Client Area Designer For WHMCS
(→Tips) |
(→Common Problems) |
||
| (42 intermediate revisions by 6 users not shown) | |||
| Line 2: | Line 2: | ||
<meta name="description" content="ModulesGarden Wiki Contains All The Information You Need About The Client Area Designer For WHMCS Module."></meta> | <meta name="description" content="ModulesGarden Wiki Contains All The Information You Need About The Client Area Designer For WHMCS Module."></meta> | ||
| − | =About [ | + | =About [https://www.modulesgarden.com/products/whmcs/client-area-designer Client Area Designer For WHMCS]= |
{| | {| | ||
| − | |style="padding: 10px 0px 10px 0px;"|'''Client Area Designer For WHMCS''' | + | |style="padding: 10px 0px 10px 0px;"|'''Client Area Designer For WHMCS''' will allow you to tailor the view of your entire WHMCS client area.<br/> |
| − | + | The module will let you alter the order and visibility of displayed elements, adjust existing widgets and add new ones, or even create customizable slideshows.<br/> | |
| − | Additionally, you may | + | Additionally, you may set up restrictions rules to show the particular components to selected clients only. |
|} | |} | ||
<!-- fixed --> | <!-- fixed --> | ||
| Line 40: | Line 40: | ||
{| | {| | ||
|style="padding: 0px 0px 0px 30px;"|✔ Define Icon | |style="padding: 0px 0px 0px 30px;"|✔ Define Icon | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Toggle Elements Display | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Define Visibility For: | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ Logged In Clients | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ Non-Logged In Clients | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ All Clients | ||
|} | |} | ||
{| | {| | ||
| Line 52: | Line 67: | ||
{| | {| | ||
|style="padding: 0px 0px 0px 45px;"|✔ Client Is In Location | |style="padding: 0px 0px 0px 45px;"|✔ Client Is In Location | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Additional Conditions: | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ Active Products/Domains/Addons | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ Inactive Products/Domains/Addons | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ Minimum And Maximum Customer Revenue | ||
|} | |} | ||
{| | {| | ||
| Line 63: | Line 90: | ||
{| | {| | ||
|style="padding: 0px 0px 0px 30px;"|✔ Define Icon | |style="padding: 0px 0px 0px 30px;"|✔ Define Icon | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Toggle Elements Display | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Define Visibility For: | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ Logged In Clients | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ Non-Logged In Clients | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ All Clients | ||
|} | |} | ||
{| | {| | ||
| Line 77: | Line 119: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px 45px;"|✔ | + | |style="padding: 0px 0px 0px 30px;"|✔ Additional Conditions: |
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ Active Products/Domains/Addons | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ Inactive Products/Domains/Addons | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ Minimum And Maximum Customer Revenue | ||
|} | |} | ||
{| | {| | ||
| Line 83: | Line 134: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 0px 30px;"|✔ Customize Body And Footer Content - Supports HTML, CSS, JavaScript And Smarty |
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Add Content Rotator: | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ Include Multiple Body Contents And Image Items | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ Toggle Autoplay | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ Define Autoplay Speed | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ Toggle Dots Display | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ Toggle Arrows Display | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ Toggle Infinite Rotation | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 10px 45px;"|✔ Customize HTML Footer | ||
|} | |} | ||
| Line 93: | Line 168: | ||
|style="padding: 0px 0px 0px 30px;"|✔ Define Icon | |style="padding: 0px 0px 0px 30px;"|✔ Define Icon | ||
|} | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Toggle Elements Display | ||
| + | |} | ||
{| | {| | ||
|style="padding: 0px 0px 0px 30px;"|✔ Define Style Color | |style="padding: 0px 0px 0px 30px;"|✔ Define Style Color | ||
| Line 100: | Line 178: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px 30px;"|✔ | + | |style="padding: 0px 0px 0px 30px;"|✔ Add Multiple Links To Element |
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Customize Body And Footer Content - Supports HTML, CSS, JavaScript And Smarty | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Add Content Rotator: | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ Include Multiple Body Contents And Image Items | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ Toggle Autoplay | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ Define Autoplay Speed | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ Toggle Dots Display | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 45px;"|✔ Toggle Arrows Display | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px 45px;"|✔ | + | |style="padding: 0px 0px 0px 45px;"|✔ Toggle Infinite Rotation |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 10px 45px;"|✔ | + | |style="padding: 0px 0px 10px 45px;"|✔ Customize HTML Footer |
