Portainer Docker Containers For WHMCS
(→Management) |
(→Module Addon) |
||
| Line 274: | Line 274: | ||
==Module Addon== | ==Module Addon== | ||
{| | {| | ||
| − | |style="padding: 10px 0px 30px 15px;"|The module addon is | + | |style="padding: 10px 0px 30px 15px;"|The module addon is the central place for all administrative setup and management. |
| − | + | Here, you can register products supported by the module, manage Docker templates, and access various utilities such as the template queue, translation manager, and module logs. | |
|} | |} | ||
===App Templates=== | ===App Templates=== | ||
{| | {| | ||
| − | |style="padding: 10px 0px 5px 15px;"|'App Templates' | + | |style="padding: 10px 0px 5px 15px;"|The '''App Templates''' section allows you to manage Docker-based applications that clients can deploy to their containers or stacks directly from the client area.<br/> |
| − | + | Templates are divided into two types, available under separate tabs: '''Container Applications''' and '''Stack Applications'''.<br/> | |
| − | + | Use the interface to import, edit, group, and assign application templates to products. | |
|} | |} | ||
====Applications==== | ====Applications==== | ||
{| | {| | ||
| − | |style="padding: 10px 0px 15px 15px;"| | + | |style="padding: 10px 0px 15px 15px;"|Before using App Templates, please review the built-in guide accessible from the '''Additional Actions''' button → '''Options''' → '''Collapse Guide'''.<br/> |
| − | + | This section allows you to load available templates from your connected Portainer environment and manage them from within WHMCS. | |
|} | |} | ||
{| | {| | ||
| Line 292: | Line 292: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 15px;"| | + | |style="padding: 0px 0px 20px 15px;"|Switch between available categories: Container Applications or Stack Applications using the tabs at the top. |
|} | |} | ||
{| | {| | ||
| Line 298: | Line 298: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 15px;"| | + | |style="padding: 0px 0px 20px 15px;"|Click the refresh icon to import or update the list of templates from Portainer. |
|} | |} | ||
{| | {| | ||
| Line 304: | Line 304: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|Once | + | |style="padding: 0px 0px 15px 15px;"|Once templates are imported, you can use action buttons to edit, duplicate, or delete them. Mass actions are also available for bulk management. |
| − | + | ||
|} | |} | ||
{| | {| | ||
| Line 324: | Line 323: | ||
*Description | *Description | ||
*Items to include | *Items to include | ||
| − | |||
|} | |} | ||
{| | {| | ||
| Line 330: | Line 328: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|You can use the action button and the mass action function to edit and delete groups. | + | |style="padding: 0px 0px 15px 15px;"|You can use the action button and the mass action function to edit and delete template groups. |
|} | |} | ||
{| | {| | ||
| Line 336: | Line 334: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 20px 15px;"|To make application templates available to clients, assign a group in the product’s '''App Templates Configuration''' section using the '''Default Application Group''' setting. |
| − | + | ||
| − | + | ||
|} | |} | ||
{| | {| | ||
| Line 344: | Line 340: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"| | + | |style="padding: 0px 0px 15px 15px;"|Ensure the '''App Templates''' feature is enabled under '''Client Area Features''' for that product. |
|} | |} | ||
{| | {| | ||
| Line 350: | Line 346: | ||
|} | |} | ||
====Advanced Configuration==== | ====Advanced Configuration==== | ||
| − | |||
{| | {| | ||
| − | |style="padding: 0px | + | |style="padding: 10px 0px 5px 15px;"|'''Advanced configuration of App Templates allows in-depth management of your container and stack application templates. |
| − | + | Admins can manually create and edit applications, define their runtime behavior, set default values, and customize input fields using setting details. | |
| + | See the examples below to understand the most important options. | ||
|} | |} | ||
| − | + | =====Manually Adding Applications===== | |
{| | {| | ||
| − | + | |style="padding: 0px 0px 15px 15px;"|You can add individual container or stack applications manually without syncing all templates from Portainer.<br/> | |
| − | + | 1. Navigate to '''App Templates''' → '''Applications''', then click '''Create''' to add a new template. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | |style="padding: 0px 0px 15px 15px;"| | + | |
| − | 1. Navigate to '' 'App Templates' '' → '' 'Applications' '' | + | |
|} | |} | ||
{| | {| | ||
| Line 369: | Line 360: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 5px 15px;"|2. | + | |style="padding: 0px 0px 5px 15px;"|2. Fill in the basic details, such as: |
| − | + | * '''Name''' – Display name for the application (e.g., Caddy, Redis). | |
| − | + | * '''Description''' – Optional. Short info about what the application does. | |
| − | + | * '''Status''' – Set to "Active" if the template should be available for use. | |
| − | + | * '''Image''' – Docker image used to deploy this template (e.g., `caddy:latest`). | |
| − | + | Click '''Submit''' to save. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 30px 25px;"|[[File:VT_19_14_2.png]] |
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
| + | =====Defining Application Settings===== | ||
{| | {| | ||
| − | |style="padding: 0px | + | |style="padding: 10px 0px 15px 15px;"| |
| + | After saving, go to the '''Setting Details''' panel to configure how the template behaves during deployment. | ||
| + | Click '''Create''' or use the pencil icon to edit an existing setting. | ||
|} | |} | ||
| + | |||
{| | {| | ||
| − | |style="padding: 0px 0px 20px | + | |style="padding: 0px 0px 20px 25px;"|[[File:VT_19_14_c.png]] |
|} | |} | ||
| + | |||
{| | {| | ||
| − | + | |style="padding: 0px 0px 15px 15px;"| | |
| − | + | When editing or adding a setting, you'll need to define: | |
| − | + | * '''Name''' – Internal identifier (e.g., `template_id`, `terminal_command`, `labels`) | |
| − | |style="padding: 0px 0px 15px 15px;"| | + | * '''Field Type''' – Defines how the field will appear (Text, Select, etc.) |
| − | + | * '''Default Value''' – Used as the base value passed to Portainer | |
| − | + | * '''Validation''' – Optional. Laravel-style validation rules (e.g., `required`) | |
| − | + | * '''Visibility''' – If enabled, clients will see and can edit this field in the client area | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
| + | |||
{| | {| | ||
| − | |style="padding: 0px 0px 30px 25px;"|[[File: | + | |style="padding: 0px 0px 30px 25px;"|[[File:VT_19_14_c.png]] |
|} | |} | ||
| − | ===== | + | =====Scripting Support (Optional)===== |
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"| | + | |style="padding: 0px 0px 15px 15px;"|EYou can inject startup scripts or configuration commands during container deployment via a dedicated setting. |
| − | + | This is useful for automated setup of services or software in the container. | |
| − | + | Use Smarty variables (e.g., `{$service.domain}`, `{$password}`) for dynamic content. | |
| + | To make the script editable by clients, enable the '''Visibility''' toggle. | ||
|} | |} | ||
{| | {| | ||
| Line 447: | Line 418: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 15px;"|If | + | |style="padding: 0px 0px 20px 15px;"|If visibility is enabled, the script input will appear before deployment. |
| + | If disabled, the script will still execute, but the client won't see or modify it. | ||
|} | |} | ||
{| | {| | ||
Revision as of 12:12, 13 May 2025
Contents |
About Portainer Docker Containers For WHMCS
| Portainer Docker Containers For WHMCS is a module that connects your WHMCS system with Portainer, allowing you to sell and manage Docker containers just like traditional hosting products. It automates the deployment process, so containers are created, configured, and assigned to clients instantly upon purchase. |
- Addon Module Features:
| ✔ ffffff |
| ✔ fffffffffff |
| ✔ f |
| ✔ Set Failure Count To Trigger Notification |
- Client Area:
| ✔ Create Monitoring Checks For Allowed Services Within Specified Limits: |
| ✔ Set Server Monitoring Check Limit |
- General Info:
| ✔ Multi-Language Support With Custom Translations Tool |
| ✔ Supports PHP 8.4 Back To PHP 8.1 |
| ✔ Supports WHMCS V8.13 Back To WHMCS V8.10 |
| ✔ Requires ionCube Loader V14 Or Later |
| ✔ Easy Module Upgrade To Open Source Version |
Installation And Confiuration
| This tutorial will show you how to successfully install and configure Portainer Docker Containers For WHMCS. We will guide you step by step through the whole installation and configuration process. |
| 1. Log in to our client area and download the module. |

|
| 2. Extract the package and upload its content into the main WHMCS directory. The content of the package to upload should look like this. |

|
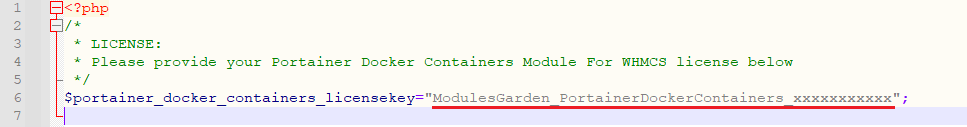
| 3. When you install Portainer Docker Containers For WHMCS for the first time you have to rename 'license_RENAME.php' file. The file is located in 'modules/addons/PortainerDockerContainers/license_RENAME.php'. Rename it from 'license_RENAME.php' to 'license.php'. |

|
| 4. In order to configure your license key, you have to edit the previously renamed 'license.php' file. Enter your license key between quotation marks as presented on the following screen. You can find your license key in our client area → 'My Products'. |

|
| 5. Now, set up the 'storage' folder as recursively writable. This folder is available at '/yourWHMCS/modules/addons/PortainerDockerContainers/'. |

|
Addon Activation
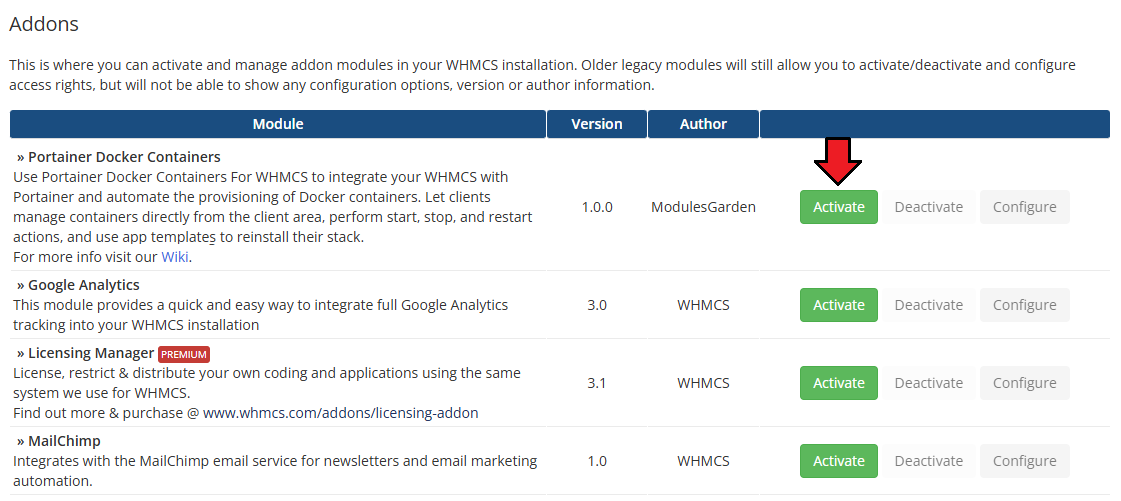
| 5. Now you have to activate the module in your WHMCS system. Log in to your WHMCS admin area. Go to 'System Settings' → 'Addon Modules'. Afterwards, find 'Portainer Docker Containers' and press the 'Activate' button. |

|
| 6. In the next step, you need to permit access to this module. To do so, click on the 'Configure' button, tick 'Full Administrator' and press 'Save Changes'. |

|
| 8. You have just successfully installed Portainer Docker Containers For WHMCS! You can access your module under 'Addons' → 'Portainer Docker Containers'. |

