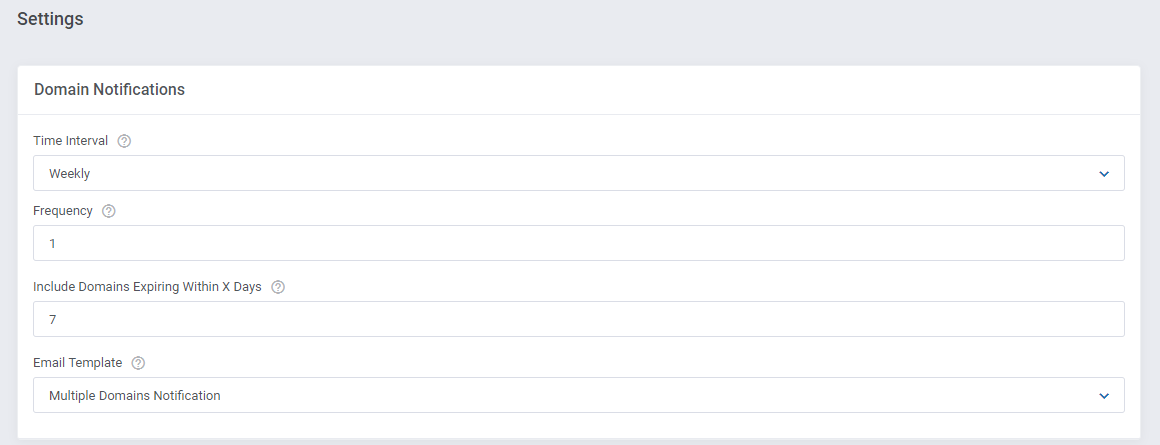
Domain Notifications
| If you wish to combine numerous email notifications informing about domains close to their expiration, here you may set up the rules. 1. Select the Time Interval of sending your bundled emails, choose from the following options:
|

|
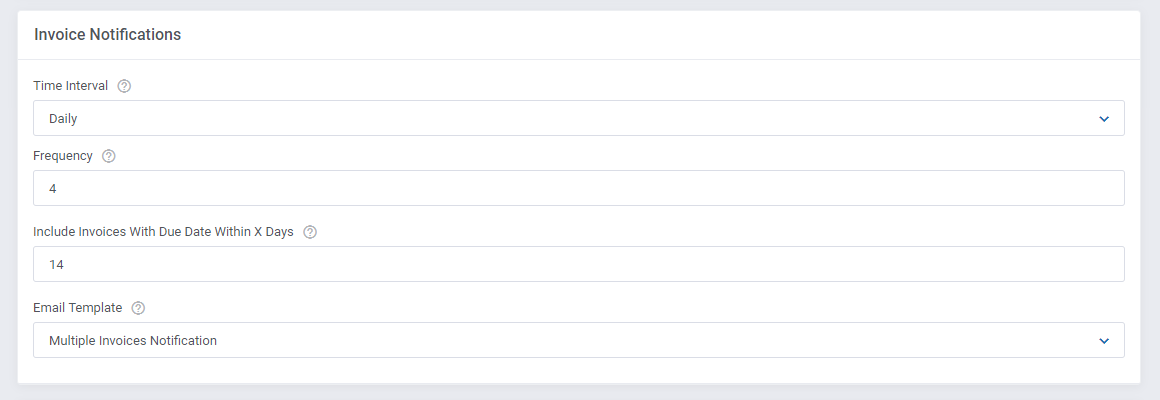
Invoice Notifications
| Alike the above described Domain Notifications, set up here the rules of sending bundled email notifications informing about invoices which due date is coming closer. 1. Select the Time Interval of sending your bundled emails, choose from the following options:
|

|
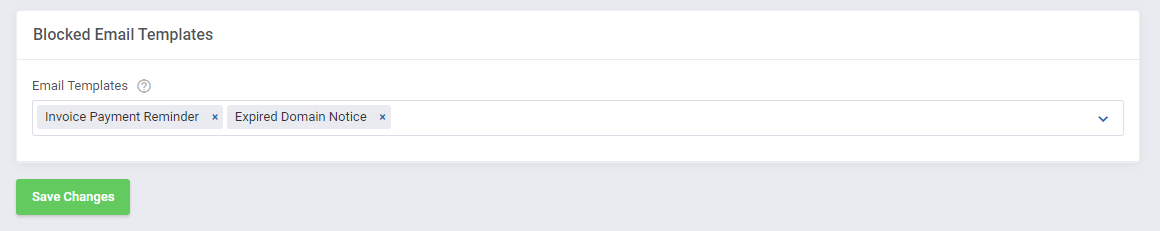
Blocked Email Templates
| Select here all the email templates that you wish to stop from being individually sent to your clients. They will be replaced with the module pre-configured multiple notifications. Please do not forget to press the 'Save Changes' button when you are ready with your configuration. |

