Geolocation Hook For WHMCS
(→Common Problems) |
|||
| (15 intermediate revisions by 3 users not shown) | |||
| Line 2: | Line 2: | ||
<meta name="description" content="ModulesGarden Wiki Contains All The Information You Need About The Geolocation Hook For WHMCS."></meta> | <meta name="description" content="ModulesGarden Wiki Contains All The Information You Need About The Geolocation Hook For WHMCS."></meta> | ||
| + | =About [https://www.modulesgarden.com/products/whmcs/geolocation-hook Geolocation Hook For WHMCS]= | ||
| + | {| | ||
| + | |style="padding: 10px 0px 10px 0px;"|'''Geolocation Hook For WHMCS''' is a free tool allowing you to alter the currency, language, and a template of your client area basing on your clients' location. <br/> | ||
| + | You can also specify different templates that will be used depending on the user’s device model and domain they have been redirected from to your website.<br/> | ||
| + | Take advantage of MaxMind GeoIP2 included in the hook, or add your own submodule to detect the country from where each of your visitors is. | ||
| + | |} | ||
| − | + | <!-- comment made here --> | |
| + | *'''Hook:''' | ||
{| | {| | ||
| − | |style="padding: 10px 0px | + | |style="padding: 10px 0px 0px 30px;"|✔ Detect User Country With: |
| − | + | |} | |
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ MaxMind GeoIP2 Submodule | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ Own Submodule | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Set Up Automatically For Not Logged In Users: | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ Currency Per Country | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ Language Per Country | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ Client Area Template Per: | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 60px;"|✔ Country | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 60px;"|✔ Language | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 60px;"|✔ User Device (Mobile, Tablet) | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 60px;"|✔ Domain User Was Redirected From | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Allow User To Switch Currency | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Allow Client Area Template Change On Language Alteration | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Select Pages Where Hook Should Be Active | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Disable Hook For Specified IP Addresses And IP Pools | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 10px 30px;"|✔ Disable Hook Redirects For Specified User-Agent Identifiers | ||
|} | |} | ||
| − | + | *'''General Info:''' | |
{| | {| | ||
| − | |style="padding: 10px 0px 0px | + | |style="padding: 10px 0px 0px 30px;"|✔ Supports PHP 5.6 Up To PHP 7.2 |
|} | |} | ||
{| | {| | ||
| − | |style="padding: | + | |style="padding: 0px 0px 30px 30px;"|✔ Supports WHMCS V7.2 And Later |
| − | + | |} | |
| + | |||
| + | =Installation and Configuration= | ||
| + | {| | ||
| + | |style="padding: 10px 0px 30px 15px;"|'''This tutorial will show you how to successfully set up [https://www.modulesgarden.com/products/whmcs/geolocation-hook Geolocation Hook For WHMCS.]'''<br/> | ||
| + | Upload the files and then move to the configuration section to learn how to take the most from it.''' | ||
| + | |} | ||
| + | ==Installation== | ||
| + | {| | ||
| + | |style="padding: 10px 0px 0px 0px;"|'''In this tutorial we will show you how to successfully install the hook.'''<br /> | ||
| + | We will guide you step by step through the whole installation and configuration process. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 20px 0px 20px 15px;"|'''1. Log in to our client area and download the hook.''' | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:GLH_4.png]] | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 10px 15px;"|'''2. Extract the downloaded file and upload it into the main WHMCS directory.''' | ||
| + | The content of the file should look like this. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:GLH_5.png]] | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 30px 15px;"|That is all! You do not need to install or activate it in any place! | ||
