Hosting Quota Notifications 1.X For WHMCS
Contents |
About Client Area Popup For WHMCS
| Client Area Popup For WHMCS is a module that lets you create fully customized pop-ups that will be visible to your clients in their panel. Prepare a ready pop-up in a form of an image, raw or HTML text to pass a message directly to your clients. Design it using predefined styles, which can be always altered and upgraded to implement your idea perfectly. |
- Admin Area Features:
| ✔ Create Pop-ups Using Predefined Styles |
| ✔ Preview Pop-up With Single Click |
| ✔ Archive Pop-ups For Later Use |
| ✔ View Pop-up Restrictions |
| ✔ View Number of Pop-up Displays |
| ✔Create Styles To Be Used By Pop-up |
| ✔ Preview Style With Single Click< |
- Client Area Features:
| ✔ View Pop-up If Restrictions Are Met |
| ✔ Close Pop-up Permanently |
- Pop-up Features:
| ✔ Define Pop-up Restrictions: |
| ✔ Display Frequency - How Often Pop-up Should Be Displayed |
| ✔ Hide - Client Can Close Pop-up Permanently |
| ✔ Pages - Define Pages Where Pop-up Is Displayed |
| ✔ Required Languages |
| ✔ Required User Groups |
| ✔ Required Active Products |
| ✔ Required Active Products In Groups |
| ✔ Required Active Products With Servers |
| ✔ Required Active Addons |
| ✔ Required Active Domains Using TLDs |
| ✔ Lack Of Chosen Products |
| ✔ Lack Of Chosen Addons |
| ✔ Lack Of Domains Using TLDs |
| ✔ Define Time Frames For Pop-up To Be Shown |
| ✔ Define Pop-up Size |
| ✔ Assign Style To Pop-up |
| ✔ Choose Type And Provide Pop-up Content: |
| ✔ Raw Text |
| ✔ HTML |
| ✔ Image |
- General Info:
| ✔ Supports Default And Custom WHMCS Templates |
| ✔ Multi-Language Support |
| ✔ Supports PHP 5.4 Up To PHP 7 |
| ✔ Supports WHMCS V6 and V7 |
Installation
| This tutorial will show you how to successfully install and configure Client Area Popup For WHMCS. We will guide you step by step through the whole installation and configuration process. |
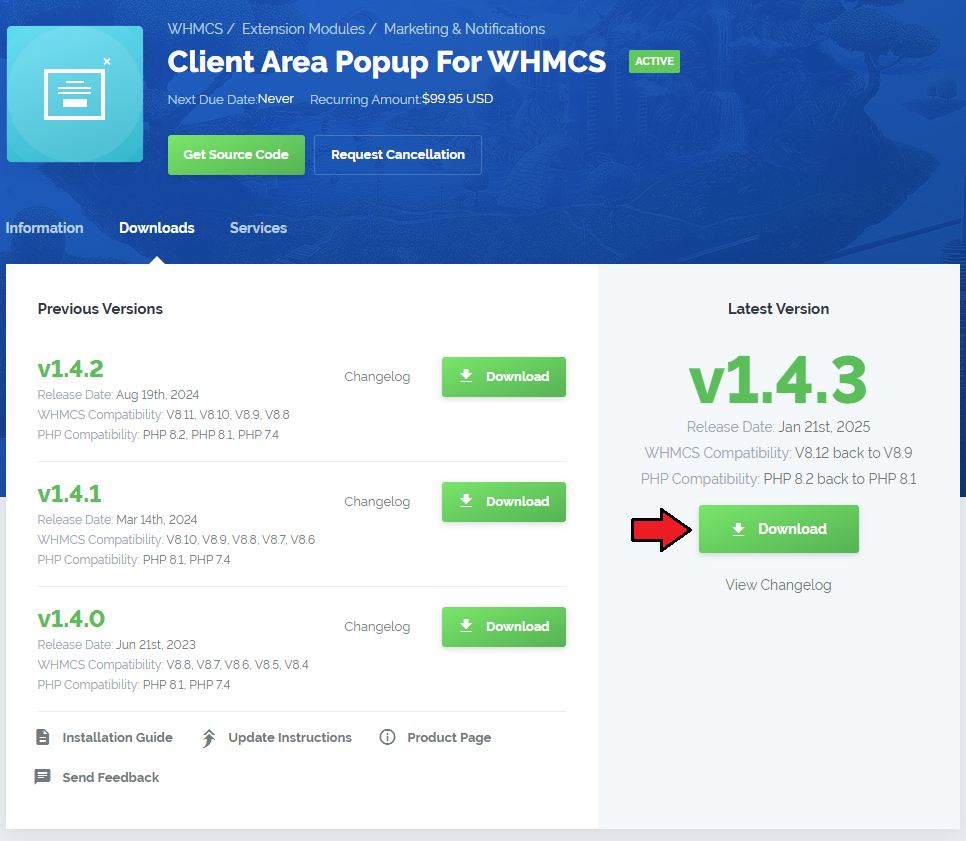
| 1. Log in to your client area and download the module. |

|
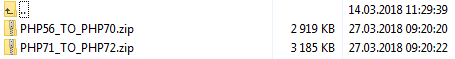
| 2. In the downloaded file you will find two packages that support different PHP versions. As presented on the screen below, the first one is dedicated to PHP 7, while the second one is aimed at PHP 5.4 up to PHP 5.6. It does not apply to open source versions. Note: You can check current PHP version in your WHMCS. To do so proceed to 'Utilities' → 'System' → 'PHP Info'. |

|
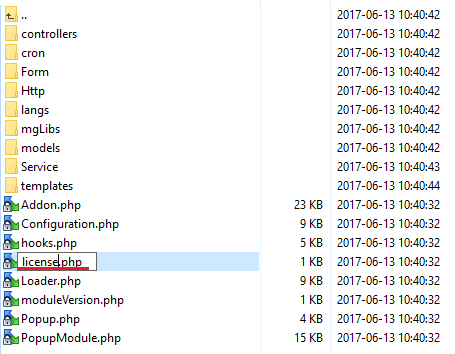
| 3. Extract the downloaded file and choose the one with the right PHP version. Upload and extract the PHP file into the main WHMCS directory. The content of PHP version files should look like this. |
| 4. When you install Client Area Popup For WHMCS for the first time you have to rename 'license_RENAME.php' file. File is located in 'modules/addons/PopupModule/license_RENAME.php'. Rename it from 'license_RENAME.php' to 'license.php'. |

|
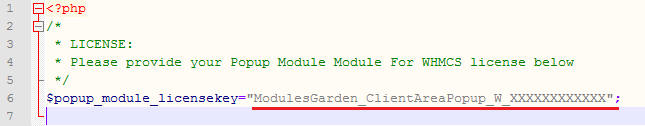
| 5. In order to configure your license key, you have to edit the previously renamed 'license.php' file. Enter your license key between quotation marks as presented on the following screen. You can find your license key in your client area → 'My Products'. |

|
| 6. Set permissions to file: 'modules/addons/PopupModule/templates/clientarea/assets/popup' to '0777'. |
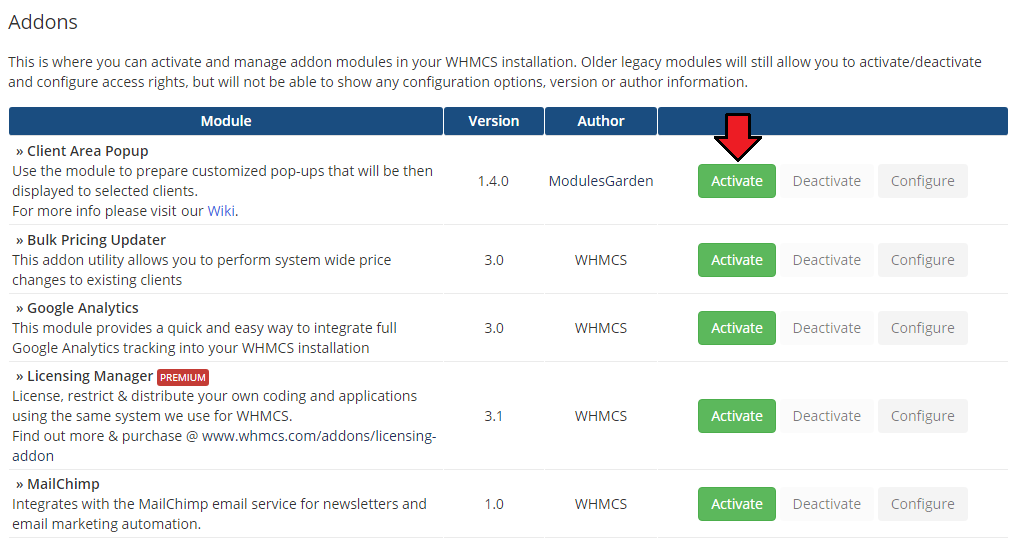
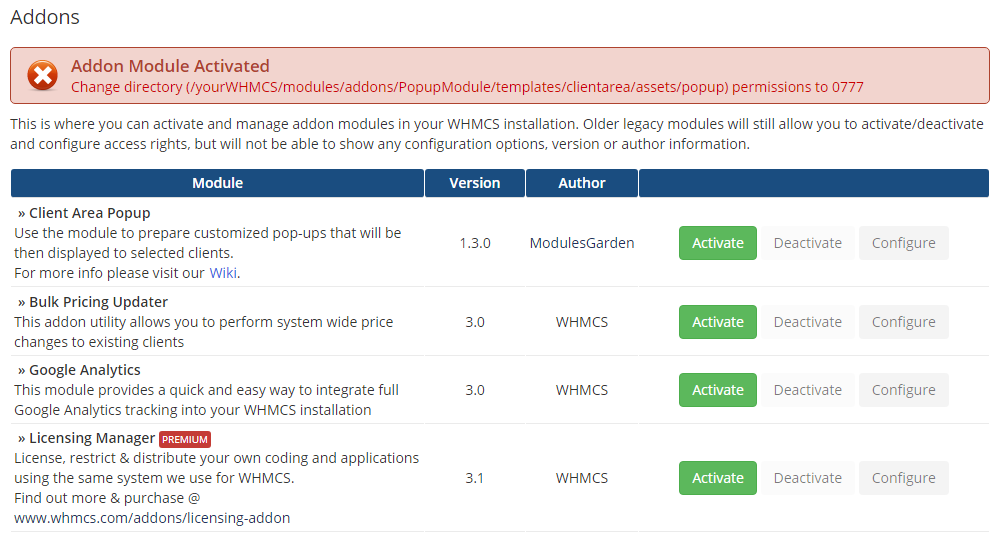
| 7. Now you have to activate the module in your WHMCS system. Log in to your WHMCS admin area. Go to 'Setup' → 'Addon Modules'. Afterwards, find 'Client Area Popup' and press 'Activate' button. |

