Hosting Quota Notifications 1.X For WHMCS
(→Installation) |
|||
| Line 1: | Line 1: | ||
| − | <meta name="keywords" content=" | + | {{DISPLAYTITLE:cPanel Manage2 For WHMCS}} |
| − | <meta name="description" content="ModulesGarden Wiki Contains All The Information You Need About The | + | <meta name="keywords" content="cpanel manage2 for whmcs, cpanel manage2 guide, cpanel partner noc, modulesgarden cpanel manage2, cpanel manage2 wiki, cpanel manage2 tutorial, cpanel manage2 tips, cpanel module wiki, cpanel manage2 common problems, about cpanel manage2, cpanel manage2 documentation, cpanel manage2 faq, cpanel manage2 help, cpanel manage2 configuration, cpanel manage2 management, cpanel manage2 installation"></meta> |
| + | <meta name="description" content="ModulesGarden Wiki Contains All The Information You Need About The cPanel Manage2 For WHMCS Module."></meta> | ||
| − | =About [ | + | =About [http://www.modulesgarden.com/products/whmcs/cpanel_manage2/features cPanel Manage2 For WHMCS]= |
{| | {| | ||
| − | |style="padding: 10px 0px 10px 0px;"|''' | + | |style="padding: 10px 0px 10px 0px;"|'''cPanel Manage2 For WHMCS''' is a module created to introduce and automate provisioning of cPanel licenses in your WHMCS.<br /> |
| − | + | The module will enable your clients to view detailed information about their licenses in your WHMCS client area as well as assign IP addresses to their licenses. | |
| − | + | ||
|} | |} | ||
| − | <!-- | + | <!--a comment maybe? --> |
| − | *''' | + | *'''Admin Area Features:''' |
{| | {| | ||
| − | |style="padding: 10px 0px 0px 30px;"|✔ | + | |style="padding: 10px 0px 0px 30px;"|✔ Create/Suspend/Unsuspend/Terminate License |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px | + | |style="padding: 0px 0px 0px 30px;"|✔ Change IP Address Assigned To License |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px | + | |style="padding: 0px 0px 0px 30px;"|✔ View License Details |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px | + | |style="padding: 0px 0px 0px 30px;"|✔ Toggle Automatic License Assignment To Specified IP Address |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 10px 30px;"|✔ Define Package ID And Group ID |
|} | |} | ||
| + | *'''Client Area Features:''' | ||
{| | {| | ||
| − | |style="padding: | + | |style="padding: 10px 0px 0px 30px;"|✔ Order License |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 0px 30px;"|✔ View License Details |
|} | |} | ||
| − | |||
{| | {| | ||
| − | |style="padding: | + | |style="padding: 0px 0px 10px 30px;"|✔ Change IP Address Assigned To License |
|} | |} | ||
| + | *'''General Info:''' | ||
{| | {| | ||