|
Configuration of Server
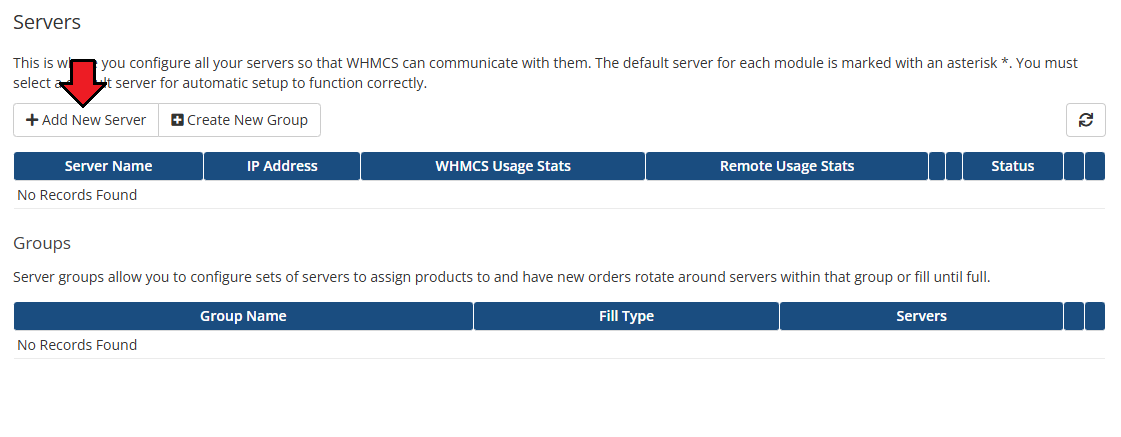
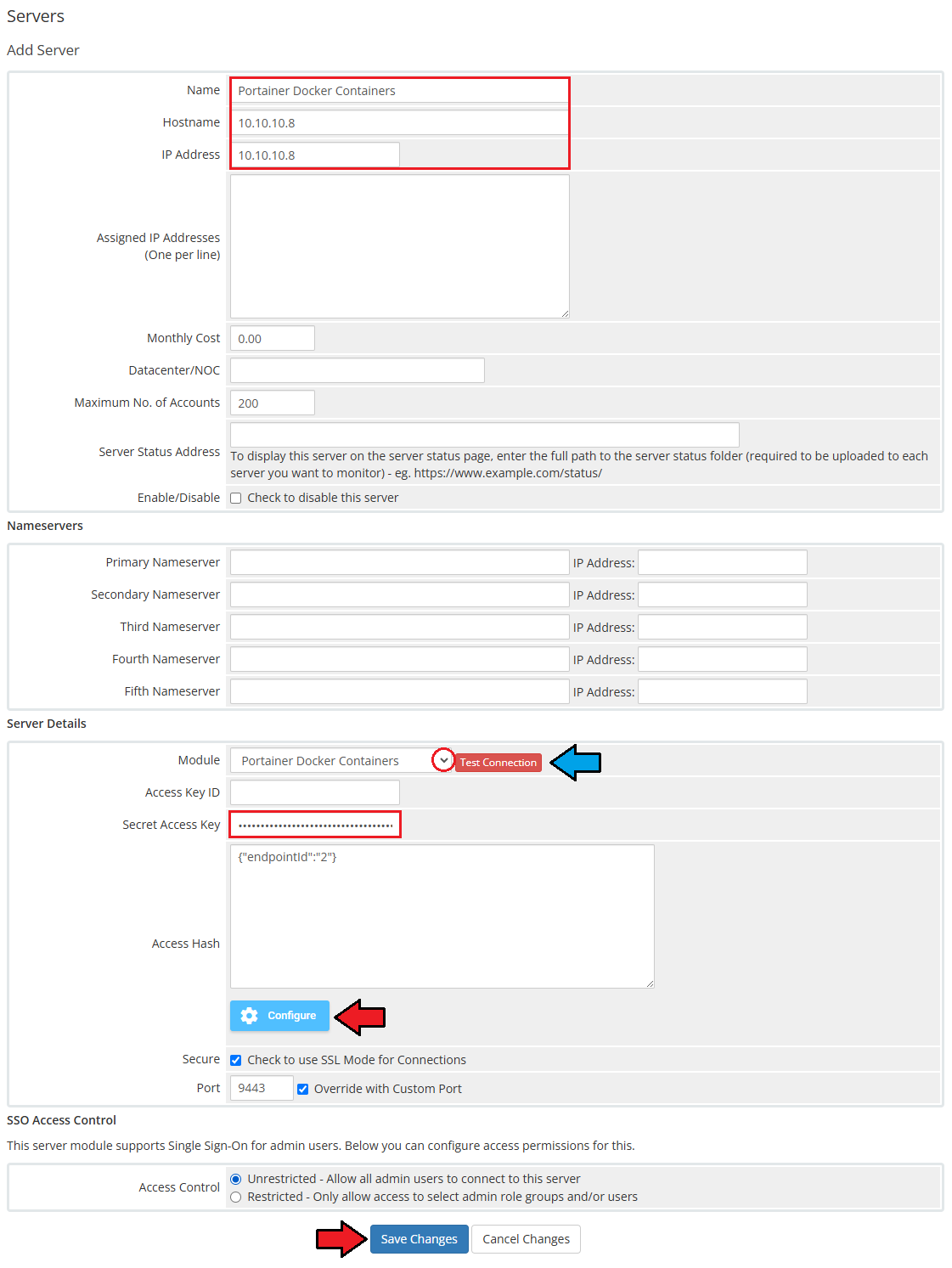
| 12. Now, log in to your WHMCS and proceed to 'System Settings' → 'Servers' and press 'Add New Server'. |

|
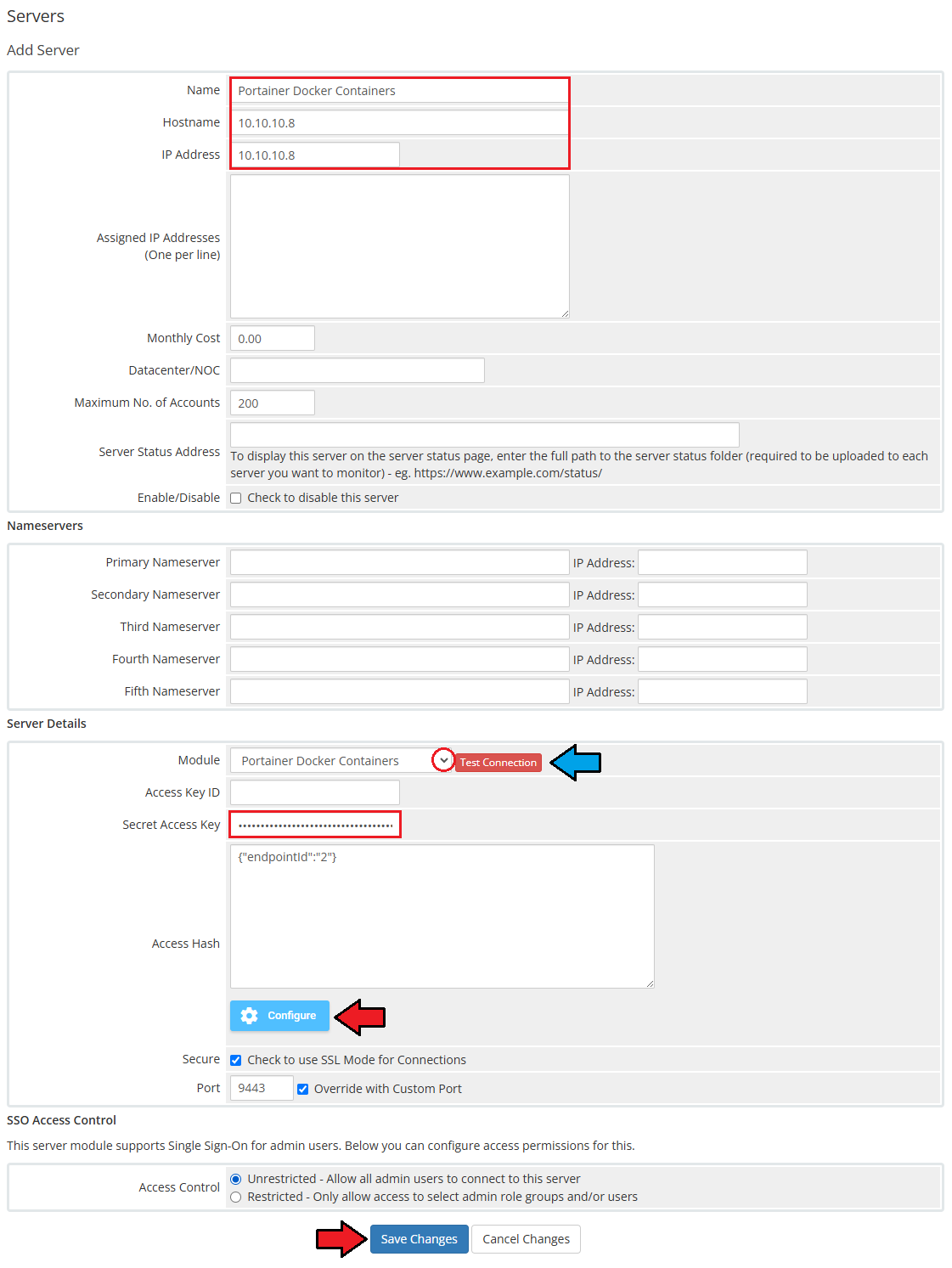
| 13. Fill in the Name, Hostname, and IP Address fields at the top (both Hostname and IP Address are required to proceed). In the Server Details section:
|

|
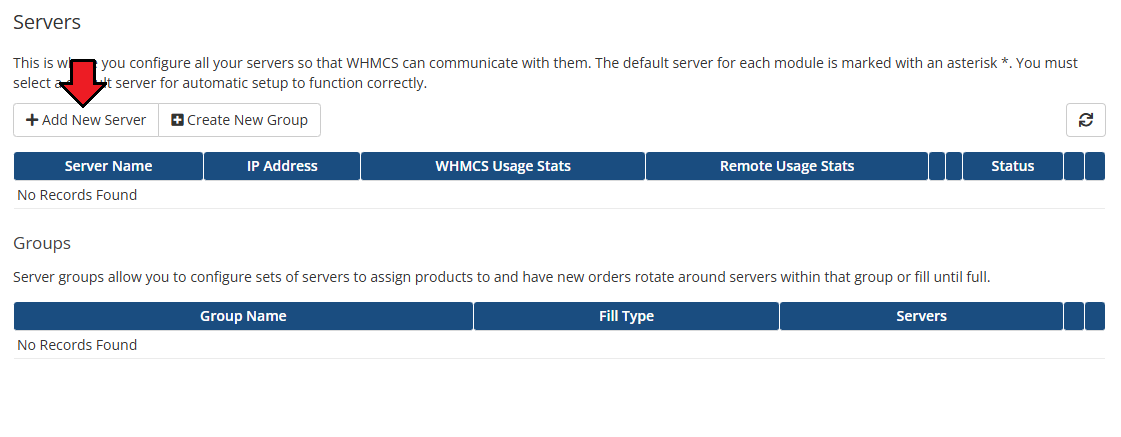
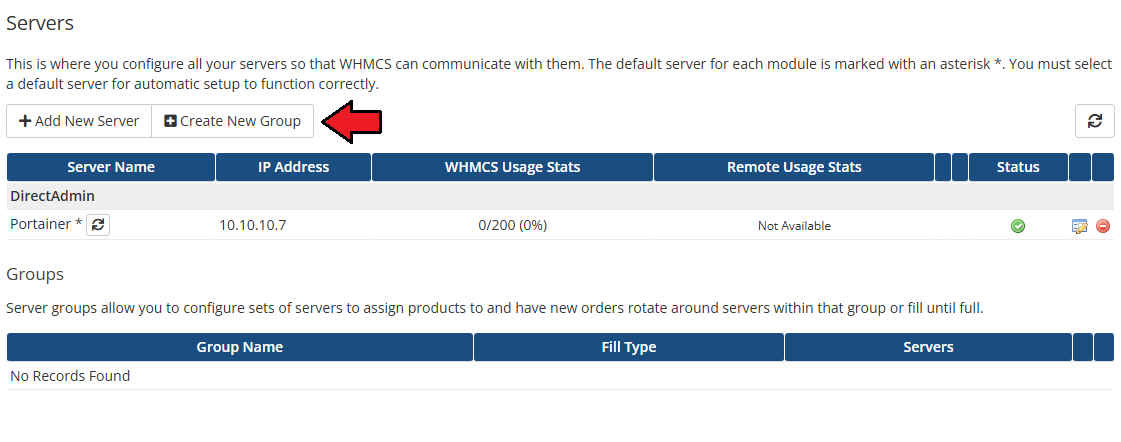
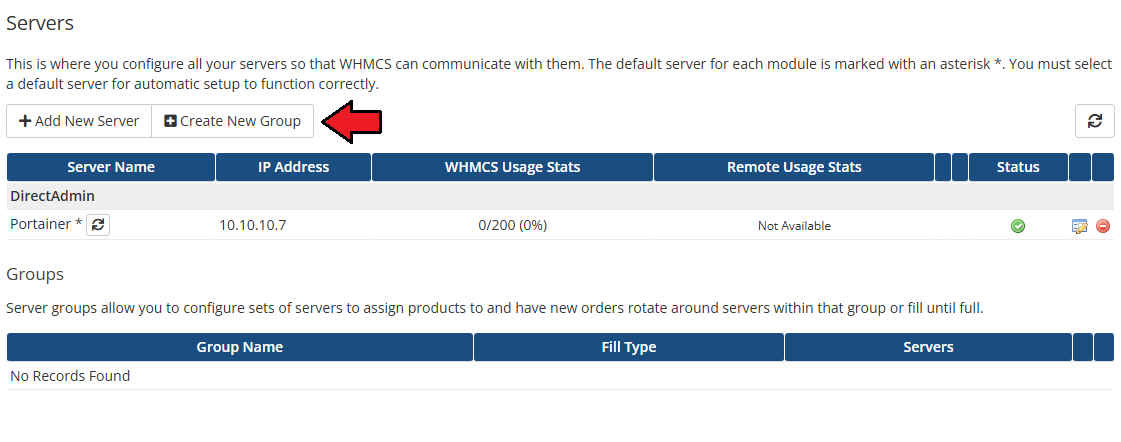
| 14. It is time to create a server group. To do so, click on 'Create Server Group'. |