|
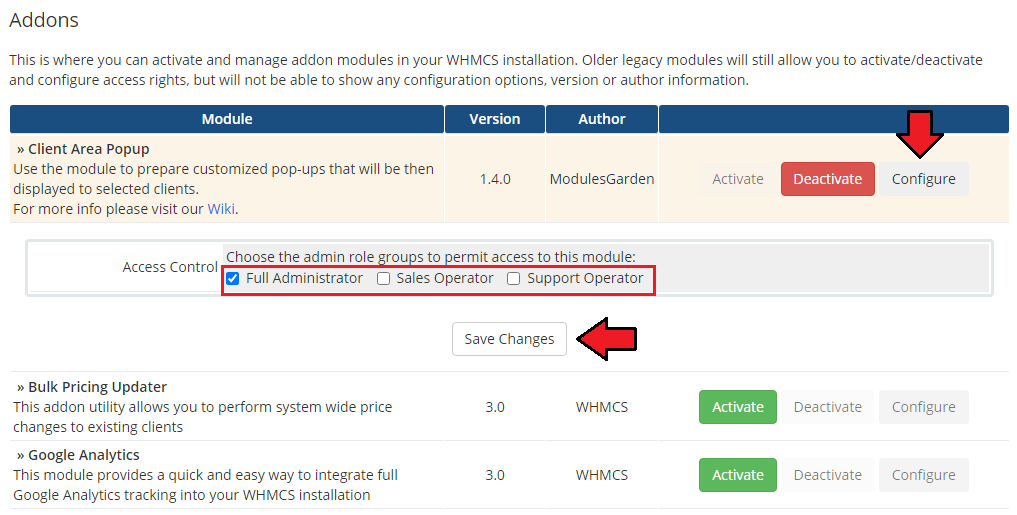
| 8. In the next step you need to permit access to this module. To do so, click on 'Configure' button, tick 'Full Administrator' and press 'Save Changes'. |

|
| 9. You have just successfully installed Client Area Popup For WHMCS! You can access your module under 'Addons' → 'Client Area Popup'. |

|
Configuration and Management
| Client Area Popup For WHMCS is a module which allows you to notify your clients by showing them customized pop-ups directly in their panel. Below, you will find instructions on how to draft and customize such pop-ups. |
Configuration
| The module does not require advanced configuration. That is why, we will immediately move to the most crucial part, which is creating a pop-up. |
Create Pop-up
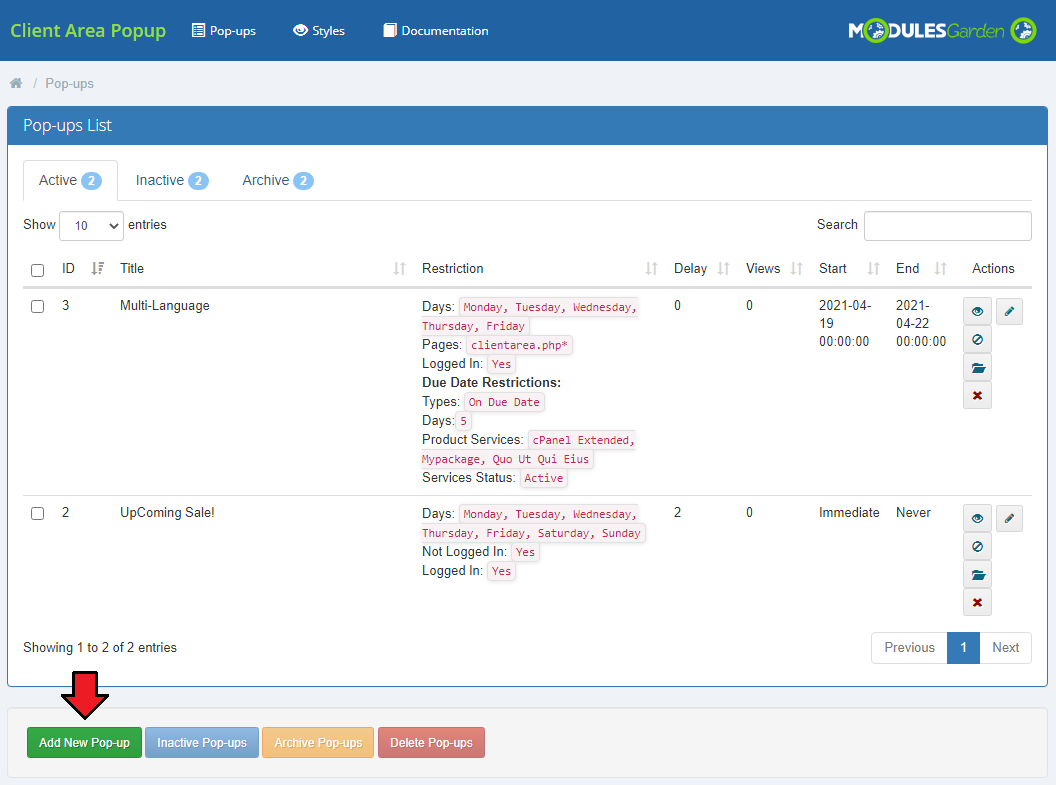
| To add a new pop-up simply press an appropriate button. |

|
General
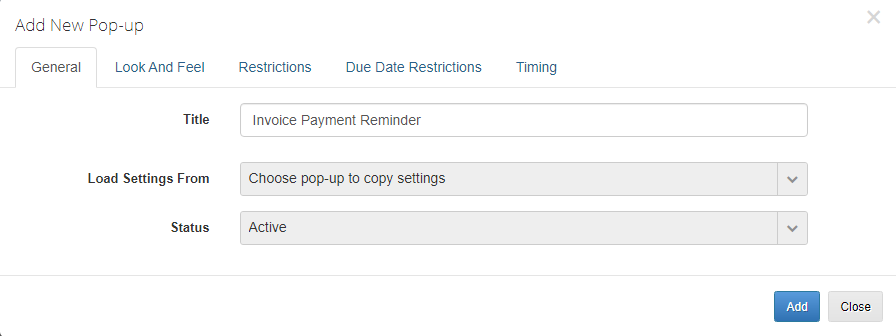
| Start with naming the pop-up. Note: the title will not be displayed in any way on the final pop-up. |

|
| If you have already other pop-ups created, you may copy their settings to the newly created one to save a lot of time. Finally, select the initial status:
|

|
Look And Feel
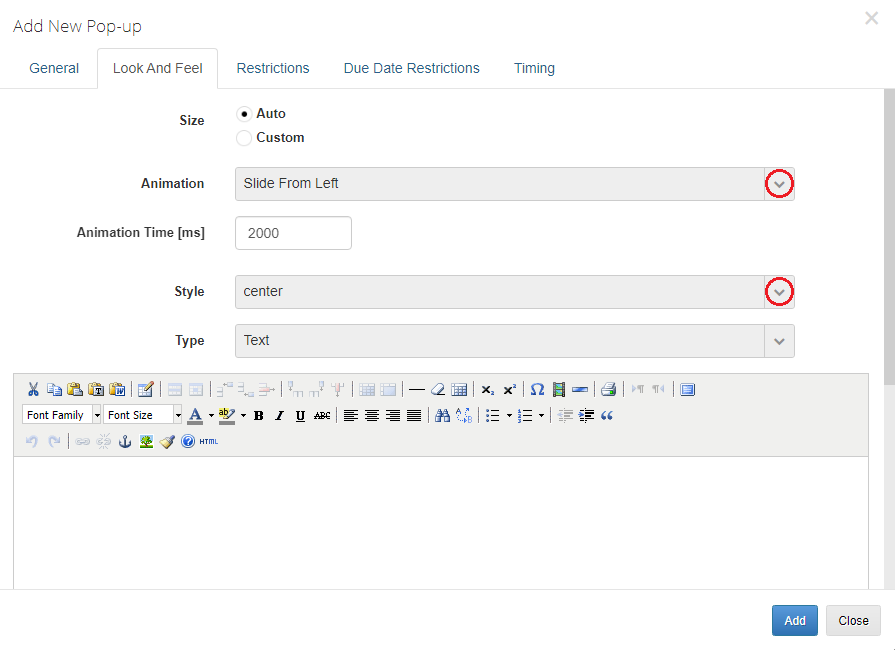
The next part of creating a pop-up process concerns its interface, layout and general design.
Auto - it automatically adjusts to the content.
Select style from the list of available and previously defined styles. |

|
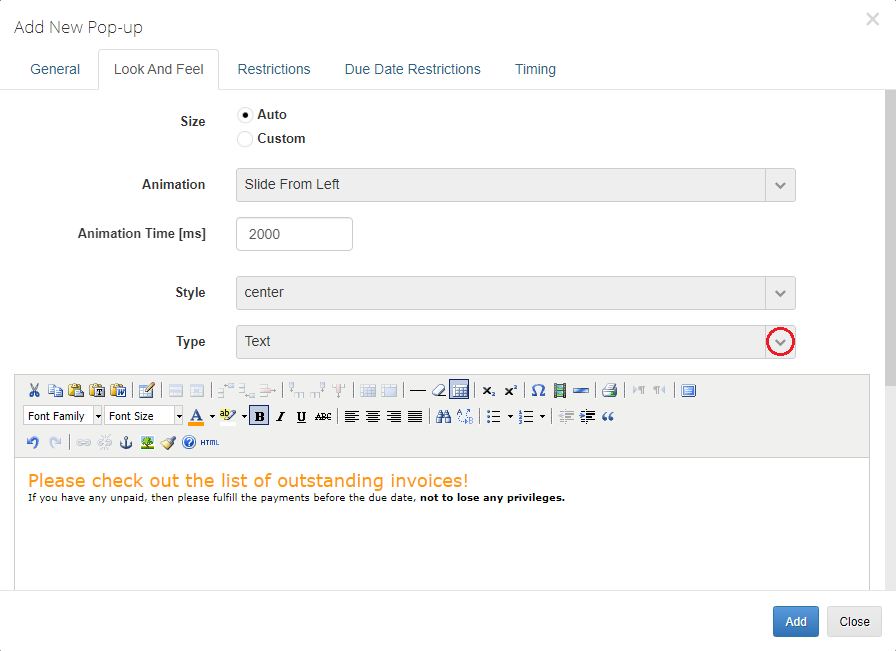
The pop-up may have a simple text form - select 'Text' and then format the text. |