| − | |style="padding: | + | |style="padding: 10px 0px 0px 30px;"|✔ Integrated With <u>Product Linker For WHMCS</u> - Resell Licenses In Product Bundles [http://www.modulesgarden.com/products/whmcs/product_linker/features (read more)] |
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px 30px;"|✔ | + | |style="padding: 0px 0px 0px 30px;"|✔ Multi-Language Support |
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px | + | |style="padding: 0px 0px 0px 30px;"|✔ Supports PHP 5.3 Up To PHP 7 |
|} | |} | ||
{| | {| | ||
| − | + | |style="padding: 0px 0px 0px 30px;"|✔ Supports WHMCS Templates Five and Six | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |style="padding: 0px 0px 0px 30px;"|✔ Supports | + | |
|} | |} | ||
{| | {| | ||
| Line 119: | Line 52: | ||
|} | |} | ||
| − | =Installation= | + | =Installation and Configuration= |
{| | {| | ||
| − | |style="padding: 10px 0px 0px 0px;"|''' | + | |style="padding: 10px 0px 0px 0px;"|'''In this tutorial we will show you how to quickly install and configure cPanel Manage2 For WHMCS.'''<br /> |
| − | We will guide you step by step through the whole installation | + | We will guide you step by step through the whole installation process. |
|} | |} | ||
{| | {| | ||
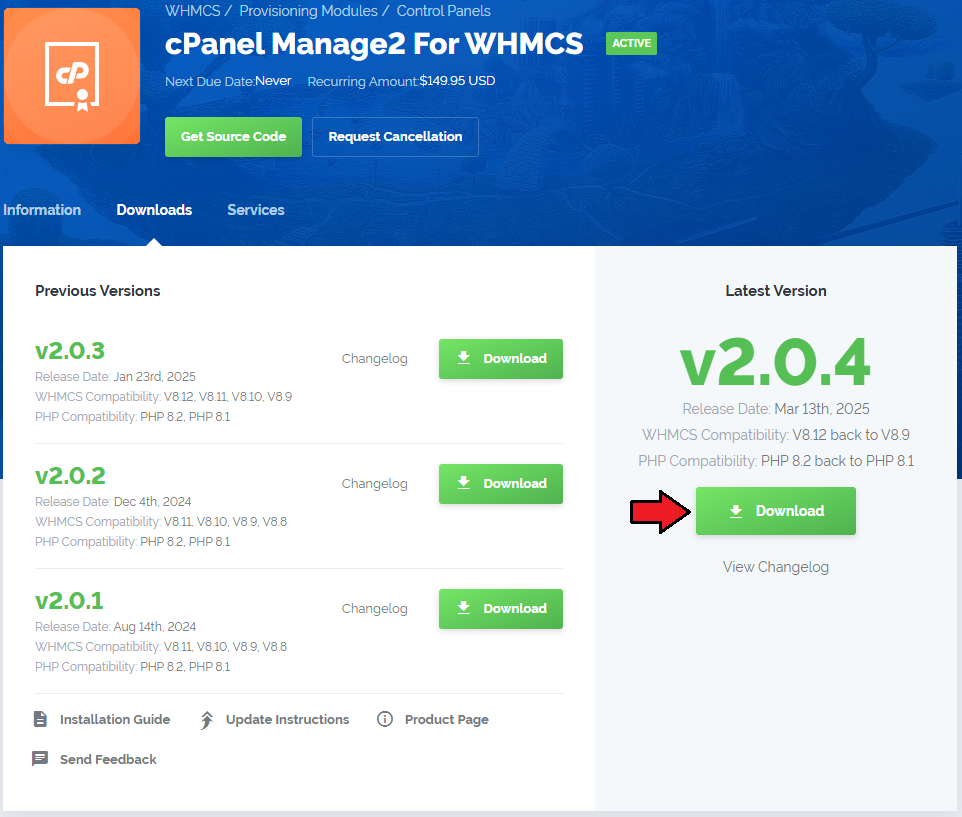
| − | |style="padding: 20px 0px 20px 15px;"|'''1. Log in to your client area and download | + | |style="padding: 20px 0px 20px 15px;"|'''1. Log in to your client area and download cPanel Manage2 For WHMCS.''' |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:CM1.png]] |
|} | |} | ||
{| | {| | ||
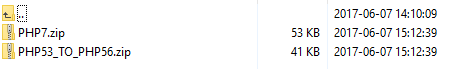
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 15px 15px;"|'''2. Upload and extract the module into the main WHMCS directory.'''<br /> |
| − | + | Files in your WHMCS directory should look like these. | |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:CM2.png]] |
|} | |} | ||
{| | {| | ||
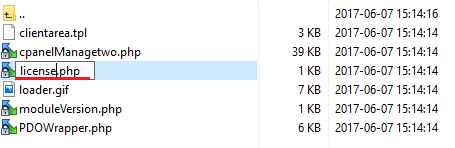
| − | |style="padding: 0px 0px 15px 15px;"|'''3. | + | |style="padding: 0px 0px 15px 15px;"|'''3. When you install cPanel Manage2 for the first time you have to rename '' 'license_RENAME.php' '' file.'''<br /> |
| − | + | File is located in '' 'modules/servers/cpanelManagetwo/license_RENAME.php'. '' Rename it from '' 'license_RENAME.php' '' to '' 'license.php'. '' | |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:CM3.png]] |
|} | |} | ||
{| | {| | ||
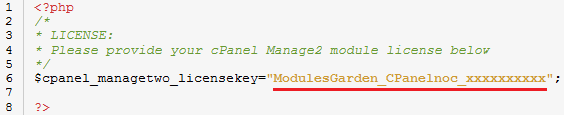
| − | |style="padding: 0px 0px 15px 15px;"|'''4. | + | |style="padding: 0px 0px 15px 15px;"|'''4. In order to configure your license key, you have to edit a previously renamed '' 'license.php' '' file.'''<br /> |