|
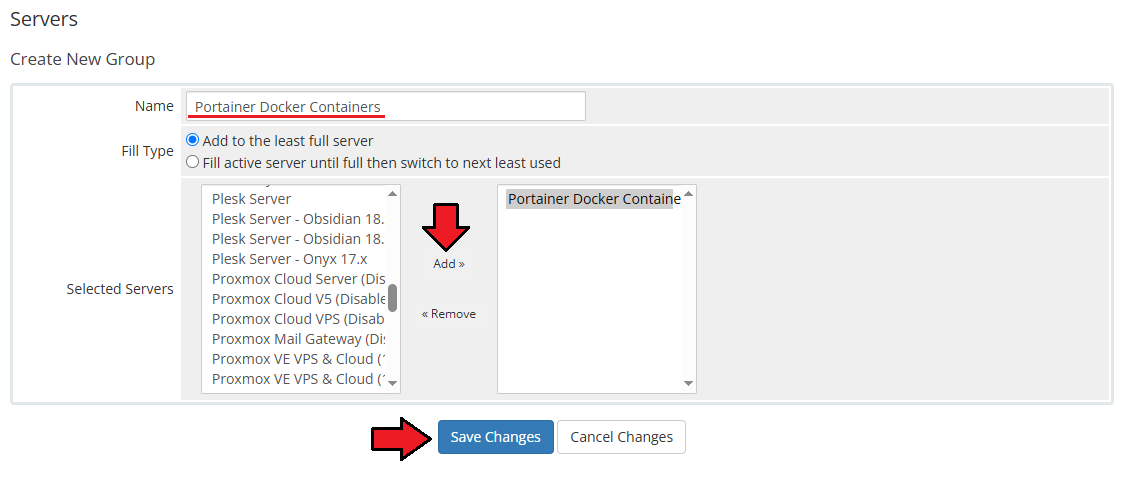
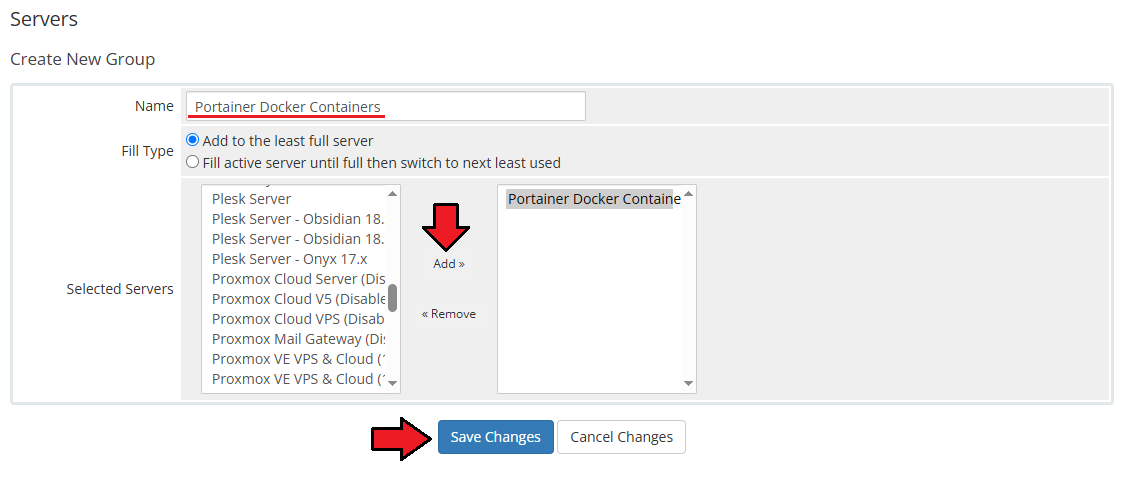
| 15. Enter a name, click on your previously created server, press 'Add' and afterward 'Save Changes'. |

|
Configuration of Product
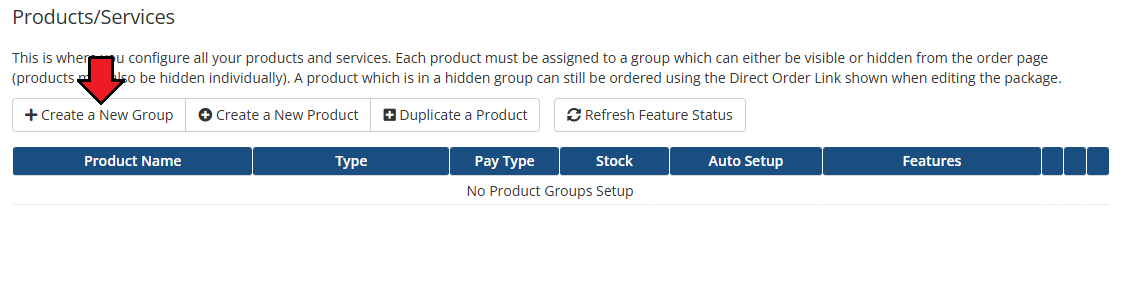
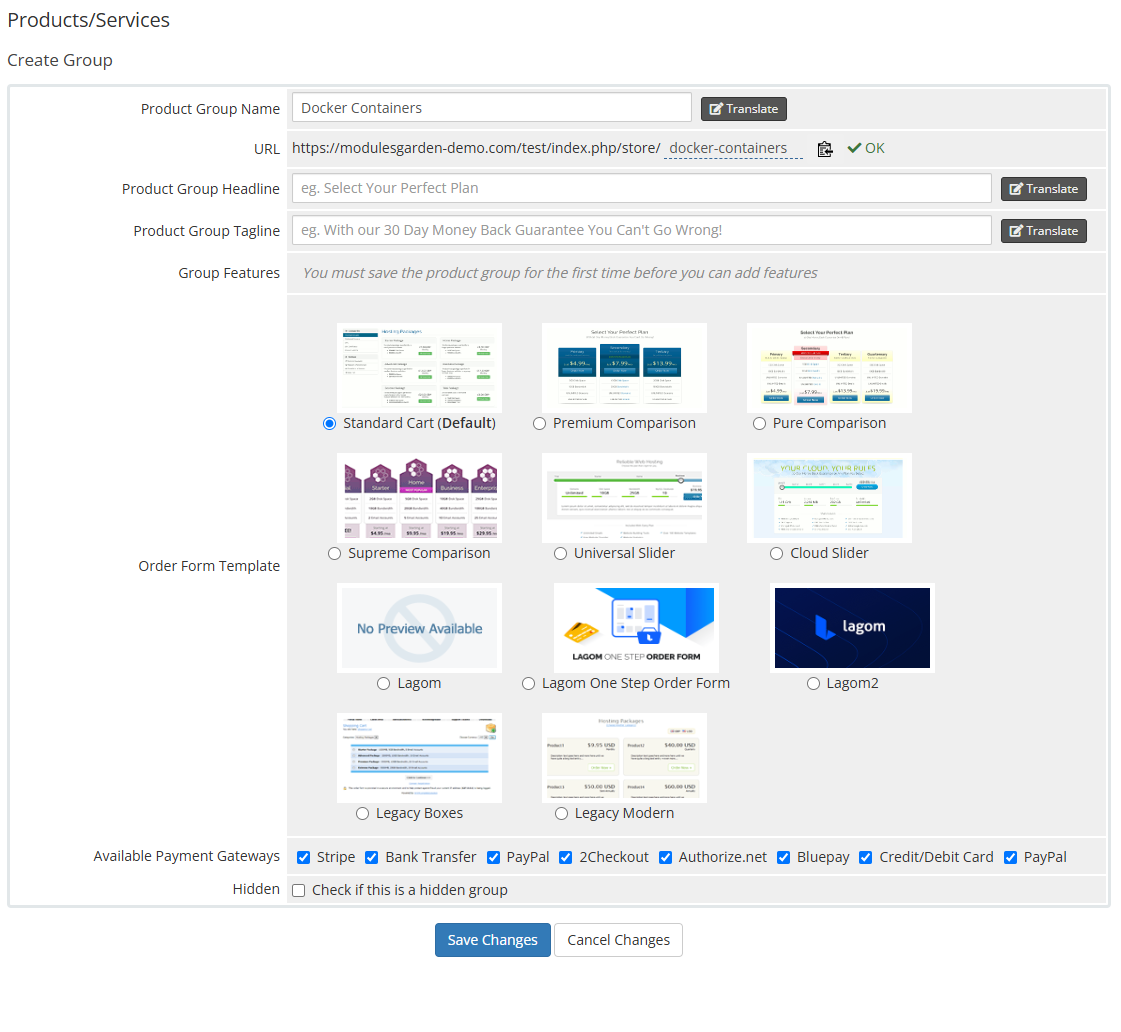
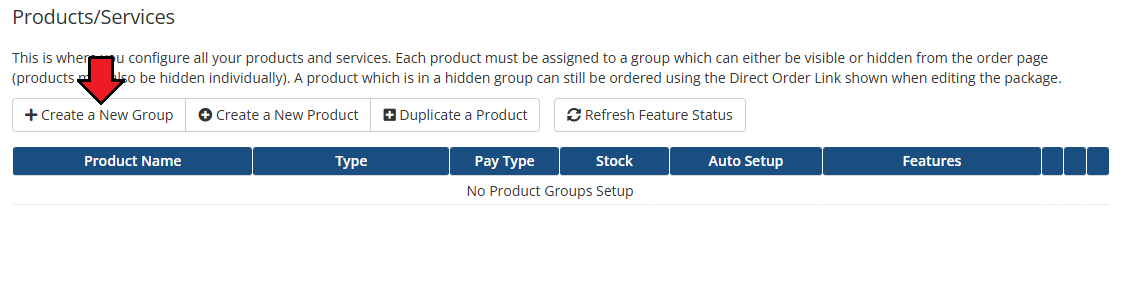
| 16. In order to create and configure a product, go to 'System Settings' → 'Products/Services'. Click on 'Create a New Group' . |