|
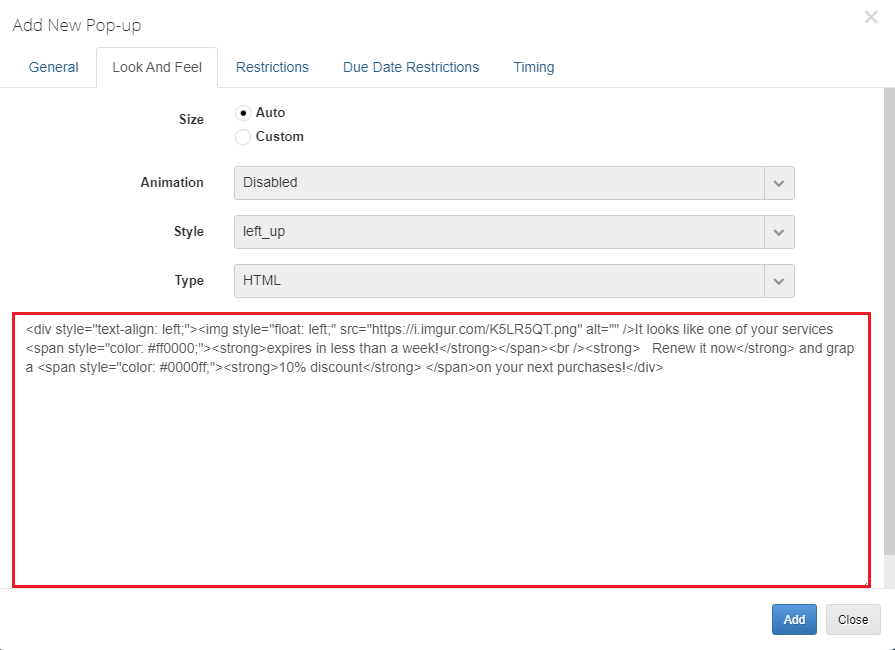
| Provide ready code snippet that you want to insert into the pop-up content. See the visualization here. |

|
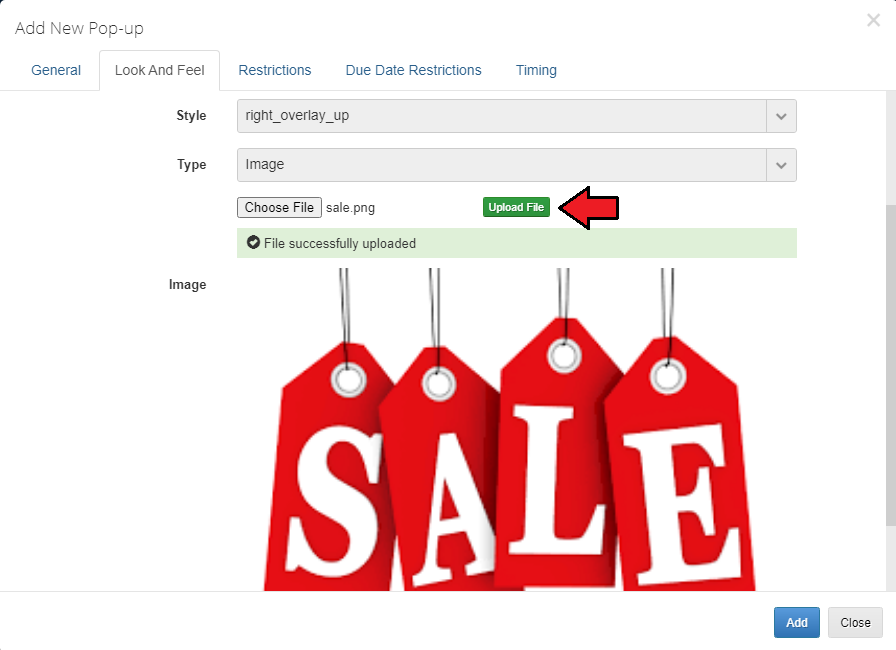
| Upload an 'Image'. See the visualization here. |

|
Restrictions
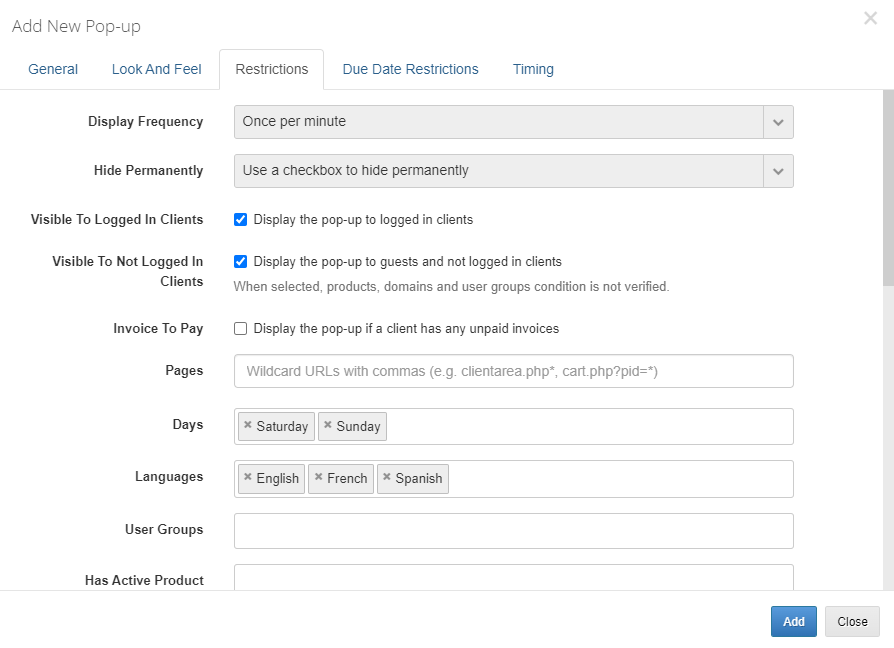
| Restrictions - this is the place where a pop-up is conditioned. Please set up the rules according to which the pop-up will be displayed to clients. Only one restriction rule per group is required to show pop-up. If you choose restrictions from multiple conditions then at least one rule in each group must be fulfilled to show pup-up. |
|
For example: If you choose three products under 'Has Active Product' rule then client needs to have only one of active product to see the pop-up. |
General options:
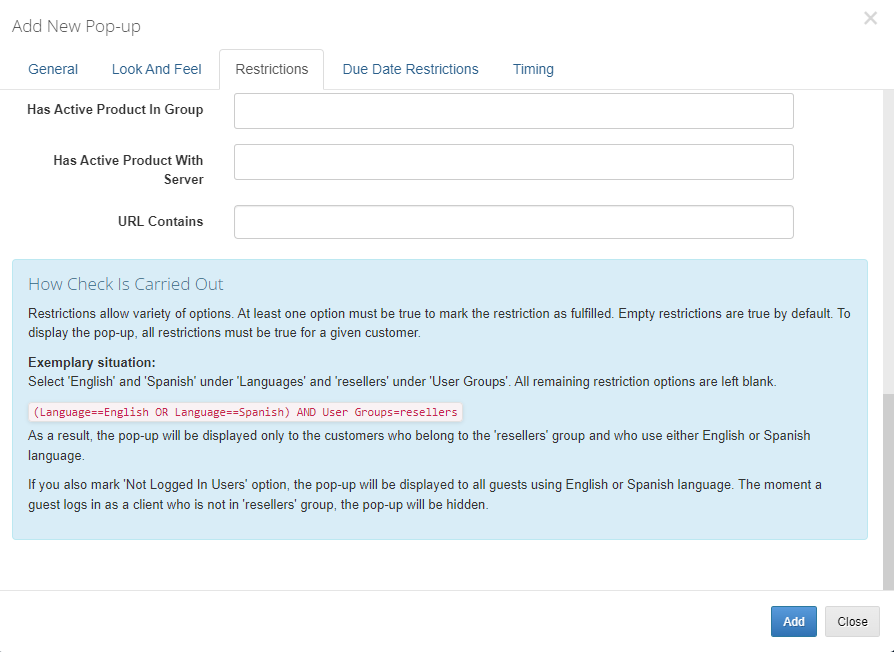
Conditions:
If any of the above options is left blank, it will not be taken into consideration when creating a final list of clients to see the pop-up. |