| − | + | Enter your license key between quotation marks as presented on the following screen. You can find your license key in your client area → '' 'My Products'. '' | |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:CM4.png]] |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|'''5. | + | |style="padding: 0px 0px 15px 15px;"|'''5. Good job! You have just successfully installed cPanel Manage2 For WHMCS! Now, we will show you how to configure a new product.'''<br /> |
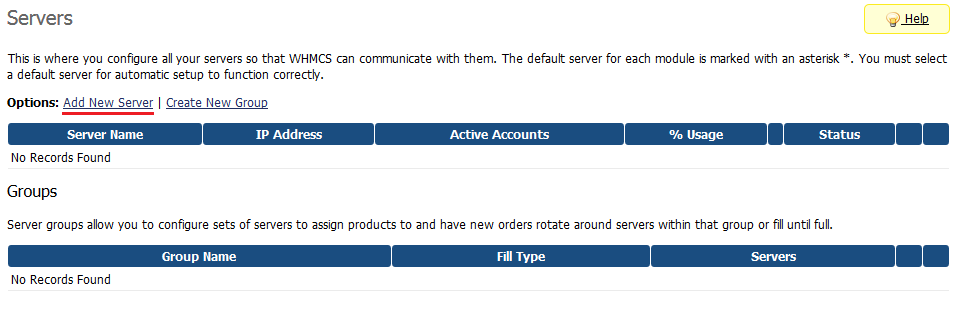
| − | + | To do so, log in into your WHMCS. Now press '' 'Setup' '' → '' 'Products/Services' '' → '' 'Servers'. ''<br /> | |
| + | Afterwards, press '' 'Add New Server'. '' | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:SO8.png]] |
|} | |} | ||
{| | {| | ||
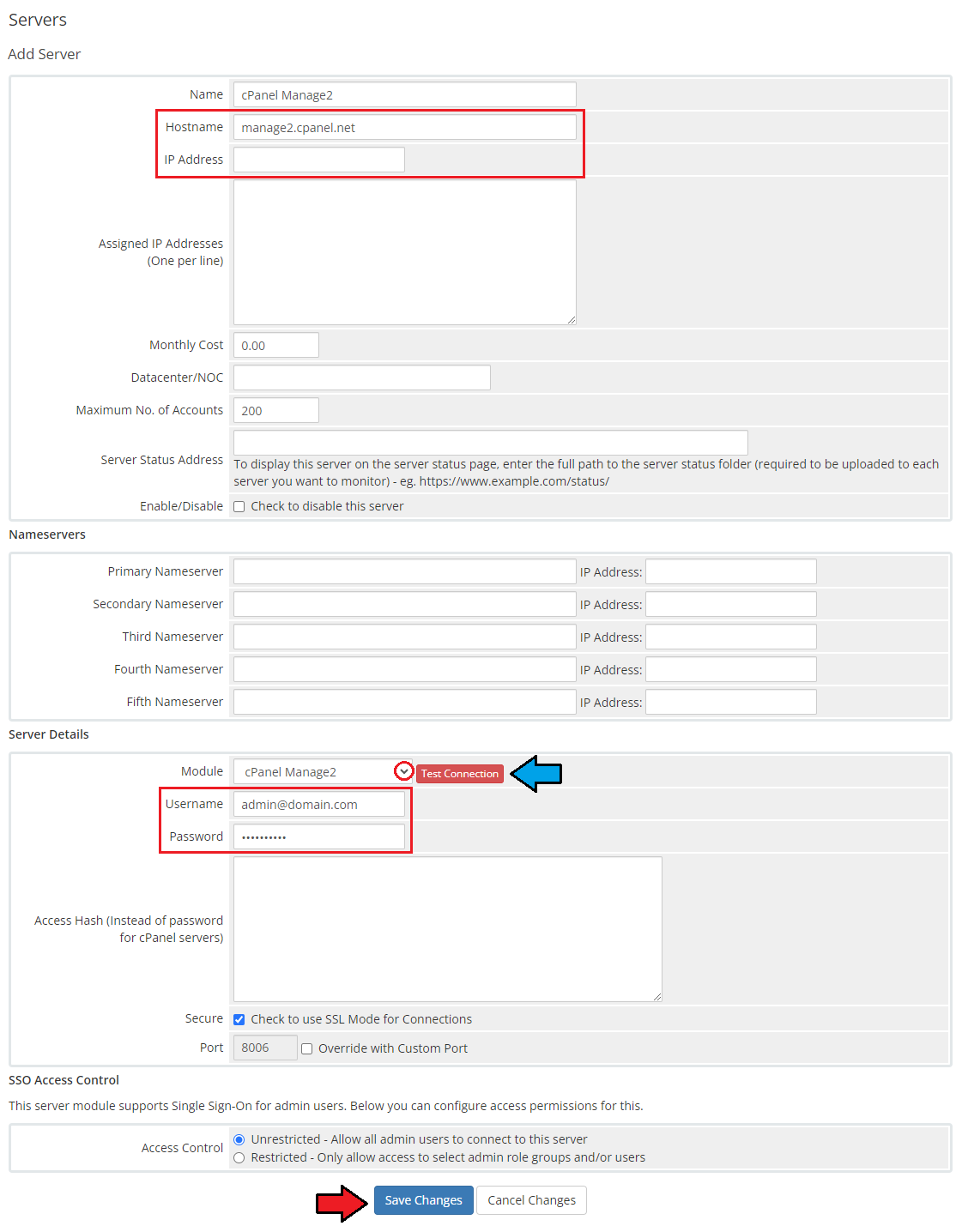
| − | |style="padding: 0px 0px 15px 15px;"|'''6. | + | |style="padding: 0px 0px 15px 15px;"|'''6. Next enter your server '' 'Name', 'Username' '' and '' 'Password'. '' '''<br /> |
| − | + | Choose '' 'CpanelManagetwo' '' from a '' 'Type' '' dropdown menu and press '' 'Save Changes'. ''<br /> | |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:CM5.png]] |
|} | |} | ||
{| | {| | ||
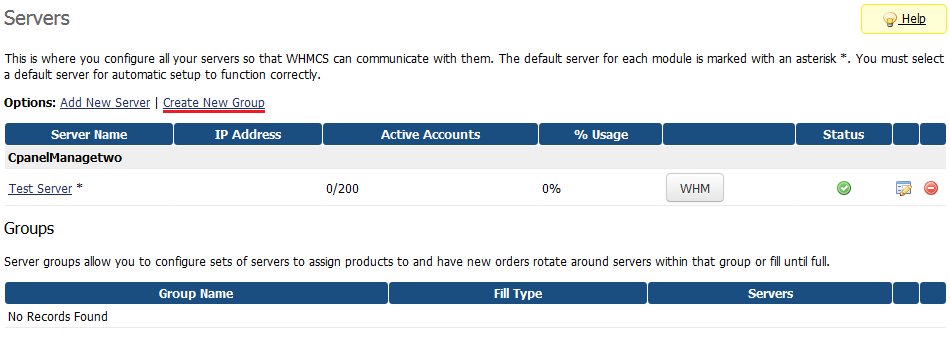
| − | |style="padding: 0px 0px 15px 15px;"|'''7. | + | |style="padding: 0px 0px 15px 15px;"|'''7. After you configure your server correctly, you will see a following screen.'''<br /> |
| − | + | Now you need to create a new group for your server. For that purpose press '' 'Create New Group'. '' | |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:CM5.5.png]] |
|} | |} | ||
{| | {| | ||
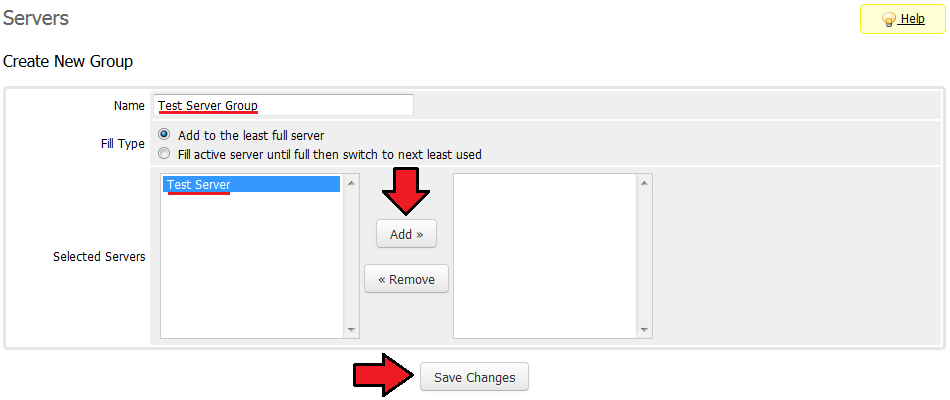
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 20px 15px;"|'''8. Enter name, click on your previously created server, press '' 'Add' '' then press '' 'Save Changes'. ''''' |
| − | + | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 20px 25px;"|[[File:SO11.png]] |
|} | |} | ||
| − | |||
| − | |||
{| | {| | ||
| − | |style="padding: | + | |style="padding: 0px 0px 15px 15px;"|'''9. In order to create and configure product, click on '' 'Setup' '' → '' 'Products/Services' '' → '' 'Products/Services' ''.'''<br /> |
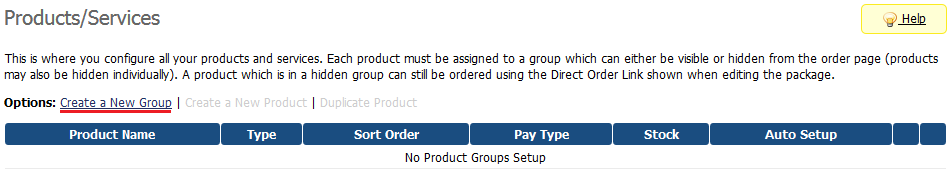
| − | + | If you do not have a product group, click on '' 'Create a New Group'. '' If you do, simply go to step 11. | |
|} | |} | ||
| − | |||
| − | |||
{| | {| | ||
| − | |style="padding: | + | |style="padding: 0px 0px 20px 25px;"|[[File:SO12.png]] |
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
| − | |||
{| | {| | ||
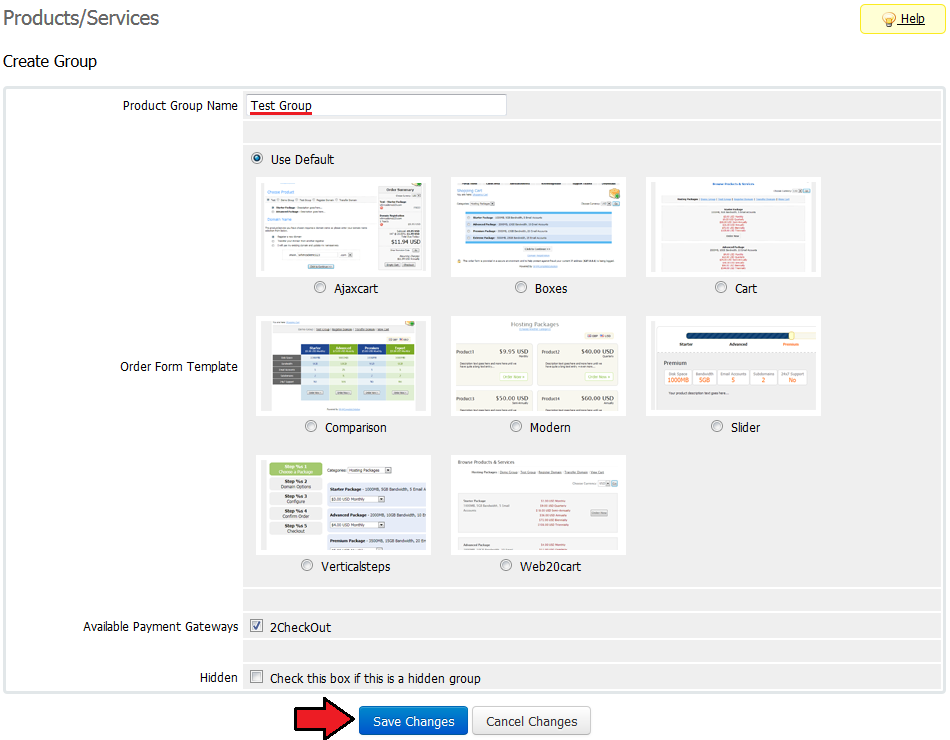
| − | |style="padding: | + | |style="padding: 0px 0px 20px 15px;"|'''10. Enter product group name and press '' 'Create Group'. ''''' |
| − | + | ||
| − | '' | + | |
| − | + | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:SO13.png]] |