|
| 17. Enter a product group name and press 'Save Changes'. |

|
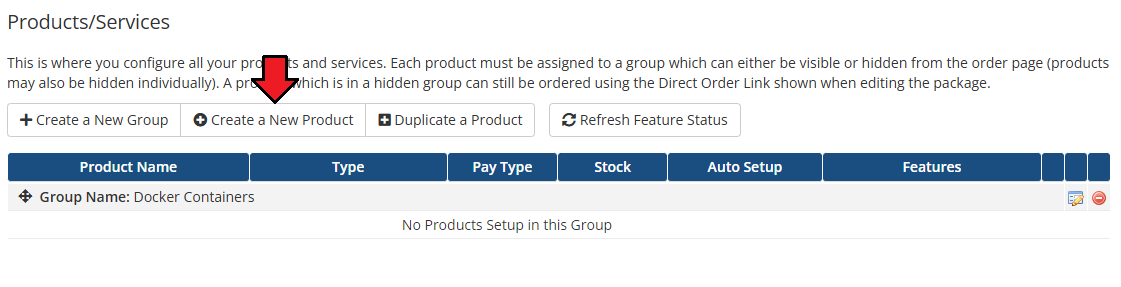
| 18. When you have a product group, you can create your product. To create a product click on 'Create a New Product' . |

|
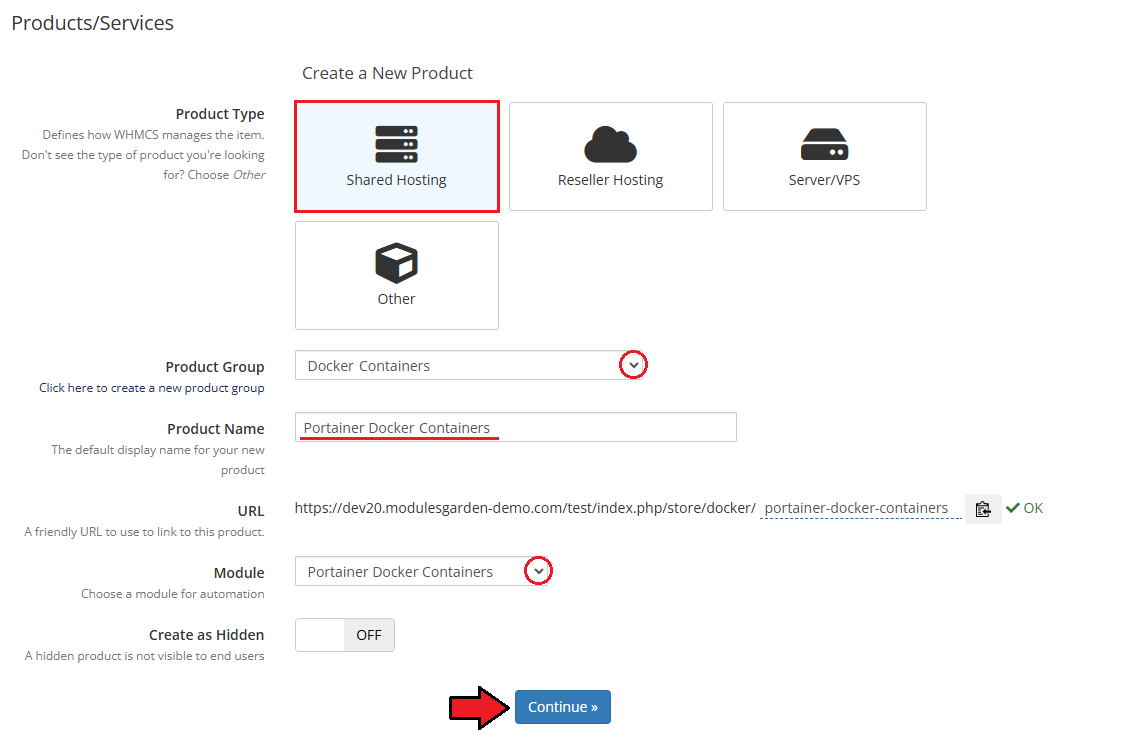
| 19. Afterward, choose your product group, module and type from the dropdown menus, enter your product name and press 'Continue'. 'Product Type' should be set to 'Shared Hosting'. |

|
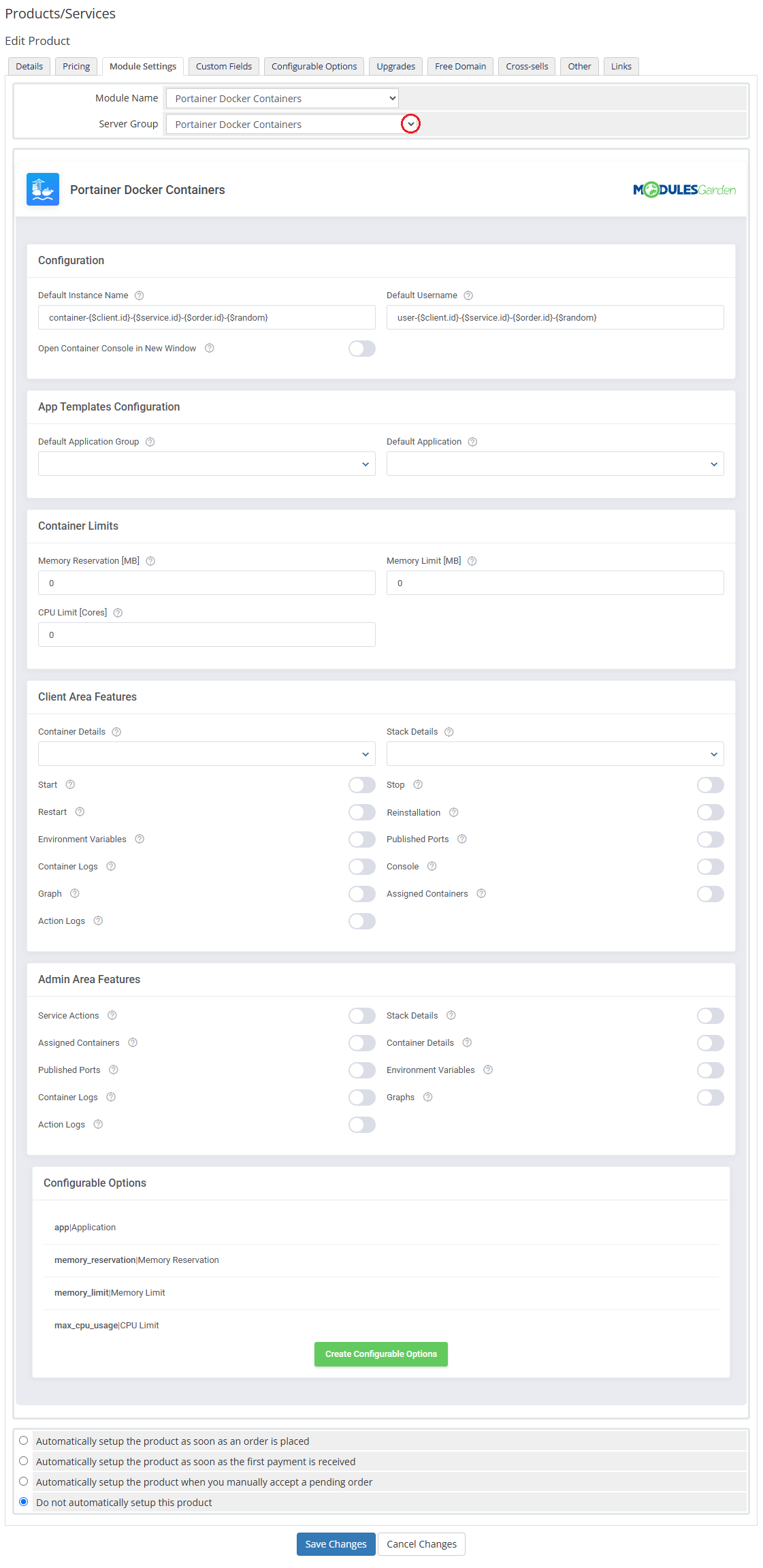
| 20. Now, go to the 'Module Settings' section, choose your previously created server group from the dropdown menu. The module should automatically save and reload settings. If not, click on 'Save Changes' manually. |