|
| You will also find there an explanation of the checking process: |

|
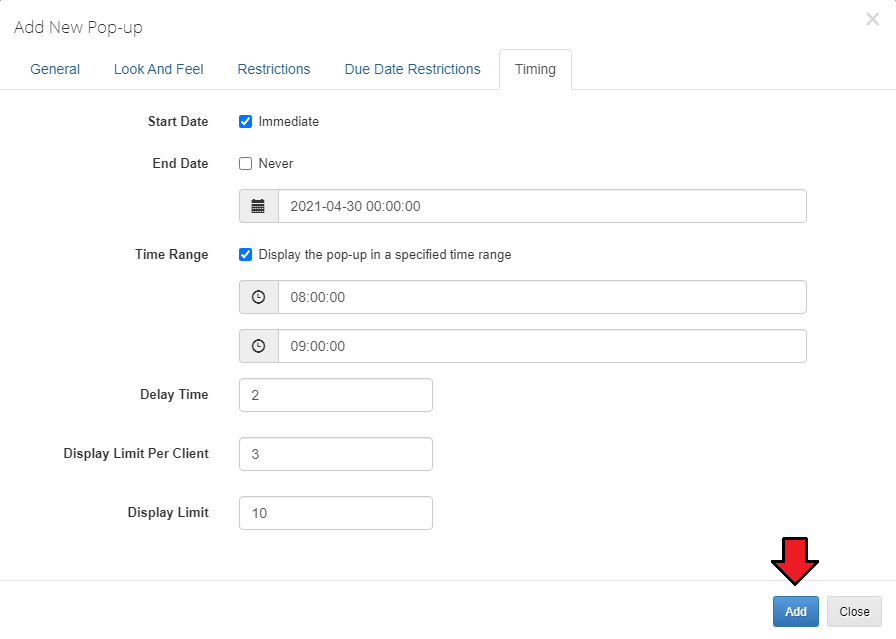
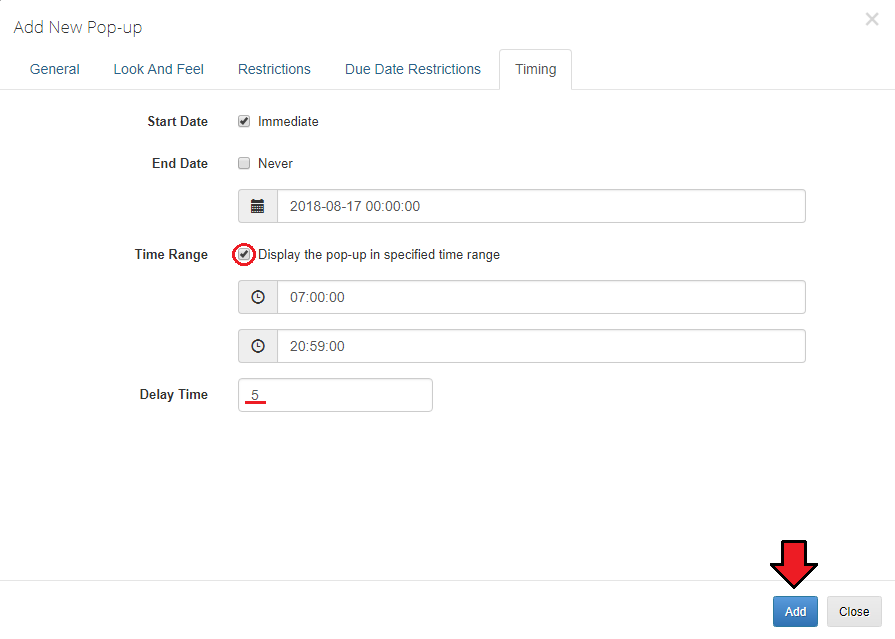
Timing
| In the last section define time period within which the pop-up shall be active - when it will be displayed with the set up previously frequency. Choose a specific day and hour to schedule the pop-up activation or select option 'Immediately' - then the pop-up will be active once you save the changes. |

|
| Press 'Save' button once you have finished the configuration. |

|
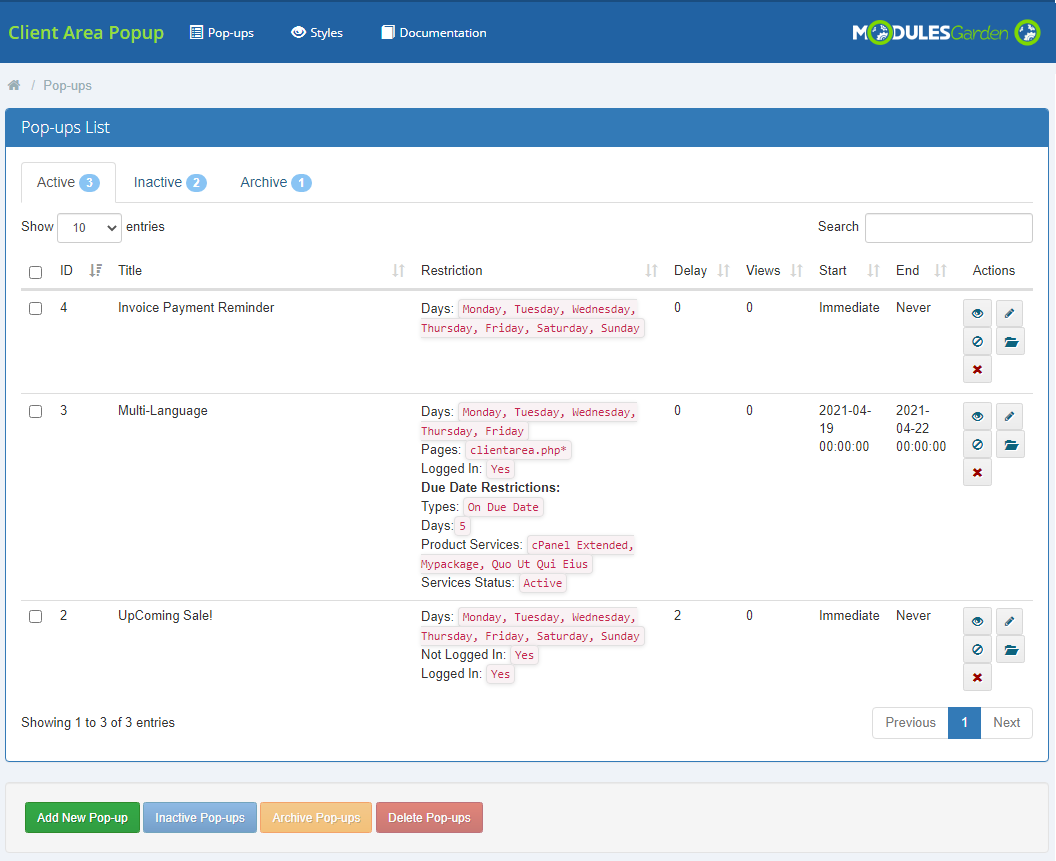
Pop-ups
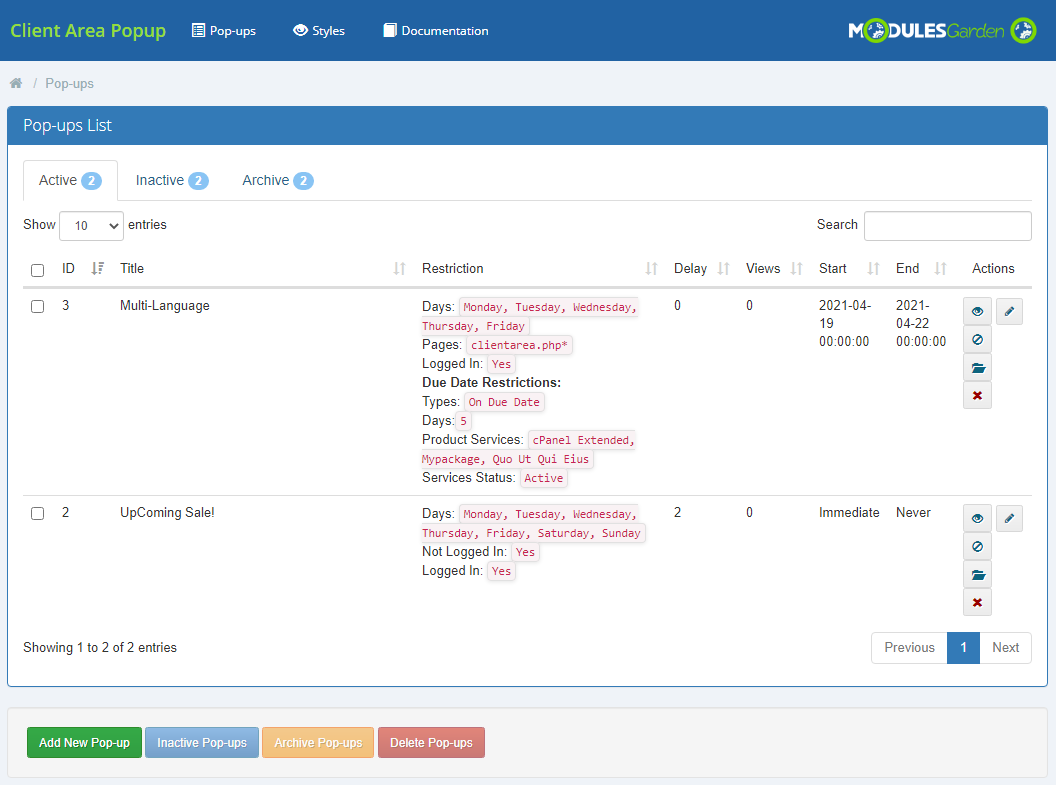
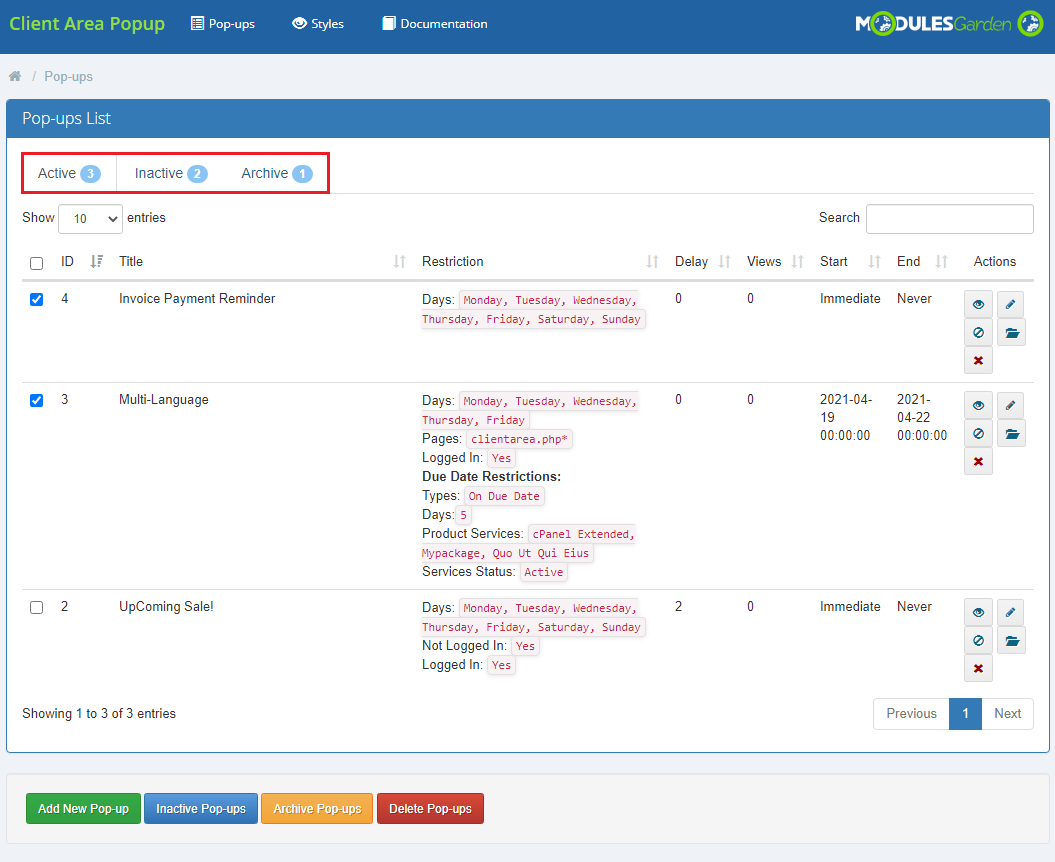
| The first and main section of the module is called 'Pop-ups'. You will find there all the most important information on existing pop-ups together with any possible action that can be taken on them. |