|} | |} | ||
{| | {| | ||
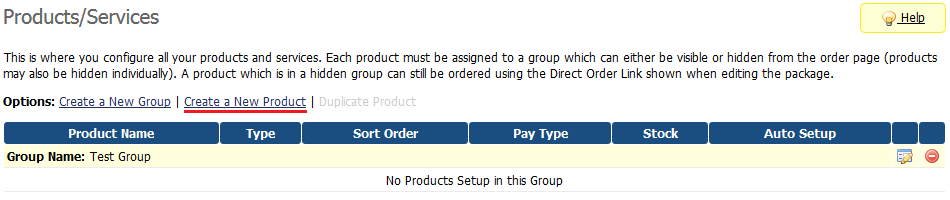
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 15px 15px;"|'''11. When you have a product group, create a new product. If you already have a product, go to step 13.'''<br /> |
| + | To create a product click on '' 'Create a New Product' ''. | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:SO14.png]] |
|} | |} | ||
{| | {| | ||
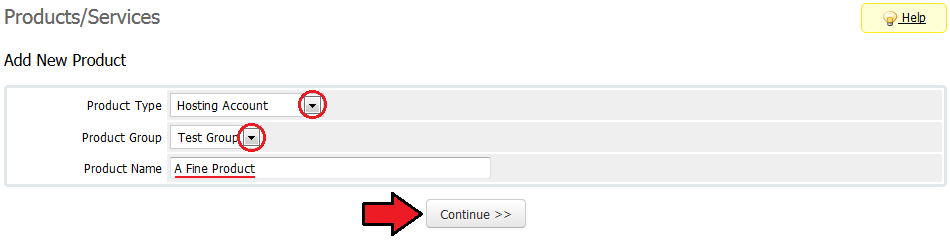
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 20px 15px;"|'''12. Afterwards, choose your product type and product group from dropdown menus, enter your product name and press '' 'Continue'. ''''' |
| − | + | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:SO15.png]] |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"| | + | |style="padding: 0px 0px 15px 15px;"|'''13. Now go to '' 'Module Settings' '' section, choose both '' 'CpanelManagetwo' '' and your previously created server group from dropdown menus.'''<br /> |
| − | + | Next, select '' 'Force License' ''- force adding license to a specified IP address.<br/> | |
| − | + | Enter '' 'Package ID' '' - the ID of the package that the new license will use.<br/> | |
| − | + | Enter '' 'Group ID' '' — the ID of the group which the new license will belong to.<br/> | |
| + | '' 'Save Changes'! '' | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 20px 25px;"|[[File:CM6.png]] |
|} | |} | ||
| − | |||
{| | {| | ||
| − | |style="padding: | + | |style="padding: 0px 0px 15px 15px;"|'''14. Once module settings are ready move to '' 'Custom Fields'. '''''<br /> |
| − | + | In '' 'Field Name' '' enter '' 'IP', '' choose '' 'Text Box' '' from a field type dropdown menu, enter description and set up validation as:<br /> | |
| − | + | /\b(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)<br/ >\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\b/<br /> | |
| − | + | Important! It is a one line command, do not split it into two lines. | |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:CM7.png]] |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|You | + | |style="padding: 0px 0px 15px 15px;"|'''That's it. You have just successfully installed and configured cPanel Manage 2 For WHMCS!'''<br /> |
| − | + | This is how a correctly configured product looks like. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 30px 25px;"|[[File: | + | |style="padding: 0px 0px 30px 25px;"|[[File:CM8.png]] |
|} | |} | ||
| − | = | + | =Management= |
{| | {| | ||
| − | |style="padding: 10px 0px | + | |style="padding: 10px 0px 20px 15px;"|From admin area you can manage your clients cPanel Manage2 products as well as view license's details.<br/> |
| + | Actions: | ||