|} | |} | ||
*'''General Info:''' | *'''General Info:''' | ||
{| | {| | ||
| − | |style="padding: 10px 0px 0px 30px;"|✔ | + | |style="padding: 10px 0px 0px 30px;"|✔ Supports Smarty Template Engine |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 0px 30px;"|✔ | + | |style="padding: 0px 0px 0px 30px;"|✔ Multi-Language Support |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 30px 30px;"|✔ Supports WHMCS | + | |style="padding: 0px 0px 0px 30px;"|✔ Supports PHP 5.6 Up To PHP 7.2 |
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 0px 30px;"|✔ Supports WHMCS V7 | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 30px 30px;"|✔ Easy Module Upgrade To [https://www.modulesgarden.com/products/whmcs/client-area-designer#open-source-version Open Source Version] | ||
|} | |} | ||
=Installation= | =Installation= | ||
{| | {| | ||
| − | |style="padding: 10px 0px 0px 0px;"|'''This tutorial will show you how to successfully install and configure Client Area Designer For WHMCS.''' <br/> | + | |style="padding: 10px 0px 0px 0px;"|'''This tutorial will show you how to successfully install and configure [https://www.modulesgarden.com/products/whmcs/client-area-designer Client Area Designer For WHMCS.]''' <br/> |
We will guide you step by step through the whole installation and configuration process. | We will guide you step by step through the whole installation and configuration process. | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 20px 0px 20px 15px;"|'''1. Log in to | + | |style="padding: 20px 0px 20px 15px;"|'''1. Log in to our client area and download the module.''' |
|} | |} | ||
{| | {| | ||
| Line 131: | Line 236: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 10px 15px;"|'''2. In the downloaded file you will find two packages that support different PHP versions.'''<br/>As presented on the screen below, the first one is dedicated to PHP 5.6 up to PHP 7.0, while the second one is aimed at PHP 7.1 up to PHP 7.2.<br/>It does not apply to open source versions.<br/> |
| − | + | '' '''Note''': You can check the current PHP version in your WHMCS. To do so, proceed to ''' 'Utilities' → 'System' → 'PHP Info'.''' | |
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:PHP56_72.png]] | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 15px 15px;"|'''3. Extract the downloaded file and choose the one with the right PHP version. Upload and extract the PHP file into the main WHMCS directory.'''<br /> | ||
| + | The content of PHP version files should look like this. | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 25px;"|[[File: | + | |style="padding: 0px 0px 20px 25px;"|[[File:etrer.png]] |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|''' | + | |style="padding: 0px 0px 15px 15px;"|'''4. When you install Client Area Designer For WHMCS for the first time you have to rename '' 'license_RENAME.php' '' file.'''<br/> |
File is located in '' 'modules/addons/ClientAreaDesigner/license_RENAME.php'. '' Rename it from '' 'license_RENAME.php' '' to '' 'license.php'. '' | File is located in '' 'modules/addons/ClientAreaDesigner/license_RENAME.php'. '' Rename it from '' 'license_RENAME.php' '' to '' 'license.php'. '' | ||
|} | |} | ||
| Line 145: | Line 257: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|''' | + | |style="padding: 0px 0px 15px 15px;"|'''5. In order to configure your license key, you have to edit the previously renamed '' 'license.php' file.'''''<br/> |
| − | Enter your license key between quotation marks as presented on the following screen. You can find your license key in | + | Enter your license key between quotation marks as presented on the following screen. You can find your license key in our client area → '' 'My Products'.'' |
|} | |} | ||
{| | {| | ||
| Line 152: | Line 264: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|''' | + | |style="padding: 0px 0px 15px 15px;"|'''6. Now you have to activate the module in your WHMCS system. '''<br/> |
Log in to your WHMCS admin area. Go to '' 'Setup' '' → '' 'Addon Modules'. '' Afterwards, find '' 'Client Area Designer' '' and press '' 'Activate' '' button. | Log in to your WHMCS admin area. Go to '' 'Setup' '' → '' 'Addon Modules'. '' Afterwards, find '' 'Client Area Designer' '' and press '' 'Activate' '' button. | ||
|} | |} | ||
| Line 159: | Line 271: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|''' | + | |style="padding: 0px 0px 15px 15px;"|'''7. In the next step you need to permit access to this module.'''<br/> |
To do so, click on '' 'Configure' '' button, tick '' 'Full Administrator' '' and press '' 'Save Changes'. '' | To do so, click on '' 'Configure' '' button, tick '' 'Full Administrator' '' and press '' 'Save Changes'. '' | ||
|} | |} | ||
| Line 166: | Line 278: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|''' | + | |style="padding: 0px 0px 15px 15px;"|'''8. You have just successfully installed Client Area Designer For WHMCS!'''<br/> |
You can access your module under '' 'Addons' '' → '' 'Client Area Designer'.'' | You can access your module under '' 'Addons' '' → '' 'Client Area Designer'.'' | ||
|} | |} | ||
| Line 191: | Line 303: | ||