|
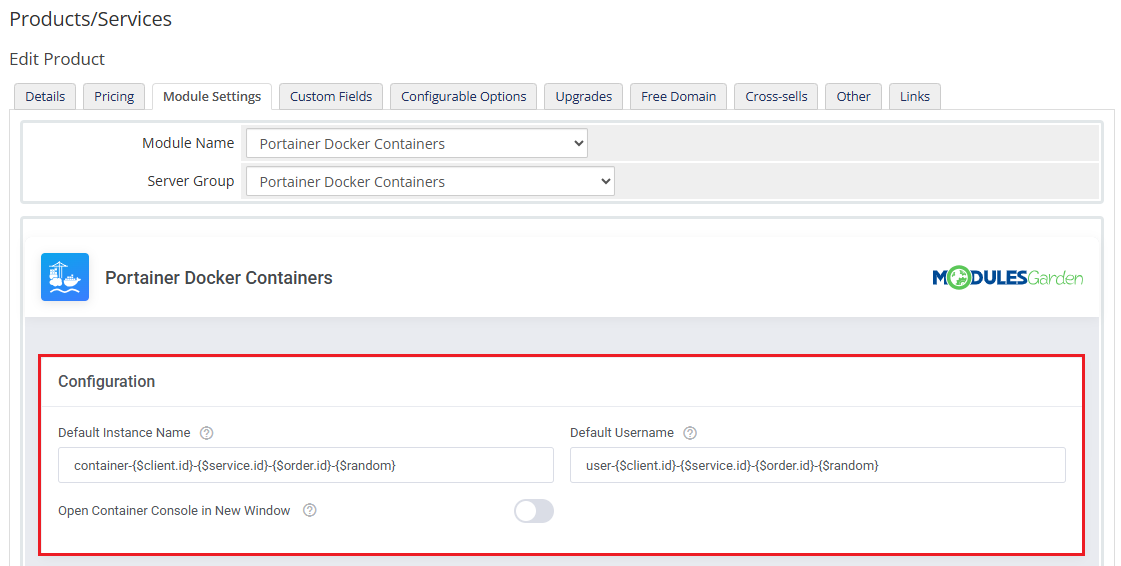
21. Proceed to Configuration.
|

|
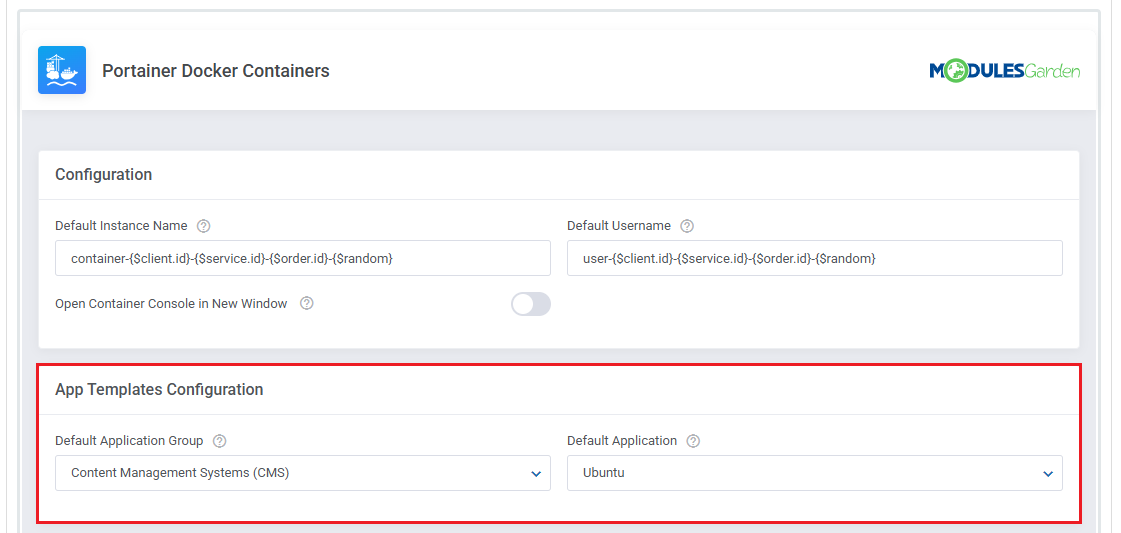
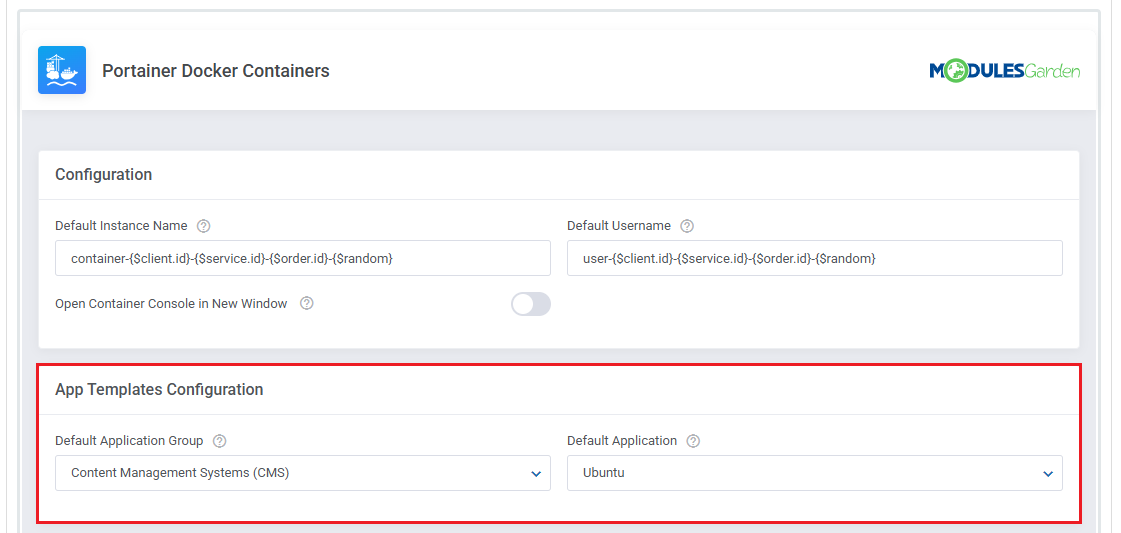
| 22. Proceed with 'App Template Configuration'.
App Templates Configuration - To create instances based on stack or container applications, you must first configure the App Templates in the module's addon.
|
| File:PDC 16 1.png |
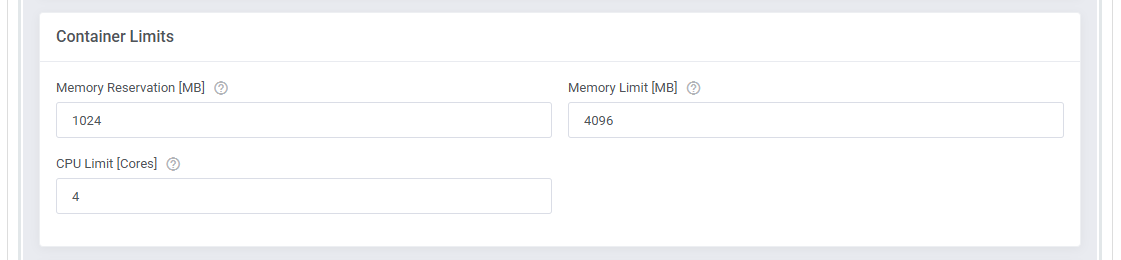
23. Set up container limits:
Alternatively, you can use configurable options to allow clients to define these limits at checkout. |

|
24. Next, select the features that will be available in the client area.
|

|
| 25. Select the features that will be available in the admin area. These options define what information and controls admins will see within the WHMCS service management page:
|
| File:PDC 17 1.png |
| 25. At the end of the configuration process, you can decide whether to generate configurable options for the product. Configurable options allow clients to customize container parameters individually during the order process. If no configurable options are defined, the fixed values set in the product configuration will be used instead. Available Configurable Options:
|

|
Management
| Portainer Docker Containers For WHMCS allows your clients to manage and monitor their Docker containers directly from the WHMCS client area. In this short guide, you'll learn about the module's key features and how to configure them for both client and admin use. |
Module Addon
| The module addon is the central place for all administrative setup and management.
Here, you can register products supported by the module, manage Docker templates, and access various utilities such as the template queue, translation manager, and module logs. |
App Templates
| The App Templates section allows you to manage Docker-based applications that clients can deploy to their containers or stacks directly from the client area. Templates are divided into two types, available under separate tabs: Container Applications and Stack Applications. |
Applications
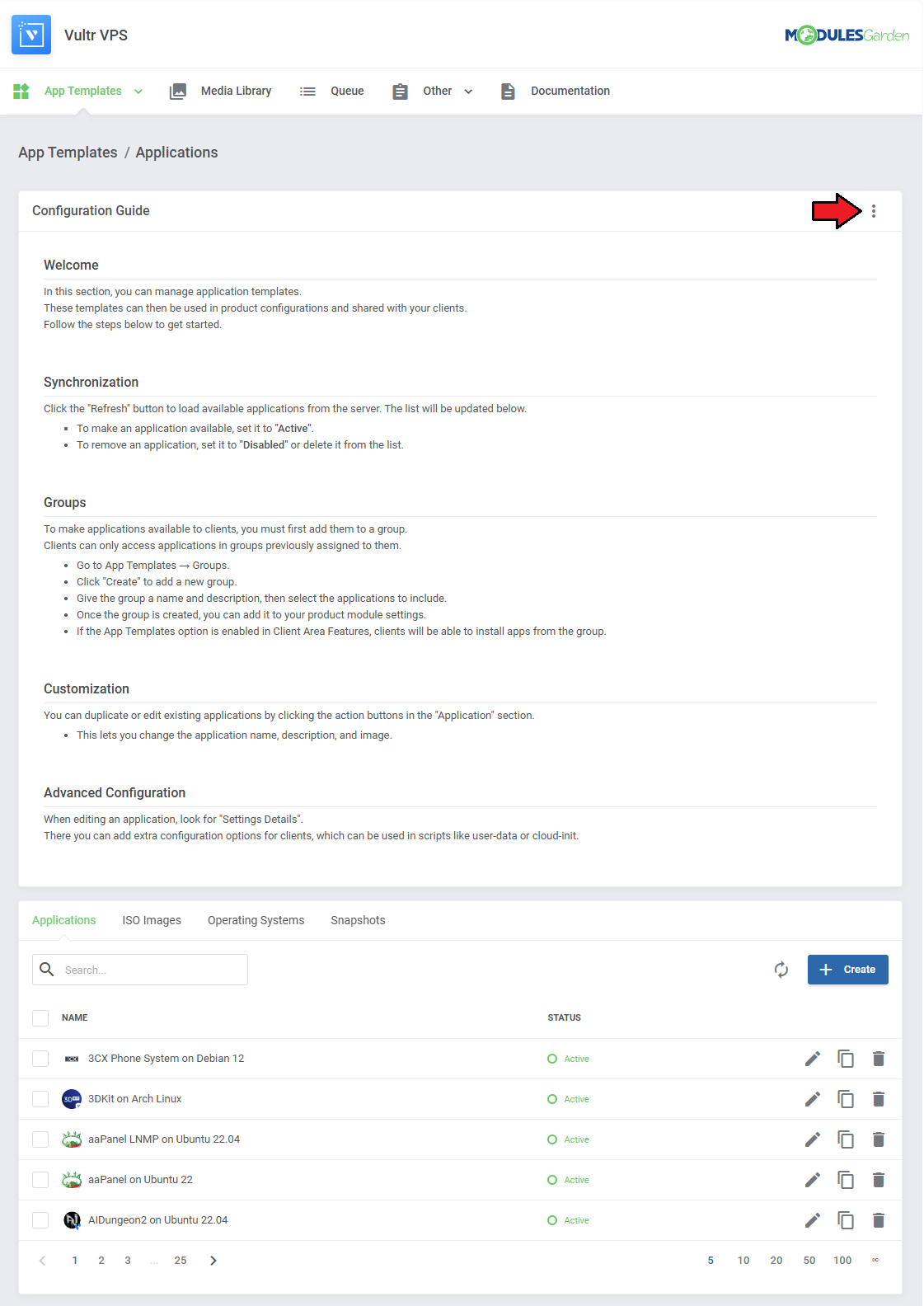
| Before using App Templates, please review the built-in guide accessible from the Additional Actions button → Options → Collapse Guide. This section allows you to load available templates from your connected Portainer environment and manage them from within WHMCS. |

|
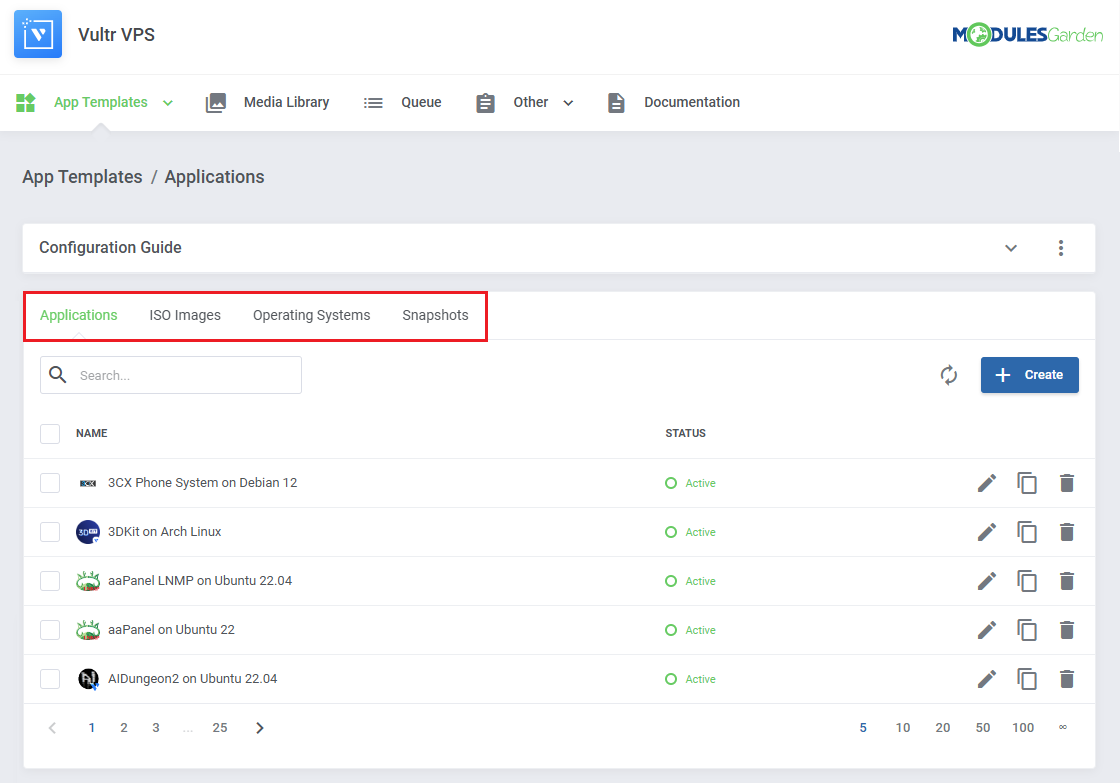
| Switch between available categories: Container Applications or Stack Applications using the tabs at the top. |