| + | *Change IP - enter new IP address to change it. | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:CM9.png]] |
|} | |} | ||
{| | {| | ||
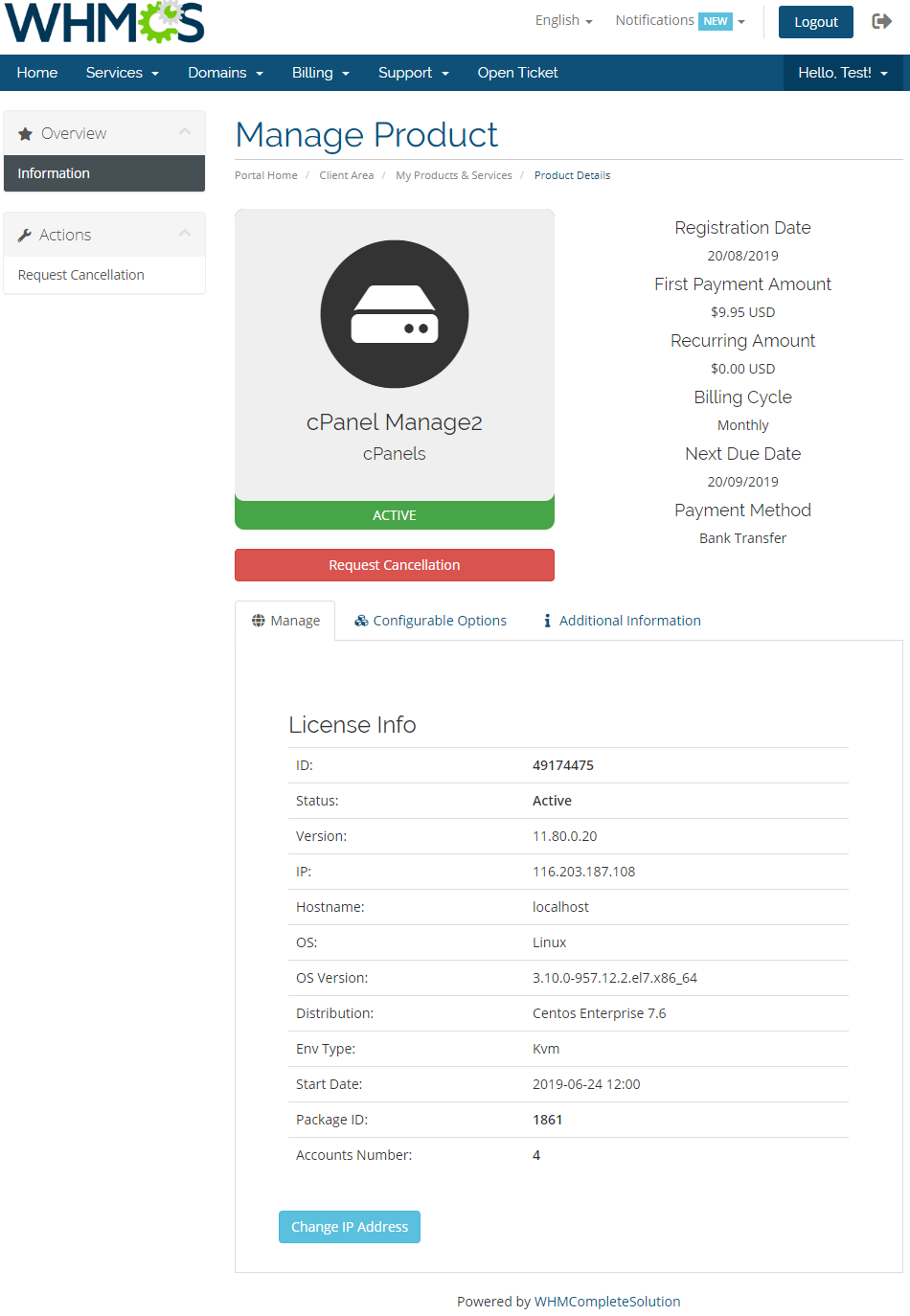
| − | |style="padding: 0px 0px 15px 15px;"| | + | |style="padding: 0px 0px 15px 15px;"|If you move to the client are page, you will see the same data on the license. |
| − | + | License IP address can be changed here as well. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 30px 25px;"|[[File:CM8.png]] |
|} | |} | ||
| + | =Tips= | ||
{| | {| | ||
| − | |style="padding: 0px | + | |style="padding: 10px 0px 10px 15px;"|1. You have to unlock your WHMCS System IP in the cPanel Manage2 to access the API.''' |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
| − | = | + | =Common Problems= |
{| | {| | ||
| − | |style="padding: 10px 0px | + | |style="padding: 10px 0px 10px 15px;"|'''1. When you have problems with connection, check whether your SELinux or firewall does not block ports.''' |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 10px 15px;"|2. Make sure that your custom field is named '' 'IP'. '' In any other case, the module will not work properly. |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 30px 15px;"|3. If after installation you get an ionCube encoder problem (wrong version), please open a support ticket.<br /> |
| − | + | We will provide you with a different version of the module encrypted with the older version of ionCube. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 14:12, 7 June 2017
Contents |
About cPanel Manage2 For WHMCS
| cPanel Manage2 For WHMCS is a module created to introduce and automate provisioning of cPanel licenses in your WHMCS. The module will enable your clients to view detailed information about their licenses in your WHMCS client area as well as assign IP addresses to their licenses. |
- Admin Area Features:
| ✔ Create/Suspend/Unsuspend/Terminate License |
| ✔ Change IP Address Assigned To License |
| ✔ View License Details |
| ✔ Toggle Automatic License Assignment To Specified IP Address |
| ✔ Define Package ID And Group ID |
- Client Area Features:
| ✔ Order License |
| ✔ View License Details |
| ✔ Change IP Address Assigned To License |
- General Info:
| ✔ Integrated With Product Linker For WHMCS - Resell Licenses In Product Bundles (read more) |
| ✔ Multi-Language Support |
| ✔ Supports PHP 5.3 Up To PHP 7 |
| ✔ Supports WHMCS Templates Five and Six |
| ✔ Supports WHMCS V6 and V7 |
Installation and Configuration
| In this tutorial we will show you how to quickly install and configure cPanel Manage2 For WHMCS. We will guide you step by step through the whole installation process. |
| 1. Log in to your client area and download cPanel Manage2 For WHMCS. |