There are already all the predefined sections outlined with their official names and positions.<br/> | There are already all the predefined sections outlined with their official names and positions.<br/> | ||
''Info: | ''Info: | ||
| − | If you already see that you have more elements than it is visible in the addon, then use '' 'Scanner' '' to search for them.<br/> Read more about scanning option [ | + | If you already see that you have more elements than it is visible in the addon, then use '' 'Scanner' '' to search for them.<br/> Read more about scanning option [[#Scanner|here]].'' |
|} | |} | ||
{| | {| | ||
| Line 221: | Line 333: | ||
{| | {| | ||
|style="padding: 10px 0px 15px 15px;"|When you are editing an existing parent element, you may: | |style="padding: 10px 0px 15px 15px;"|When you are editing an existing parent element, you may: | ||
| − | *provide a new | + | *Name - change existing or provide a new element name.<br/>'' '''Note''' that displayed name in the client area of a '''default''' WHMCS element will still be taken from the chosen client's language file, so you need also to modify it accordingly.'' |
| − | *add icon | + | *URI - provide a URI |
| − | *hide | + | *Icon - add an icon |
| + | *Display - hide an element | ||
| + | *Visible - select who it will be visible for: logged in clients, not logged or all clients | ||
|} | |} | ||
{| | {| | ||
| Line 229: | Line 343: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|You may also provide some display rules | + | |style="padding: 0px 0px 15px 15px;"|You may also provide some display rules. Only the clients who fulfill the rules will see the element.<br/> |
| − | If you leave this part empty, the element will be visible | + | If you leave this part empty, the element will be visible to all clients without limitations. |
| − | *select domains | + | *Domains - select the domains which clients must own |
| − | *point | + | *Products - point the products which clients must own |
| − | *location | + | *Locations - choose the location which clients must enter<br/> |
| − | + | ||
|} | |} | ||
{| | {| | ||
|style="padding: 0px 0px 30px 25px;"|[[File:CAD_13.png]] | |style="padding: 0px 0px 30px 25px;"|[[File:CAD_13.png]] | ||
| + | |} | ||
| + | {| | ||
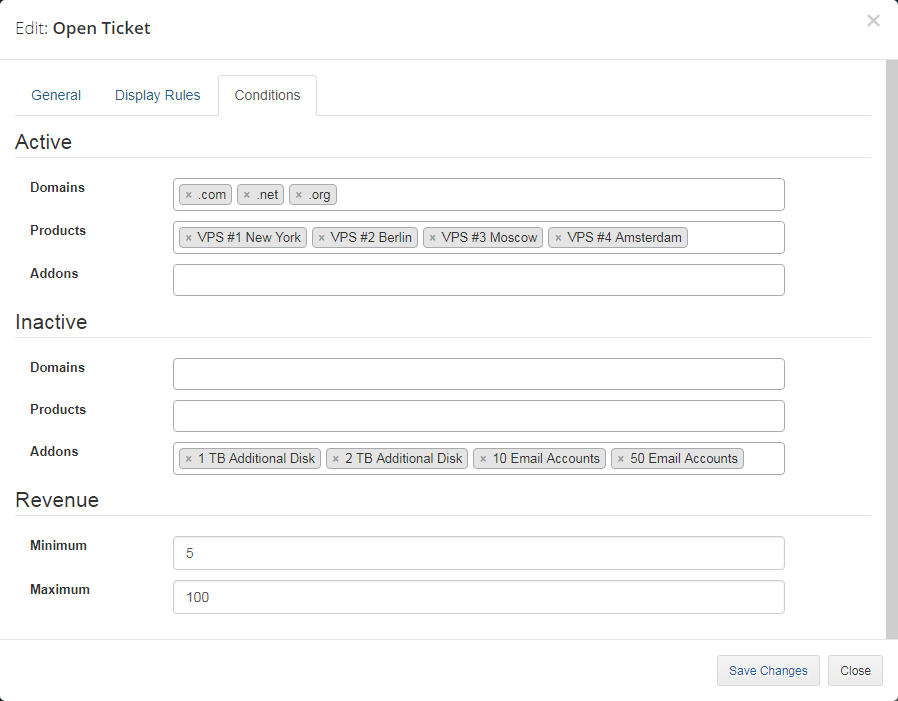
| + | |style="padding: 0px 0px 15px 15px;"|In the last tab, you can specify what conditions have to be met to display an element.<br/> | ||
| + | If you leave this part empty, the element will be visible to all clients without limitations. | ||
| + | *Active - choose which services from at least one of each types customers should have active | ||
| + | *Inactive - choose which services from at least one of each types customers should have inactive (terminated, cancelled, suspended or expired) | ||
| + | *Revenue - define the minimum and maximum revenue earned from the customer to display an element<br/> | ||
| + | Do not forget to save changes after specifying the conditions. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 30px 25px;"|[[File:CAD_13_2.png]] | ||
|} | |} | ||
====New Parent Element==== | ====New Parent Element==== | ||
{| | {| | ||
| − | |style="padding: 10px 0px 15px 15px;"|It is possible add a completely new parent element either on left or right side.<br/> | + | |style="padding: 10px 0px 15px 15px;"|It is possible add a completely new parent element either on left or right side.<br/> To do so, press '' 'Add'.'' |
|} | |} | ||
{| | {| | ||
| Line 254: | Line 378: | ||
*URI | *URI | ||
*select icon from available | *select icon from available | ||
| − | * | + | *select '' 'Display' '' to make the panel visible |
| + | *finally decide who it will be visible for: logged in clients, not logged in or all clients | ||
|} | |} | ||
{| | {| | ||
| Line 261: | Line 386: | ||
{| | {| | ||
|style="padding: 0px 0px 15px 15px;"|If you want only some of the clients to see the panel, then set up the '' 'Display Rules'.''<br/> | |style="padding: 0px 0px 15px 15px;"|If you want only some of the clients to see the panel, then set up the '' 'Display Rules'.''<br/> | ||
| − | In our case we | + | In our case, we decided to select products a client must own to get access to '' 'Support Chat'.''<br/> |
| − | Save | + | Save changes. |
|} | |} | ||
{| | {| | ||
| Line 268: | Line 393: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 15px;"|This is | + | |style="padding: 0px 0px 20px 15px;"|This is what our new panel looks like in the client area: |
|} | |} | ||
{| | {| | ||
| Line 287: | Line 412: | ||
*URI | *URI | ||
*icon | *icon | ||
| − | * | + | *select '' 'Display' '' to make it visible |
| + | *finally select who it will be visible for: logged in clients, not logged or all clients | ||
| + | <br/> | ||
This time we want all the clients to have access to our FAQ site, so we do no set any '' 'Display Rules'. '' | This time we want all the clients to have access to our FAQ site, so we do no set any '' 'Display Rules'. '' | ||
|} | |} | ||
| Line 316: | Line 443: | ||
{| | {| | ||
|style="padding: 0px 0px 15px 15px;"|Available actions: | |style="padding: 0px 0px 15px 15px;"|Available actions: | ||
| − | *change positioning by dragging and dropping | + | *change positioning by dragging and dropping elements in the selected place |
| − | *edit the section - change name, icon, content (if possible) | + | *edit the section - change name, icon, content (if possible), display rules and conditions |