|
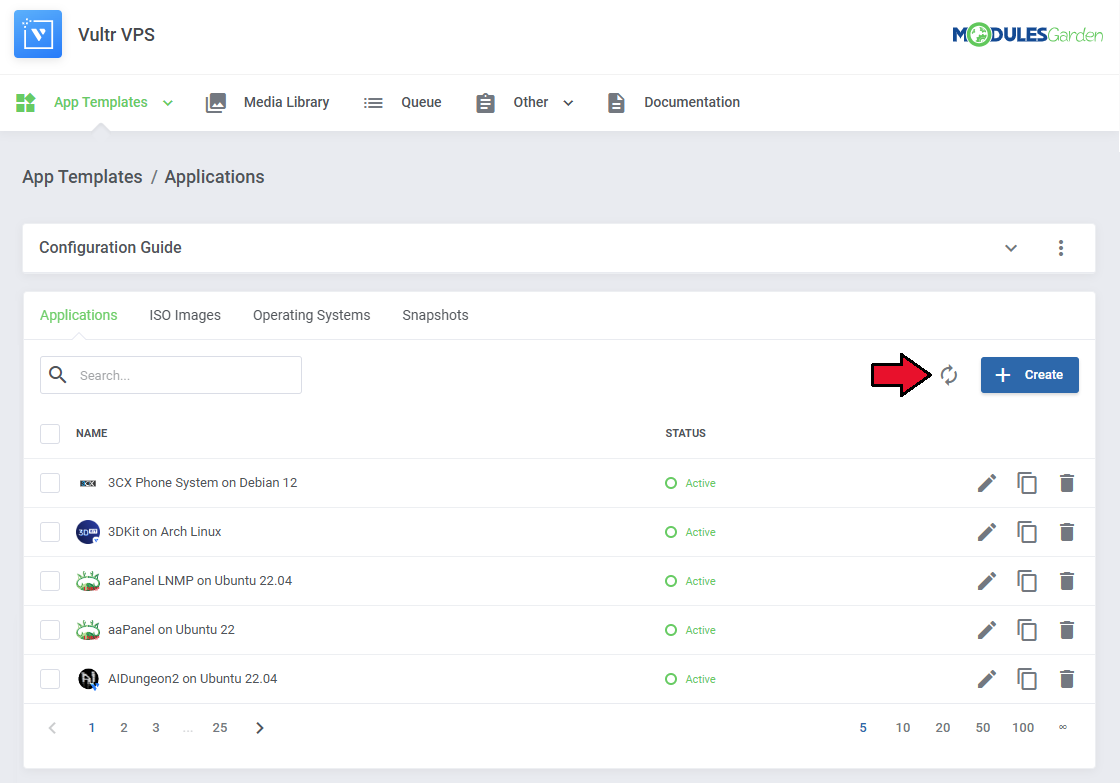
| Click the refresh icon to import or update the list of templates from Portainer. |

|
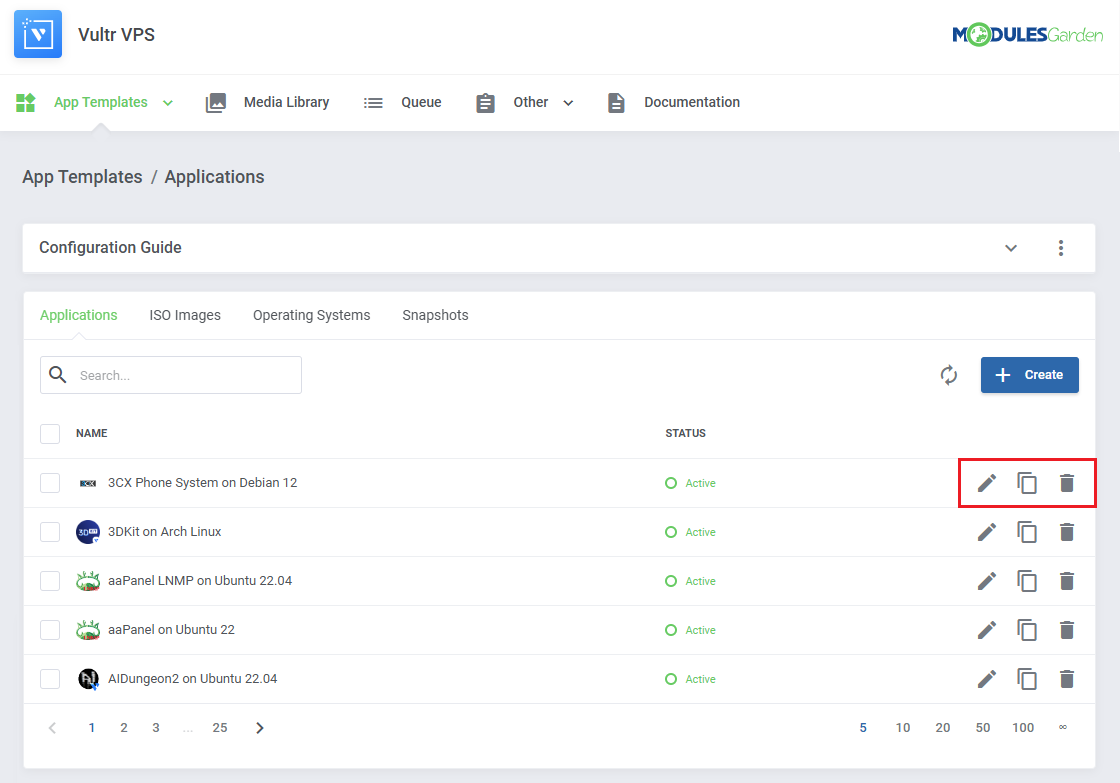
| Once templates are imported, you can use action buttons to edit, duplicate, or delete them. Mass actions are also available for bulk management. |

|
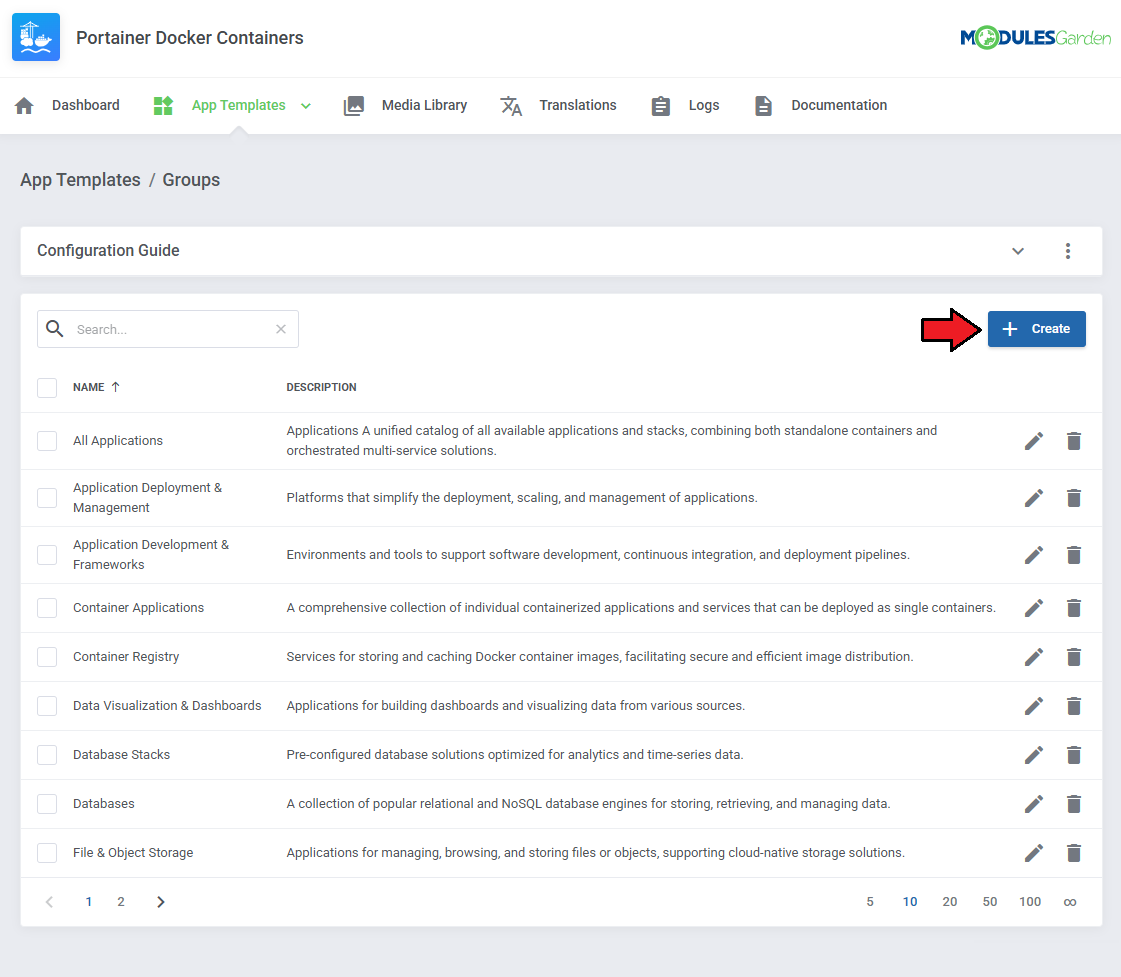
Groups
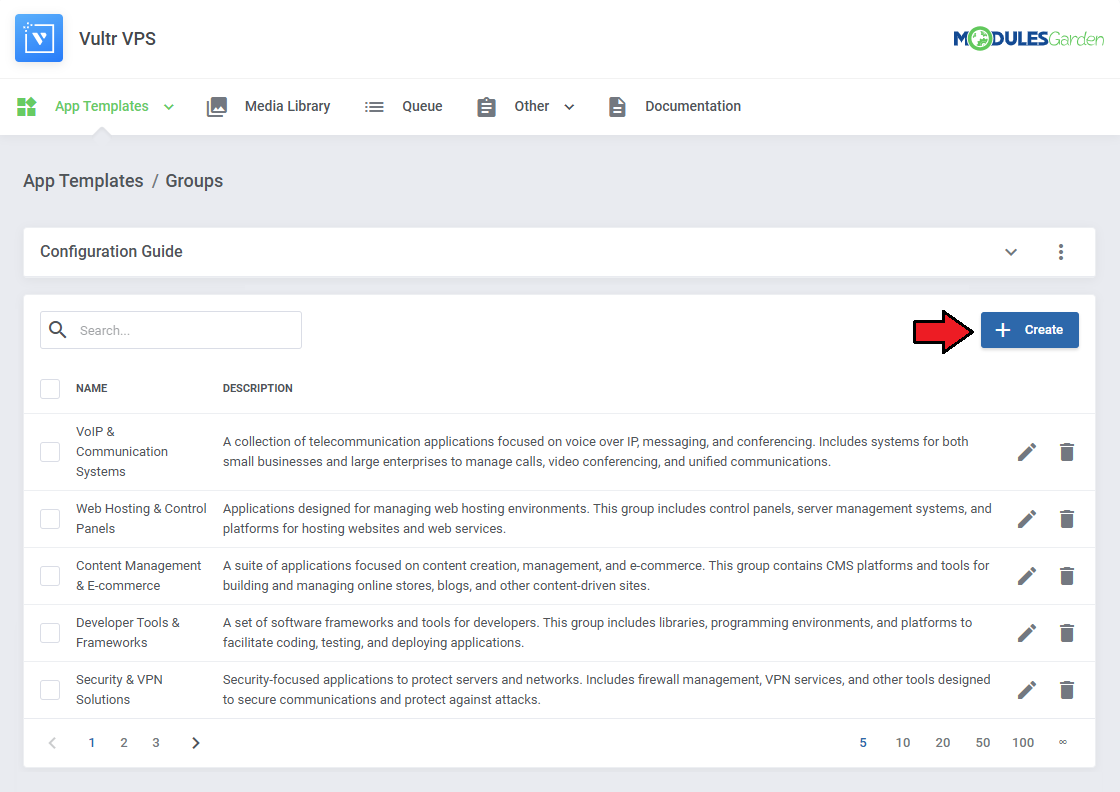
| With the templates ready, all that is left is to gather them into groups and include said groups into products. Navigate to 'App Templates' → 'Groups' and click on the 'Create' button. |