|
| 2. Upload and extract the module into the main WHMCS directory. Files in your WHMCS directory should look like these. |

|
| 3. When you install cPanel Manage2 for the first time you have to rename 'license_RENAME.php' file. File is located in 'modules/servers/cpanelManagetwo/license_RENAME.php'. Rename it from 'license_RENAME.php' to 'license.php'. |

|
| 4. In order to configure your license key, you have to edit a previously renamed 'license.php' file. Enter your license key between quotation marks as presented on the following screen. You can find your license key in your client area → 'My Products'. |

|
| 5. Good job! You have just successfully installed cPanel Manage2 For WHMCS! Now, we will show you how to configure a new product. To do so, log in into your WHMCS. Now press 'Setup' → 'Products/Services' → 'Servers'. |

|
| 6. Next enter your server 'Name', 'Username' and 'Password'. Choose 'CpanelManagetwo' from a 'Type' dropdown menu and press 'Save Changes'. |

|
| 7. After you configure your server correctly, you will see a following screen. Now you need to create a new group for your server. For that purpose press 'Create New Group'. |

|
| 8. Enter name, click on your previously created server, press 'Add' then press 'Save Changes'. |

|
| 9. In order to create and configure product, click on 'Setup' → 'Products/Services' → 'Products/Services' . If you do not have a product group, click on 'Create a New Group'. If you do, simply go to step 11. |

|
| 10. Enter product group name and press 'Create Group'. |

|
| 11. When you have a product group, create a new product. If you already have a product, go to step 13. To create a product click on 'Create a New Product' . |

|
| 12. Afterwards, choose your product type and product group from dropdown menus, enter your product name and press 'Continue'. |

|
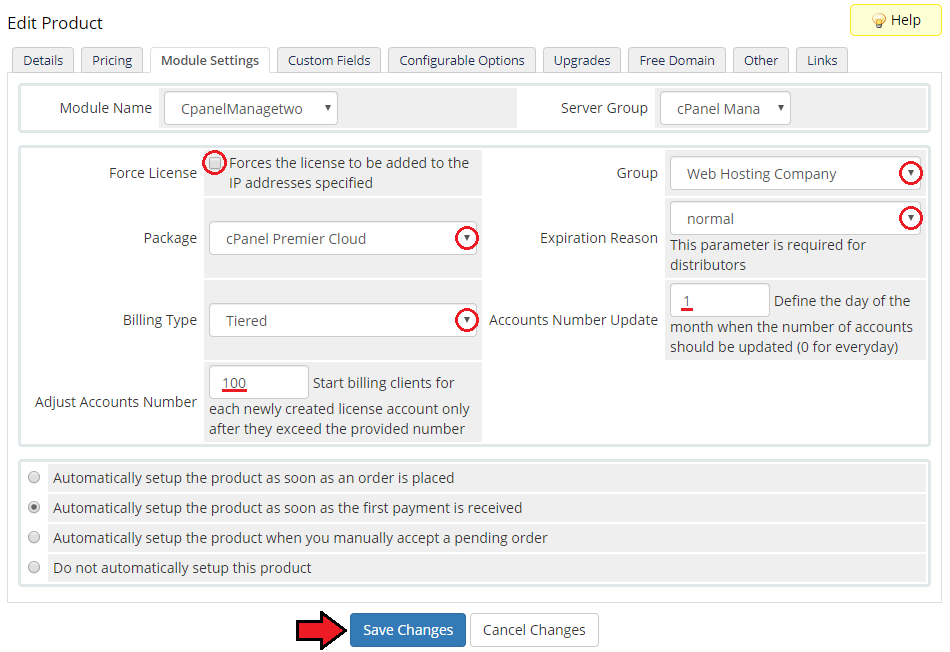
| 13. Now go to 'Module Settings' section, choose both 'CpanelManagetwo' and your previously created server group from dropdown menus. Next, select 'Force License' - force adding license to a specified IP address. |