*delete elements - this option is available for custom entries only | *delete elements - this option is available for custom entries only | ||
*view child elements | *view child elements | ||
| Line 330: | Line 457: | ||
*provide a new display name | *provide a new display name | ||
*add icon | *add icon | ||
| − | *hide the element | + | *hide/show the element |
| + | *change visibility | ||
|} | |} | ||
{| | {| | ||
| Line 337: | Line 465: | ||
{| | {| | ||
|style="padding: 0px 0px 15px 15px;"|'''Content:''' | |style="padding: 0px 0px 15px 15px;"|'''Content:''' | ||
| − | + | You can add two types of content - ''HTML'' and ''Content Rotator''.<br/> | |
| − | Note that it is possible only if the element has no child elements. | + | '' Note that it is possible only if the element has no child elements.'' |
| + | *''HTML'' - simply change the ''Body'' or ''Footer'' content.<br/> | ||
|} | |} | ||
{| | {| | ||
| Line 344: | Line 473: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|'''Display | + | |style="padding: 0px 0px 15px 15px;"| |
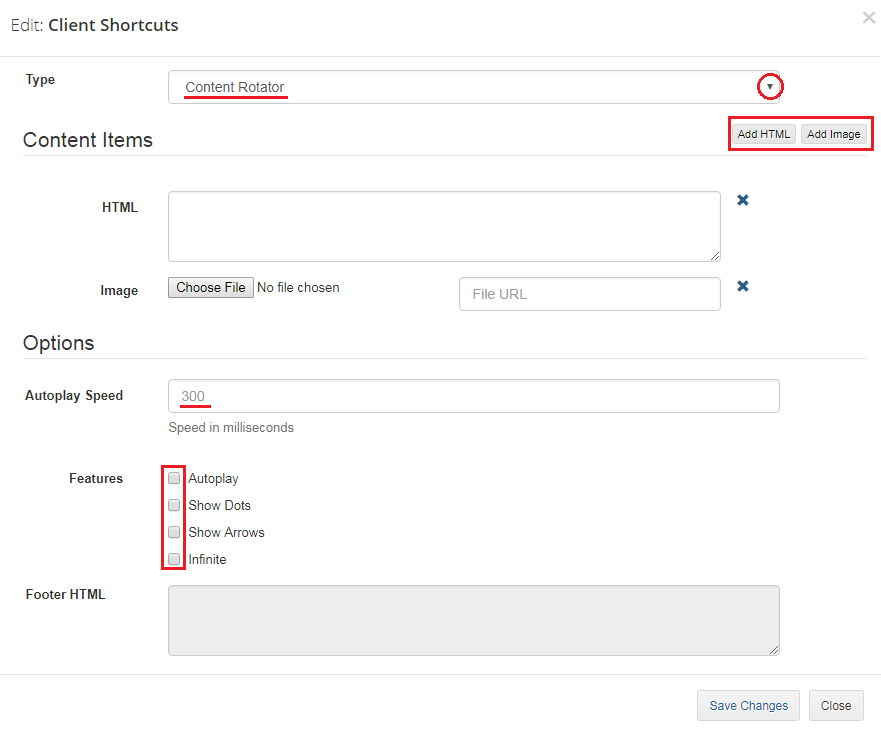
| + | *''Content Rotator'' - define how many elements can rotate within specified time intervals and choose the panel navigation elements.<br/> | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:CAD_26_2.png]] | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 15px 15px;"|Here is an example of a simple effect that you can achieve with the content rotator. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:CAD_26_3.gif]] | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 15px 15px;"|'''Display Rules''' - only clients who fulfill the rules will see the element.<br/> | ||
If you leave this part empty, the element will be visible for all clients without limitations. | If you leave this part empty, the element will be visible for all clients without limitations. | ||
| − | |||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px | + | |style="padding: 0px 0px 20px 25px;"|[[File:CAD_27.png]] |
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 15px 15px;"|'''Conditions''' - specify what conditions have be met to display an element.<br/> | ||
| + | If you leave this part empty, the element will be visible to all clients without limitations. | ||
| + | *Active - choose which services from at least one of each types customers should have active | ||
| + | *Inactive - choose which services from at least one of each types customers should have inactive (terminated, cancelled, suspended or expired) | ||
| + | *Revenue - define the minimum and maximum revenue earned from the customers to display an element<br/> | ||
| + | Do not forget to save changes after specifying the conditions. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 30px 25px;"|[[File:CAD_27_2.png]] | ||
|} | |} | ||
| Line 365: | Line 517: | ||
*unique for the system identifier | *unique for the system identifier | ||
*select icon from available | *select icon from available | ||
| − | * | + | *select '' 'Display' '' to make the panel visible |
| + | *finally decide who it should be visible for: logged in clients, not logged in or all | ||
|} | |} | ||
{| | {| | ||
| Line 371: | Line 524: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"| | + | |style="padding: 0px 0px 15px 15px;"|Select content ''Type'' and define ''Body'' and ''Footer'' content.<br/> |
| − | Note | + | ''Note: If you provide the content here, you will not be able to add child elements to this item.'' |
|} | |} | ||
{| | {| | ||
| Line 378: | Line 531: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|If you want only | + | |style="padding: 0px 0px 15px 15px;"|If you want only the specified clients to see the panel, set up the '' 'Display Rules' '' or '' 'Conditions' ''.<br/> |
| − | Save | + | Save changes. |
|} | |} | ||
{| | {| | ||
| Line 385: | Line 538: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 15px;"|This is | + | |style="padding: 0px 0px 20px 15px;"|This is what our new panel looks like in the client area: |
|} | |} | ||
{| | {| | ||
| Line 405: | Line 558: | ||
*icon | *icon | ||
*select '' 'Display' '' | *select '' 'Display' '' | ||
| + | *define visibility | ||
|} | |} | ||
{| | {| | ||
| Line 426: | Line 580: | ||
|style="padding: 10px 0px 15px 15px;"|The last type of panels are homepage widgets.<br/> | |style="padding: 10px 0px 15px 15px;"|The last type of panels are homepage widgets.<br/> | ||
Available actions: | Available actions: | ||
| − | *change positioning by dragging and dropping | + | *change positioning by dragging and dropping elements in the selected place |
*edit the widget | *edit the widget | ||
*view child elements if there are any | *view child elements if there are any | ||
| Line 467: | Line 621: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 15px;"|That is | + | |style="padding: 0px 0px 20px 15px;"|That is what our adjusted widget looks like now: |
|} | |} | ||
{| | {| | ||
|style="padding: 0px 0px 30px 25px;"|[[File:CAD_41.png]] | |style="padding: 0px 0px 30px 25px;"|[[File:CAD_41.png]] | ||
|} | |} | ||
| + | |||
====Add New Widget==== | ====Add New Widget==== | ||
{| | {| | ||