|
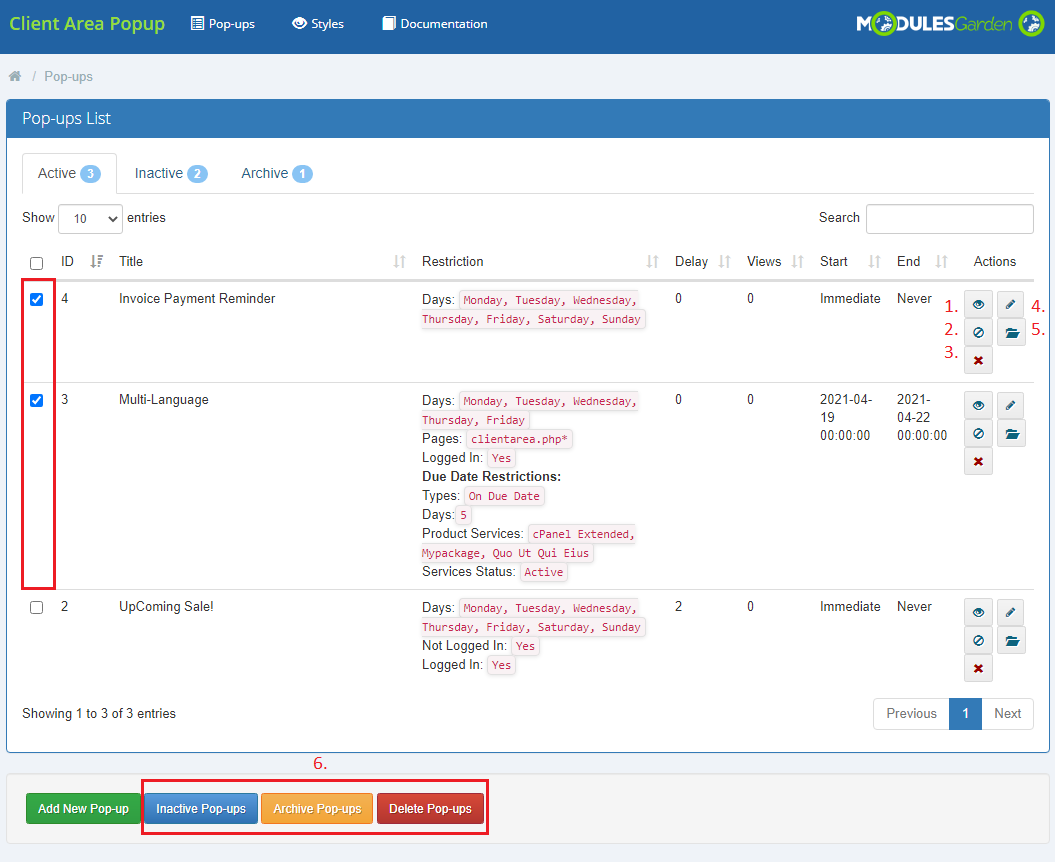
Actions
|
1. Preview the pop-up - a sample page with a visible pop-up will appear. This is the final look a client will receive. |

|
Types
There are three types of pop-ups in the system:
|

|
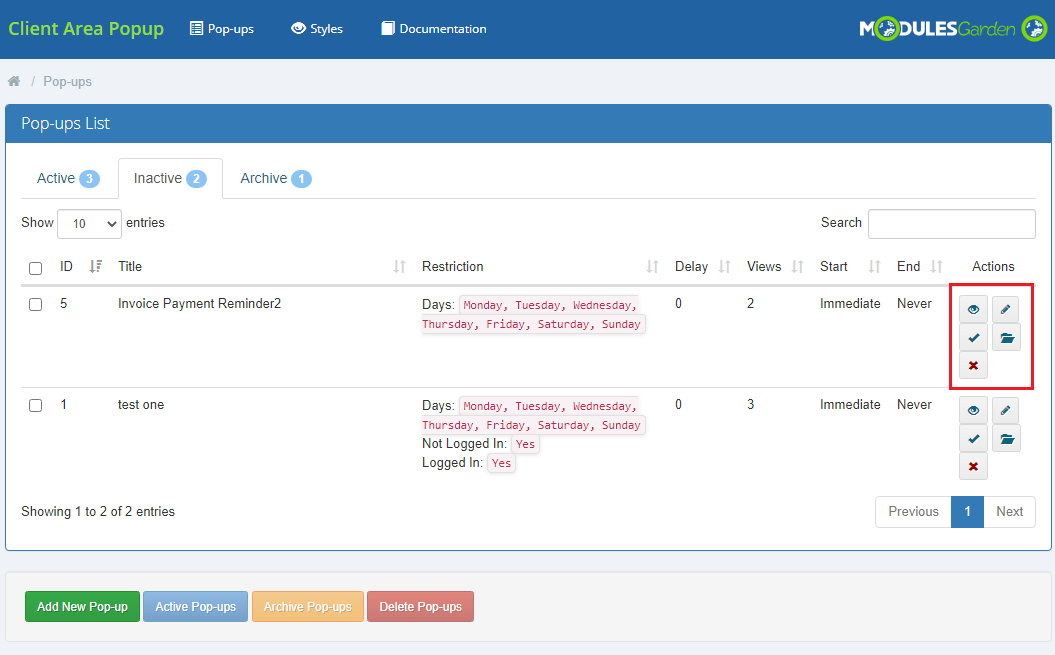
| Inactive pop-ups are those for which the end date has been crossed and they are no longer displayed to clients. Just like in case of active pop-ups all actions are available. You may edit it to change the end date and at the same time activate it again. |

|
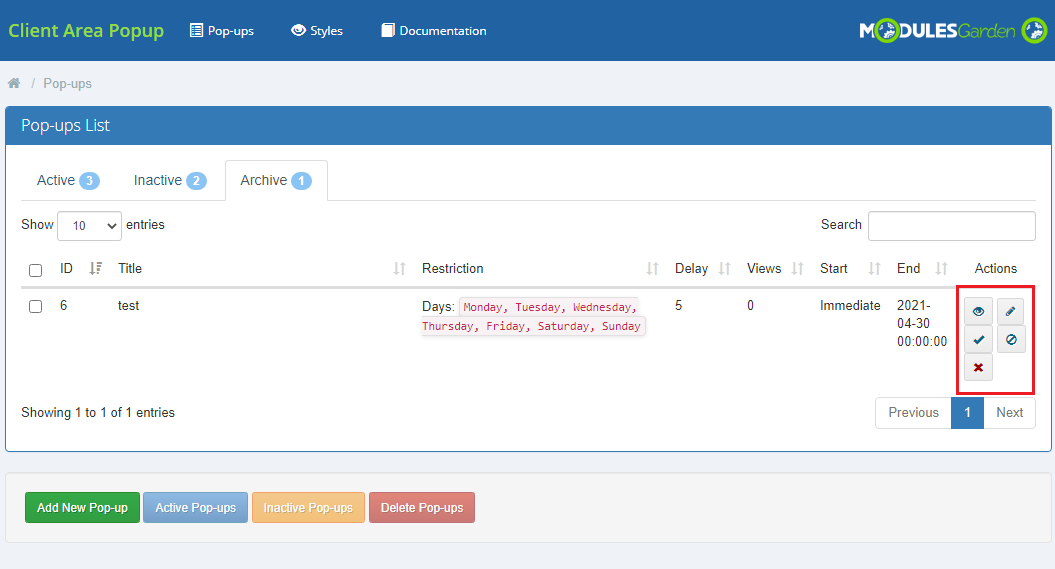
| Pop-ups in archive are moved there manually, these can be the previously active or inactive pop-ups (use action button to move entry to 'Archive').
You may restore archived pop-ups any time and, depending on the end date of the resorted pop-up, it will be moved either to 'Active' or 'Inactive' group. |

|
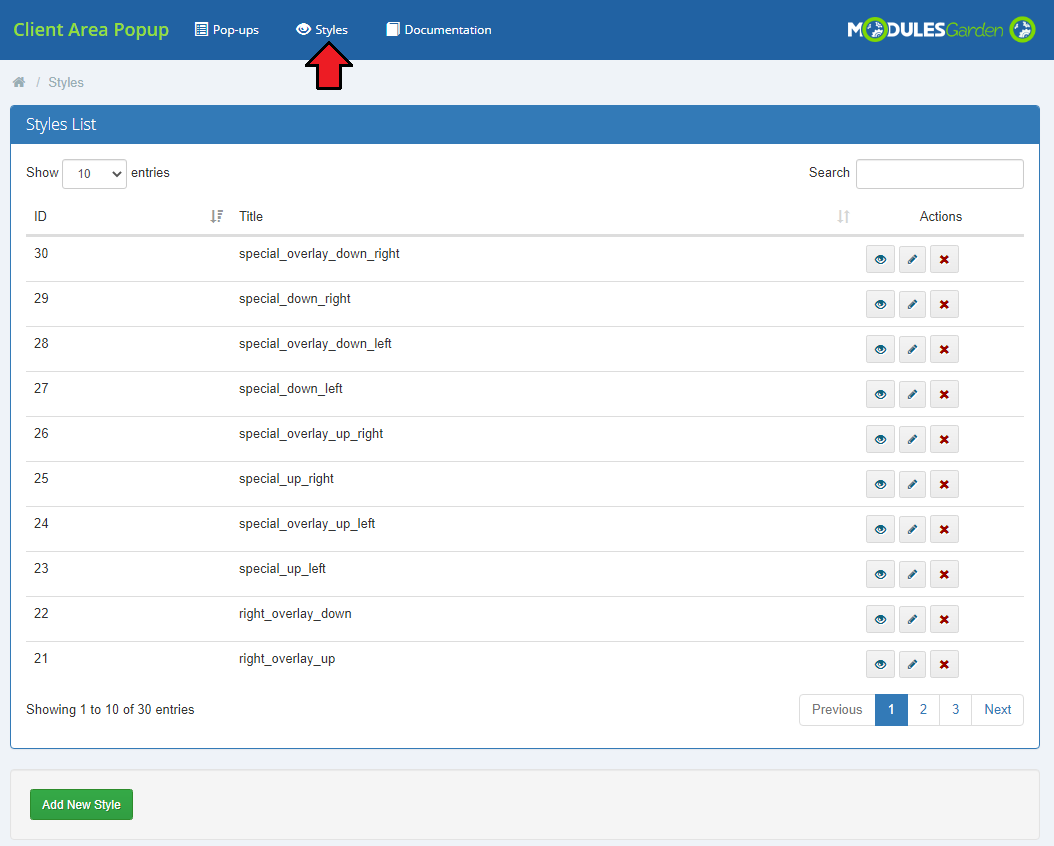
Styles
| 'Styles' section contains a list of all predefined styles, that position your pop-ups. There are 26 types of different styles, that vary from one another with up or down position, right/left/center, overlay option etc. |