|
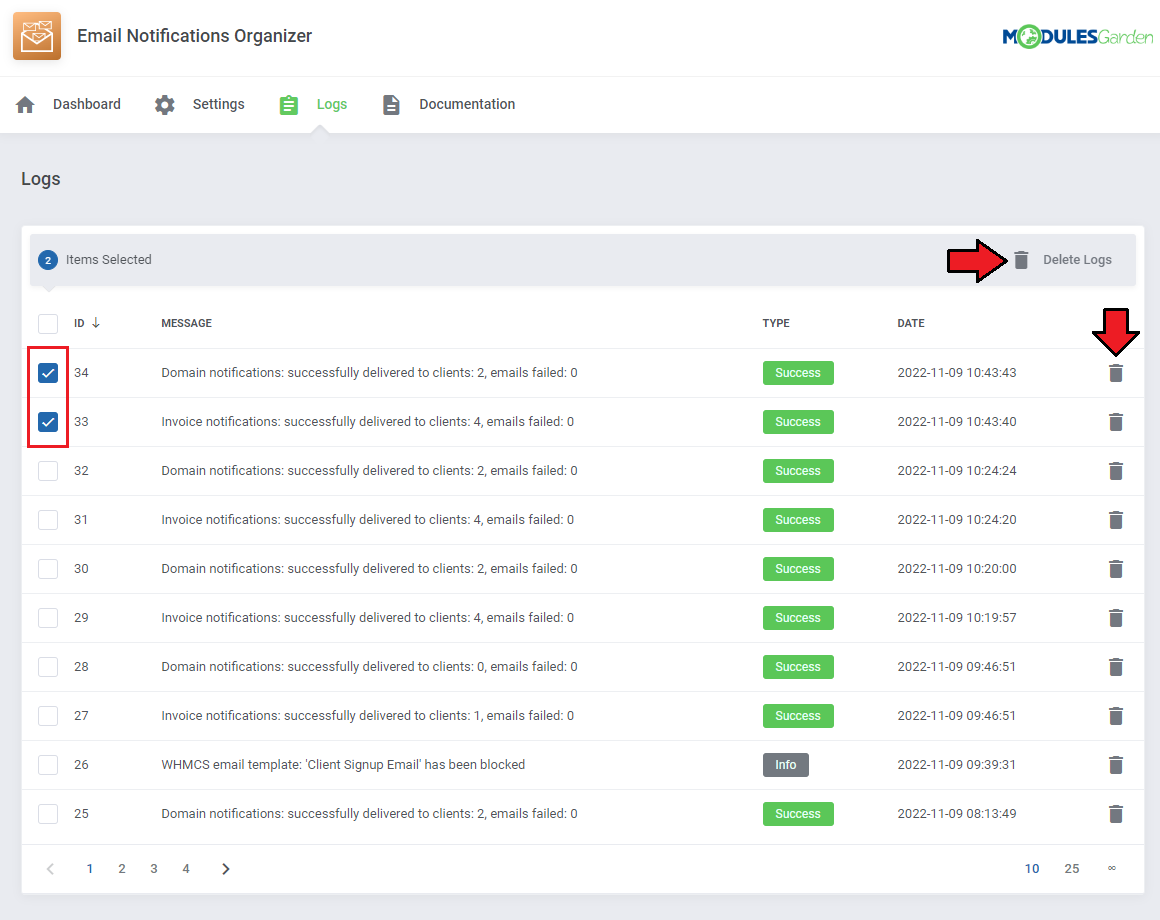
Logs
All the information about attempts, bot the successful and unsuccessful ones, are logged in the module 'Logs' section.
|

|
Documentation
| The last position in your navigation menu, when pressed, redirects to the article you are currently reading. |