|
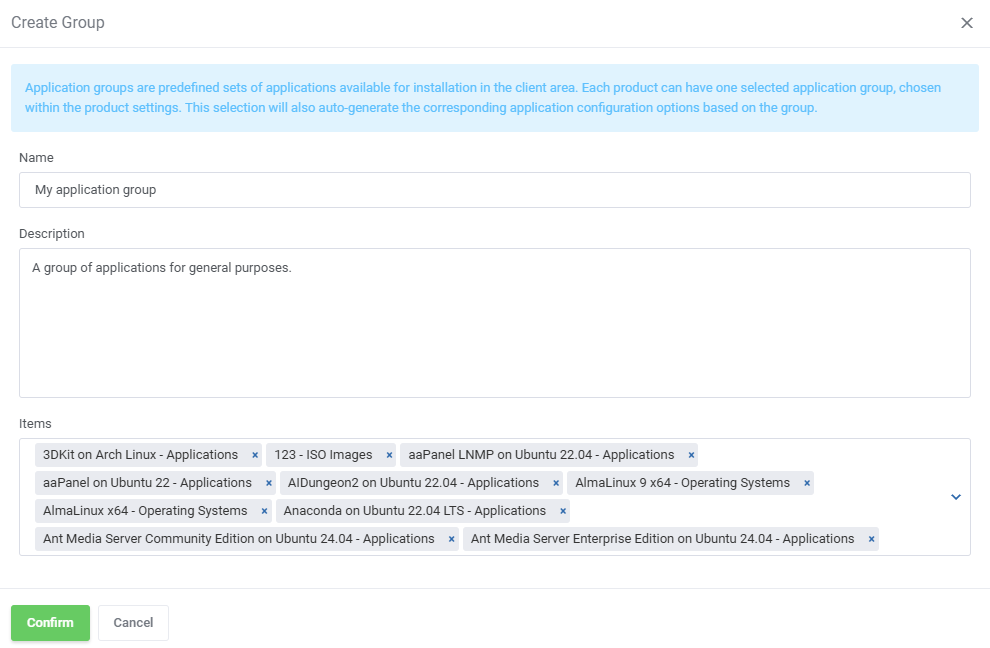
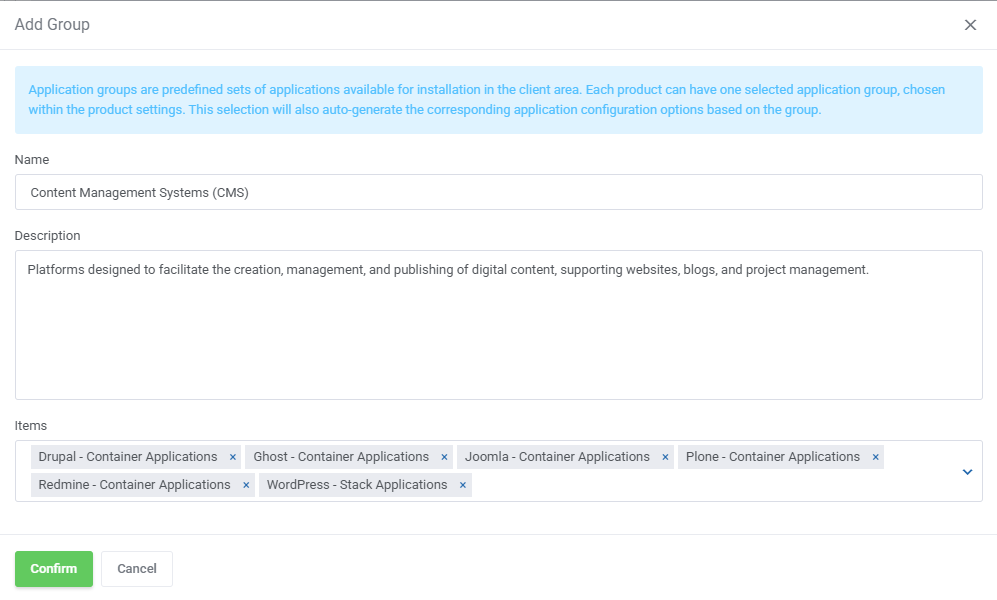
Read the information, then provide the group with:
|

|
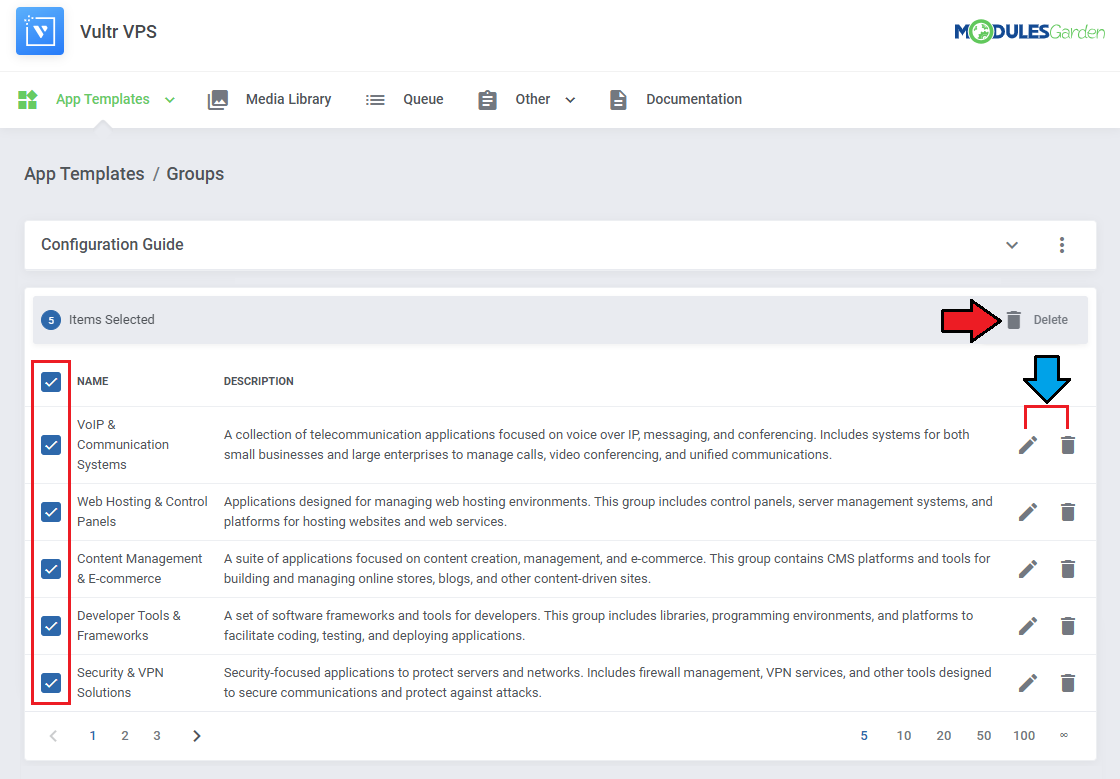
| You can use the action button and the mass action function to edit and delete template groups. |

|
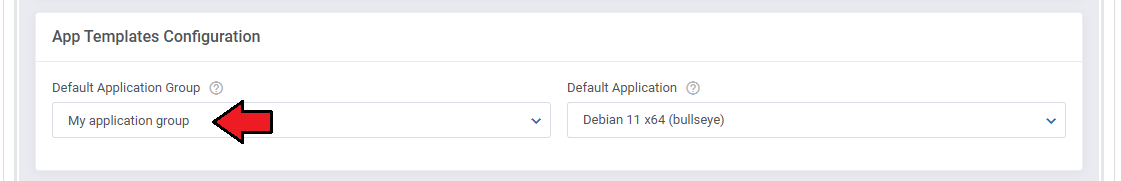
| To make application templates available to clients, assign a group in the product’s App Templates Configuration section using the Default Application Group setting. |

|
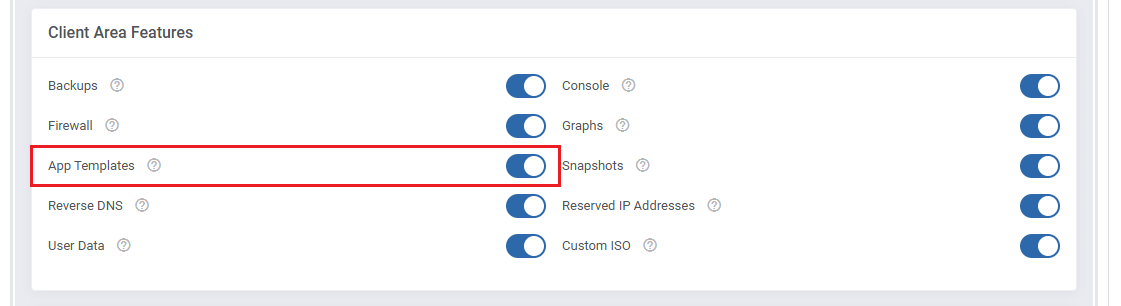
| Ensure the App Templates feature is enabled under Client Area Features for that product. |

|
Advanced Configuration
| Advanced configuration of App Templates allows in-depth management of your container and stack application templates.
Admins can manually create and edit applications, define their runtime behavior, set default values, and customize input fields using setting details. See the examples below to understand the most important options. |
Manually Adding Applications
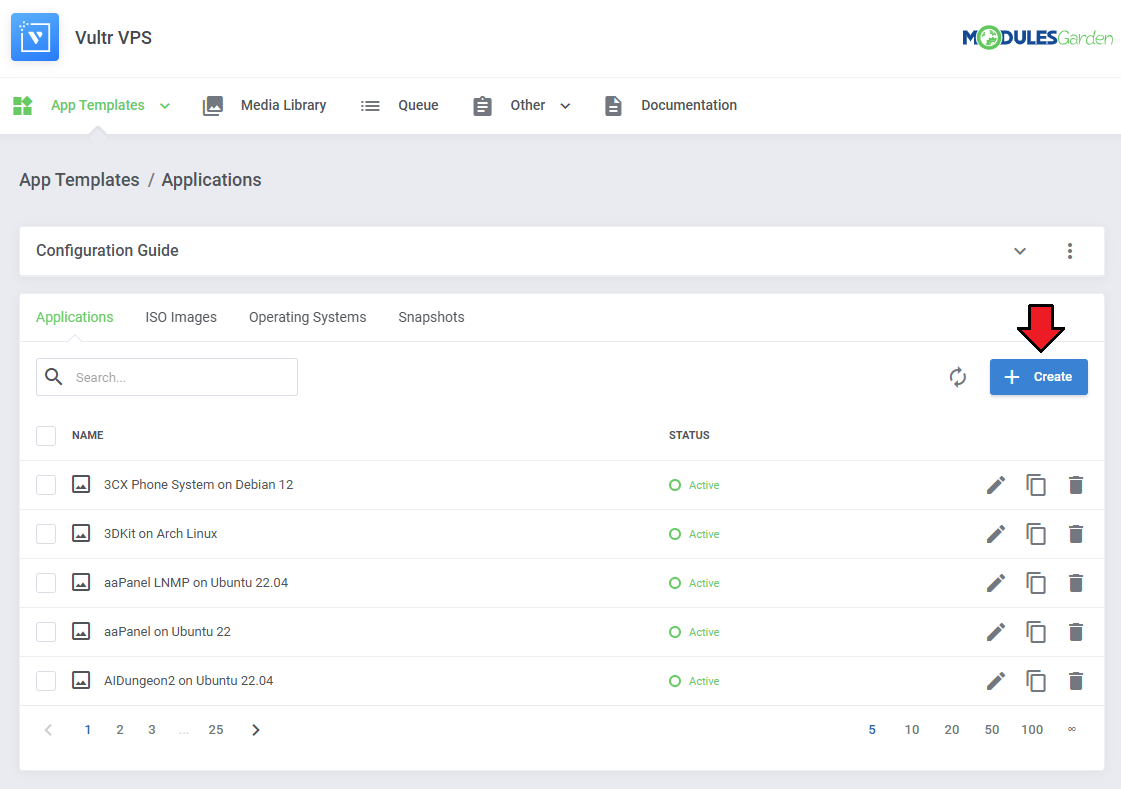
| You can add individual container or stack applications manually without syncing all templates from Portainer. 1. Navigate to App Templates → Applications, then click Create to add a new template. |