| + | |} | ||
| + | |||
| + | ==Configuration== | ||
| + | {| | ||
| + | |style="padding: 10px 0px 20px 15px;"|Let us proceed to the hook configuration. Move to '''''yourWHMCS/Includes/Geolocation''''' directory and open the '''config.php''' file.<br/> Configure the file that will be called on selected pages of the client area in your WHMCS System. Underneath, you will find a detailed instruction on how to configure it step by step. | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|''' | + | |style="padding: 0px 0px 15px 15px;"|'''1. Define the currency and language rules.'''<br/> |
| − | + | The below code snippet is responsible for assigning an appropriate currency to a client who uses pointed here language. <br/> In the example below we can see that a client who uses the US language, will have the USD currency automatically turned on.<br/> You may now edit this code snippets with our own configuration and add new entries under GB example if needed. <br/> Use the same pattern to configure language for every used country.<br/> | |
| + | '''''Important:''' Every code line must '''end with a comma'''. Do not forget to type it if you decide to add new lines.'' | ||
<code> | <code> | ||
| Line 33: | Line 116: | ||
'US' => 'english', | 'US' => 'english', | ||
'DE' => 'german', | 'DE' => 'german', | ||
| − | 'NO' => 'norwegian' | + | 'NO' => 'norwegian', |
// NOTE: You can add more below | // NOTE: You can add more below | ||
); | ); | ||
| Line 39: | Line 122: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|''' | + | |style="padding: 0px 0px 15px 15px;"|'''2. Define additional template per country and language rules.'''<br/> |
| − | We can now configure additional settings | + | We can now configure additional settings: templates per country and language rules. Assign an existing in your WHMCS system template to a country.<br/> Again, edit the exemplary code lines and add new lines if needed. Do not forget about the comma. |
<code> | <code> | ||
| Line 49: | Line 132: | ||
); | ); | ||
| − | /** | + | /** |
| + | * Now, define the language for each WHMCS template used. | ||
* Please note that a template available in WHMCS V7 is: 'six'. | * Please note that a template available in WHMCS V7 is: 'six'. | ||
| − | |||
* It is important to use a template that exists within your WHMCS system. | * It is important to use a template that exists within your WHMCS system. | ||
| − | * | + | * Not Logged In Users |
*/ | */ | ||
| − | + | $templateToLanguage = array( | |
| − | 'english' | + | 'english' => 'six', |
| − | 'german' => ' | + | 'german' => 'six', |
'default' => 'six', | 'default' => 'six', | ||
| − | + | // NOTE: You can add more below | |
| − | + | ); | |
</code> | </code> | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|'''4. Selecting Pages'''<br/> | + | |style="padding: 0px 0px 15px 15px;"|'''3. Mobile template per a mobile device.'''<br/> |
| − | At this point we can select pages | + | The next part is dedicated to automatic adjustment of a template based on the device that is being used to enter the client area. <br/>In case your WHCMS does not use a responsive template that will automatically adjust to the device size, you may force the template change to aone designed for such device. <br/> |
| + | Uncomment the below lines and enter the existing templates names for tablets and mobiles to turn on this option. | ||
| + | |||
| + | <code> | ||
| + | $mobileToTemplate = [ | ||
| + | 'mobile' => 'mobile_template', | ||
| + | 'tablet' => 'tablet_template', | ||
| + | ]; | ||
| + | </code> | ||
| + | |||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 15px 15px;"|'''4. Define templates per domain name.'''<br/> | ||
| + | Depending on the domain name that a client enters a template will be adequately altered. Uncomment, edit and add new lines using the presented pattern. | ||
| + | |||
| + | <code> | ||
| + | $domainToTemplate = [ | ||
| + | //'www.example.mobi' => 'mobile_template', | ||
| + | //'www.example.com' => 'six', | ||
| + | ]; | ||
| + | </code> | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 15px 15px;"|'''5. Selecting Pages'''<br/> | ||