|
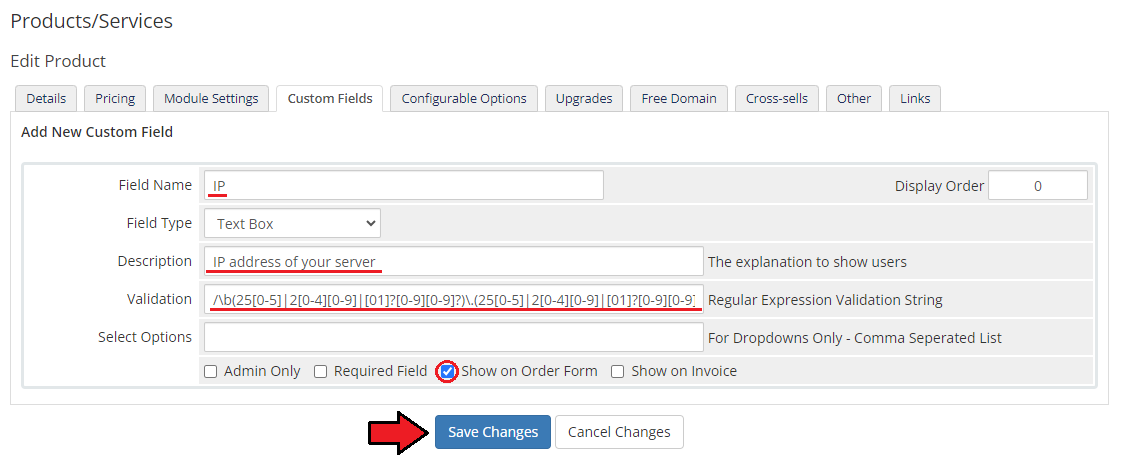
| 14. Once module settings are ready move to 'Custom Fields'. In 'Field Name' enter 'IP', choose 'Text Box' from a field type dropdown menu, enter description and set up validation as: /\b(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?) Important! It is a one line command, do not split it into two lines. |

|
| That's it. You have just successfully installed and configured cPanel Manage 2 For WHMCS! This is how a correctly configured product looks like. |

|
Management
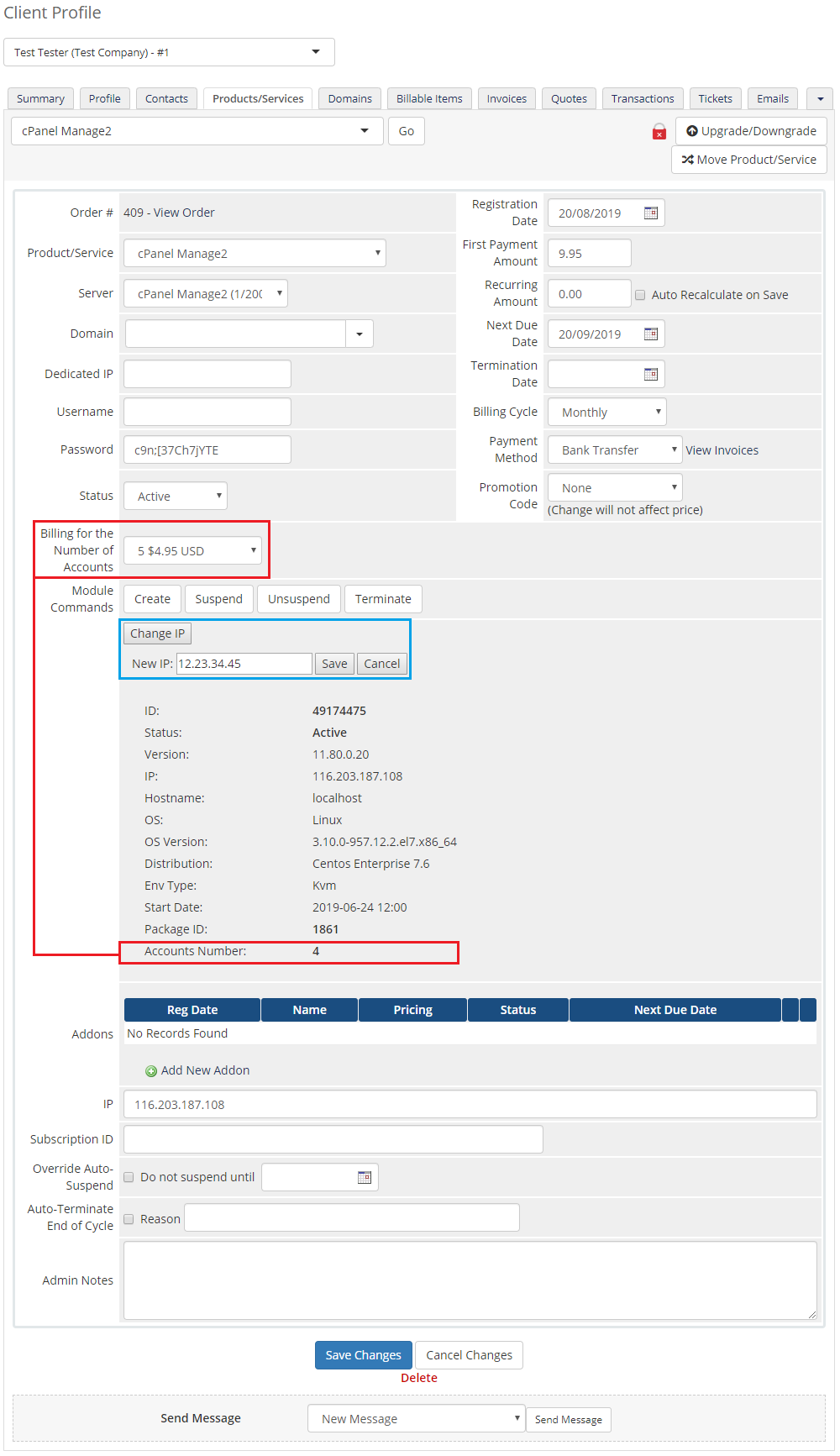
| From admin area you can manage your clients cPanel Manage2 products as well as view license's details. Actions:
|