| − | |style="padding: 10px 0px 15px 15px;"|For presentation purposes we will create now a completely new widget.<br/>It will include a button redirection to our Knowledgebase and two links to FAQ and Upload Files form.<br/> | + | |style="padding: 10px 0px 15px 15px;"|For presentation purposes, we will create now a completely new widget.<br/>It will include a button redirection to our Knowledgebase and two links to FAQ and Upload Files form.<br/> |
To start, simply press '' 'Add' '' button. | To start, simply press '' 'Add' '' button. | ||
|} | |} | ||
| Line 499: | Line 654: | ||
{| | {| | ||
|style="padding: 0px 0px 15px 15px;"|Finally, customize your widget by defining color and button details. | |style="padding: 0px 0px 15px 15px;"|Finally, customize your widget by defining color and button details. | ||
| − | Save | + | Save changes. |
|} | |} | ||
{| | {| | ||
| Line 524: | Line 679: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|As you can see, we added two new entries under '' 'Knowledgebase' '' widget.<br/> | + | |style="padding: 0px 0px 15px 15px;"|As you can see, we added two new entries under the '' 'Knowledgebase' '' widget.<br/> |
Surely, you can edit each one of them or delete. | Surely, you can edit each one of them or delete. | ||
|} | |} | ||
| Line 540: | Line 695: | ||
{| | {| | ||
|style="padding: 10px 0px 15px 15px;"|In this you will find an extended list of all standard locations in your client area with its common name and URI.<br/> | |style="padding: 10px 0px 15px 15px;"|In this you will find an extended list of all standard locations in your client area with its common name and URI.<br/> | ||
| − | These locations are searched through by the module scanner in search of custom panels and are available in '' 'Locations' '' field when setting up '' 'Display Rules'. '' | + | These locations are searched through by the module scanner in search of custom panels and are available in the '' 'Locations' '' field when setting up '' 'Display Rules'. '' |
|} | |} | ||
{| | {| | ||
| Line 546: | Line 701: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 20px 15px;"|Press button with pencil icon next to location you are interested in | + | |style="padding: 0px 0px 20px 15px;"|Press the button with pencil icon next to the location you are interested in editing. |
|} | |} | ||
{| | {| | ||
| Line 560: | Line 715: | ||
{| | {| | ||
|style="padding: 10px 0px 15px 15px;"|You may also add new if you have some custom locations and you wish to use them in our module.<br/> | |style="padding: 10px 0px 15px 15px;"|You may also add new if you have some custom locations and you wish to use them in our module.<br/> | ||
| − | Please note that your locations | + | Please note that your locations have to be manageable by WHMCS. |
|} | |} | ||
{| | {| | ||
| Line 566: | Line 721: | ||
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 15px 15px;"|Provide location name and URI.<br/> | + | |style="padding: 0px 0px 15px 15px;"|Provide a location name and URI.<br/> |
When ready, your new location will be from now on used by Client Area Designer module. | When ready, your new location will be from now on used by Client Area Designer module. | ||
|} | |} | ||
| Line 594: | Line 749: | ||
{| | {| | ||
|style="padding: 0px 0px 30px 25px;"|[[File:CAD_55.png]] | |style="padding: 0px 0px 30px 25px;"|[[File:CAD_55.png]] | ||
| + | |} | ||
| + | ==Smarty Tags== | ||
| + | {| | ||
| + | |style="padding: 10px 0px 15px 15px;"|Starting with the 1.1.0 version, the module allows you to use ''[https://www.smarty.net/ Smarty]'' tags in HTML content.<br/> | ||
| + | For example, if you use ''{$client.firstname}'', ''{$client.lastname}'' and ''{$client.credit}'' in the following code: | ||
| + | <pre>Hello <b>{$client.firstname} {$client.lastname}!</b><br/><br/> | ||
| + | You still have <b>${$client.credit}</b> funds on your account.<br/> | ||
| + | Find out what you can do with them! | ||
| + | <br/></pre> | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:CAD_57.png]] | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 15px;"|The result will be as follows: | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:CAD_58.png]] | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 15px 15px;"|You can, of course, use the full scope of ''Smarty'' tags, such as [https://www.smarty.net/docsv2/en/language.function.if.tpl conditional instructions]: | ||
| + | <pre> | ||
| + | Hello <b>{$client.firstname} {$client.lastname}!</b><br/><br/> | ||
| + | {if $client.credit gt 0} | ||
| + | You still have <b>${$client.credit}</b> funds on your account. <br/> | ||
| + | Find out what you can do with them!<br/> | ||
| + | {else}Sorry you have no funds!<br/> | ||
| + | {/if} | ||
| + | </pre> | ||
| + | In this example, if the customer does not have any credit, he will see something like this: | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:CAD_58_2.png]] | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 15px 15px;"|Of course, this is just a very simple example that will only work for the clients who are logged in. In order to build more advanced elements, please check out the [https://www.smarty.net/documentation Smarty documentation].<br/> | ||
| + | '' '''Note:''' Remember that the incorrect use of ''Smarty'' tags may lead to a website not operating properly.''<br/> | ||
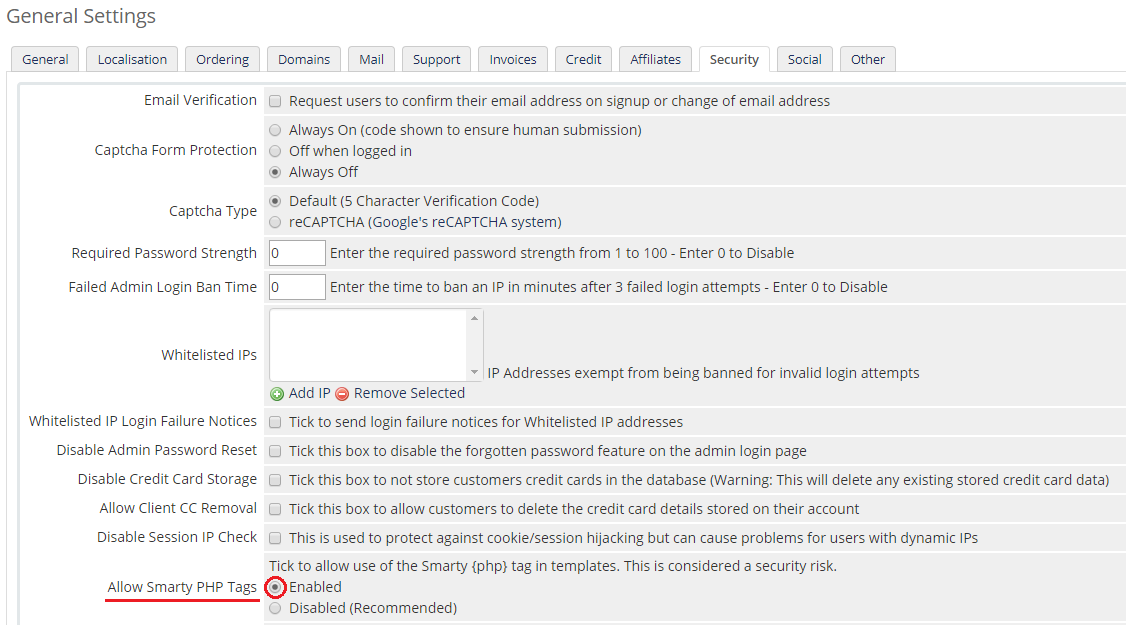