| + | At this point we can select pages in your WHMCS where the geolocation hook should be activated.<br/> Comment any lines if you do not want to use the hook there, add other pages at the bottom. | ||
<code> | <code> | ||
| Line 77: | Line 184: | ||
'serverstatus.php', | 'serverstatus.php', | ||
'affiliates.php', | 'affiliates.php', | ||
| − | 'contact.php' | + | 'contact.php', |
// NOTE: You can add more below | // NOTE: You can add more below | ||
); | ); | ||
| Line 83: | Line 190: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|'''5. Getting Country With MaxMind GeoIP2'''<br/> | + | |style="padding: 0px 0px 15px 15px;"|'''6. Point single IP addresses. The hook will be turned off for these addresses.<br/> |
| − | The example below shows the integration with MaxMind GeoIP2. | + | Uncomment, edit and add new lines using the presented pattern. <br/> |
| + | |||
| + | <code> | ||
| + | $disabledForIPs = array( | ||
| + | // '91.192.166.22', | ||
| + | // '192.168.0.39', | ||
| + | // NOTE: You can uncomment or add more below | ||
| + | ); | ||
| + | </code> | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 15px 15px;"|'''7. Point full IP pools. The hook will be turned off for the addresses in these pools.<br/> | ||
| + | Uncomment, edit and add new lines using the presented pattern. | ||
| + | <code> | ||
| + | $disabledForCidrIPs = array( | ||
| + | // '192.168.56.0/24', | ||
| + | // '192.168.0.39/24', | ||
| + | // NOTE: You can uncomment or add more below | ||
| + | ); | ||
| + | </code> | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 15px 15px;"|'''8. Point user agents. The hook will be turned off for the enumerated here devices/browsers.<br/> | ||
| + | The user agent can be provided in two forms: | ||
| + | *short form, e.g.: '' 'Chrome' '' | ||
| + | |||
| + | *full version, e.g.: '' 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36')'. ''<br/> | ||
| + | Uncomment, edit and add new lines using the presented pattern. | ||
| + | |||
| + | <code> | ||
| + | $disabledForBrowsers = array( | ||
| + | // 'Chrome', | ||
| + | // 'Firefox', | ||
| + | // 'Google-Site-Verification', | ||
| + | // 'Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html )', | ||
| + | // 'Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 7.1; Trident/5.0)', | ||
| + | // NOTE: You can uncomment or add more below | ||
| + | ); | ||
| + | </code> | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 15px 15px;"|'''9. Getting Country With MaxMind GeoIP2'''<br/> | ||
| + | The example below shows the integration with MaxMind GeoIP2.<br/> You may surely create your own submodule, edit the below line in such case as only one submodule can work at a time. | ||
<code> | <code> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
$submodule = 'GeoIP2'; | $submodule = 'GeoIP2'; | ||
</code> | </code> | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|''' | + | |style="padding: 0px 0px 15px 15px;"|'''10. Determining Template Setup'''<br/> |
We will use the following code to determine whether a current template is set up correctly. | We will use the following code to determine whether a current template is set up correctly. | ||
| Line 109: | Line 253: | ||
$allowRedirectCountryToTemplate = false; | $allowRedirectCountryToTemplate = false; | ||
/** | /** | ||
| − | * Setting up a template to redirect depending on a | + | * Setting up a template to redirect depending on a language |
*/ | */ | ||
$allowRedirectLanguageToTemplate = true; | $allowRedirectLanguageToTemplate = true; | ||
| Line 115: | Line 259: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|''' | + | |style="padding: 0px 0px 15px 15px;"|'''11. Creating URL Redirection'''<br/> |
| − | + | The system will be forced to switch the client area template depending on the chosen language. It will also work for already logged in users.<br/> Redirection needs to be executed when switching the language is done by a user or together with changing the language. | |
<code> | <code> | ||
| Line 140: | Line 284: | ||
</code> | </code> | ||
|} | |} | ||
| − | == | + | |
| + | ==Visualizations== | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 5px 15px;"|If you are still not sure whether to get this product, take a look at the below screenshot to have a clear view on the hook may adapt your client area.<br/> |