|
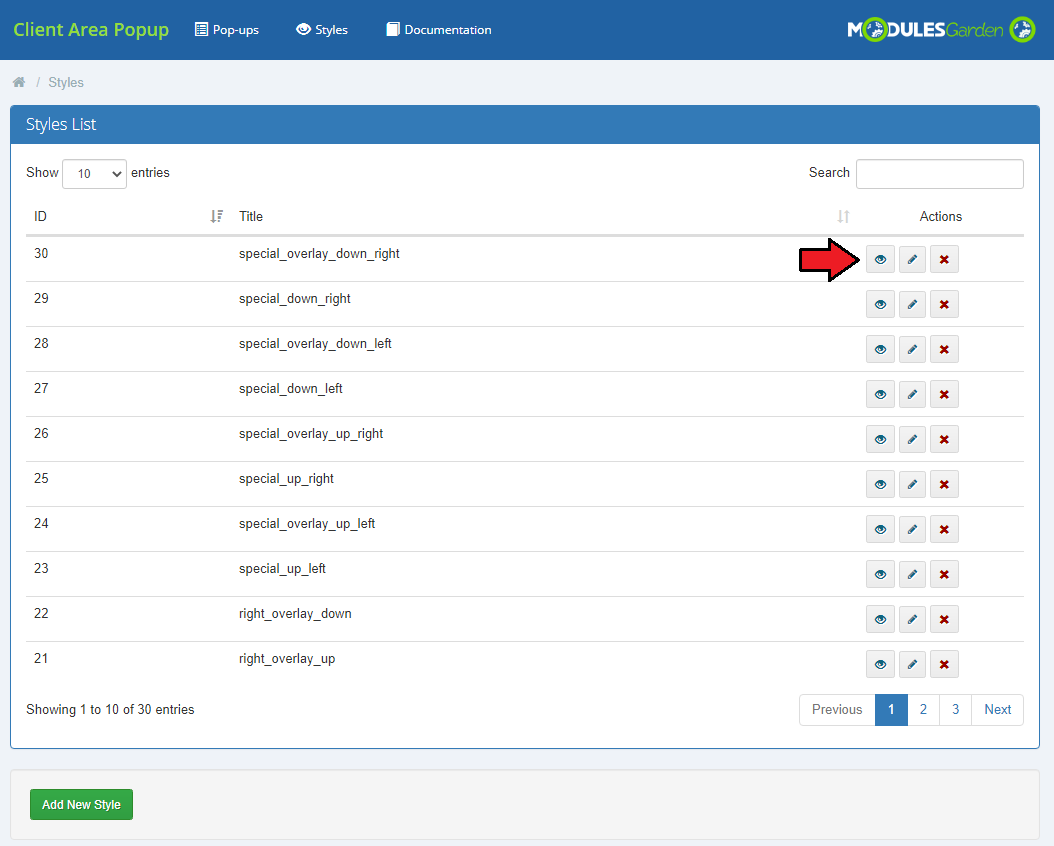
| Before you start using any of the styles you can see their preview in the client area. See the visualization here. |

|
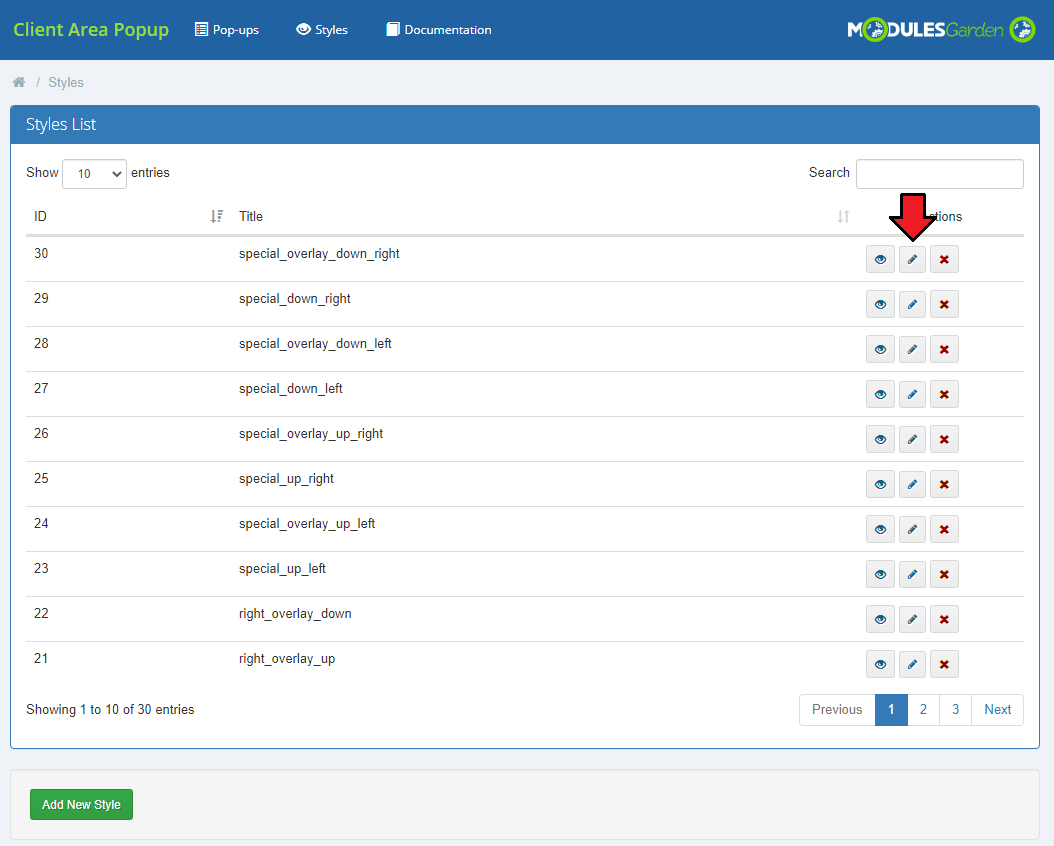
| If non of the predefined styles perfectly matches your needs, you may edit the styles. Press the icon as marked on the screen. |

|
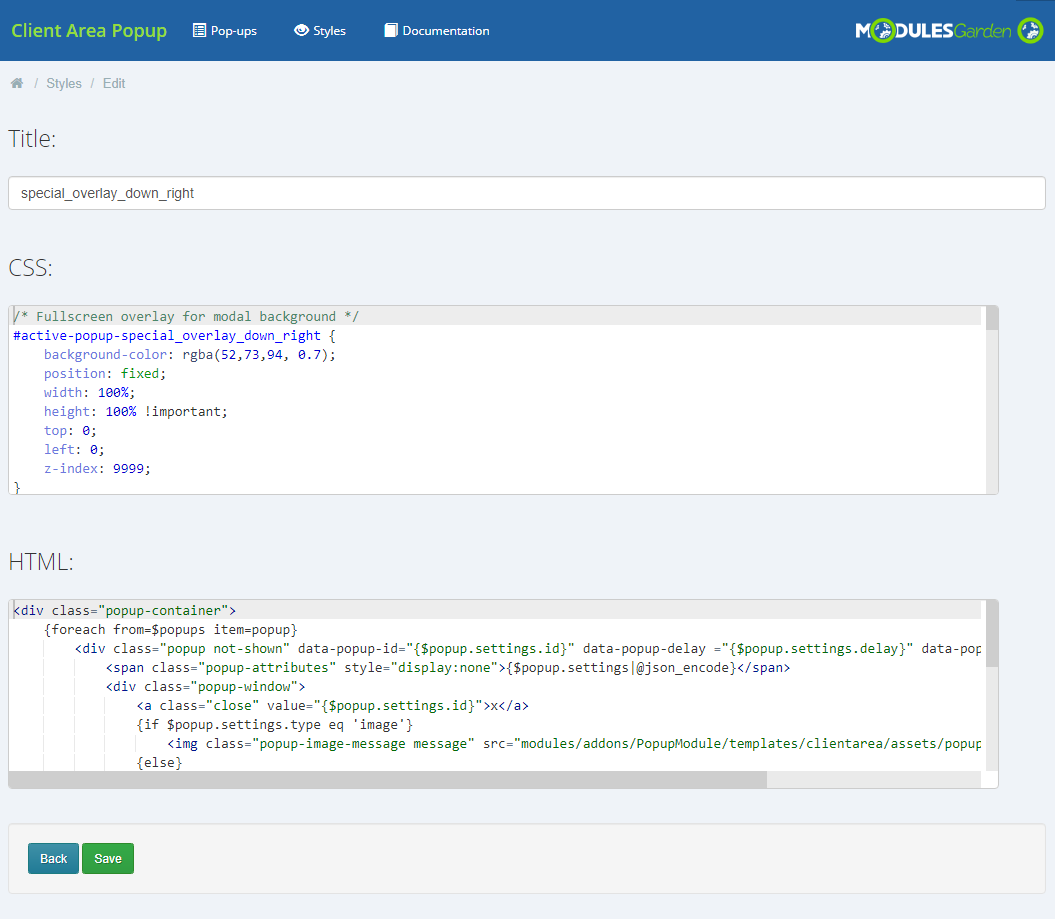
| You are moved to the style edition page with CSS and HTML details. You may edit them as you need to adjust the style to your preferences. |