| + | If you need to use a more advanced code using ''{php}'' tags, make sure that you have enabled the relevant option in the '' 'General Settings' '' → '' 'Security' ''. | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 20px 25px;"|[[File:CAD_56.png]] | ||
| + | |} | ||
| + | {| | ||
| + | |style="padding: 0px 0px 30px 15px;"|For example, you can list all of the template variables using: | ||
| + | <pre><pre>{php}print_r($template->getTemplateVars());{/php}</pre> | ||
|} | |} | ||
=Tips= | =Tips= | ||
{| | {| | ||
| − | |style="padding: 10px 0px 5px 15px;"|1. When you | + | |style="padding: 10px 0px 5px 15px;"|1. When you are adding a new element into your client area, you may add the langs used in the lang file to enable translations and changes.<br/> |
To do so:<br/> | To do so:<br/> | ||
*open your english.php file | *open your english.php file | ||
*type in a new line in format: | *type in a new line in format: | ||
$_LANG['element name'] = 'Element Name'; | $_LANG['element name'] = 'Element Name'; | ||
| − | *to change/translate it | + | *to change/translate it, simply change the content after the '' '=' '' sign. |
|} | |} | ||
{| | {| | ||
| − | |style="padding: 0px 0px 30px 15px;"|2. Client Area Designer module supports only WHMCS template Six and any custom | + | |style="padding: 0px 0px 30px 15px;"|2. Client Area Designer module supports only WHMCS template Six and any custom modification that is based on this template and has been customized according to this [https://developers.whmcs.com/themes/ documentation]. |
|} | |} | ||
| + | =Update Instructions= | ||
| + | {| | ||
| + | |style="padding: 10px 0px 30px 15px;"|Essential guidance through the process of updating the module is offered '''[https://www.docs.modulesgarden.com/How_To_Update_WHMCS_Module here]'''.<br/><br/> | ||
| + | Keep in mind there is a quick and easy option in our client area that will let you upgrade the license of your module to an open source version at any time - and at a lower price!<br/> | ||
| + | To take advantage of it, simply use the '''License Upgrade''' button located on the product's page and a discounted invoice will be generated automatically.<br/> | ||
| + | |} | ||
=Common Problems= | =Common Problems= | ||
{| | {| | ||
| − | |style="padding: 10px 0px 30px 15px;"|'''1. | + | |style="padding: 10px 0px 30px 15px;"|'''1. In case of connection problems, please check whether your SELinux or firewall does not block ports.''' |
|} | |} | ||
<!-- | <!-- | ||
Revision as of 10:51, 29 October 2019
Contents |
About Client Area Designer For WHMCS
| Client Area Designer For WHMCS will allow you to tailor the view of your entire WHMCS client area. The module will let you alter the order and visibility of displayed elements, adjust existing widgets and add new ones, or even create customizable slideshows. |
- Module Features:
| ✔ Customize Your Client Area By Modifying: |
| ✔ Navbar Elements |
| ✔ Sidebar Elements |
| ✔ Homepage Widgets |
| ✔ Add Your Own Elements And Widgets |
| ✔ Scan Your Client Area In Search Of Custom Elements And Widgets |
| ✔ View And Modify List Of Known Locations In Your Client Area |
- Navbar Element Features:
| ✔ Define Name |
| ✔ Define URI |
| ✔ Define Icon |
| ✔ Toggle Elements Display |
| ✔ Define Visibility For: |
| ✔ Logged In Clients |
| ✔ Non-Logged In Clients |
| ✔ All Clients |
| ✔ Define Display Rules: |
| ✔ Client Owns Domain |
| ✔ Client Owns Product |
| ✔ Client Is In Location |
| ✔ Additional Conditions: |
| ✔ Active Products/Domains/Addons |
| ✔ Inactive Products/Domains/Addons |
| ✔ Minimum And Maximum Customer Revenue |
| ✔ Add Multiple Links To Element |
- Sidebar Element Features:
| ✔ Define Name |
| ✔ Define Icon |
| ✔ Toggle Elements Display |
| ✔ Define Visibility For: |
| ✔ Logged In Clients |
| ✔ Non-Logged In Clients |
| ✔ All Clients |
| ✔ Define Display Rules: |
| ✔ Client Owns Domain |
| ✔ Client Owns Product |
| ✔ Client Is In Location |
| ✔ Additional Conditions: |
| ✔ Active Products/Domains/Addons |
| ✔ Inactive Products/Domains/Addons |
| ✔ Minimum And Maximum Customer Revenue |
| ✔ Add Multiple Links To Element |
| ✔ Customize Body And Footer Content - Supports HTML, CSS, JavaScript And Smarty |
| ✔ Add Content Rotator: |
| ✔ Include Multiple Body Contents And Image Items |
| ✔ Toggle Autoplay |
| ✔ Define Autoplay Speed |
| ✔ Toggle Dots Display |
| ✔ Toggle Arrows Display |
| ✔ Toggle Infinite Rotation |
| ✔ Customize HTML Footer |
- Homepage Widget Features:
| ✔ Define Name |
| ✔ Define Icon |
| ✔ Toggle Elements Display |
| ✔ Define Style Color |
| ✔ Define Widget Button |
| ✔ Add Multiple Links To Element |
| ✔ Customize Body And Footer Content - Supports HTML, CSS, JavaScript And Smarty |
| ✔ Add Content Rotator: |
| ✔ Include Multiple Body Contents And Image Items |
| ✔ Toggle Autoplay |
| ✔ Define Autoplay Speed |
| ✔ Toggle Dots Display |
| ✔ Toggle Arrows Display |
| ✔ Toggle Infinite Rotation |
| ✔ Customize HTML Footer |
- General Info:
| ✔ Supports Smarty Template Engine |
| ✔ Multi-Language Support |
| ✔ Supports PHP 5.6 Up To PHP 7.2 |
| ✔ Supports WHMCS V7 |
| ✔ Easy Module Upgrade To Open Source Version |
Installation
| This tutorial will show you how to successfully install and configure Client Area Designer For WHMCS. We will guide you step by step through the whole installation and configuration process. |
| 1. Log in to our client area and download the module. |