Taking all the above into consideration we can easily say that our Geolocation Hook For WHMCS, with its automatic setup of currency and language, will allow you to smoothly adjust any offer to the individual needs of each of your client.<br/>So let's make your business even more personal! | Taking all the above into consideration we can easily say that our Geolocation Hook For WHMCS, with its automatic setup of currency and language, will allow you to smoothly adjust any offer to the individual needs of each of your client.<br/>So let's make your business even more personal! | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 20px 15px;"|1. Underneath, you can see an adjusted cart for a user viewing the site in Brazil, as the currency used is BRL and the language is automatically set to Portuguese: |
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:GLH_1.png]] | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 15px;"|2. Personalized cart view for an unlogged user from Germany, using German language and euro as a main currency: | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:GLH_2.png]] | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 15px;"|3. Customized cart view with the English language and USD currency used for an unlogged user: | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 30px 25px;"|[[File:GLH_3.png]] | ||
| + | |} | ||
| + | |||
| + | =Tips= | ||
| + | {| | ||
| + | |style="padding: 10px 0px 10px 15px;"|1. You are more than welcome to visit our [https://www.blog.modulesgarden.com/automatic-currency-language-template-setup-whmcs '''Blog article'''] where you can take part in a live discussion about it. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 30px 15px;"|2. In case you decide to add new lines in the config.php file below the exemplary ones provided by ModulesGarden, always remember to finish the line with a comma, otherwise your clients will encounter errors. | ||
| + | |||
| + | |} | ||
| + | |||
| + | =Update Instructions= | ||
| + | {| | ||
| + | |style="padding: 10px 0px 30px 15px;"|Essential guidance through the process of updating the module is offered '''[https://www.docs.modulesgarden.com/How_To_Update_WHMCS_Module here]'''. | ||
| + | |} | ||
| + | |||
| + | =Common Problems= | ||
| + | {| | ||
| + | |style="padding: 10px 0px 30px 15px;"|'''1. In case of connection problems, please check whether your SELinux or firewall does not block ports.''' | ||
|} | |} | ||
Revision as of 15:17, 6 November 2019
Contents |
About Geolocation Hook For WHMCS
| Geolocation Hook For WHMCS is a free tool allowing you to alter the currency, language, and a template of your client area basing on your clients' location. You can also specify different templates that will be used depending on the user’s device model and domain they have been redirected from to your website. |
- Hook:
| ✔ Detect User Country With: |
| ✔ MaxMind GeoIP2 Submodule |
| ✔ Own Submodule |
| ✔ Set Up Automatically For Not Logged In Users: |
| ✔ Currency Per Country |
| ✔ Language Per Country |
| ✔ Client Area Template Per: |
| ✔ Country |
| ✔ Language |
| ✔ User Device (Mobile, Tablet) |
| ✔ Domain User Was Redirected From |
| ✔ Allow User To Switch Currency |
| ✔ Allow Client Area Template Change On Language Alteration |
| ✔ Select Pages Where Hook Should Be Active |
| ✔ Disable Hook For Specified IP Addresses And IP Pools |
| ✔ Disable Hook Redirects For Specified User-Agent Identifiers |
- General Info:
| ✔ Supports PHP 5.6 Up To PHP 7.2 |
| ✔ Supports WHMCS V7.2 And Later |
Installation and Configuration
| This tutorial will show you how to successfully set up Geolocation Hook For WHMCS. Upload the files and then move to the configuration section to learn how to take the most from it. |
Installation
| In this tutorial we will show you how to successfully install the hook. We will guide you step by step through the whole installation and configuration process. |
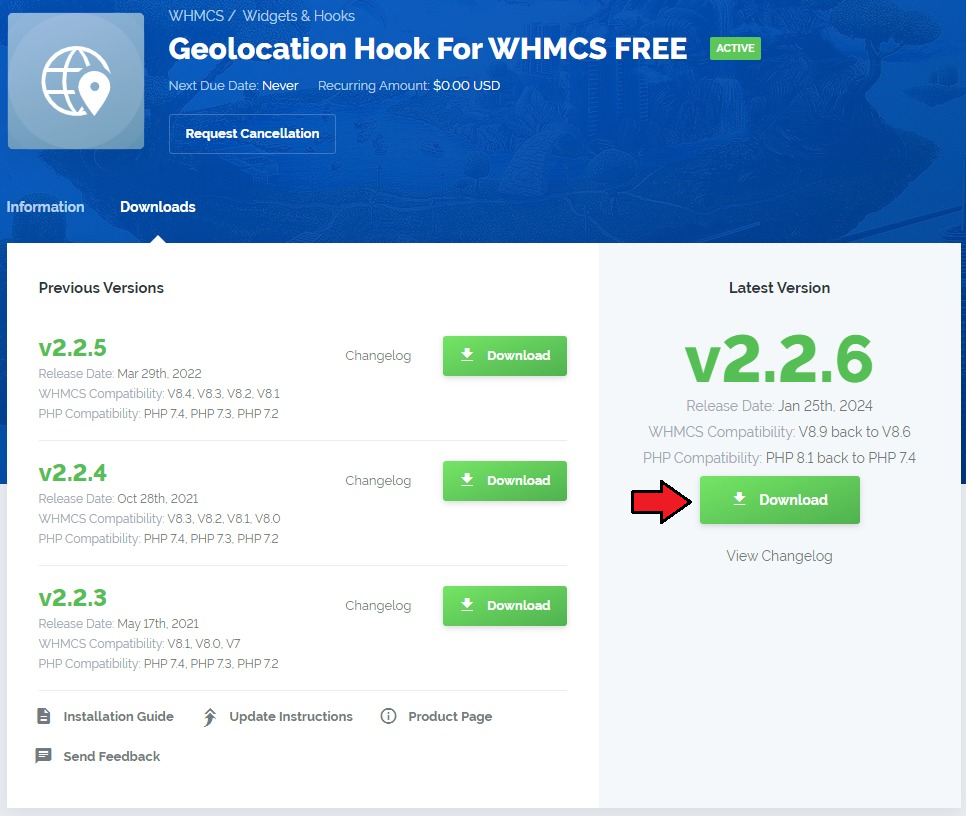
| 1. Log in to our client area and download the hook. |

|
| 2. Extract the downloaded file and upload it into the main WHMCS directory.