|
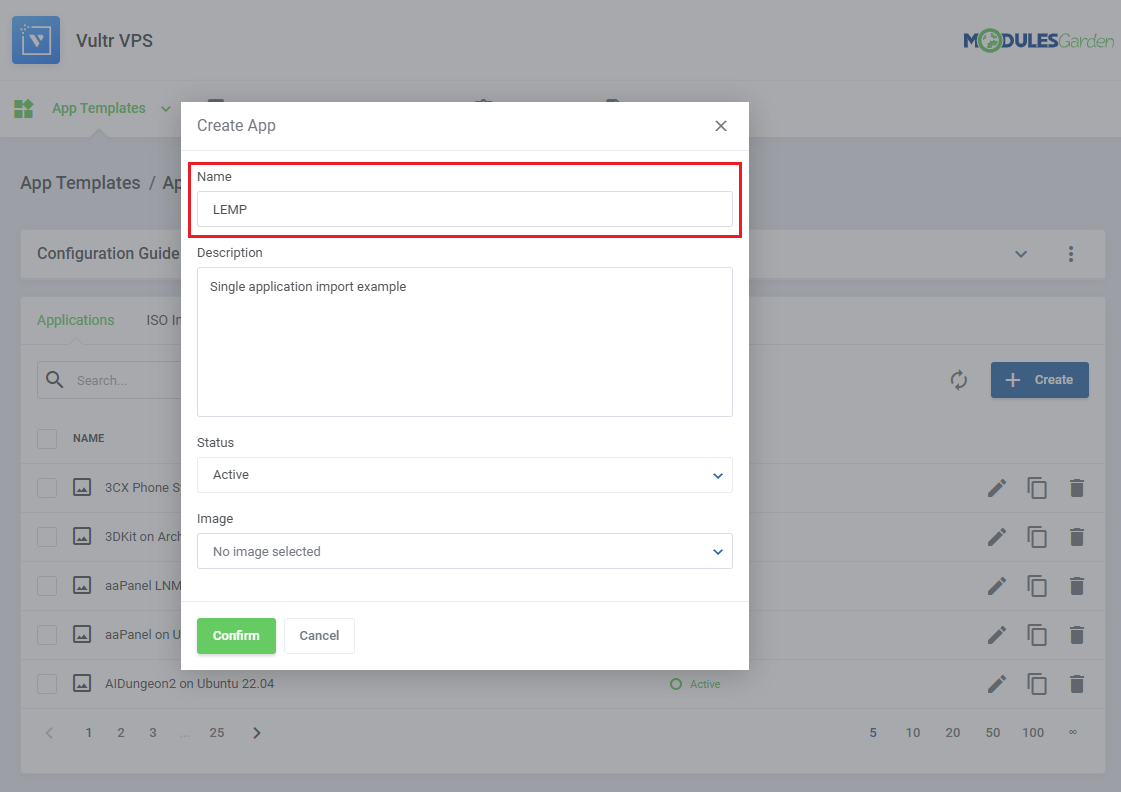
2. Fill in the basic details, such as:
Click Submit to save. |

|
Defining Application Settings
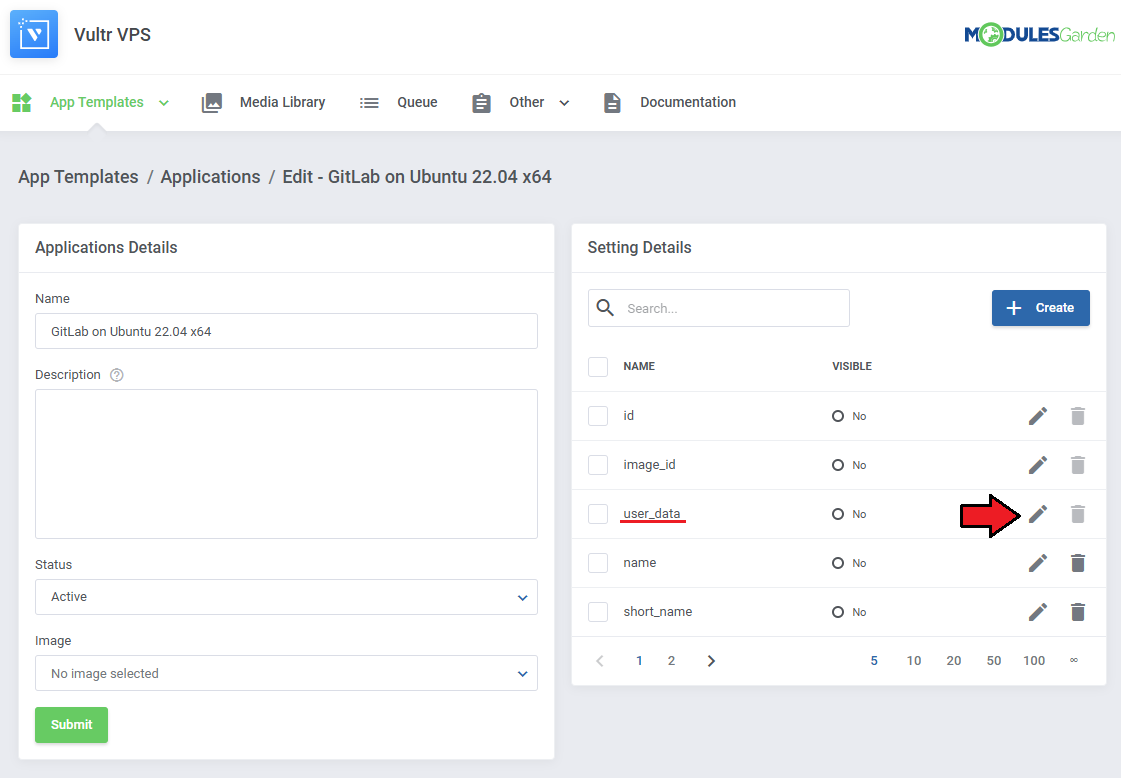
|
After saving, go to the Setting Details panel to configure how the template behaves during deployment. Click Create or use the pencil icon to edit an existing setting. |
| File:VT 19 14 c.png |
|
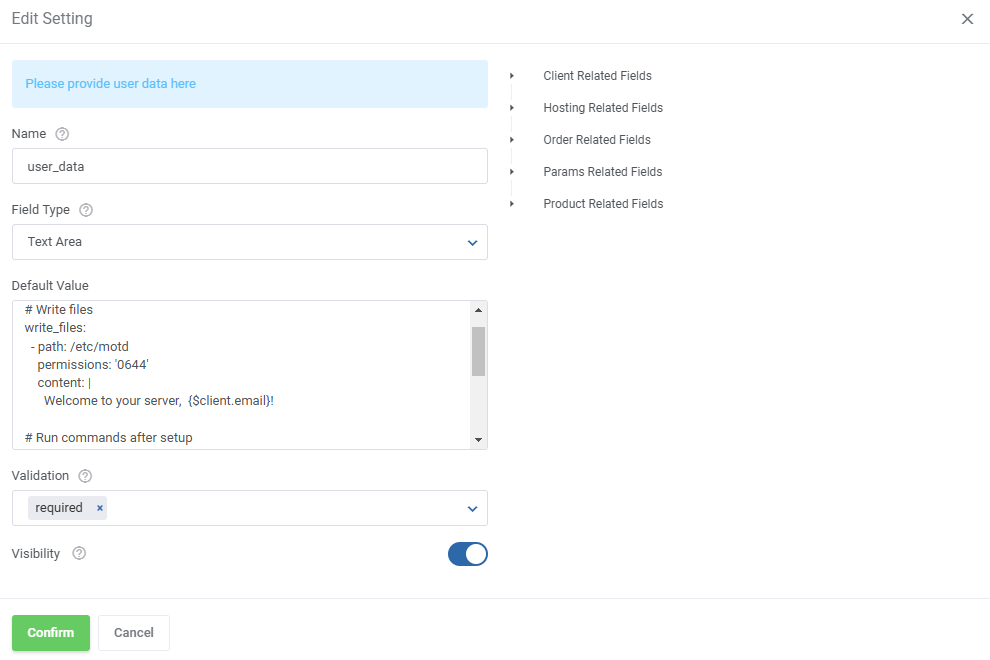
When editing or adding a setting, you'll need to define:
|
| File:VT 19 14 c.png |
Scripting Support (Optional)
| EYou can inject startup scripts or configuration commands during container deployment via a dedicated setting.
This is useful for automated setup of services or software in the container. Use Smarty variables (e.g., `{$service.domain}`, `{$password}`) for dynamic content. To make the script editable by clients, enable the Visibility toggle. |

|
See the list below to learn how to set up the setting.
|

|
| If visibility is enabled, the script input will appear before deployment.
If disabled, the script will still execute, but the client won't see or modify it. |
| File:PDC 19 14 9.png |
Media Library
| The media library allows you to upload images for use elsewhere in the module by admins and clients. To upload a new picture, click on the 'Upload Image' button. |
| File:PDC 19 20.png |
| You can delete images one by one by clicking on them. To delete all images at once, use the additional action button. |
| File:PDC 19 21.png |
Translations
| Customizing language files is now extremely easy with the "Translations" tool that is now available directly in the addon. Its user-friendly design makes managing various language file tweaks a smooth and efficient process. Prepare translations for the original English files with this handy built-in tool. For specific instructions on how to use this tool please refer to its dedicated article, you will find it here. |
| File:PDC 19 22.png |
Logs
| The 'Logs' section under the 'Other' tab is where the module logs are stored. You can filter the module logs by type with the 'Show' buttons:
All information on Logs can be found in the dedicated to logs article, you will find it here: https://www.docs.modulesgarden.com/Logs. |
| File:PDC 19 23.png |
Dashboard
| The 'Dashboard' provides information and statistics related to the functions of the module.
At the top, you will find a condensed setup guide, presenting the same information as this documentation. |

|
| After familiarizing yourself with the guide, you can opt to hide it under 'Additional Actions' → 'Settings'. |
| File:PDC 9 1.png |
| Monitor total ......... |

|
| All table |

|
Client Area
| Clients will be able to ........ with Portainer Docker Containers For WHMCS ....... The basic client area integration allows them to create and ..... |
| File:PDC 24.png |
| Service Actions: Start Stop & Restart |
| File:PDC 25.png |
| Stack Details |

|
| Assigned Containers |

|
Action Logs
| The 'Action Logs' allows you to.......... |
| File:PDC 23 1.png |
App Templates
| The 'App Templates' allows you to easily install applications, ISO images, operating systems and snapshots on your VPS. Important: Installations will wipe all existing data from the machine. |
| File:PDC 23 1.png |
Tips
| 1. If you |
Update Instructions
| An essential guidance through the process of updating the module is offered here. Ensure successful completion of the module update by carefully following each step, thereby preventing data loss or any unforeseen issues. |
Upgrade Guide
| Seeking a solution that offers greater flexibility, customization tailored to your precise needs, and unrestricted availability? There is an option that not only proves to be cost-effective in the long run but also includes prioritized support services, making it a truly valuable investment. Opt for the Open Source version of your Server Monitoring For WHMCS module to unlock these benefits. Follow a comprehensive guide covering the transition process, the advantages it brings, and step-by-step instructions on what to do next after the order has been successfully finalized. |
Common Problems
| 1. When you have problems with connection, check whether your SELinux or firewall does not block ports. |