|
| 2. In the downloaded file you will find two packages that support different PHP versions. As presented on the screen below, the first one is dedicated to PHP 5.6 up to PHP 7.0, while the second one is aimed at PHP 7.1 up to PHP 7.2. It does not apply to open source versions. Note: You can check the current PHP version in your WHMCS. To do so, proceed to 'Utilities' → 'System' → 'PHP Info'. |

|
| 3. Extract the downloaded file and choose the one with the right PHP version. Upload and extract the PHP file into the main WHMCS directory. The content of PHP version files should look like this. |

|
| 4. When you install Client Area Designer For WHMCS for the first time you have to rename 'license_RENAME.php' file. File is located in 'modules/addons/ClientAreaDesigner/license_RENAME.php'. Rename it from 'license_RENAME.php' to 'license.php'. |

|
| 5. In order to configure your license key, you have to edit the previously renamed 'license.php' file. Enter your license key between quotation marks as presented on the following screen. You can find your license key in our client area → 'My Products'. |

|
| 6. Now you have to activate the module in your WHMCS system. Log in to your WHMCS admin area. Go to 'Setup' → 'Addon Modules'. Afterwards, find 'Client Area Designer' and press 'Activate' button. |

|
| 7. In the next step you need to permit access to this module. To do so, click on 'Configure' button, tick 'Full Administrator' and press 'Save Changes'. |

|
| 8. You have just successfully installed Client Area Designer For WHMCS! You can access your module under 'Addons' → 'Client Area Designer'. |

|
Configuration and Management
| Client Area Designer For WHMCS is a module which allows you to adjust the layout of any panels available on your client area as well as add new widgets. The module does not require highly advanced configuration. |
Panels
Under 'Panels' tab you will find three sections dedicated to the visibility of different types of panels in your client area.
|
| On the first sight you will see two tables, each related to Primary Navbar Left or Right side. There are already all the predefined sections outlined with their official names and positions. |

|
| Those are the below navbar panels visible in the client area. |

|
| First of all, you may change the position of the elements. Drag one panel and drop it in the required place. |

|
Use action buttons to:
|

|
Edit Element
When you are editing an existing parent element, you may:
|

|
| You may also provide some display rules. Only the clients who fulfill the rules will see the element. If you leave this part empty, the element will be visible to all clients without limitations.
|

|
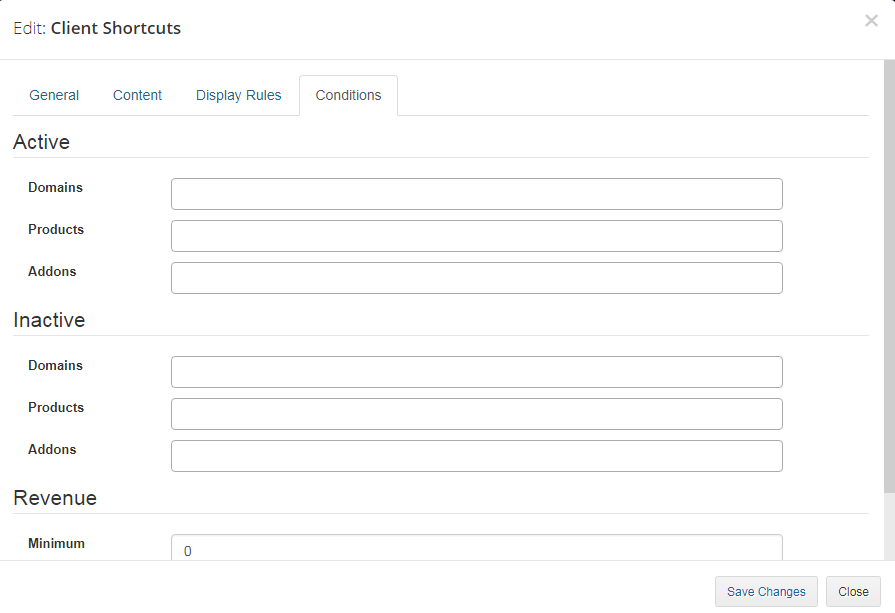
| In the last tab, you can specify what conditions have to be met to display an element. If you leave this part empty, the element will be visible to all clients without limitations.
Do not forget to save changes after specifying the conditions. |

|
New Parent Element
| It is possible add a completely new parent element either on left or right side. To do so, press 'Add'. |

|
| Then you will have to fill out all the general info, content and display rules. Start with 'General'. Provide:
|

|
| If you want only some of the clients to see the panel, then set up the 'Display Rules'. In our case, we decided to select products a client must own to get access to 'Support Chat'. |

|
| This is what our new panel looks like in the client area: |

|
New Child Element
| Let's now add one more element to the already existing 'Support' panel. |

|
You have to fill out the same data as in case of parent element:
|

|
| As a custom element, you may delete it completely or edit. |

|
| Let's take a look at the new position in the client area: |

|
Sidebar Panels
| Sidebar panels section refers to the elements located on the left side of your client area. Generally, management of sidebars is very similar to the Navbar panels described in the previous section. |

|
Available actions:
|

|
Edit Element
General section:
|

|
| Content:
You can add two types of content - HTML and Content Rotator.
|

|
|

|
| Here is an example of a simple effect that you can achieve with the content rotator. |

|
| Display Rules - only clients who fulfill the rules will see the element. If you leave this part empty, the element will be visible for all clients without limitations. |

|
| Conditions - specify what conditions have be met to display an element. If you leave this part empty, the element will be visible to all clients without limitations.
Do not forget to save changes after specifying the conditions. |