The content of the file should look like this. |
| That is all! You do not need to install or activate it in any place! |
Configuration
| Let us proceed to the hook configuration. Move to yourWHMCS/Includes/Geolocation directory and open the config.php file. Configure the file that will be called on selected pages of the client area in your WHMCS System. Underneath, you will find a detailed instruction on how to configure it step by step. |
| 1. Define the currency and language rules. The below code snippet is responsible for assigning an appropriate currency to a client who uses pointed here language.
$countryToCurrency = array( 'default' => 'USD', 'US' => 'USD', 'GB' => 'GBP', // NOTE: You can add more below ); $countryToLanguage = array( 'default' => 'english', 'US' => 'english', 'DE' => 'german', 'NO' => 'norwegian', // NOTE: You can add more below );
|
| 2. Define additional template per country and language rules. We can now configure additional settings: templates per country and language rules. Assign an existing in your WHMCS system template to a country.
$countryToTemplate = array( 'US' => 'six', 'default' => 'six', // NOTE: You can add more below ); /**
* Now, define the language for each WHMCS template used.
* Please note that a template available in WHMCS V7 is: 'six'.
* It is important to use a template that exists within your WHMCS system.
* Not Logged In Users
*/
$templateToLanguage = array(
'english' => 'six',
'german' => 'six',
'default' => 'six',
// NOTE: You can add more below
);
|
| 3. Mobile template per a mobile device. The next part is dedicated to automatic adjustment of a template based on the device that is being used to enter the client area.
$mobileToTemplate = [ 'mobile' => 'mobile_template', 'tablet' => 'tablet_template', ];
|
| 4. Define templates per domain name. Depending on the domain name that a client enters a template will be adequately altered. Uncomment, edit and add new lines using the presented pattern.
$domainToTemplate = [ //'www.example.mobi' => 'mobile_template', //'www.example.com' => 'six', ];
|
| 5. Selecting Pages At this point we can select pages in your WHMCS where the geolocation hook should be activated.
$allowedScripts = array( 'p1.php', 'index.php', 'clientarea.php', 'cart.php', 'knowledgebase.php', 'announcements.php', 'serverstatus.php', 'affiliates.php', 'contact.php', // NOTE: You can add more below );
|
| 6. Point single IP addresses. The hook will be turned off for these addresses. Uncomment, edit and add new lines using the presented pattern.
$disabledForIPs = array(
// '91.192.166.22',
// '192.168.0.39',
// NOTE: You can uncomment or add more below
);
|
| 7. Point full IP pools. The hook will be turned off for the addresses in these pools. Uncomment, edit and add new lines using the presented pattern.
$disabledForCidrIPs = array( // '192.168.56.0/24', // '192.168.0.39/24', // NOTE: You can uncomment or add more below );
|
| 8. Point user agents. The hook will be turned off for the enumerated here devices/browsers. The user agent can be provided in two forms:
Uncomment, edit and add new lines using the presented pattern.
$disabledForBrowsers = array( // 'Chrome', // 'Firefox', // 'Google-Site-Verification', // 'Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html )', // 'Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 7.1; Trident/5.0)', // NOTE: You can uncomment or add more below );
|
| 9. Getting Country With MaxMind GeoIP2 The example below shows the integration with MaxMind GeoIP2.
$submodule = 'GeoIP2';
|
| 10. Determining Template Setup We will use the following code to determine whether a current template is set up correctly.
/** * Currency Session Setup */ $allowCurrencySession = true; /** * Setting up a template to redirect depending on a country */ $allowRedirectCountryToTemplate = false; /** * Setting up a template to redirect depending on a language */ $allowRedirectLanguageToTemplate = true;
|
| 11. Creating URL Redirection The system will be forced to switch the client area template depending on the chosen language. It will also work for already logged in users.