|
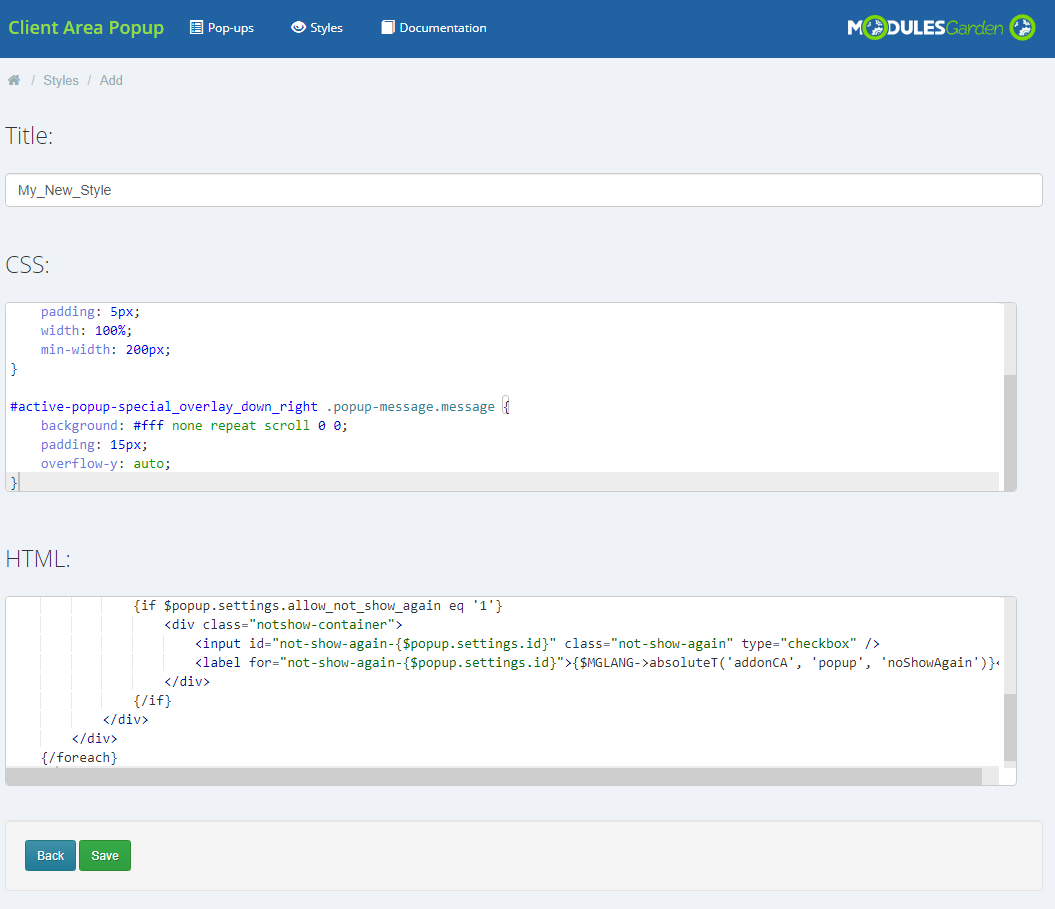
New Style
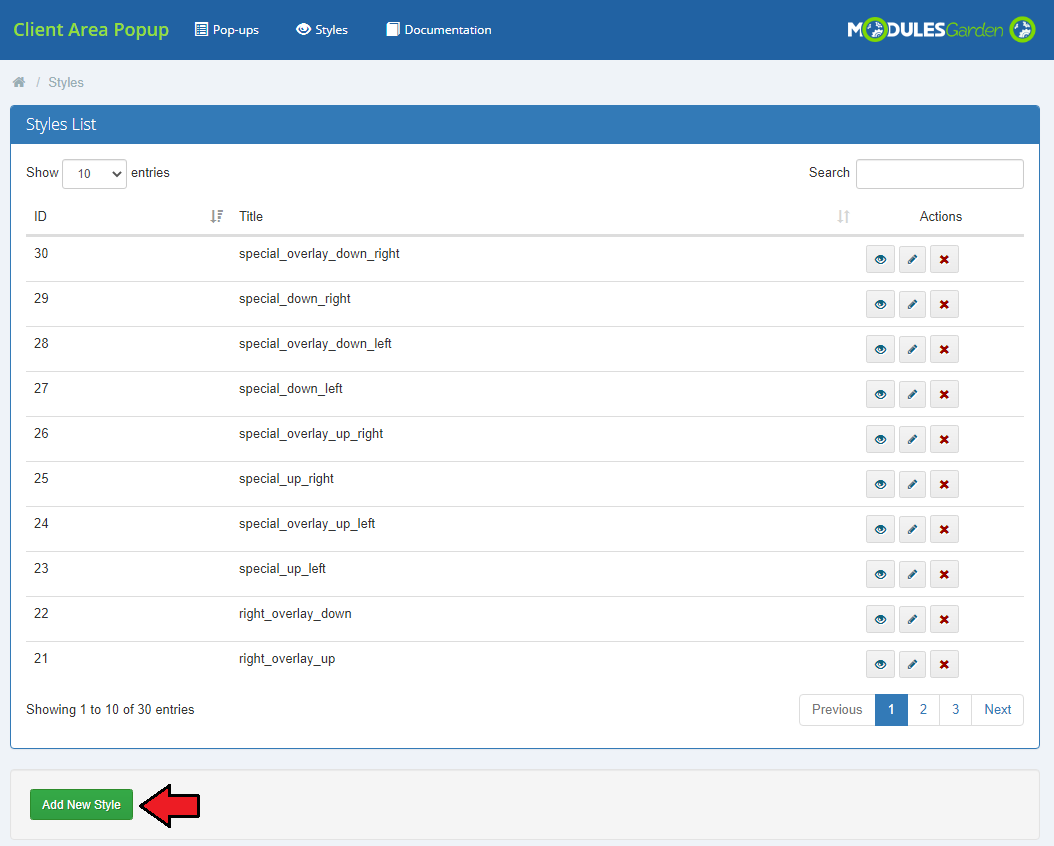
| In case the predefined styles are not sufficient and you do not want to lose any by editing its content, you may always add a new style. Press the button as on the screen to do so. |

|
| Provide your customized content or copy and modify a predefined style content. Save the changes in the end. |

|
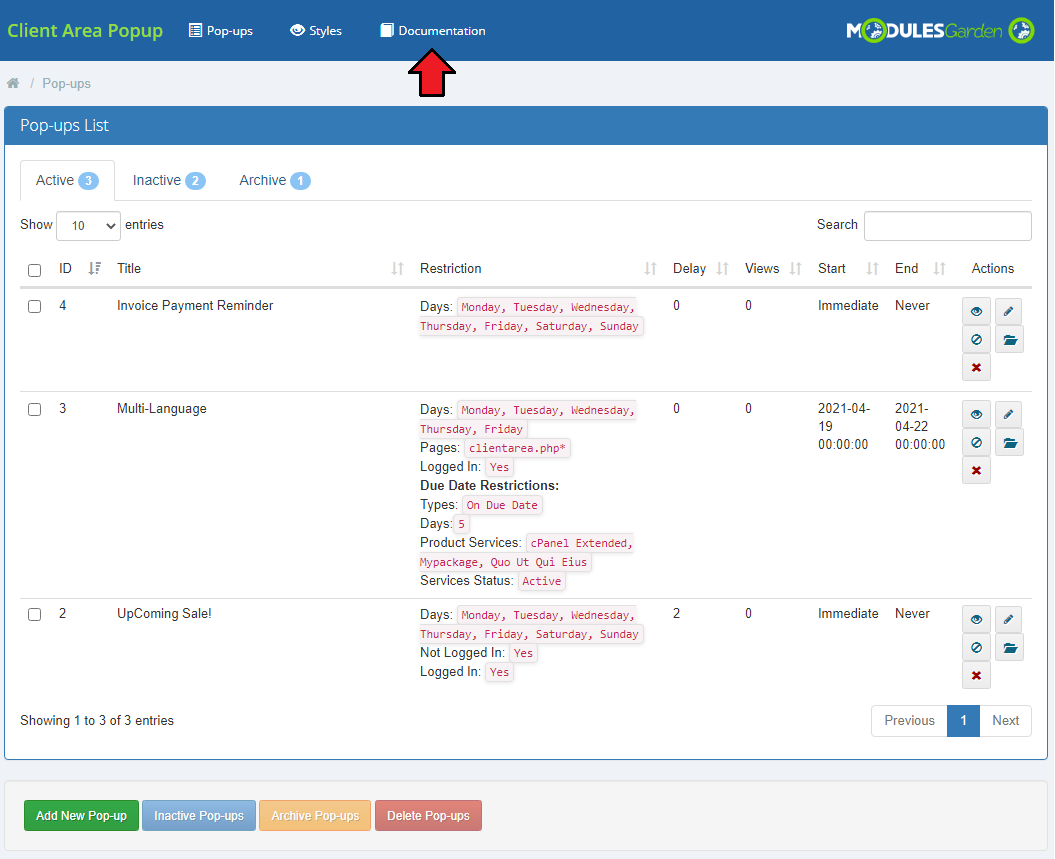
Documentation
| The last position in your navigation menu, when pressed, redirects to the article you are currently reading. |

|
Visualizations
| Now, let's take a look what Client Area Popup For WHMCS may give you in practice. Underneath, you will find several examples of pup-ups, each in a different style and of a different type. |
| Type: 'Text' Style: 'left_up' |