|
New Parent Element
| You may add a completely new parent element either on left or right side. Press 'Add'. |

|
| Then you will have to fill out all the general info, content and display rules. Start with 'General'. Provide:
|

|
| Select content Type and define Body and Footer content. Note: If you provide the content here, you will not be able to add child elements to this item. |

|
| If you want only the specified clients to see the panel, set up the 'Display Rules' or 'Conditions' . Save changes. |

|
| This is what our new panel looks like in the client area: |

|
New Child Element
| Let's now add one child element to client's 'Shortcuts'. |

|
Fill out all the required data to crate a correct link:
|

|
| Any custom element can be deleted. In contrast to the default ones which may be only edited and hidden. |

|
| Now, you see an additional link under 'Shortcuts'. |

|
Homepage Widgets
| The last type of panels are homepage widgets. Available actions:
|

|
| To visualize, these are the client area widgets we are going to alter in a moment: |

|
Edit widget
General:
|

|
| Under 'Content' section you can overwrite the default text. We will leave it empty as we do not want to change the content, just the look and feel of the widget. |

|
Extras - here you can change the visual parts:
|

|
| That is what our adjusted widget looks like now: |

|
Add New Widget
| For presentation purposes, we will create now a completely new widget. It will include a button redirection to our Knowledgebase and two links to FAQ and Upload Files form. To start, simply press 'Add' button. |

|
| Then fill out all the general info, content and extras. Start with 'General', provide:
|

|
| As we are going to add two links inside the widget, so we have to skip this section. |

|
| Finally, customize your widget by defining color and button details.
Save changes. |

|
New Child Widget
| Let's now add a child element to the just created 'Knowledgebase'. |

|
Fill out the required data:
|

|
| As you can see, we added two new entries under the 'Knowledgebase' widget. Surely, you can edit each one of them or delete. |

|
| Here is a final view of our customized client area with new elements: |

|
Locations
| In this you will find an extended list of all standard locations in your client area with its common name and URI. These locations are searched through by the module scanner in search of custom panels and are available in the 'Locations' field when setting up 'Display Rules'. |

|
| Press the button with pencil icon next to the location you are interested in editing. |

|
| There you can edit the name of existing location and its URI. |

|
New Location
| You may also add new if you have some custom locations and you wish to use them in our module. Please note that your locations have to be manageable by WHMCS. |

|
| Provide a location name and URI. When ready, your new location will be from now on used by Client Area Designer module. |

|
Scanner
| Scanner is a tool that allows our module to carefully browse through a chosen client's client area in search of any elements in known locations. Select a client to log in as one and run the scanner. |

|
| You will see a preview of all locations. When the scan is finished, you will see a summary with the number of found panels. All newly found elements will be automatically added to proper positions in the addon. |

|
Documentation
| The last position in your navigation menu, when pressed, redirects to the article you are currently reading. |

|
Smarty Tags
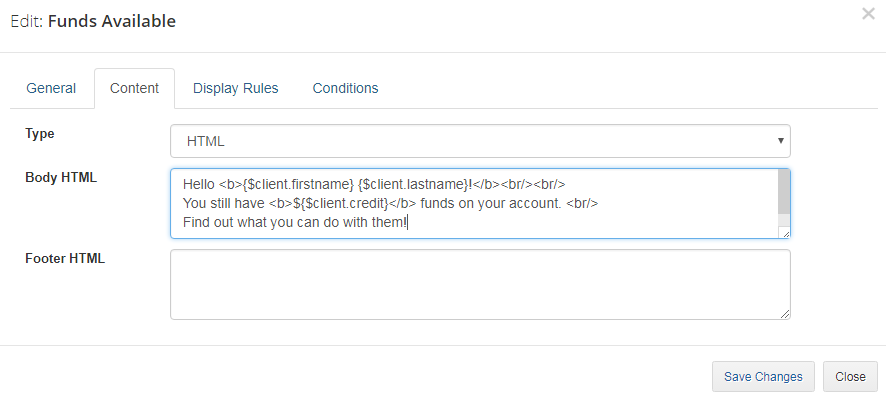
| Starting with the 1.1.0 version, the module allows you to use Smarty tags in HTML content. For example, if you use {$client.firstname}, {$client.lastname} and {$client.credit} in the following code: Hello <b>{$client.firstname} {$client.lastname}!</b><br/><br/>
You still have <b>${$client.credit}</b> funds on your account.<br/>
Find out what you can do with them!
<br/>
|

|
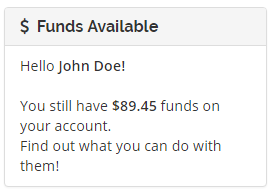
| The result will be as follows: |

|
You can, of course, use the full scope of Smarty tags, such as conditional instructions:
Hello <b>{$client.firstname} {$client.lastname}!</b><br/><br/>
{if $client.credit gt 0}
You still have <b>${$client.credit}</b> funds on your account. <br/>
Find out what you can do with them!<br/>
{else}Sorry you have no funds!<br/>
{/if}
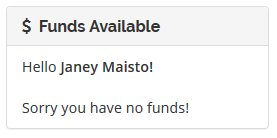
In this example, if the customer does not have any credit, he will see something like this: |

|
| Of course, this is just a very simple example that will only work for the clients who are logged in. In order to build more advanced elements, please check out the Smarty documentation. Note: Remember that the incorrect use of Smarty tags may lead to a website not operating properly. |

|
For example, you can list all of the template variables using:
<pre>{php}print_r($template->getTemplateVars());{/php}
|
Tips
| 1. When you are adding a new element into your client area, you may add the langs used in the lang file to enable translations and changes. To do so:
$_LANG['element name'] = 'Element Name';
|
| 2. Client Area Designer module supports only WHMCS template Six and any custom modification that is based on this template and has been customized according to this documentation. |
Update Instructions
| Essential guidance through the process of updating the module is offered here. Keep in mind there is a quick and easy option in our client area that will let you upgrade the license of your module to an open source version at any time - and at a lower price! |
Common Problems
| 1. In case of connection problems, please check whether your SELinux or firewall does not block ports. |