|
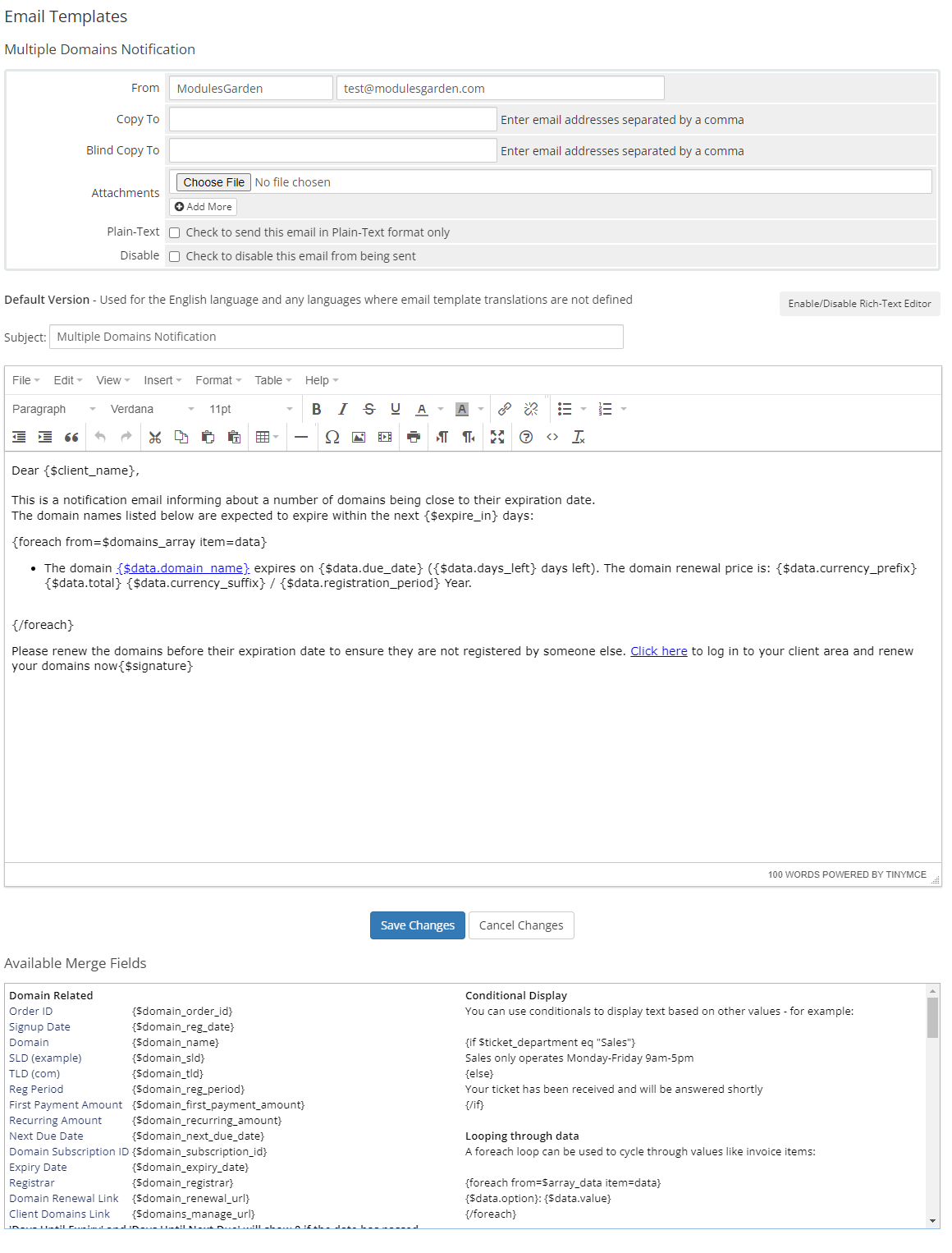
Email Notifications
| The email notifications setup and sent to clients by the module can be found at 'System Settings' → 'Email Templates' → 'Domain Messages'. Open your email template to check what data exactly will be sent to clients, surely you may alter the message content according to your needs. Note: Please bear in mind that no attachments are sent altogether the email message in contrary to the replaced WHMCS invoice notifications. |

|

|
| That is how the exemplary email messages regarding the unpaid invoices and domains about to expire might look like once delivered and opened by the client. |

|

|
Tips
| 1. The Email Notifications Organizer module uses the standard WHMCS daily cron job. You do not need to set up any other crons to take all the advantages of the module options. |
Common Problems
| 1. In case of connection problems, please check whether your SELinux or firewall does not block ports. |