|
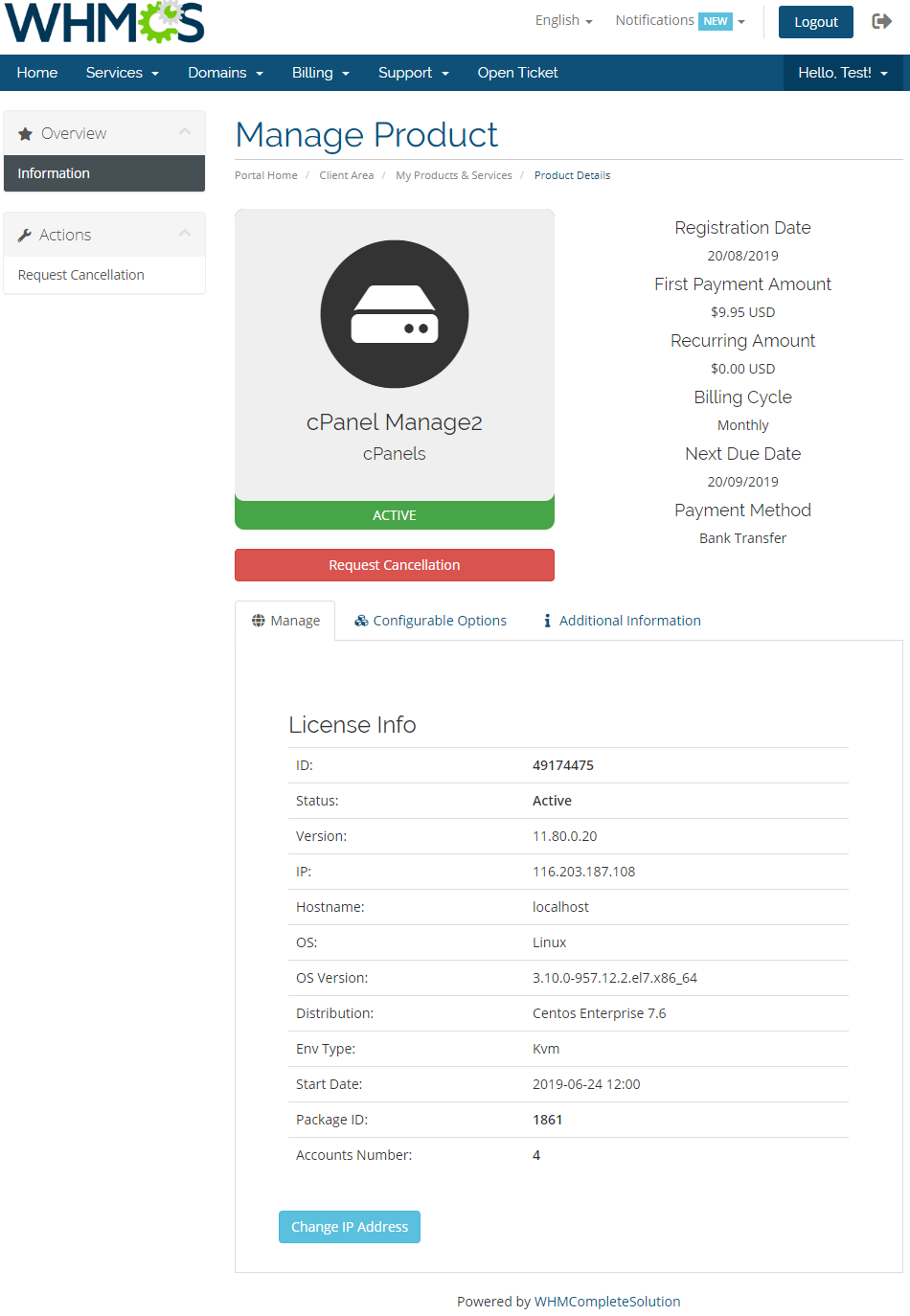
| If you move to the client are page, you will see the same data on the license.
License IP address can be changed here as well. |

|
Tips
| 1. You have to unlock your WHMCS System IP in the cPanel Manage2 to access the API. |
Common Problems
| 1. When you have problems with connection, check whether your SELinux or firewall does not block ports. |
| 2. Make sure that your custom field is named 'IP'. In any other case, the module will not work properly. |
| 3. If after installation you get an ionCube encoder problem (wrong version), please open a support ticket. We will provide you with a different version of the module encrypted with the older version of ionCube. |