|
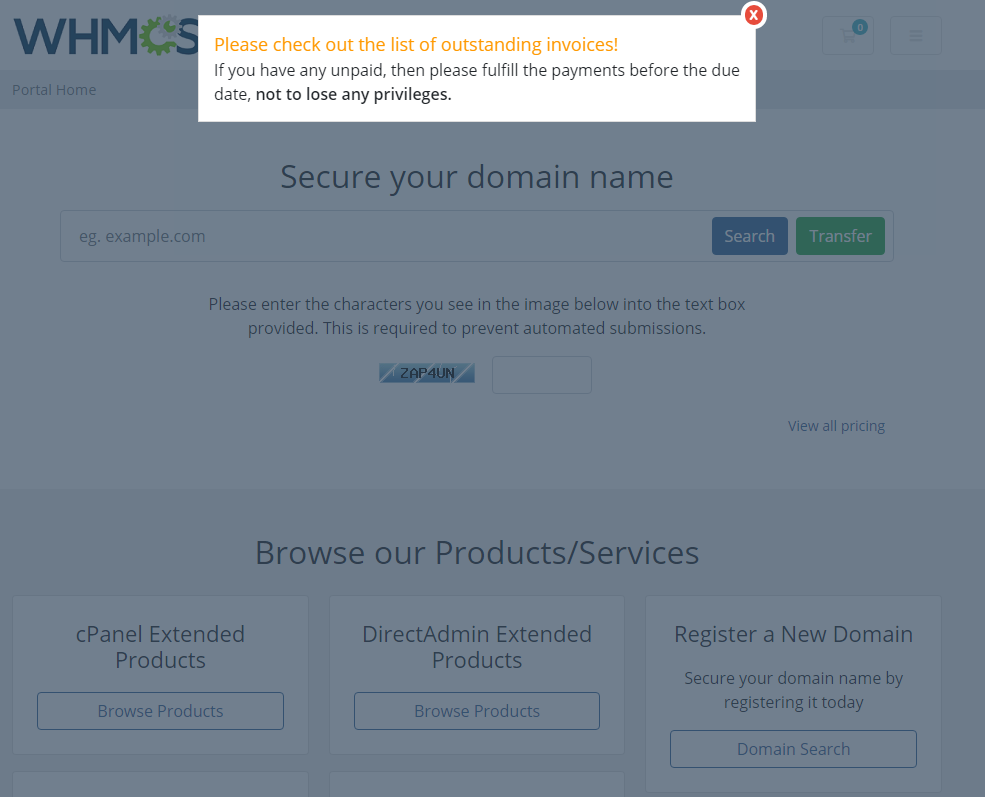
| Type: 'Text' Style: 'center_overlay' 'Overlay' means there is a gray background behind the pop-up text or image. |

|
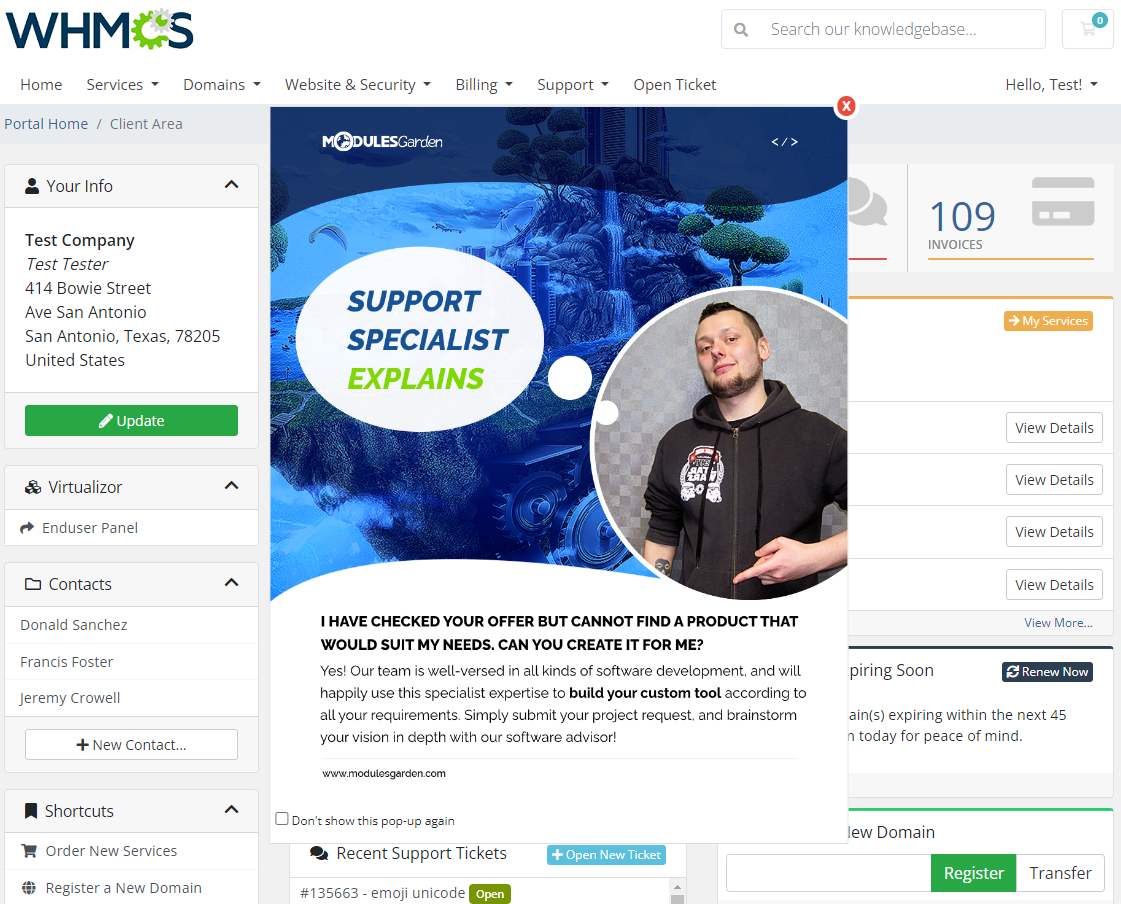
| Type: 'Image', Style: 'center' |

|
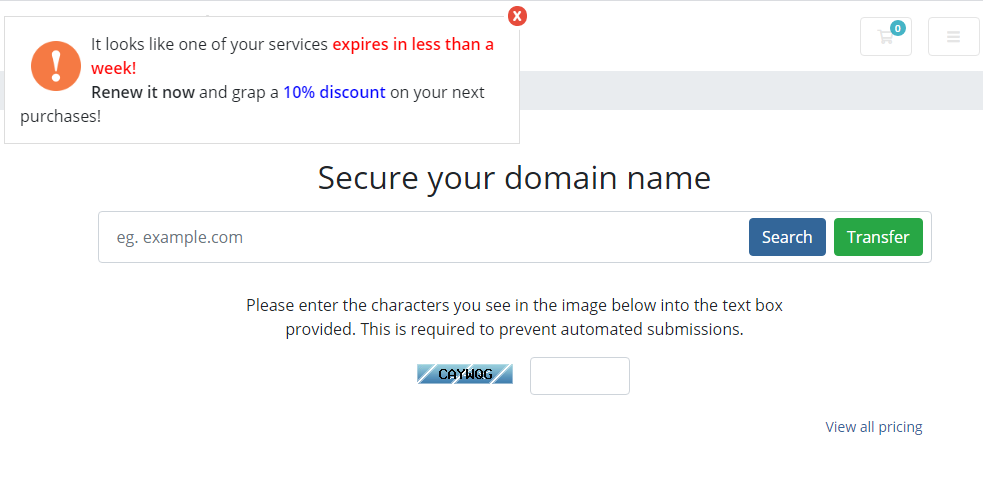
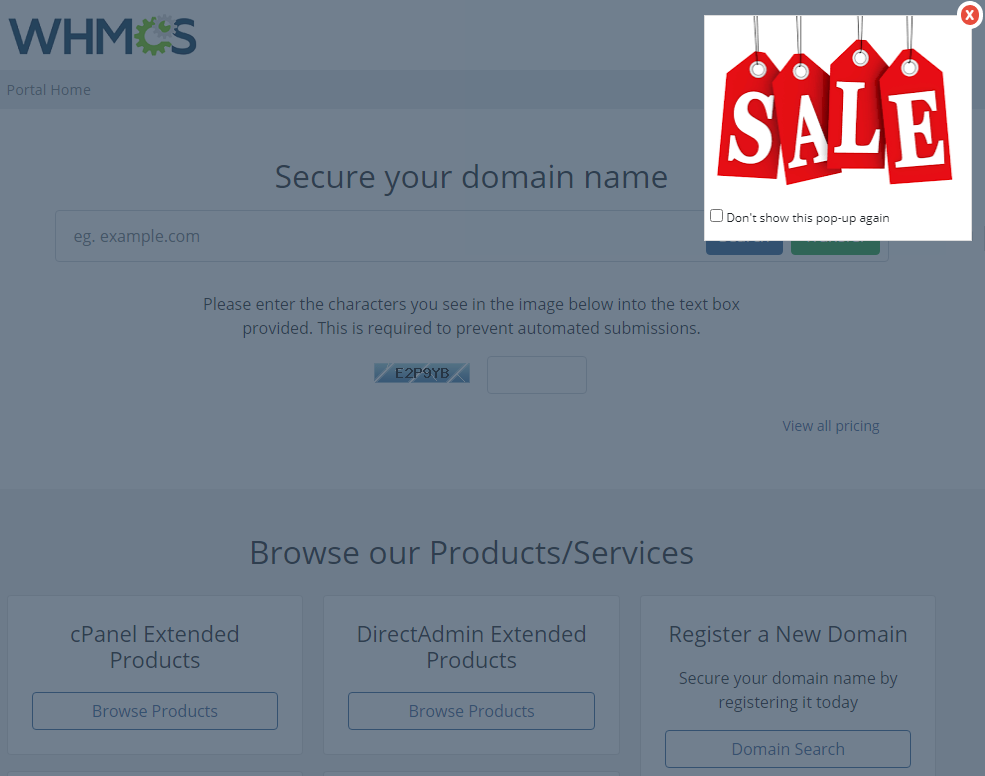
| Type: 'Image', Style: 'right_overlay_up' |

|
Tips
| 1. For your comfort, 'HTML' type of pop-up content supports also 'JavaScript' to let you provide your preferable content. |
| 2. The module is ad blocker resistant unless in the tool your clients block the popup class deliberately. |
Common Problems
| 1. When you have problems with connection, check whether your SELinux or firewall does not block ports. |
| 2. If you encounter an error like on the below screen, please make sure you have successfully completed step 6 of the installation instructions. |

|
| 3. If you have problems with your license, please make sure that the content of the file is correct. Please note that for Client Area Popup For WHMCS V1.0.1 and later the license key begins with: $client_area_popup_licensekey="ModulesGarden_ClientAreaPopup_W_XXXXXXXXXXXX"; Not as it was for the previous version: $popup_module_licensekey="ModulesGarden_ClientAreaPopup_W_XXXXXXXXXXXX"; |