/** * Setting up URL redirection to allow the user to switch a language */ $allowURLRedirection = true; /** * Change template if * - current template is NOT correct for this language * - current template is NOT default if no language was chosen */ $changeTemplateByLanguage = true; /** * Preventing from switching currency by user */ $preventSwitchCurrency = true; /** * Preserve Template * This option, when set as false, allows template switch along with the language change */ $preserveTemplate = true;
|
Visualizations
| If you are still not sure whether to get this product, take a look at the below screenshot to have a clear view on the hook may adapt your client area. Taking all the above into consideration we can easily say that our Geolocation Hook For WHMCS, with its automatic setup of currency and language, will allow you to smoothly adjust any offer to the individual needs of each of your client. |
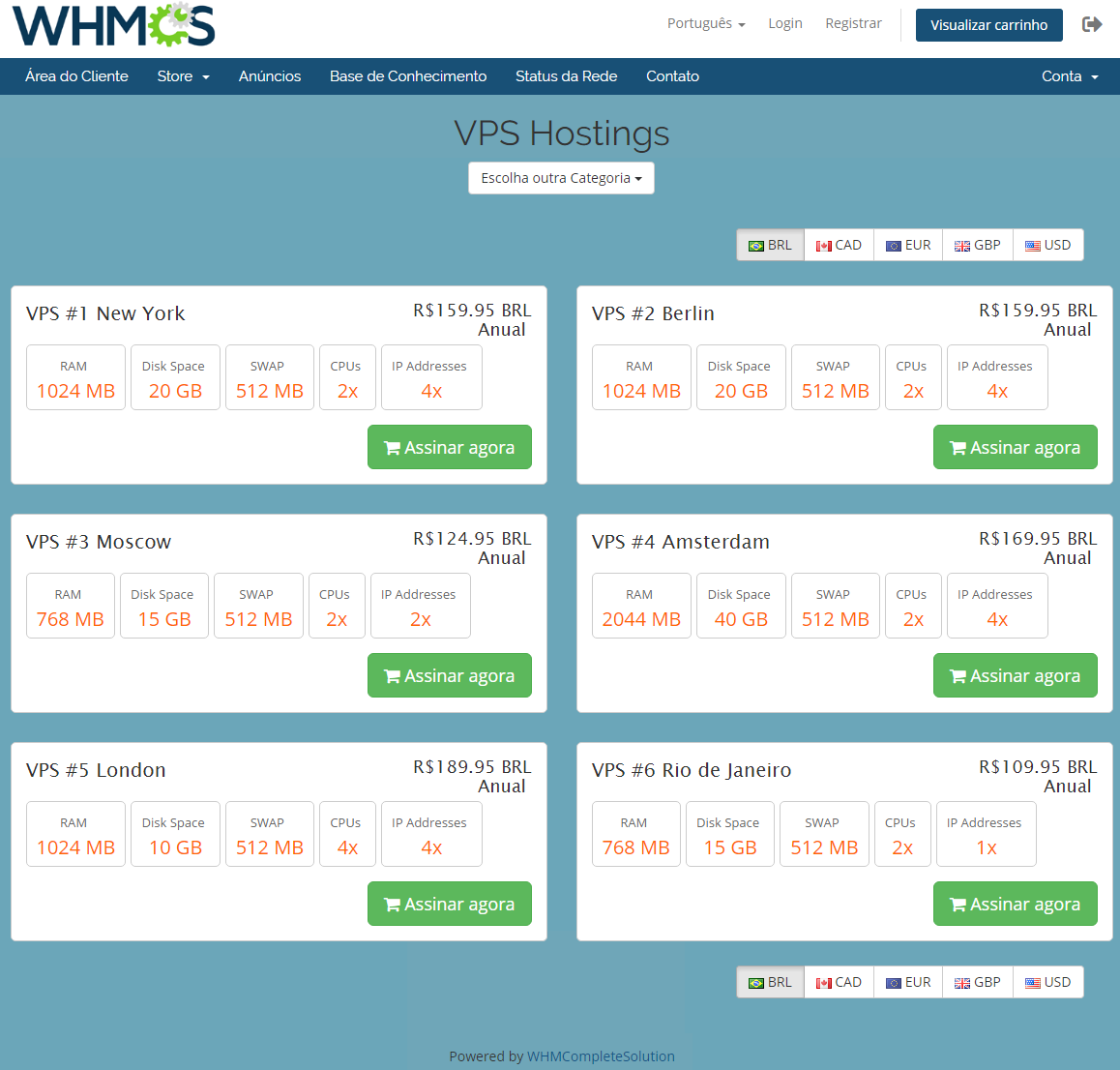
| 1. Underneath, you can see an adjusted cart for a user viewing the site in Brazil, as the currency used is BRL and the language is automatically set to Portuguese: |

|
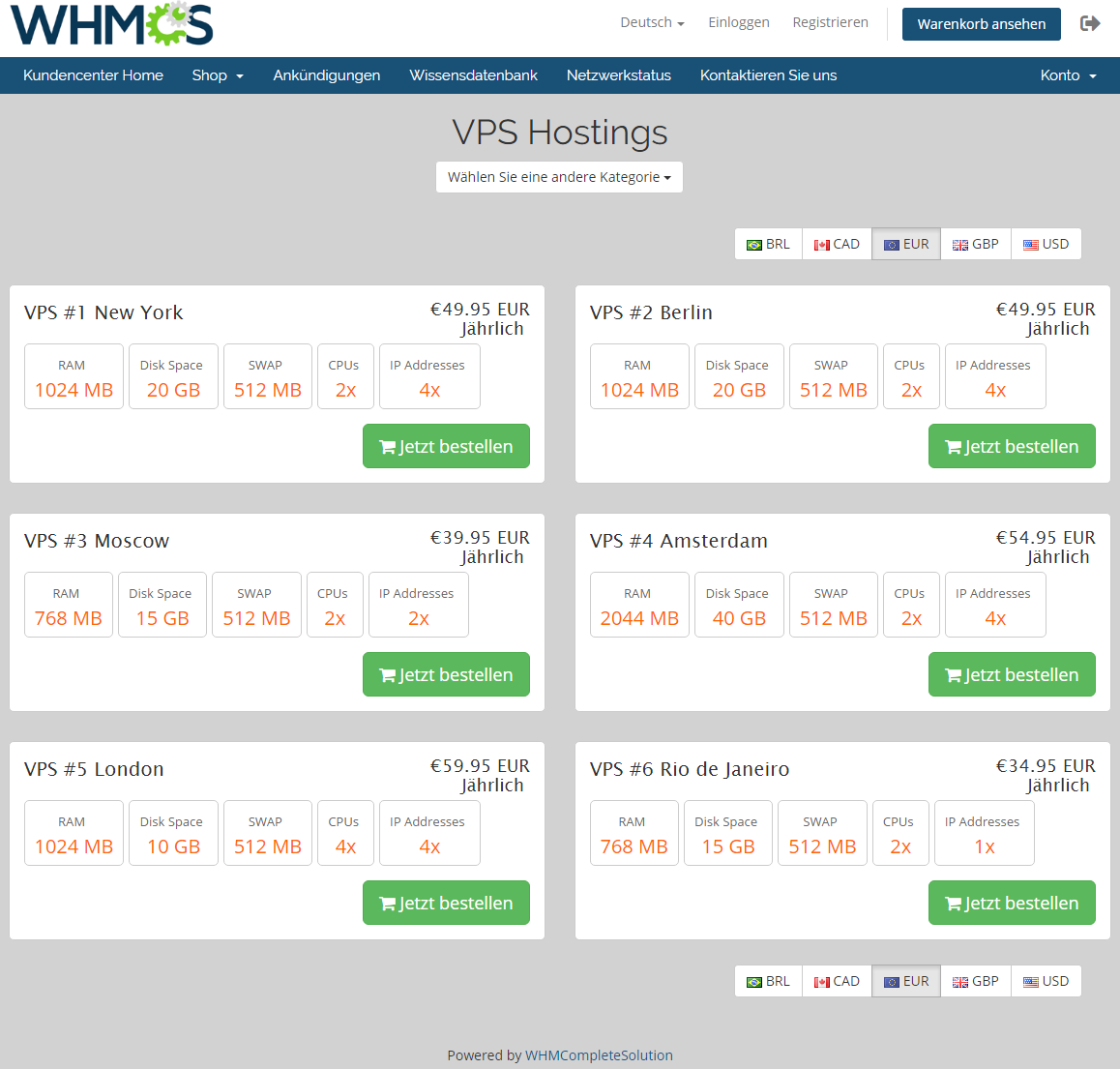
| 2. Personalized cart view for an unlogged user from Germany, using German language and euro as a main currency: |

|
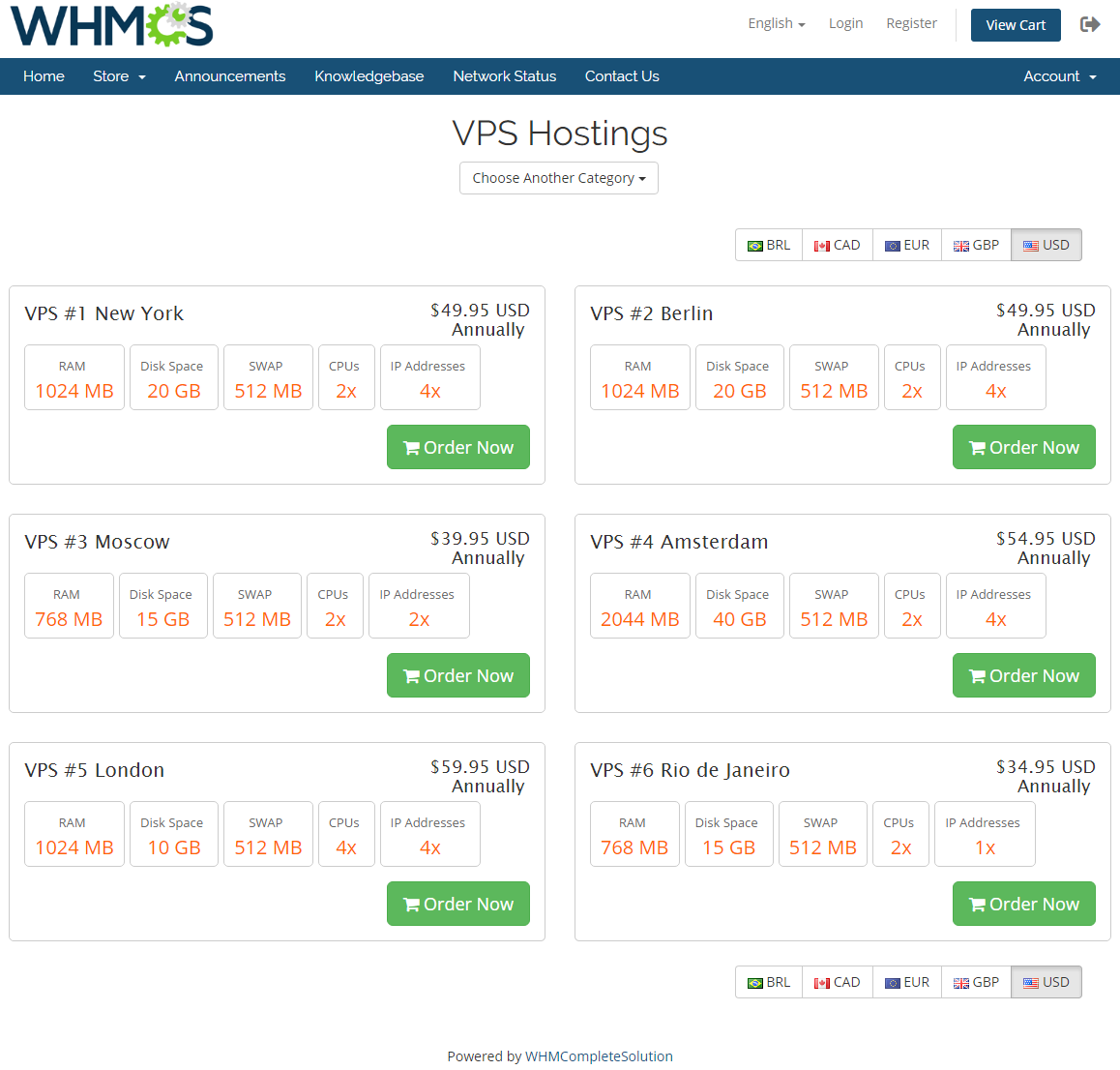
| 3. Customized cart view with the English language and USD currency used for an unlogged user: |

|
Tips
| 1. You are more than welcome to visit our Blog article where you can take part in a live discussion about it. |
| 2. In case you decide to add new lines in the config.php file below the exemplary ones provided by ModulesGarden, always remember to finish the line with a comma, otherwise your clients will encounter errors. |
Update Instructions
| Essential guidance through the process of updating the module is offered here. |
Common Problems
| 1. In case of connection problems, please check whether your SELinux or firewall does not block ports. |